由于高人气和需求,Web 应用程序领域变得广阔。因此,有时我们会用其他名称来指代特定类型的网络应用程序,这些名称表示更大图片的特定子域。例如,如果您在一个自动刷新的网站上观看现场比分,它就变成了一个动态网站。如果网站在线销售商品,它就会成为电子商务网站,依此类推。
如果我们查看这些小的子域,我们可能会得到一长串 Web 应用程序类型。实际上,我们只考虑四个大部门,并且只关注这些部门。
1. 静态网络应用
静态 Web 应用程序仅包含静态网页。这些页面本质上是静态的(或固定的)并从服务器呈现给用户,即所有用户将看到相同的内容。静态 Web 应用程序的一个示例是显示您的简历的简历网站。

当性能和速度是主要关注点时,最好使用静态 Web 应用程序。由于不是根据用户输入制作,不涉及数据库查询,所以可以直接快速展示。它们也很可靠,因为您无需担心异常用户输入产生的不良行为。然而,不利的一面是,静态网页并不能为用户提供太多东西。
在静态 Web 应用程序中测试什么
由于静态 Web 应用程序很简单,因此不需要复杂的测试机制。主要关注领域是用户界面测试和响应测试。
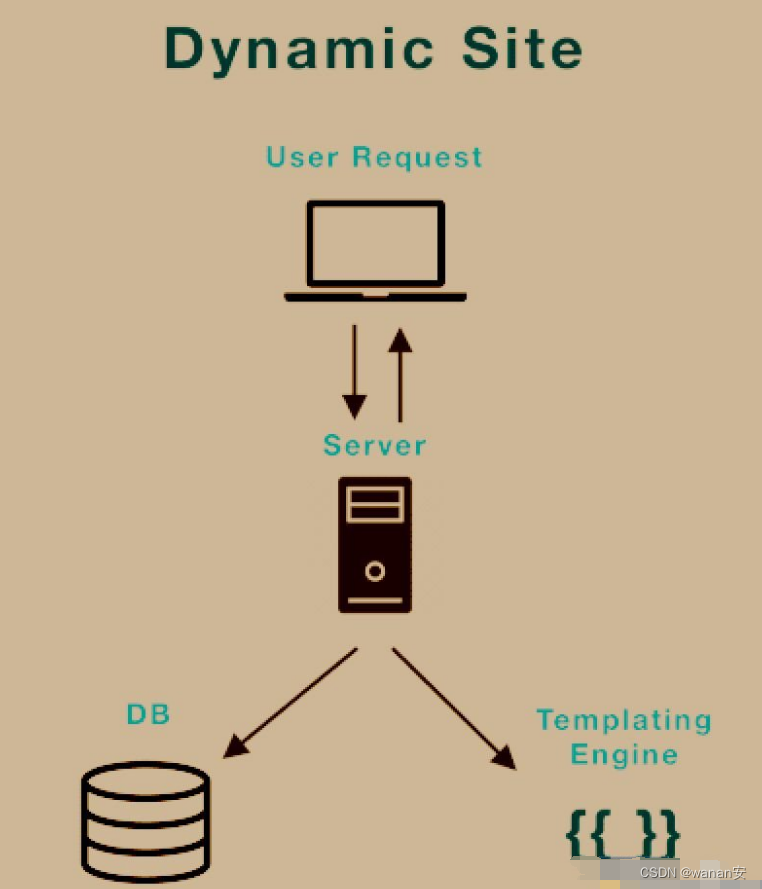
2. 动态网络应用
动态 Web 应用程序与静态 Web 应用程序相反。这里,网页上的内容可能会根据用户的输入或交互而改变。动态 Web 应用程序具有编写逻辑代码的后端系统。当用户提供输入时,逻辑在后端运行,并将结果相应地发送到客户端。

例如,Netflix 是一个动态网站,您和我会根据我们与它的互动行为看到不同的推荐。
在动态 Web 应用程序中测试什么
动态 Web 应用程序可以像定期更新板球评论一样简单,也可以像 Netflix 一样复杂,具有数百个微服务和机器学习与 AI 集成。
它们还可能包含带有每个用户特定页面的登录模块。所有这些都需要对 Web 测试和复杂技术有深刻的理解。例如,功能测试和可用性测试,仅举几例。由于涉及个人数据,此处可能还需要进行安全和API 测试。
3.电子商务网络应用
当今最流行的 Web 应用程序,尤其是在后 COVID 世界中,是电子商务。这些 web 应用程序专注于将商品销售到买家的位置,例如付款、用户数据等。
在动态 Web 应用程序中测试什么
电子商务 Web 应用程序是动态应用程序的一部分,但单独涉及它的原因是它要经过大量的研究和审查。根据eCommerceDB 的数据,2021 年美国电子商务市场产生了 8620 亿美元的收入。这意味着即使是 CTA 按钮的颜色也至关重要,因为它可以影响数百万美元。因此,在电子商务测试方面,我们必须保留所有测试方法。
主要的测试方法包括安全测试、功能测试、用户界面测试和性能测试,仅举几例。
4. 移动网络应用
另一个主要的 Web 应用程序部分是移动 Web 应用程序,它是在移动设备上查看的 Web 应用程序。早些时候,只需重新缩放网页就足够了。但现在,根据Statista 的数据,移动用户将占网站访问者总数的 60%,这使得移动优先设计成为当务之急。

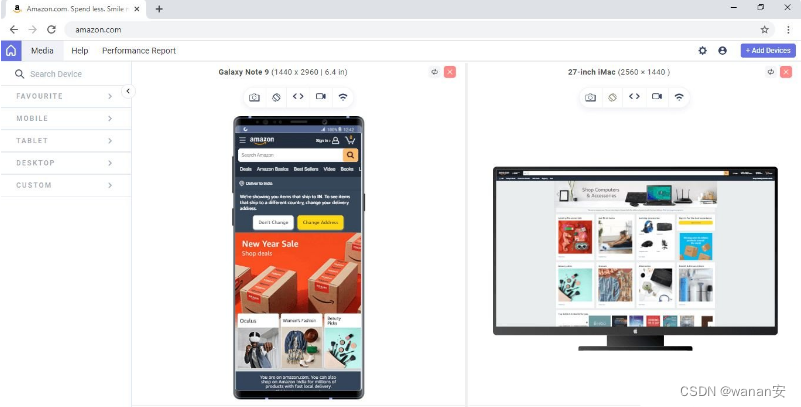
上图显示了 LT 浏览器中显示的移动网站和桌面网站之间的区别。它是 LambdaTest 平台的一款适合移动设备的测试工具,可让您跨 53 种以上的预装设备视口测试网站的响应能力,适用于移动设备、平板电脑、台式机和笔记本电脑。
一个适合移动设备的网站需要快速、轻松地导航,并具有出色的用户体验和界面,即使这意味着为移动用户开发一个单独的网站。
在移动 Web 应用程序中测试什么
虽然每种类型的测试对于移动 Web 测试都是必要的,但测试人员需要在这里优先考虑响应式和跨浏览器测试。由于移动设备数量众多,我们无法针对每个设备开发特定的页面。
这就是响应式测试通过根据视口自动工作并确保无论用户使用什么设备,体验都将与桌面用户保持一致,从而使事情变得更容易的地方。
Web 测试的要素
当我们着手测试 Web 应用程序时,我们通常会考虑以下将帮助我们顺利通过旅程的重要元素。
浏览器
第一个也是最关键的元素是浏览器。由于我们处理的是“网络”应用程序,因此它只会在浏览器上显示给用户,无论是在台式机、平板电脑还是移动设备上。但问题是,如果我们也考虑它们的版本,浏览器太多了。
Google Chrome 目前的版本是 110,Firefox 是 108,Opera 是 96。每个版本都会弃用一些东西,并添加一些新东西,这让开发人员清楚地知道我们无法满足所有浏览器。因此,在开始测试部分之前,我们需要列出显示网站所需的浏览器。它们也被称为“目标浏览器”。
这些是唯一应该参与您的测试狂潮的浏览器。如果对旧浏览器有特定要求,测试人员可以将它们保留为特殊要求,并仅为这些功能创建测试用例。
设备
一旦我们涵盖了浏览器,我们就会到达用户打开浏览器的设备。与“目标浏览器”一样,我们完全测试网站的设备称为“目标设备”。由于设备在市场上不断被淘汰,而更新的设备不断出现,我们总是需要相应地更新我们的列表。
测试工具
我们的 Web 测试结构中第三个最重要的元素是测试工具(或多个工具)。如果没有好的工具,我们在本教程中讨论的任何内容以及我们为测试计划的任何内容都无法实现。
虽然一个完美的工具非常适合您的场景,但一般来说,勾选以下复选框的工具才被认为值得选择用于 Web 测试:
·所有主要浏览器及其版本。
**· **所有主要设备。
· 所有主要的移动操作系统及其版本。
**· **所有主要的桌面操作系统及其版本。
**· **多种分辨率覆盖最大范围。
**· **该工具应在 Android 模拟器或真实设备上打开浏览器。应避免使用 iOS 模拟器进行完整的网络测试(某些区域除外)。
· 应提供自动化测试支持。
**· **如果该工具必须用于组织,则需要将大量不同的集成与该工具相关联。对于个人来说,这一点可以忽略不计。
· 测试特定功能对于 Web 测试工具来说是绝对必要的。例如,屏幕截图捕获、记录测试会话、与队友共享选项等。
**· **预计该工具是可行的,尤其是对个人和初创公司而言。
**· **为了进行分析和进一步调试,该工具应该有一个很好的报告系统和仪表板,用于总结测试运行和其他信息。
对 Web 测试的关注提高了当今使用的测试工具或平台的标准。在 LambdaTest 平台上开始 Web 测试很容易。让我们看看如何执行它:
**· **免费注册并登录到您的 LambdaTest 帐户。
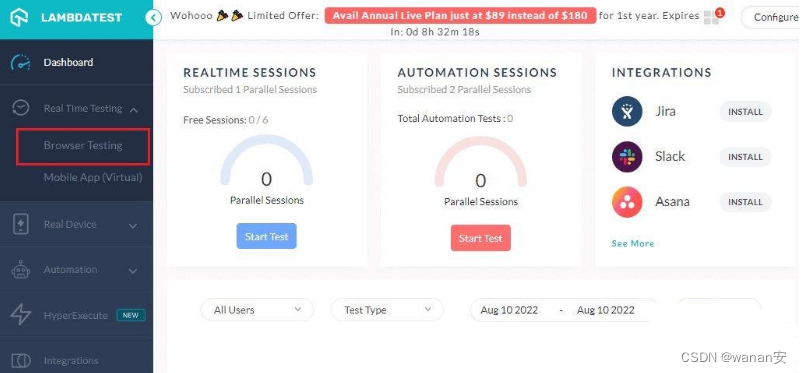
**· **从左侧边栏菜单中,访问“实时测试”>“浏览器测试”。

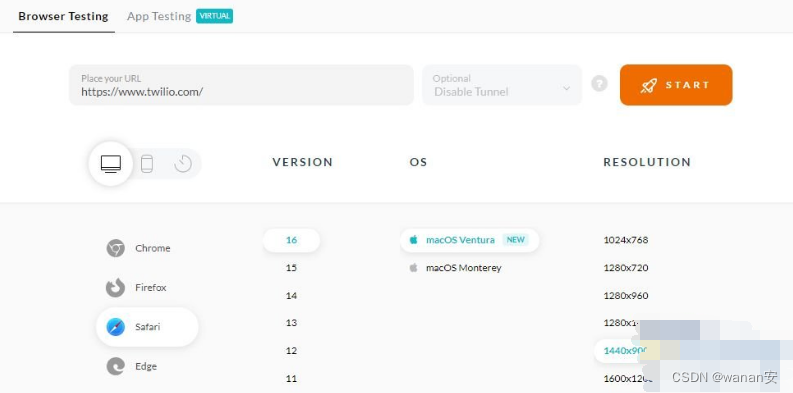
**· **输入测试 URL,然后选择桌面或移动设备。如果要在桌面上测试,请选择浏览器的“ RESOLUTION ”、“ OS ”和“ VERSION ”。点击“开始”。

它将带您进入基于云的操作系统,您可以在其中运行 Web 测试。

现在我知道你可能在想什么。如果我们从未发布过 Web 应用程序或购买过域名,会发生什么情况?这是一个常见的问题,因为开发人员经常从较低级别测试他们的应用程序以使调试更容易。
如果一次测试所有 Web 应用程序,调试和纠正错误的时间可能会成倍增加。在这种情况下,我们使用 LambdaTest Tunnel 功能进行本地页面测试。它有助于通过 SSH 连接本地系统上托管的 Web 应用程序,并在 LambdaTest 的云基础设施上进行测试。
经验
在测试之前通常不考虑的最后一个因素是队友的经验。无论我们使用多么出色的工具,无论我们通过在线阅读理论书籍和博客尝试进行多少计划,经验丰富的测试人员仍然可以指出系统中的某些错误区域。复杂系统(例如 Web 应用程序)中的经验价值非常重要。队友之间应该始终考虑到这一点。
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:485187702【暗号:csdn11】
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走! 希望能帮助到你!【100%无套路免费领取】


版权归原作者 wanan安 所有, 如有侵权,请联系我们删除。