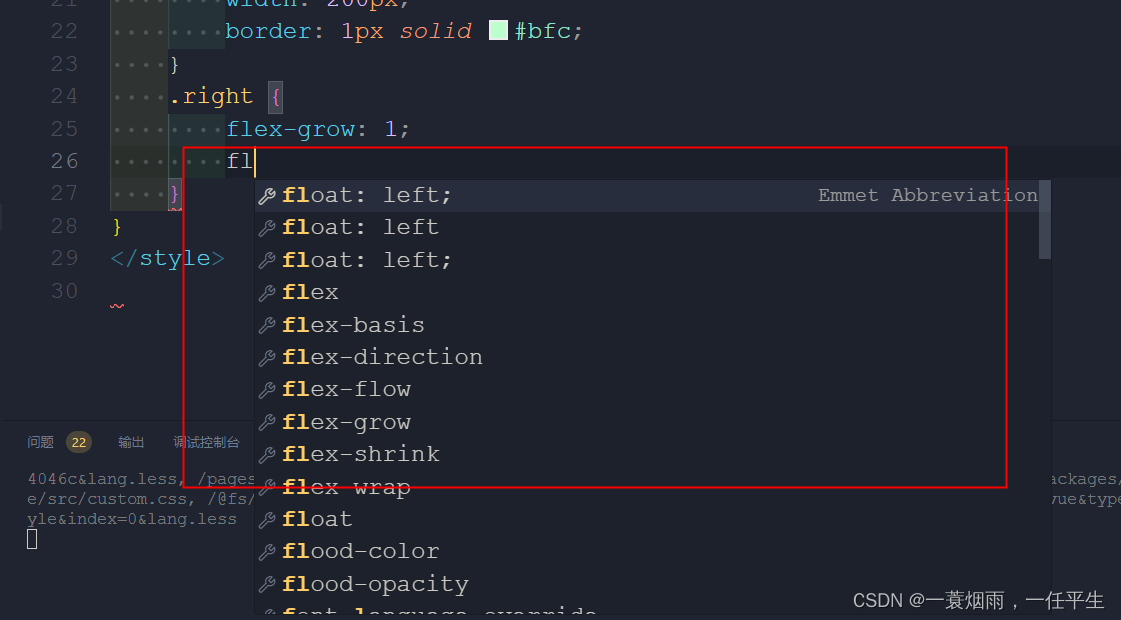
在我们vue项目正常写css样式,便会出现一下提示,如:

但有时无提示,那么这种情况有以下几种解决方案
观察Vscode插件是否正常
Vetur和Vue - Official是否安装(Vue - Official的前身就是Volar)
安装了检查是否最新版本
确保你的settings.json文件中有正确的Emmet配置
例如,你可以添加如下设置来启用Vue文件的HTML Emmet提示:
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html"
}
文件关联:检查是否有正确的文件关联设置,以便VSCode能够识别.vue文件。你可以在settings.json中添加如下设置:
"files.associations": {
"*.vue": "vue"
}
有帮助到你点个赞吧!

版权归原作者 一蓑烟雨,一任平生 所有, 如有侵权,请联系我们删除。