一、安装Node.js及配置环境
1.下载并安装Node.js
(1)浏览器地址栏输入nodejs.org,进入Node.js官网Node.jsNode.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.https://nodejs.org/zh-cn
(2)选择14版本以上进行下载
https://nodejs.org/dist/v18.15.0/node-v18.15.0-x64.msihttps://nodejs.org/dist/v18.15.0/node-v18.15.0-x64.msi
(3)下载完成后打开文件进行安装

(4)安装Node.js
①点击Next

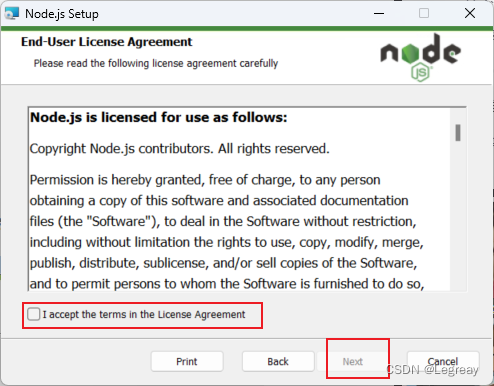
②勾选I accept.... 然后点击Next

③选择安装目录:Node.js默认安装目录是C盘: “C:\Program Files\nodejs” ,可以根据自己需要更改(Change)位置,尽量不修改,然后点击Next

④直接点击Next

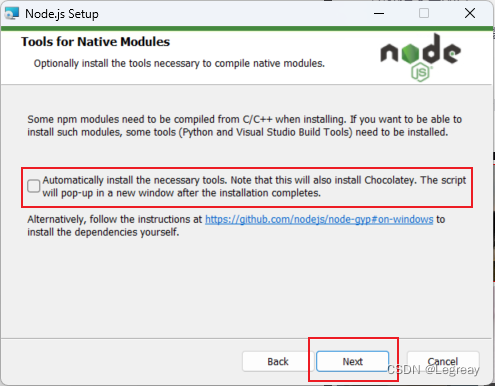
⑤ 勾选Automatically i.... ,然后Next

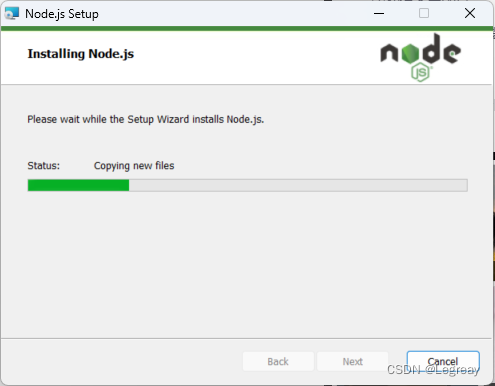
⑥点击Install,等待


⑦点击Finish

我们已经完成Node.js的安装
2.本地查看Node.js是否安装成功
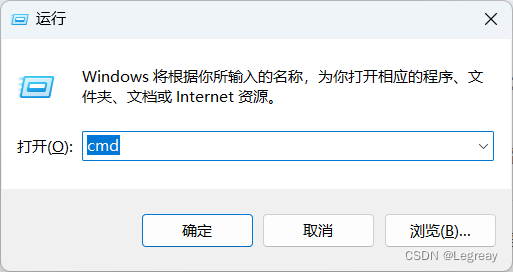
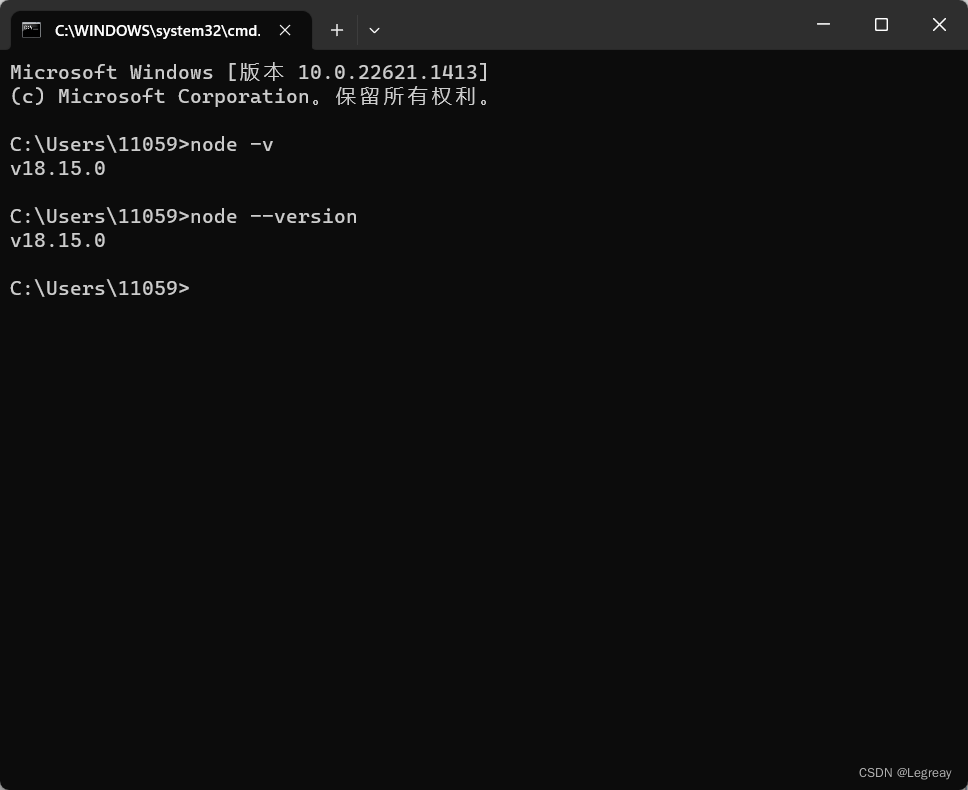
①win+R输入cmd,打开“命令提示符”窗口


②使用node --version 或 node -v 检查node版本号

3.配置镜像源
①淘宝镜像源:
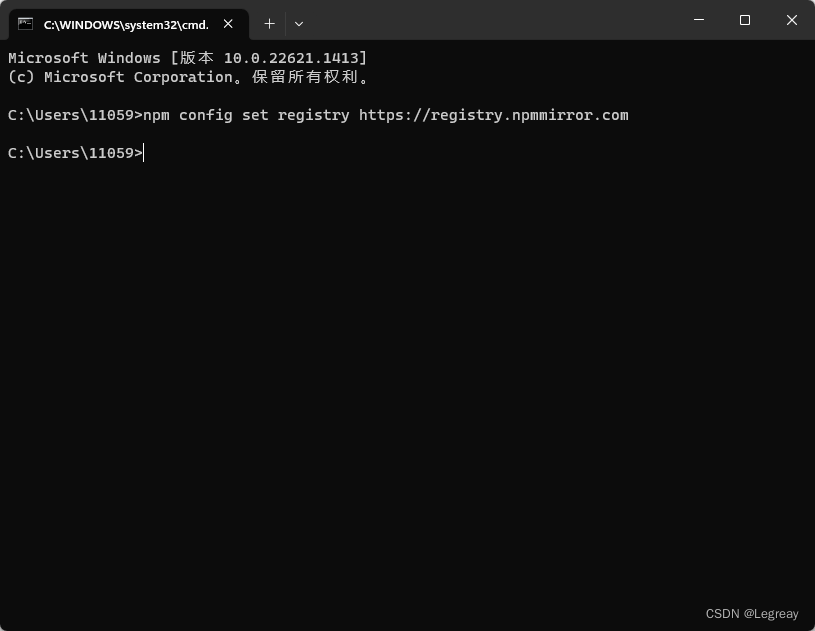
npm config set registry https://registry.npmmirror.com
②win+R输入cmd,打开“命令提示符”窗口,输入此命令,回车

二、安装Vue-CLI
1.全局安装Vue-CLI
win+R输入cmd,打开“命令提示符”窗口,输入此命令,回车
npm install -g @vue/cli
2.检查版本号
win+R输入cmd,打开“命令提示符”窗口,输入此命令,回车
vue -V
出现 @vue/cli 5.0.8 版本号则安装成功

版权归原作者 Legreay 所有, 如有侵权,请联系我们删除。