前言
用vue-cli构建的项目通常是采用前后端分离的开发模式,也就是前端与后台完全分离,此时就需要将后台接口地址打包进项目中,但是,难道我们只是改个接口地址也要重新打包吗?当然不行了,那就太麻烦了,怎么解决呢?本文推荐俩种方式。
方式1:通过创建js文件进行实现
优点:简单易懂,方便上手
缺点:配置文件容易被抓取【其实也不必太过于担心】
- 在public文件夹下创建webconfig.js文件
window.webConfig = {
"webApiBaseUrl": "http://api.xxxx.com/api",
"webSystemTitle":"后台管理系统"
}
2.在index.html页面应用js文件

3.应用完成之后,就可以在任何地方使用window.webConfig
4.接口地址变化后直接修改dist/config.json文件即可,无需重新打包vue工程
方式二: 通过创建json文件,配合使用axios来实现
1.同样在public文件夹下创建webconfig.json文件
{
"webApiBaseUrl": "http://api.xxxx.com/api",
"webSystemTitle":"后台管理系统"
}
2.在base.js文件中读取【主要是放在axios请求处,因为是把后端接口域名提取出来了,所以当道了base.js文件】
/**
* 接口域名的管理
*/
import axios from 'axios'
const base = {
web: getWebApiBaseUrl(),
signalRApiHost: process.env.VUE_APP_SignalR_APIHOST,
}
function getWebApiBaseUrl(){
let WebApiBaseUrl = process.env.VUE_APP_BASE_APIHOST
axios.get('../webconfig.json').then(res => { // 请求上面描述的本地配置文件
// 当env=prod 时请求地址为生产环境
const node_env = process.env.NODE_ENV
if(node_env == 'production'){
WebApiBaseUrl = res.data.webApiBaseUrl
}else{
WebApiBaseUrl = process.env.VUE_APP_BASE_APIHOST
}
})
return WebApiBaseUrl // Vue.prototype.WebApiBaseUrl;
}
export default base
3.步骤2主要是解释如何通过axios发起get请求,读取json配置文件,具体写在哪个地方,要根据自己的实际情况而定
注意:config.json的路径,路径中没有public! 路径中没有public! 路径中没有public!
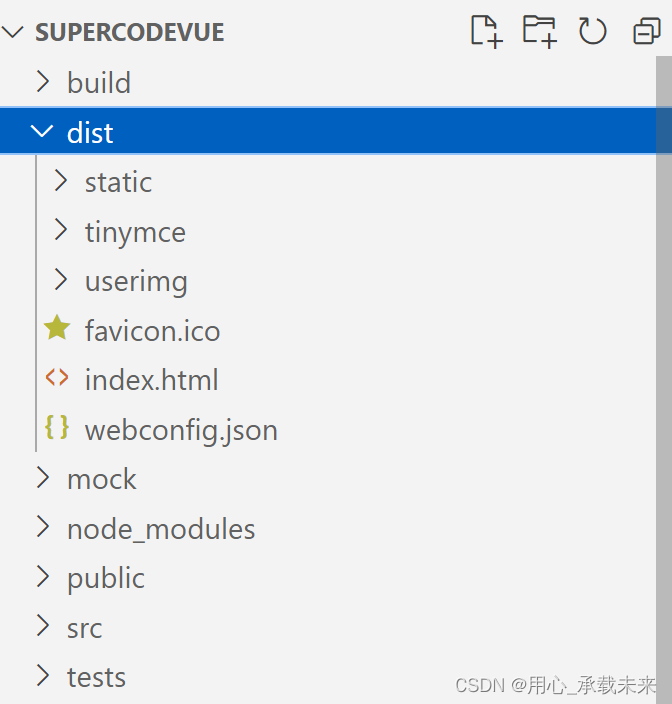
开发的过程中其实不太理解这是为什么,但从npm run build编译后生成的dist/ 才能更好的理解为什么会这样。如下图,打包后的vue工程,config.json是在根目录下的,没有public目录。

接口地址变化后直接修改dist/config.json文件即可,无需重新打包vue工程
结束语:以上俩种方式,均可以实现vue工程打包之后修改后端接口以及其他配置的诉求,结合实际情况运用,个人推荐使用方式1,使用起来,一个字,真香....
版权归原作者 用心_承载未来 所有, 如有侵权,请联系我们删除。
