目录
前言
ps:为节约阅读代码时间,本文将不展示头部(<head></head>)元素。
To begin with,让我们先来看一段代码:
<style>
div{
width: 500px;
height: 360px;
background-color: rgb(128, 169, 82);
text-align: center;
line-height: 360px;
font-size: 30px;
}
</style>
<body>
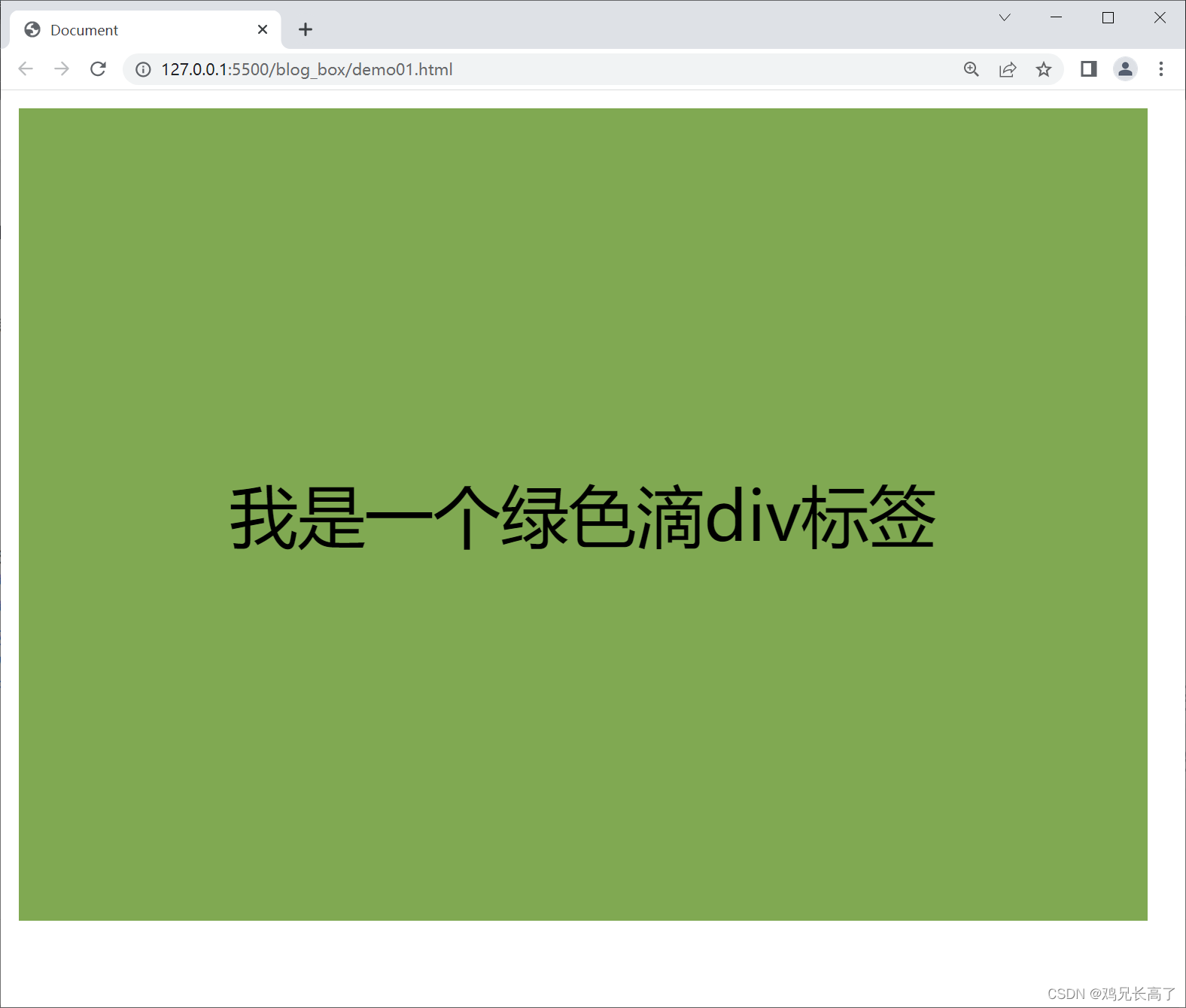
<div>我是一个绿色滴div标签</div>
</body>
我们编写了一个div标签,目的是在网页上创建一个区域。让我们来看一下放大到200%的页面效果。

我们会发现,在页面的上方与左侧边缘存在一定空隙(类似word文档中的页边距),按照我们平常看到的页面布局与页面效果,这样空隙的存在确实有点尴尬。
究其原因,便引出本文的主题——CSS盒子模型。正因盒子模型的存在,才使得这一情况的出现。
什么是盒子模型
盒子模型,顾名思义,盒子就是用来装东西的,它装的东西就是HTML元素的内容。或者说,每一个可见的 HTML 元素都是一个盒子,下面所说的盒子都等同于 HTML 元素。这里盒子与现实中的盒子又有点不同,这里的盒子是二维的。
盒子的组成
盒⼦模型是⽹⻚设计中经常⽤到的⼀种思维模型,由四个部分构成,从内⽽外分别为内容区( content )、内边距( padding )、边框( border )和外边距( margin )。我们会发现margin、border、padding是CSS属性,因此可以通过这三个属性来控制盒子的这三个部分。而content则是HTML元素的内容。

盒子的大小
盒子的大小指的是盒子的宽度和高度,但并非width和height属性。因为一般情况下
width
和
height
属性只是设置content(内容)部分的宽和高。盒子真正的宽和高按下面公式计算:
盒子的宽度内容宽度 + 左内边距 + 右内边距 + 左边框宽度 + 右边框宽度 + 左外边距 + 右外边距盒子的高度内容高度 + 上内边距 + 下内边距 + 上边框宽度 + 下边框宽度 + 上外边距 + 下外边距
写代码,我们是专业的,那么就是说,用带属性的公式表示为:
盒子宽度width + padding-left + padding-right + border-left + border-right + margin-left + margin-right盒子高度height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom
盒子成分分析
1、外边距——margin
外边距 位于盒⼦模型的最外围,是边框之外的空间,可以想象这是盒子的厚度。
属性含义margin同时设置四个外边距margin-top上边距
margin-bottom
下边距margin-left左边距margin-right右边距
此外,margin(外边距)有支持同时设置多种边距的简写方式:
①同时设置四个方向的边距值相等(仅写一个值)
/*margin属性后只跟一个值,同时设置四条边的边距相等*/
margin: 10px;
/*下面样式与上面的样式等价*/
margin-top: 10px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 10px;
②同时设置上下边距 左右边距(写两个值)
/*margin属性后跟两个值,第一个值设置上下边距,第二个是设置左右边距*/
margin: 10px 20px;
/*下面样式与上面的样式等价*/
margin-top: 10px;
margin-right: 20px;
margin-bottom: 10px;
margin-left: 20px;
③同时设置上边距 左右边距 下边距(写三个值)
/*margin属性后跟三个值,第一个值设置上边距,第二个是设置左右边距,第三个值设置下边距*/
margin: 10px 20px 30px;
/*下面样式与上面的样式等价*/
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 20px;
④同时设置 上边距 右边距 下边距 左边距(写四个值,顺时针方向)
/*margin属性后跟四个值,第一个值设置上边距,第二个是设置右边距,第三个值设置下边距,
第四个值设置左边距*/
margin: 10px 20px 30px 40px;
/*下面样式与上面的样式等价*/
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 20px;
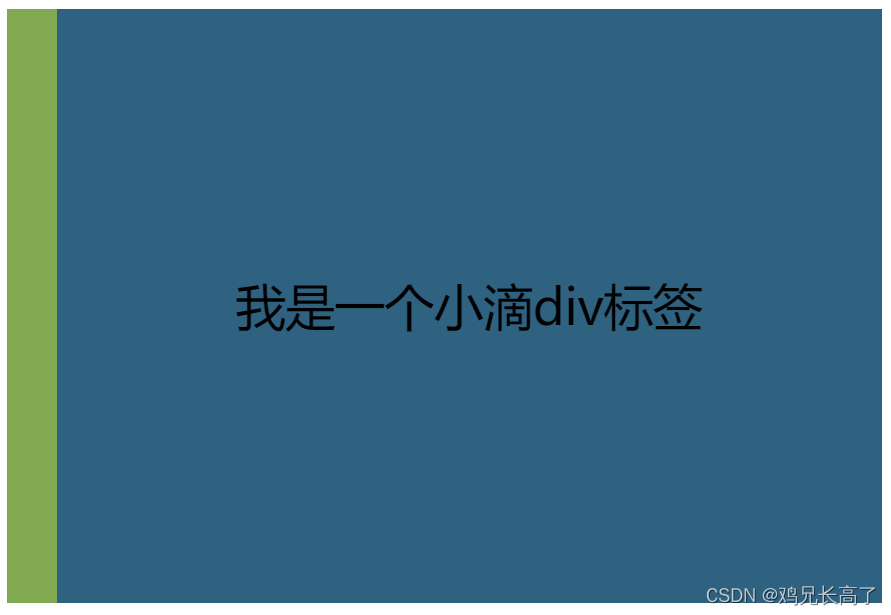
注意,当内层的标签宽度设置为100%(外层的100%)时设置外边距,只有左侧会出现边距,效果如下。
<style>
.out{
width: 500px;
height: 360px;
background-color: rgb(128, 169, 82);
text-align: center;
line-height: 360px;
font-size: 30px;
}
.in{
margin: 30px;
width: 500px;
height: 360px;
background-color: rgb(46, 98, 128);
text-align: center;
line-height: 360px;
font-size: 30px;
}
</style>
<body>
<div class="out">
<div class="in">我是一个小滴div标签</div>
</div>
</body>

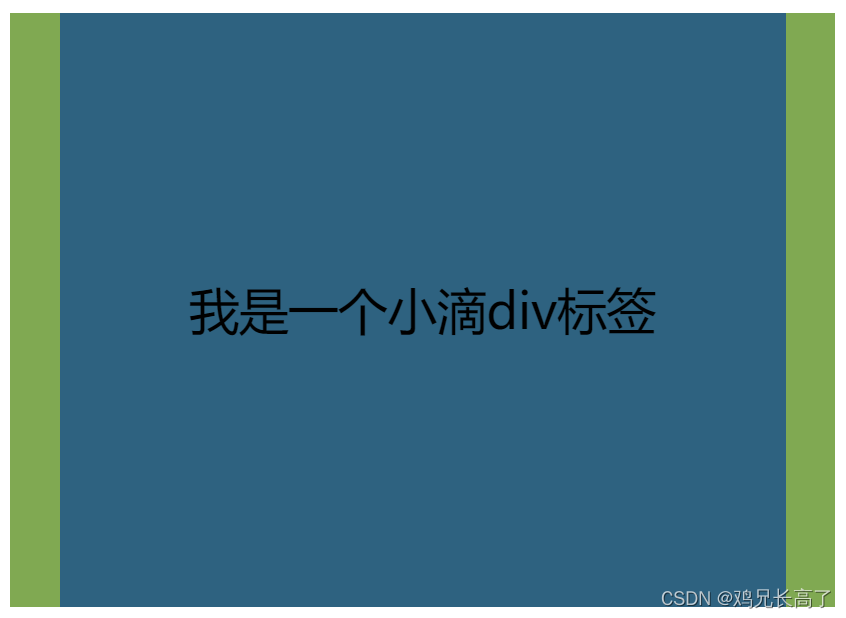
这种情况我们可以不设置内层元素的宽度,通过设置内层元素的外边距得到我们想要的效果。
<style>
.in{
margin: 30px;
background-color: rgb(46, 98, 128);
text-align: center;
line-height: 360px;
font-size: 30px;
}
</style>

但是我们发现这样的设置只改变了左右的边距,上下边距改变只能通过设置外层元素的内边距改变,下面我们来介绍内边距。
2、padding——内边距
** padding**表示盒子的内边距(填充)。
同样,padding也可以像margin一样有支持同时设置多种边距的简写方式:
①同时设置四个方向的边距值相等(仅写一个值)
②同时设置上下边距 左右边距(写两个值)
③同时设置上边距 左右边距 下边距(写三个值)
④同时设置 上边距 右边距 下边距 左边距(写四个值,顺时针方向)
(书写方式与margin相似)
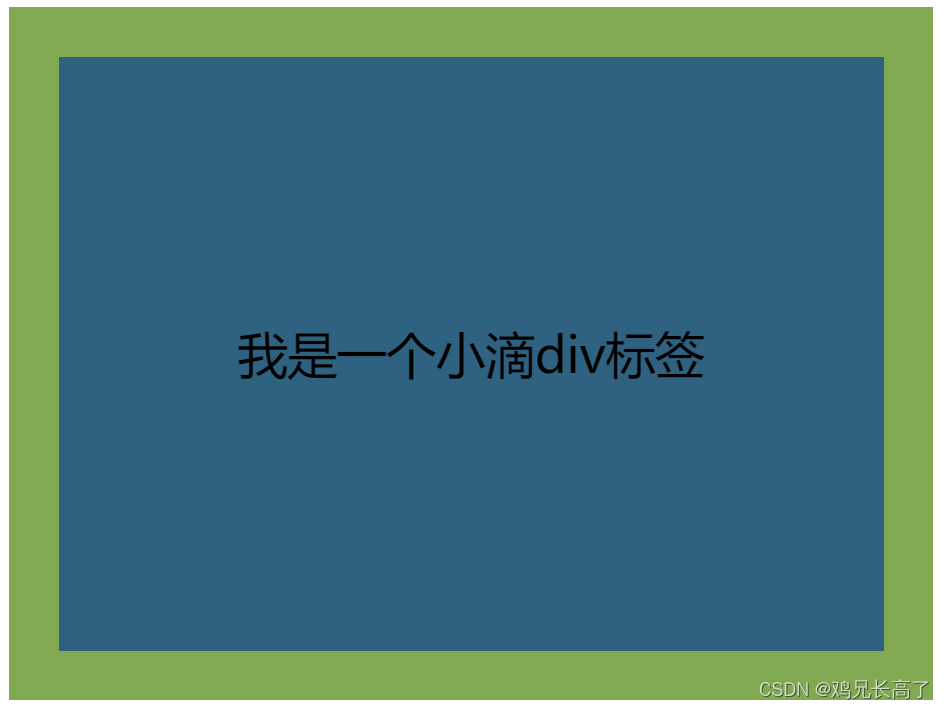
刚刚提到仅通过设置外边距,不能使我们完全得到想要的效果,这时我们请来内边距的帮助。
<style>
.out{
width: 500px;
height: 360px;
padding: 30px;
background-color: rgb(128, 169, 82);
text-align: center;
line-height: 360px;
font-size: 30px;
}
.in{
background-color: rgb(46, 98, 128);
text-align: center;
line-height: 360px;
font-size: 30px;
}
</style>

这样的效果就十分完美了,但是学过前端的朋友都知道,网页是很难调教的,如果你发现网页呈现出的边距十分奇怪,那有可能是你同时给外层元素设置了内边距,又给内层元素设置了外边距。面对只认得0,1编码的傻瓜计算机,我们唯有细心细心再细心方得成功!
那么现在,让我们去除掉那令人尴尬的白色空隙吧!其实,网页本身也是一个盒子,也具有内外边距的属性,所以在每一次进行代码编写之前,我们可以首先对页面中所有元素取消内外边距的设置,有需要时再通过更高级别的样式设置方式来进行设置。
by the way:
样式的优先级:行内样式>内部样式>外部样式(遵循就近原则)
选择器的优先级:id选择器(#id{})>类选择器(.类{})>标签选择器
下面来看通过*{}(有编程经验的小兄弟都知晓,*表示全部的意思)设置后,代码与页面效果:
<style>
*{
padding: 0;
margin: 0;
}
div{
width: 500px;
height: 360px;
background-color: rgb(128, 169, 82);
text-align: center;
line-height: 360px;
font-size: 30px;
}
</style>
<body>
<div>我是一个绿色滴div标签</div>

此外,设置padding和margin都有撑开盒子的可能,使得盒子变宽、变高,我们可以通过设置box-sizing:border-box设置不使盒子被撑开。
3、border——边框
border表示盒子的边界,它可以设置成可见的,样式多样的。我们可以使⽤ border-style 、 border-width和border-color 及它们的简写属性 border 来设置边框的样式。其中, border-style 属性是边框 最主要的属性,如果没有设置该属性的话,其他的边框属性也会被忽略。
border-style:边框样式
⽤来设置元素中边框的样式。
属性说明样式值
border-top-style
上边框样式
none:⽆边框
solid:实线边框
dashed:虚线边框
dotted:点状边框
double:双线边框
hidden:与none相同,应⽤于解决边框冲突
border-bottom-style下边框样式border-right-style右边框样式
border-left-style
左边框样式
border-style
设置四个边框样式
border-wideth:边界宽度
⽤来设置元素中所有边框的宽度,或者单独为某个边框设置宽度。
属性
说明宽度值border-top-width上边框宽度
thin:较细的边框
medium:中等宽度的边框
thick:较粗的边框
length:数值加单位的形式设置具体边框宽度,例如2px
border-bottom-
width
下边框宽度border-right-width右边框宽度border-left-width左边框宽度border-width设置四个边框宽度
border-color:边界颜色
⽤来设置元素中所有边框的颜⾊,或者单独为某个边框设置颜⾊。
属性
说明颜⾊值
border-top-color
上边框颜⾊
color_name:颜⾊名称,如red
hex_number:颜⾊的⼗六进制值,如
#FF0000
rgb_number:rgb()函数,如rgb(255,0,0)
border-bottom-color
下边框颜⾊
border-right-color
右边框颜⾊
border-left-color
左边框颜⾊
border-color
设置四个边框颜⾊
<style>
div{
width: 200px;
height: 200px;
line-height: 200px;
text-align: center;
background-color: cadetblue;
/* 虚线 */
border-top-style: dashed;
border-top-width: 15px;
border-top-color: cornflowerblue;
/* 双实线 */
border-left-style: double;
border-left-width: 10px;
border-left-color: rgb(34, 66, 127);
/* 小点点 */
border-right-style: dotted ;
border-right-width: 20px;
border-right-color: rgb(15, 38, 82);
/* 实线 */
border-bottom-style: solid;
border-bottom-width: 25px;
border-bottom-color: rgb(7, 17, 36);
}
</style>
<body>
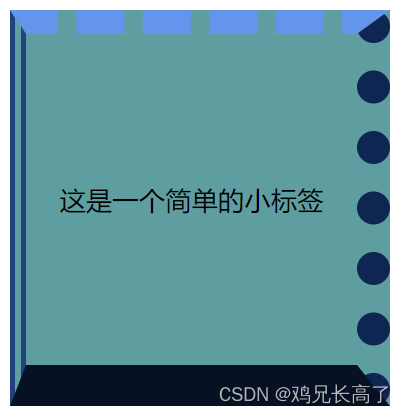
<div>这是一个简单的小标签</div>
</body>

我们发现,同时设置多个边框风格时,各个边框不会出现覆盖现象。
border:边框
border属性是上⾯介绍的 border-width、border-style、border-color 三种属性的简写,使⽤ border属性可以同时定义上述三个属性,语法格式如下:
border:border-width
border-style border-color 其顺序无规定
border-radius:边框半径
这是一个简写属性,像上面提到过的margin、padding等一样,可以有一个、两个、三个或四个值进行设置。同样也可以对盒子的每一个角的半径进行单独设置。
属性说明
border-top-left-radius
左上角边框半径
border-top-right-radius
右上角边框半径
border-bottom-left-radius
左下角边框半径
border-bottom-left-radius
右下角边框半径
border-radius
同时设置四个角边框半径
- 边界半径可以使用 px、em 等长度单位,也可以使用百分数。
border-radius值的个数以及每个值对应控制的位置:
一个值:设置四个角有相同的边界半径;
两个值:第一个值设置左上角和右下角,第二个值设置右上角和左下角;
三个值:第一个值设置左上角,第二个值设置右上角和左下角,第三个值设置右下角;
四个值:第一个值设置左上角,第二个值设置右上角,第三个值设置右下角,第四个之设置左下角。
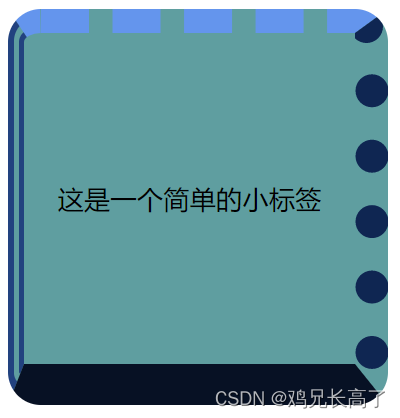
仅增加一行代码的效果图(border-radius: 20px):

咳咳,使用百分比设置边框半径的效果会不太好看。

图片中是将四个边框半径同时设置为100%的效果,因为div标签的宽度与高度相等,隐层会呈现圆形,如果宽度与高度不相同时同样设置边框半径为100%,会呈现椭圆的形状。
4、content——内容区/网页元素
内容区有 width 、 height 、 overflow 三个属性。
其中 width 和 height 属性⽤来指定 盒⼦内容区域的宽度和⾼度,不做过多阐述。
<style>
div{
background-color: rgb(216, 178, 95);
width: 200px;
height: 150px;
}
</style>
<body>
<div>今年3⽉份以来,受国际地缘政治复杂演变、国内疫情起伏反复等超预期变化影响,我国
经济发展环境的复杂性、严峻性、不确定性上升,稳增⻓、稳就业、稳物价⾯临新挑战。从最新发布
的4⽉份经济数据看,⼀些主要经济指标明显下滑,经济下⾏压⼒进⼀步加⼤,也引发了各⽅对我国
经济发展前景的担忧。
</div>
</body>

我们发现,当内容信息过多,内容会超出内容区设置的范围。
overflow-处理溢出
设置溢出内容的处理⽅式。
属性说明
hidden
隐藏溢出的部分visible显示溢出的部分(溢出部分显示在盒⼦外部)scroll为内容区添加⼀个滚动条,可以通过滑动滚动条来查看内容区的全部内容auto由浏览器决定如何处理溢出部分(看他心情)
- hidden

- visible

- scroll

版权归原作者 鸡兄长高了 所有, 如有侵权,请联系我们删除。