前言
在查找了众多有关OpenGL相关的环境配置后,对opengl在vs中的初步配置终是有了收获,总结作以此篇以免自己遗忘,也希望对大家有所帮助。
一、OpenGL简介
OpenGL(Open Graphics Library)是一个跨语言、跨平台的应用程序编程接口(API),用于渲染二维和三维矢量图形。它被广泛应用于图形密集型应用程序,如视频游戏、科学可视化、信息可视化、仿真、虚拟现实和许多其他领域。OpenGL定义了一个跨操作系统的函数集,这些函数可以操作图形处理单元(GPU)来渲染图像。
OpenGL是一个强大的工具,它为开发者提供了广泛的功能来创建高质量的图形内容。随着技术的发展,OpenGL也在不断更新,以支持更先进的图形处理技术。
在**计算机图形学**中,OpenGL是许多游戏引擎的基础,用于渲染游戏中的3D场景和特效。在科学计算和工程领域,OpenGL用于将复杂的数据集可视化,帮助研究人员理解数据。对于需要将大量数据以图形方式展示的应用,OpenGL提供了强大的工具来创建直观的图表和图形。
二、安装Visual Studio
详情可以去查找另外下载vs的教程,目前我使用的仍然是vs2019。Visual Studio 2022 在性能、用户界面、功能扩展和新技术支持方面都比 Visual Studio 2019 有显著提升。对于处理大型项目和使用最新技术的开发者,VS2022 是更好的选择。而 VS2019 依然是一个稳定、成熟的 IDE 选项,适合多数日常开发需求。
VS下载官网:点这里
三、创建visual studio project
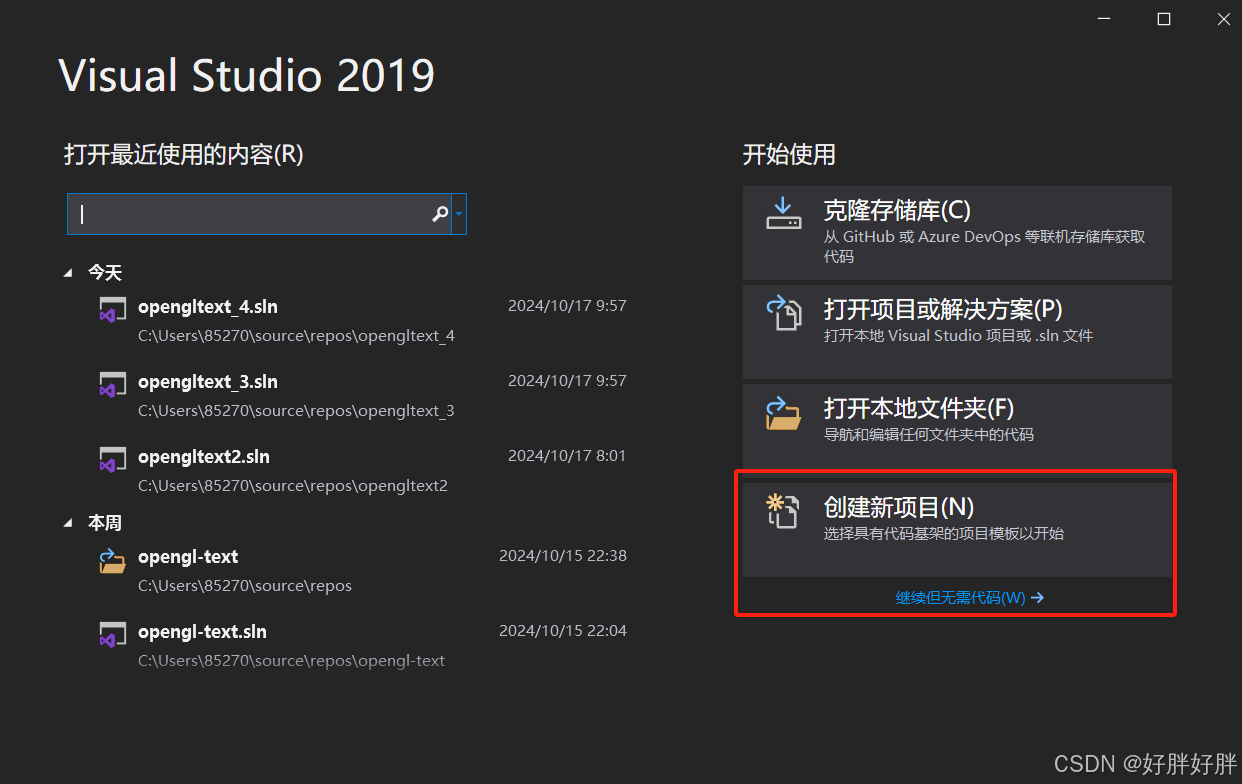
进入vs创建新项目:

选择控制台,它会自动创建一个.cpp文件:


测试自动生成的"Hello World"有无问题:


四、添加OpenGL依赖项
下面介绍的四种库,选择其二进行组合便可。

1、freeglut 库安装和使用
工具 -> NuGet 包管理器 -> 管理解决方案的 NuGet 程序包

选择freeglut(哪一个都可以) -> 右边项目打勾 -> 安装

在控制台检查是否安装成功

附上一则freeglut库测试代码:
#include <GL/freeglut.h>
// 初始化窗口
void init(int width, int height) {
glClearColor(0.0, 0.0, 0.0, 1.0); // 设置背景颜色为黑色
glMatrixMode(GL_PROJECTION); // 选择投影矩阵
gluOrtho2D(0.0, width, 0.0, height); // 设置正交投影
}
// 绘制图形
void display() {
glClear(GL_COLOR_BUFFER_BIT); // 清除颜色缓冲区
glColor3f(1.0, 1.0, 1.0); // 设置绘制颜色为白色
glBegin(GL_TRIANGLES); // 开始绘制三角形
glVertex2f(0.0, 0.0); // 第一个顶点
glVertex2f(200.0, 0.0); // 第二个顶点
glVertex2f(0.0, 200.0); // 第三个顶点
glEnd(); // 结束绘制
glutSwapBuffers(); // 交换前后缓冲区
}
// 主函数
int main(int argc, char** argv) {
glutInit(&argc, argv); // 初始化glut
glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB); // 设置显示模式
glutInitWindowSize(400, 400); // 设置窗口大小
glutCreateWindow("FreeGLUT Test"); // 创建窗口
init(400, 400); // 初始化窗口
glutDisplayFunc(display); // 设置绘制函数
glutMainLoop(); // 进入glut事件处理循环
return 0;
}
运行成功实例:

2、glfw 库安装和使用
同上,在工具包中找到glfw库
选择glfw -> 右边项目打勾 -> 安装

在控制台检查是否安装成功:

附上一则glfw库测试代码:
// main.cpp
#include <GLFW/glfw3.h>
#include <iostream>
void error_callback(int error, const char* description) {
std::cerr << "Error: " << description << std::endl;
}
int main() {
// 设置GLFW错误回调
glfwSetErrorCallback(error_callback);
// 初始化GLFW库
if (!glfwInit()) {
return -1;
}
// 创建窗口对象
GLFWwindow* window = glfwCreateWindow(640, 480, "GLFW Window", nullptr, nullptr);
if (!window) {
glfwTerminate();
return -1;
}
// 设置当前窗口的上下文为活动上下文
glfwMakeContextCurrent(window);
// 设置窗口的回调函数
glfwSetKeyCallback(window, [](GLFWwindow* win, int key, int scancode, int action, int mods) {
if (key == GLFW_KEY_ESCAPE && action == GLFW_PRESS) {
glfwSetWindowShouldClose(win, GLFW_TRUE);
}
});
// 主循环
while (!glfwWindowShouldClose(window)) {
// 清除颜色缓冲区,设置背景为蓝色
glClearColor(0.5f, 0.8f, 0.6f, 1.0f); // RGBA格式,分别对应红、绿、蓝、透明度
glClear(GL_COLOR_BUFFER_BIT);
// 交换缓冲区
glfwSwapBuffers(window);
// 处理事件
glfwPollEvents();
}
// 清理资源
glfwDestroyWindow(window);
glfwTerminate();
return 0;
}
注:运行后可能会报错如下图

打开解决方案管理器

找到当前项目

右键,点击属性:

找到链接器中的输入:

在附加依赖项中添加 **opengl32.lib**

确定并应用后,重新运行,成功实例:

3、glew 库安装和使用
同上,在工具包中找到glew库
选择glew -> 右边项目打勾 -> 安装

在控制台检查是否安装成功:

附上一则glew库测试代码:
#include <GL/glew.h>
#include <GLFW/glfw3.h>
#include <iostream>
#include <cmath>
void key_callback(GLFWwindow* window, int key, int scancode, int action, int mods) {
if (key == GLFW_KEY_ESCAPE && action == GLFW_PRESS) {
glfwSetWindowShouldClose(window, GLFW_TRUE);
}
}
int main() {
// 初始化GLFW
if (!glfwInit()) {
std::cerr << "Failed to initialize GLFW" << std::endl;
return -1;
}
// 创建窗口
GLFWwindow* window = glfwCreateWindow(800, 600, "GLEW Test", NULL, NULL);
if (!window) {
std::cerr << "Failed to create GLFW window" << std::endl;
glfwTerminate();
return -1;
}
// 设置当前窗口的上下文为活动上下文
glfwMakeContextCurrent(window);
// 初始化GLEW
glewExperimental = GL_TRUE; // 启用GLEW的实验性功能
if (glewInit() != GLEW_OK) {
std::cerr << "Failed to initialize GLEW" << std::endl;
return -1;
}
// 设置视口大小
int width, height;
glfwGetFramebufferSize(window, &width, &height);
glViewport(0, 0, width, height);
// 设置清除颜色
glClearColor(1.0f, 1.0f, 1.0f, 1.0f); // 白色背景
// 启用深度测试
glEnable(GL_DEPTH_TEST);
// 主循环
while (!glfwWindowShouldClose(window)) {
// 清除颜色缓冲区和深度缓冲区
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
// 绘制绿色的三角形
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluPerspective(45.0, (double)width / (double)height, 0.1, 100.0);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
gluLookAt(0.0, 0.0, 5.0, // 眼睛位置
0.0, 0.0, 0.0, // 观察点
0.0, 1.0, 0.0); // 上方向
glBegin(GL_TRIANGLES);
glColor3f(0.0f, 1.0f, 0.0f); // 绿色
glVertex3f(-0.5f, -0.5f, 0.0f);
glVertex3f(0.5f, -0.5f, 0.0f);
glVertex3f(0.0f, 0.5f, 0.0f);
glEnd();
// 交换缓冲区
glfwSwapBuffers(window);
// 处理事件
glfwPollEvents();
}
// 清理资源
glfwDestroyWindow(window);
glfwTerminate();
return 0;
}
但是,也有可能会报错(手动狗头):

原因和步骤2类似,这次缺少的库是 **glu32.lib** ,同样在属性中加入便可(要用回车在下边加上,不能跟在上个库后面加分号添加),故而自行运行其他代码时,出现类似的报错可寻求相近的解决措施。

确定并应用后,重新运行,成功实例:

4、glad 库安装和使用
那么老样子,打开Nut包下载glad...
然后你会发现

我勒个豆啊安装不了,那就自己去下载库,然后路径填进去就行了,前面步骤若是相同问题也可如此解决。
glad 官网:https://glad.dav1d.de/
按下面配置选择:


然后下载压缩包

解压后有两个文件夹,都要用到:

首先是include,我们要将它添加到路径pass当中去:
打开项目属性页,找到C/C++中的附加包含目录:



找到你的glad文件中的include文件,建议是将这个glad直接放到项目文件里面去:

然后是将src中的.c文件放到项目中,和.cpp放一起就行了:



附上一则glad库测试代码:
#include <glad/glad.h>
#include <GLFW/glfw3.h>
#include <iostream>
const float vertices[] = {
// 位置 // 颜色
-0.5f, -0.5f, 0.0f, 1.0f, 1.0f, 1.0f, // 左下角
0.5f, -0.5f, 0.0f, 1.0f, 1.0f, 1.0f, // 右下角
0.5f, 0.5f, 0.0f, 1.0f, 1.0f, 1.0f, // 右上角
-0.5f, 0.5f, 0.0f, 1.0f, 1.0f, 1.0f // 左上角
};
unsigned int indices[] = {
0, 1, 2,
2, 3, 0
};
void framebuffer_size_callback(GLFWwindow* window, int width, int height) {
glViewport(0, 0, width, height);
}
int main() {
glfwInit();
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
GLFWwindow* window = glfwCreateWindow(800, 600, "White Quadrilateral", NULL, NULL);
if (window == NULL) {
std::cerr << "Failed to create GLFW window" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress)) {
std::cerr << "Failed to initialize GLAD" << std::endl;
return -1;
}
glClearColor(0.0f, 0.0f, 0.0f, 1.0f);
unsigned int VBO, VAO, EBO;
glGenVertexArrays(1, &VAO);
glGenBuffers(1, &VBO);
glGenBuffers(1, &EBO);
glBindVertexArray(VAO);
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)(3 * sizeof(float)));
glEnableVertexAttribArray(1);
while (!glfwWindowShouldClose(window)) {
glClear(GL_COLOR_BUFFER_BIT);
glBindVertexArray(VAO);
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
glfwSwapBuffers(window);
glfwPollEvents();
}
glDeleteVertexArrays(1, &VAO);
glDeleteBuffers(1, &VBO);
glDeleteBuffers(1, &EBO);
glfwDestroyWindow(window);
glfwTerminate();
return 0;
}
运行成功实例:

五、结语
新建项目的话环境需要重新配置,也可以将原配置好的项目复制一份就不用再次配置了。好欸写完了,希望能对你有帮助。

标签:
visual studio
ide
本文转载自: https://blog.csdn.net/m0_59528725/article/details/142997916
版权归原作者 好胖好胖 所有, 如有侵权,请联系我们删除。
版权归原作者 好胖好胖 所有, 如有侵权,请联系我们删除。