最近在写项目的时候有个需求就是根据点击地图上的点展示对应的信息,弹窗看着还挺花哨的。我在高德地图官网上还有各大平台找了如何自定义弹窗,可给出的大多数都是通过JS写HTML结构,我感觉这种不仅不好布局,而且可读性和维护性都不如直接写HTML好。于是我就在想,能不能在HTML里写这个弹窗呢?
答案是:能!
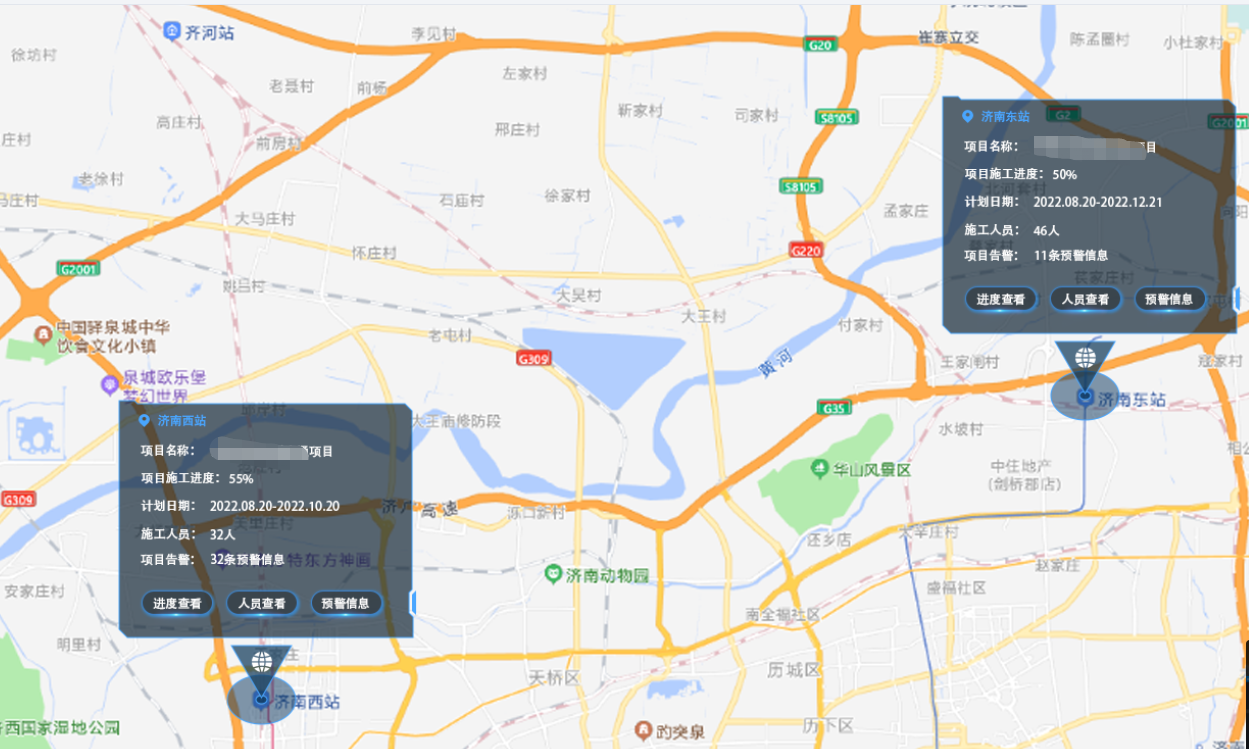
效果图如下:
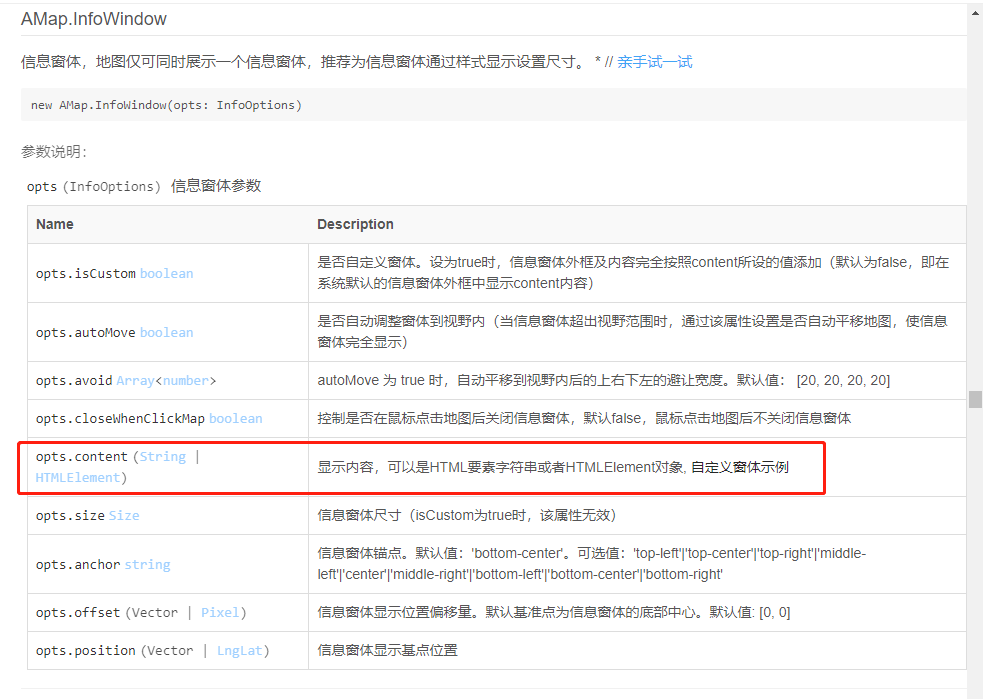
先说下思路吧,通过看高德地图官方文档关于InfoWindow的介绍,可以看出信息弹窗的显示内容,可以是HTML要素字符串或者HTMLElement对象。于是我就想到了在Vue里不是可以通过
this.$refs
获取元素的DOM节点吗?然后我就开始了第一次尝试。

先看下后台返回的数据类型:
data:[{id:'1',//idprojectName:'xxxx项目',//项目名称address:'山东省济南市市中区xxxxxxxxxx',//项目地址sketchMapUrl:'116.998232,36.651352',//项目坐标startDate:'2022-06-18',//计划开始日期completedDate:'2022-11-18',//计划结束日期progress:'78',//施工进度buildPeople:'32',//施工人员alarmNum:'8'//告警信息数目},{id:'2',//idprojectName:'xxxx项目',//项目名称address:'山东省济南市市中区xxxxxxxxxx',//项目地址sketchMapUrl:'116.998232,36.651352',//项目坐标startDate:'2022-06-18',//计划开始日期completedDate:'2022-11-18',//计划结束日期progress:'78',//施工进度buildPeople:'32',//施工人员alarmNum:'8'//告警信息数目}],
我一看这种数据类型不就是用v-for吗?但是这个时候问题来了,不能直接循环后台返回的数据!
原因有二:
- 高德地图的AMap.InfoWindow的content属性不支持多个DOM根节点
- 不知道用户点击的哪一个点
必须经过筛选,判断用户点击的点.
this.data.map((item)=>{this.arr = item.sketchMapUrl.split(',')//自定义点图标this.marker =newAMap.Marker({map:this.map,icon:this.icon,position:[this.arr[0],this.arr[1]],offset:newAMap.Pixel(-13,-30),//注意,我这里判断是给点加了个额外的参数,就是数据的idextData: item.id
})this.marker.on('click',(e)=>{this.singleData =[]//这里通过e.target._opts.extData和item.id进行比对,如果相同则把这项点的信息单独放一个数组里去遍历,就是html里的遍历数组if(e.target._opts.extData === item.id){this.singleData.push(item)}this.infoWindow.open(this.map, e.target.getPosition())})})
这个时候可以判断点击的点了,下一步要做的就是实现自定义弹窗了。
代码如下:
<template><divclass="web-box"><!-- 地图 --><divid="map"></div><!-- 地图弹窗 --><divref="infoWindow"class="infoWindow"><divclass="container"v-for="(item,index) in singleData":key="index"><!-- 这里面写弹窗布局样式 --></div></div></template>
js代码:
//自定义信息窗体this.infoWindow =newAMap.InfoWindow({isCustom:true,autoMove:true,avoid:[20,20,20,20],content:this.$refs.infoWindow,closeWhenClickMap:true,offset:newAMap.Pixel(16,-30)})
通过
this.$refs.infoWindow
拿到在HTML里写的弹窗节点,放在content内,这样我们就可以不用再写一些
innerHTML
和
appendChild
此类的代码了!
版权归原作者 呈两面包夹芝士 所有, 如有侵权,请联系我们删除。