适用两个不同的页面跳转,返回上一个页面保存并刷新修改后的数据(也解决了uni-app的navigateBack返回不刷新的方法之一)
当前页:
上一页:
思路:
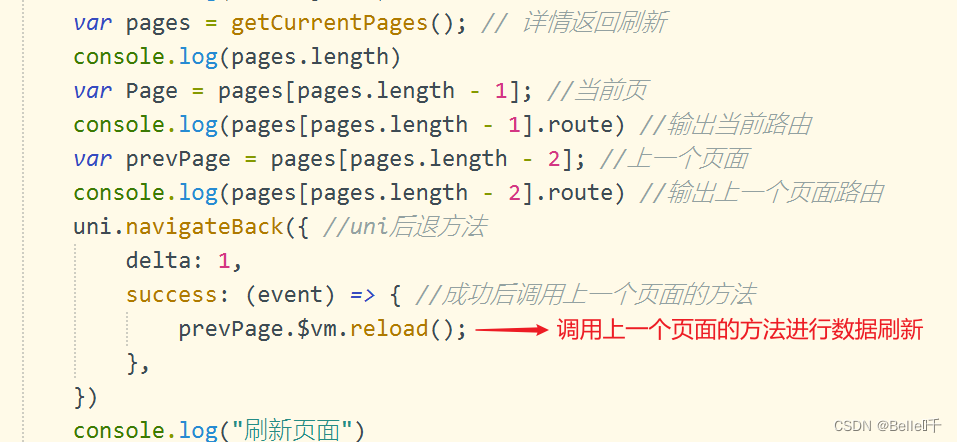
1、用getCurrentPages()获取打开的页面
2、保存当前页面和上一个页面
提示:不确定是不是从当前页跳转到上一页就console.log(pages[pages.length - 1].route)路由
3、navigateBack返回上一个页面
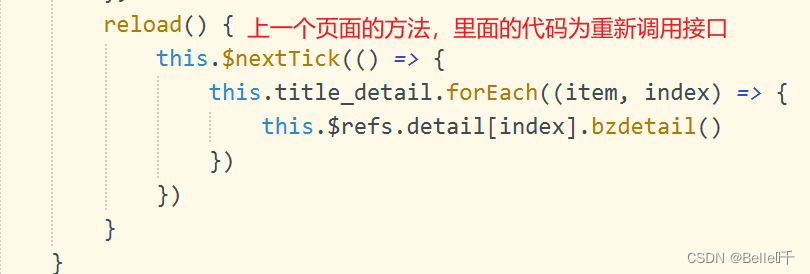
4、成功返回后,用$vm.调用上一个页面的方法名,进行页面刷新
版权归原作者 Belle千 所有, 如有侵权,请联系我们删除。