Qt系列文章目录
文章目录
前言
官方文档
QTreeWidget类是一个方便的类,它提供了一个标准tree小部件与一个典型的基于项目所使用的接口类似QListView Qt 3类。这个类是基于Qt的模型/视图的体系结构,使用一个默认的模型项目,每一个都是一个QTreeWidgetItem。 开发人员不需要模型/视图框架的灵活性可以使用这个类来创建简单的分层列表。更灵活的方法是结合QTreeView标准项目模型。这允许存储的数据是与它的表示分离。 在其最简单的形式,一个tree小部件可以构建在以下方式:
QTreeWidget *treeWidget =newQTreeWidget();
treeWidget->setColumnCount(1);
QList<QTreeWidgetItem *> items;for(int i =0; i <10;++i)
items.append(newQTreeWidgetItem(static_cast<QTreeWidget *>(nullptr),QStringList(QString("item: %1").arg(i))));
treeWidget->insertTopLevelItems(0, items);

项目可以被添加到树小部件之前,列数必须设置与setColumnCount ()。这允许每个条目有一个或多个标签或其他装饰品。可以找到使用的列数与columnCount()函数。 树可以有一个头,它包含一个部分每一列的小部件。是简单的设置标签为每个部分提供一个字符串列表与setHeaderLabels(),但可以构造一个自订标头QTreeWidgetItem和插入到树setHeaderItem()函数。 树中的项目可以根据预定义的排序顺序按列排序。如果启用了排序,用户可以通过点击列标题的条目。通过调用setSortingEnabled排序可以启用或禁用()。isSortingEnabled()函数指示是否启用排序。
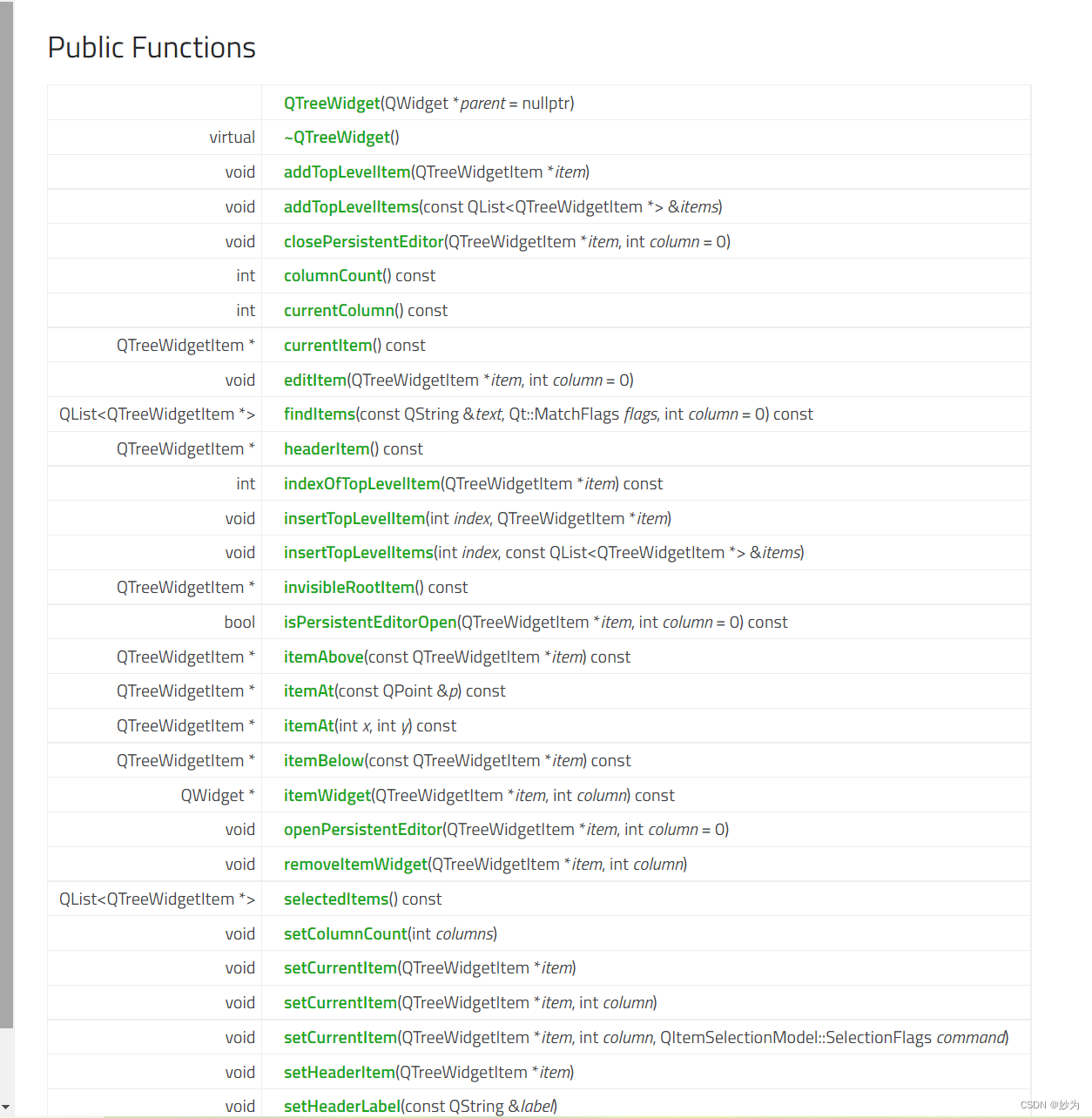
主要API
公共接口
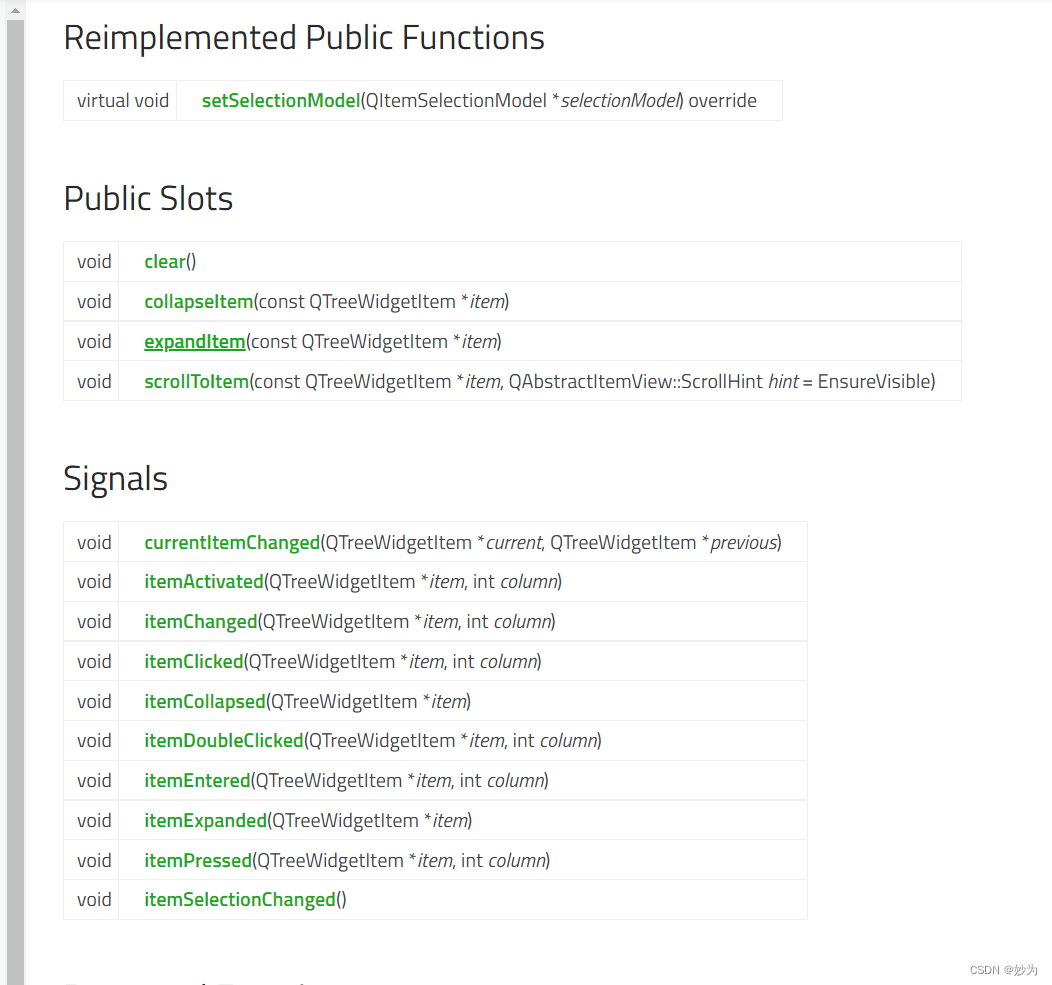
主要信号槽函数
示例
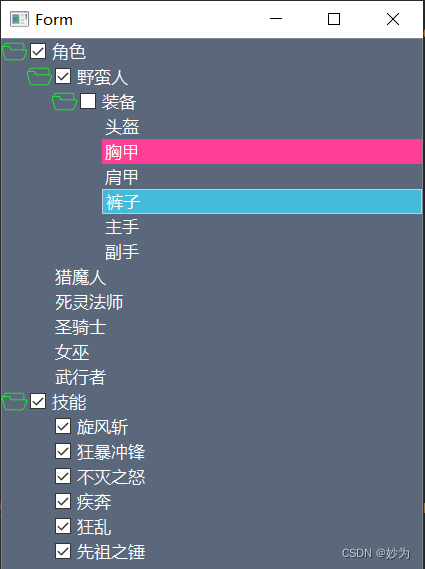
运行效果
1.头文件:
#ifndefFORM_H#defineFORM_H#include<QWidget>#include<QTreeWidgetItem>#include<QMenu>namespace Ui {classForm;}classForm:publicQWidget{
Q_OBJECT
public:explicitForm(QWidget *parent =0);~Form();public Q_SLOTS:voidslotClicked(QTreeWidgetItem *item,int column);voidslotMenuPopup(const QPoint &);private:
Ui::Form *ui;
QMenu *m_menu =nullptr;};#endif// FORM_H
2.实现文件
#include"form.h"#include"ui_form.h"#include<QTreeWidgetItem>#include<QDebug>const QString styles ="QTreeView\
{\
background-color: #5B677A;\
font-size:17px;\
color: white;\
}\
QTreeView::item:hover\
{\
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #e7effd, stop: 1 #cbdaf1);\
border: 1px solid #bfcde4;\
}\
QTreeView::item:hover\
{\
background: rgb(69, 187, 217);\
}\
QTreeView::item:selected:active\
{\
background: rgb(63, 147, 168);\
}\
QTreeView::item:selected:!active\
{\
background: rgb(63, 147, 168);\
}\
QTreeView::branch\
{\
background:#5B677A;\
}\
QTreeView::branch:has-children:!has-siblings:closed,QTreeView::branch:closed:has-children:has-siblings\
{\
border-image: none;\
background:#5B677A;\
image: url(image/Folder-1.png);\
}\
QTreeView::branch:open:has-children:!has-siblings,QTreeView::branch:open:has-children:has-siblings\
{\
border-image: none;\
background:#5B677A;\
image: url(image/Open-Folder.png);\
}";Form::Form(QWidget *parent):QWidget(parent),ui(new Ui::Form){
ui->setupUi(this);//隐藏表头
ui->treeWidget->setHeaderHidden(true);//打开右键菜单属性
ui->treeWidget->setContextMenuPolicy(Qt::CustomContextMenu);//添加顶层节点
QTreeWidgetItem *topItem1 =newQTreeWidgetItem(ui->treeWidget);
topItem1->setText(0,u8"角色");
topItem1->setCheckState(0, Qt::Checked);
ui->treeWidget->addTopLevelItem(topItem1);//右键菜单
m_menu =newQMenu(ui->treeWidget);
m_menu->addAction(u8"添加");
m_menu->addAction(u8"删除");
QTreeWidgetItem *item11 =newQTreeWidgetItem(topItem1);
item11->setText(0,u8"野蛮人");
item11->setCheckState(0, Qt::Checked);//设置数据,可以带多种数据
item11->setData(0,Qt::UserRole,100/*人员数量*/);
item11->setData(0,Qt::UserRole+1,u8"肖恩"/*负责人名字*/);//获得数据
item11->data(0,Qt::UserRole).toInt();
item11->data(0,Qt::UserRole+1).toString();
QTreeWidgetItem *item12 =newQTreeWidgetItem(topItem1);
item12->setText(0,u8"猎魔人");
QTreeWidgetItem *item13 =newQTreeWidgetItem(topItem1);
item13->setText(0,u8"死灵法师");
QTreeWidgetItem *item14 =newQTreeWidgetItem(topItem1);
item14->setText(0,u8"圣骑士");
QTreeWidgetItem *item15 =newQTreeWidgetItem(topItem1);
item15->setText(0,u8"女巫");
QTreeWidgetItem *item16 =newQTreeWidgetItem(topItem1);
item16->setText(0,u8"武行者");
QTreeWidgetItem *topItem2 =newQTreeWidgetItem(ui->treeWidget);
topItem2->setText(0,u8"技能");
topItem2->setCheckState(0,Qt::Checked);
ui->treeWidget->addTopLevelItem(topItem2);
QTreeWidgetItem *item21 =newQTreeWidgetItem(topItem2);
item21->setText(0,u8"旋风斩");
item21->setCheckState(0,Qt::Checked);
QTreeWidgetItem *item22 =newQTreeWidgetItem(topItem2);
item22->setText(0,u8"狂暴冲锋");
item22->setCheckState(0,Qt::Checked);
QTreeWidgetItem *item23 =newQTreeWidgetItem(topItem2);
item23->setText(0,u8"不灭之怒");
item23->setCheckState(0,Qt::Checked);
QTreeWidgetItem *item24 =newQTreeWidgetItem(topItem2);
item24->setText(0,u8"疾奔");
item24->setCheckState(0,Qt::Checked);
QTreeWidgetItem *item25 =newQTreeWidgetItem(topItem2);
item25->setText(0,u8"狂乱");
item25->setCheckState(0,Qt::Checked);
QTreeWidgetItem *item26 =newQTreeWidgetItem(topItem2);
item26->setText(0,u8"先祖之锤");
item26->setCheckState(0,Qt::Checked);
QTreeWidgetItem* childItem111 =newQTreeWidgetItem(item11);
childItem111->setCheckState(0, Qt::Unchecked);
childItem111->setText(0, u8"装备");
QTreeWidgetItem* childItem1111 =newQTreeWidgetItem(childItem111);
childItem1111->setText(0, u8"头盔");
QTreeWidgetItem* childItem1112 =newQTreeWidgetItem(childItem111);
childItem1112->setText(0, u8"胸甲");
QTreeWidgetItem* childItem1113 =newQTreeWidgetItem(childItem111);
childItem1113->setText(0, u8"肩甲");
QTreeWidgetItem* childItem1114 =newQTreeWidgetItem(childItem111);
childItem1114->setText(0, u8"裤子");
QTreeWidgetItem* childItem1115 =newQTreeWidgetItem(childItem111);
childItem1115->setText(0, u8"主手");
QTreeWidgetItem* childItem1116 =newQTreeWidgetItem(childItem111);
childItem1116->setText(0, u8"副手");//设置展开
ui->treeWidget->expandAll();
ui->treeWidget->setStyleSheet(styles);//QTreeWidgetconnect(ui->treeWidget,&QTreeWidget::itemClicked,this,&Form::slotClicked);connect(ui->treeWidget,&QTreeWidget::customContextMenuRequested,this,&Form::slotMenuPopup);}Form::~Form(){delete ui;}voidForm::slotClicked(QTreeWidgetItem *item,int column){//简单响应一下选中状态槽函数int itemCount = item->childCount();for(int i=0; i<item->childCount(); i++){
QTreeWidgetItem *pChildItem = item->child(i);
pChildItem->setCheckState(0,item->checkState(0));}}voidForm::slotMenuPopup(const QPoint &pos){
m_menu->exec(ui->treeWidget->mapToGlobal(pos));}
UI
二、源码下载
源码下载地址
版权归原作者 妙为 所有, 如有侵权,请联系我们删除。