🐚作者简介:苏凉(专注于网络爬虫,数据分析)
🐳博客主页:苏凉.py的博客
🌐系列专栏:web前端基础教程
👑名言警句:海阔凭鱼跃,天高任鸟飞。
📰要是觉得博主文章写的不错的话,还望大家三连支持一下呀!!!
👉关注✨点赞👍收藏📂
文章目录
写在前面
前面我们学习了HTML的一些使用,让文本,图像和超链接在网页中显示,而我们接下来就一起学习如何对网页中的内容进行美化,让其看起来更舒服,更简洁。
什么是css
- CSS 指的是层叠样式表* (Cascading Style Sheets)
- CSS 描述了如何在屏幕、纸张或其他媒体上显示 HTML 元素
- CSS 节省了大量工作。它可以同时控制多张网页的布局
- 外部样式表存储在 CSS 文件中
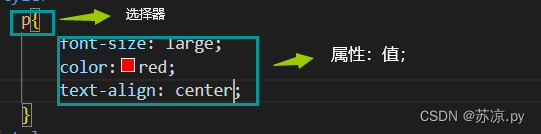
css语法

- 选择器指向您需要设置样式的 HTML 元素。每一条属性:值为一条声明。
- 声明块包含一条或多条用分号分隔的声明。
- 每条声明都包含一个 CSS 属性名称和一个值,以冒号分隔。
- 多条 CSS 声明用分号分隔,声明块用花括号括起来。
css选择器
CSS 选择器用于“查找”(或选取)要设置样式的 HTML 元素。
css选择器的分类:
- 简单选择器 根据名称,id,类来选取元素
- 组合器选择器 根据他们之间的特定关系来选取元素
- 伪类选择器 根据特定状态选取元素
- 伪元素选择器 选取元素的一部分并设置样式
- 属性选择器 根据属性或属性值来选取元素
css-元素选择器
元素选择器根据元素名称来选择 HTML 元素。
实例:
<!DOCTYPEhtml><head><title>Document</title><style>p{font-size: large;color:red;text-align: center;}</style></head><body><p>一起学习css</p></body></html>
效果:
css-id选择器(#)
id 选择器使用 HTML 元素的 id 属性来选择特定元素。元素的 id 在页面中是唯一的,因此 id 选择器用于选择一个唯一的元素!要选择具有特定 id 的元素,写一个井号(#),后跟该元素的 id。
实例:
<!DOCTYPEhtml><head><title>Document</title><style>p{font-size: large;color:red;text-align: center;}#p_name{text-align: center;color: blue;}</style></head><body><p>一起学习css</p><pid="p_name">id选择器</p></body></html>
效果:
css-类选择器(.)
类选择器选择有特定 class 属性的 HTML 元素。如需选择拥有特定 class 的元素,请写一个句点(.)字符,后面跟类名。
实例:
<!DOCTYPEhtml><head><title>Document</title><style>p{font-size: large;color:red;text-align: center;}#p_name{text-align: center;color: blue;}.p_class{text-align: center;color: pink;}</style></head><body><p>一起学习css</p><pid="p_name">id选择器</p><pclass="p_class">class选择器</p></body></html>
效果:
一个HTML 元素也可以引用多个类。
例如:
<pclass="p_class p_class1">class选择器</p>
.p_class{text-align: center;}.p_class1{color: burlywood;}
效果:
注:类名不能以数字开头!
css-通用选择器(*)
通用选择器(*)选择页面上的所有的 HTML 元素。
实例:
<!DOCTYPEhtml><head><title>Document</title><style>*{font-family:'Times New Roman', Times, serif;}p{font-size: large;color:red;text-align: center;}#p_name{text-align: center;color: blue;}.p_class{text-align: center;}.p_class1{color: burlywood;}</style></head><body><p>一起学习css</p><pid="p_name">id选择器</p><pclass="p_class p_class1">class选择器</p></body></html>
效果:
css-分组选择器
分组选择器选取所有具有相同样式定义的 HTML 元素。
实例:
<html><head><title>css</title><style>h1,p{text-align: center;color: brown;}</style></head><body><h1>css分组选择器</h1><p>第一个段落:</p></body></html>
效果:
分组选择器可以大程度的缩减代码,不同选择器之间用逗号分隔。
css-组合器选择器
组合器是解释选择器之间关系的某种机制。CSS 选择器可以包含多个简单选择器。在简单选择器之间,我们可以包含一个组合器。CSS 中有四种不同的组合器:
- 后代选择器 (空格)
- 子选择器 (>)
- 相邻兄弟选择器 (+)
- 通用兄弟选择器 (~)
后代选择器(空格)
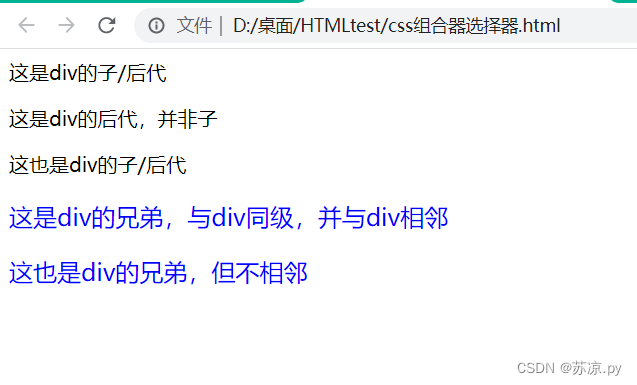
<html><head><title>组合器选择器</title><style>div p{color: blue;font-size: larger;}</style></head><body><div><p>这是div的子/后代</p><section><p>这是div的后代,并非子</p></section><p>这也是div的子/后代</p></div><p>这是div的兄弟,与div同级,并与div相邻</p><p>这也是div的兄弟,但不相邻</p></body></html>
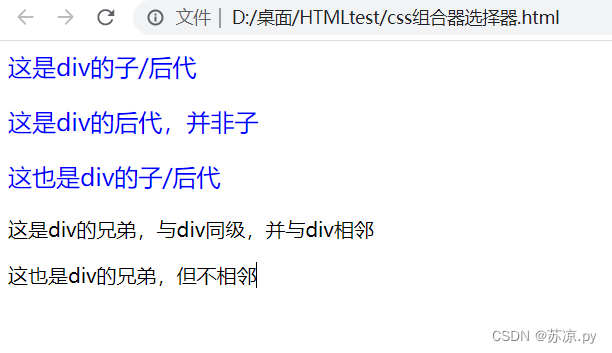
效果:
子选择器(>)
<style>div>p{color: blue;font-size: larger;}</style>
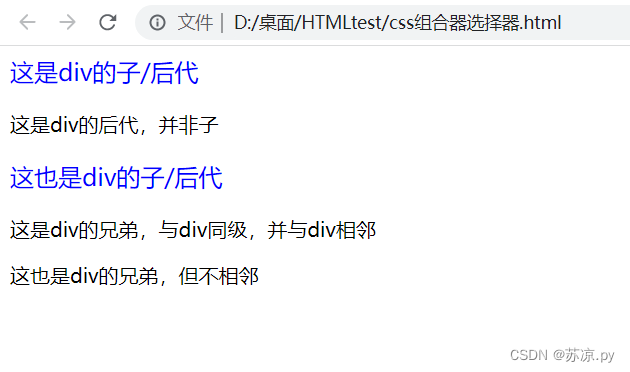
效果:
相邻兄弟选择器(+)
<style>div+p{color: blue;font-size: larger;}</style>
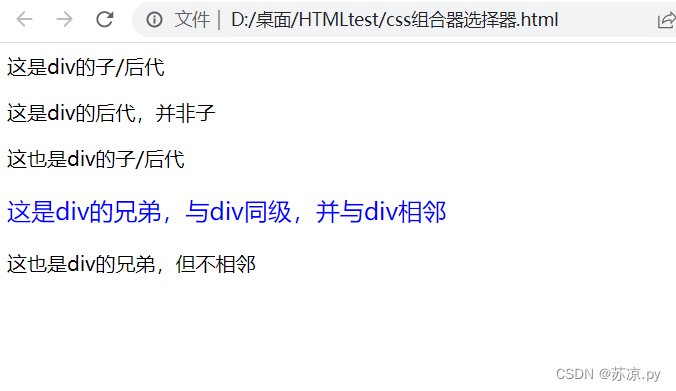
效果:
通用兄弟选择器(~)
<style>div~p{color: blue;font-size: larger;}</style>
效果:
css-伪类选择器
css-伪元素选择器
CSS伪类和伪元素是个很有意思的一个点,这将大概率提升你对前端的兴趣,因此我将在下一篇详细为大家讲解,敬请期待吧!!
如何添加css
当浏览器读到样式表时,它将根据样式表中的信息来格式化 HTML 文档。
有三种插入样式表(css)的方法:
- 外部 CSS
- 内部 CSS
- 行内 CSS
外部css
通过使用外部样式表,只需修改一个文件即可改变整个网站的外观!每张 HTML 页面必须在 head 部分的 < link > 元素内包含对外部样式表文件的引用。
实例:
html代码
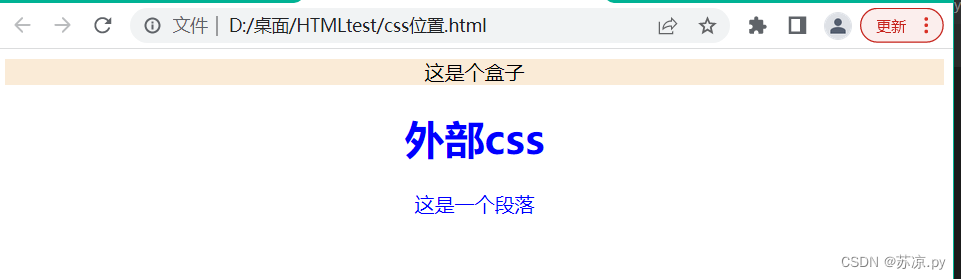
<html><head><title>外部样式</title><linkrel="stylesheet"type="text/css"href="style_test.css"></head><body><div><p>这是个盒子</p></div><h1>外部css</h1><p>这是一个段落</p></body></html>
css代码
div{background-color: antiquewhite;margin: 450px,450px;text-align: center;}h1,div~p{text-align: center;color: blue;}
效果:
内部css
如果一张 HTML 页面拥有唯一的样式,那么可以使用内部样式表。内部样式是在 head 部分的 < style > 元素中进行定义。
<html><head><title>外部样式</title><style>div{background-color: antiquewhite;margin: 450px,450px;text-align: center;}h1,div~p{text-align: center;color: blue;}</style></head><body><div><p>这是个盒子</p></div><h1>外部css</h1><p>这是一个段落</p></body></html>
效果和上述同。
行内css
行内样式(也称内联样式)可用于为单个元素应用唯一的样式。如需使用行内样式,请将 style 属性添加到相关元素。style 属性可包含任何 CSS 属性。
实例:
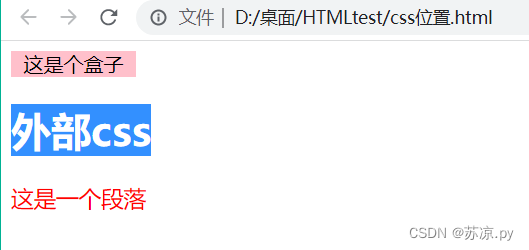
<html><head><title>外部样式</title></head><body><divstyle="background-color:pink;text-align: center;width: 100px;"><p>这是个盒子</p></div><h1style="color:blue;">外部css</h1><pstyle="color:red;font-size: large;">这是一个段落</p></body></html>
效果:
层叠顺序
当为某个 HTML 元素指定了多个样式时,会使用哪种样式呢?页面中的所有样式将按照以下规则“层叠”为新的“虚拟”样式表,其中第一优先级最高:
- 行内样式(在 HTML 元素中)
- 外部和内部样式表(在 head 部分)
- 浏览器默认样式
因此,行内样式具有最高优先级,并且将覆盖外部和内部样式以及浏览器默认样式。
行内>外部
实例:
css代码
div{background-color: antiquewhite;margin: 450px,450px;text-align: center;}h1,div~p{text-align: center;color: blue;}
html代码
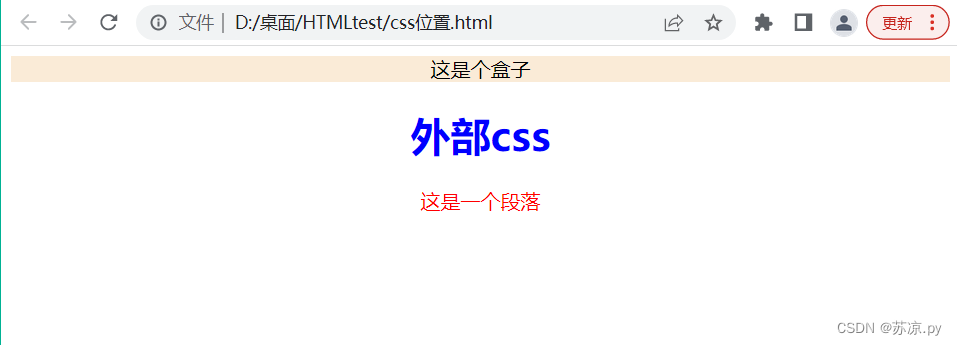
<html><head><title>外部样式</title><linkrel="stylesheet"type="text/css"href="style_test.css"></head><body><div><p>这是个盒子</p></div><h1>外部css</h1><pstyle="color:red;">这是一个段落</p></body></html>
效果:
说明:在外部css中设置p段落颜色为蓝色,在行内设置为红色,实际显示为红色,说明行内样式优先级>外部样式优先级。
行内>内部
实例:
<html><head><title>外部样式</title><style>div{background-color: antiquewhite;margin: 450px,450px;text-align: center;}h1,div~p{text-align: center;color: blue;}</style></head><body><div><p>这是个盒子</p></div><h1>外部css</h1><pstyle="color:red;">这是一个段落</p></body></html>
效果:
说明:在内部css中设置p段落颜色为蓝色,在行内设置为红色,实际显示为红色,说明行内样式优先级>内部样式优先级。
内部和外部
内部在外部之前定义
如果在链接到外部样式表之前定义了内部样式,则显示外部定义的样式。
实例:
css样式
div{background-color: antiquewhite;margin: 450px,450px;text-align: center;}h1,div~p{text-align: center;color: blue;}.p_class{color: blueviolet;}
html代码
<html><head><title>外部样式</title><style>.p_class{color:red;}</style><linkrel="stylesheet"type="text/css"href="style_test.css"></head><body><div><p>这是个盒子</p></div><h1>外部css</h1><pclass="p_class">这是一个段落</p></body></html>

内部在外部之后定义
将上面的style元素和link元素互换位置
<head><title>外部样式</title><linkrel="stylesheet"type="text/css"href="style_test.css"><style>.p_class{color:red;}</style></head>
效果:
通过上述例子我们可以总结出当渲染元素的顺序为从上到下,行内优先级最高,其次是内部和外部样式,在前面定义的样式会被后面定义的样式所覆盖!!
小结
到这里我们对css就有了一定的了解,下期带大家一起探索css伪元素和伪类选择器的使用,下期再见!!
版权归原作者 苏凉.py 所有, 如有侵权,请联系我们删除。