Vuetify是一个基于Vue.js 的Material Design组件库,它提供了一套完整的、预构建的、可自定义的、响应式的组件,以便开发者可以快速构建美观且功能强大的Web应用程序。Vuetify遵循Material Design设计指南,提供了一系列易于使用的组件,如导航栏、按钮、卡片、表格、对话框等,使得开发者可以更加专注于业务逻辑的实现,而无需关心样式和布局的细节。Vuetify还支持自定义主题和布局,可以根据需要进行个性化定制。通过使用Vuetify,可以提高开发效率,同时保证应用的统一性和美观性。

官网:
Vuetify —— 一个 Vue 的 UI 组件框架 — Vuetify
常见问题:
什么是 Vuetify?Vuetify 是一个有助于创建漂亮和响应式用户界面的 Vue.js 框架。它包括用于构建现代应用程序的各种可定制和可重用的组件。
Vue.js 的哪个版本与 Vuetify 兼容?Vuetify 与 Vue.js 3.0.0 及以上兼容。
Vuetify 3 支持 IE11 吗?不支持。如果您需要支持 IE11,请使用 Vuetify 2。
是否支持 Nuxt 3?支持,Vuetify 3 与 Nuxt 3 兼容,但目前没有一个社区 Nuxt 模块。
组件展示:
容器组件 (Containment)

导航式组件 (NAVIGATION)

表单输入和控制组件

数据展示 (DATA & DISPLAY)

布局组件 (GRIDS)
选择组件 (SELECTION)
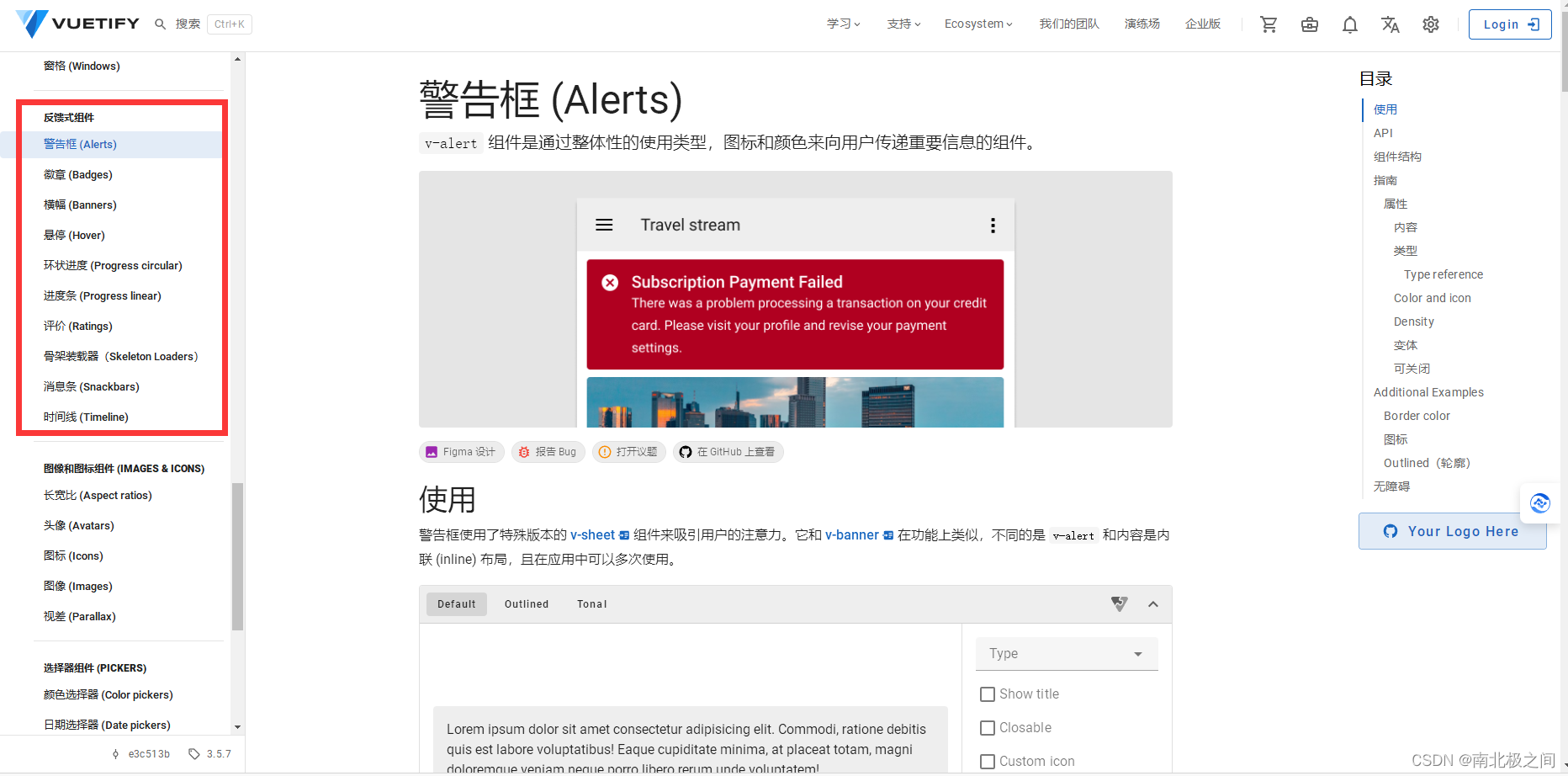
反馈式组件

图像和图标组件 (IMAGES & ICONS)

选择器组件 (PICKERS)

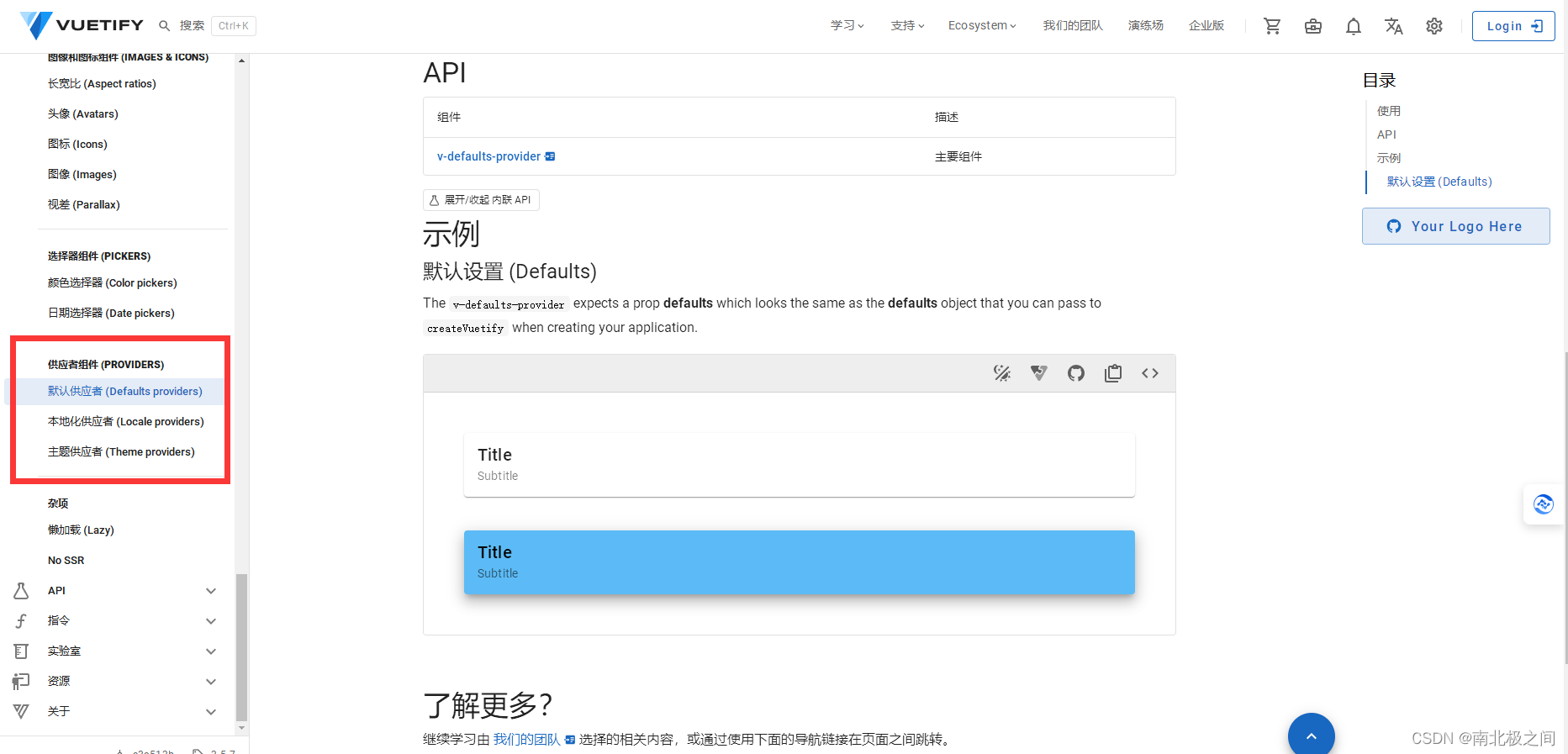
供应者组件 (PROVIDERS)

版权归原作者 南北极之间 所有, 如有侵权,请联系我们删除。

