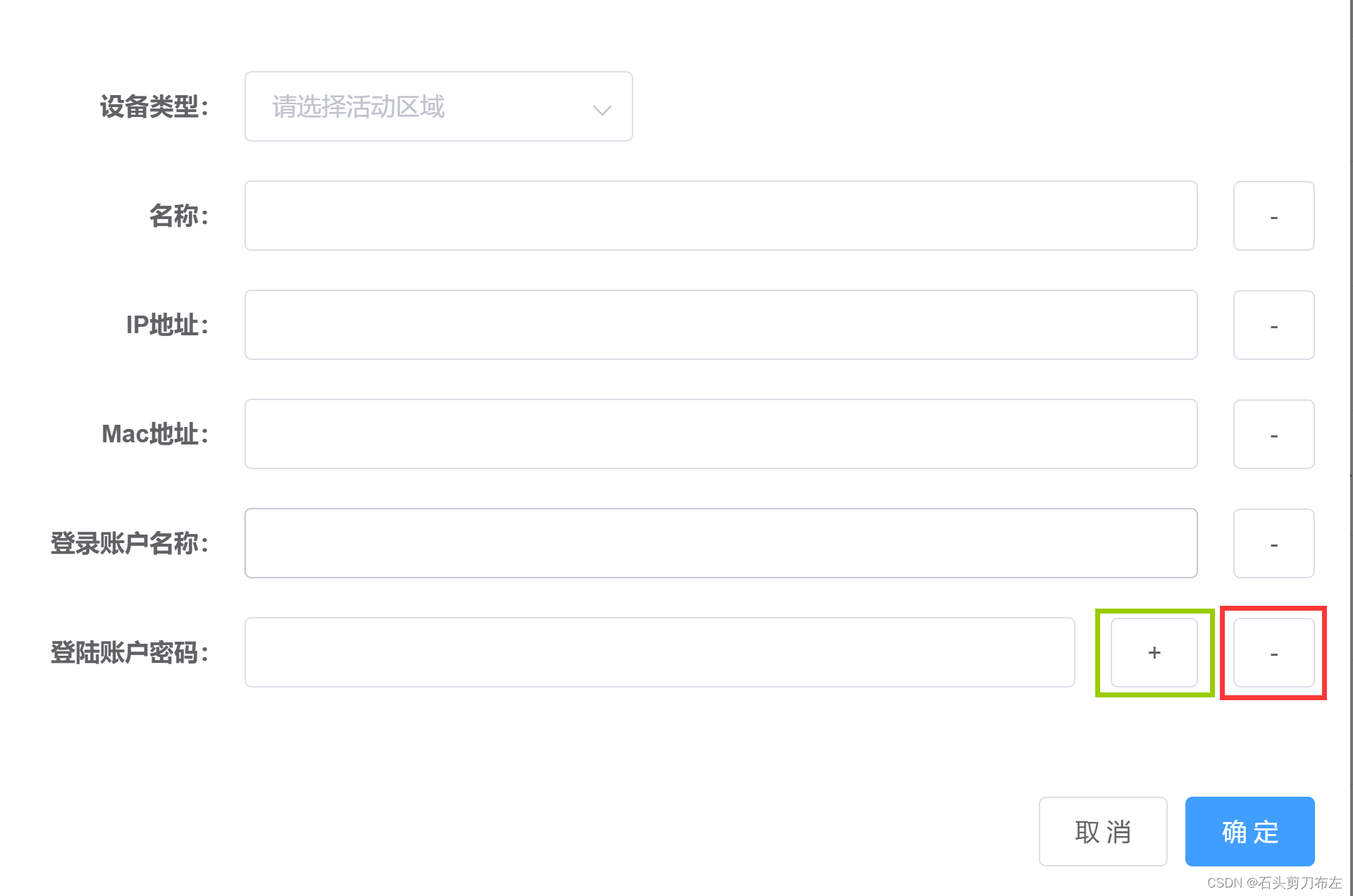
1、点击”+“,弹出弹窗,新增一项,点击”-“,删除当前项


代码展示:
html代码:
注意:
el-form-item(表单项)循环,绑定的数组写在form当中
表单:
<el-form :model="form">
<el-form-item label="设备类型:" :label-width="formLabelWidth">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item v-for="(item, index) in form.formItemData" :key="item.id" :label="item.label"
:label-width="formLabelWidth">
<div class="formItem">
<el-input v-model="item.value" autocomplete="off"></el-input>
<el-button v-if="form.formItemData.length - 1 == index" style="margin-left: 20px;"
@click="addItem(item, index)">+</el-button>
<el-button style="margin-left: 20px;" @click="delItem(item, index)">-</el-button>
</div>
</el-form-item>
</el-form>
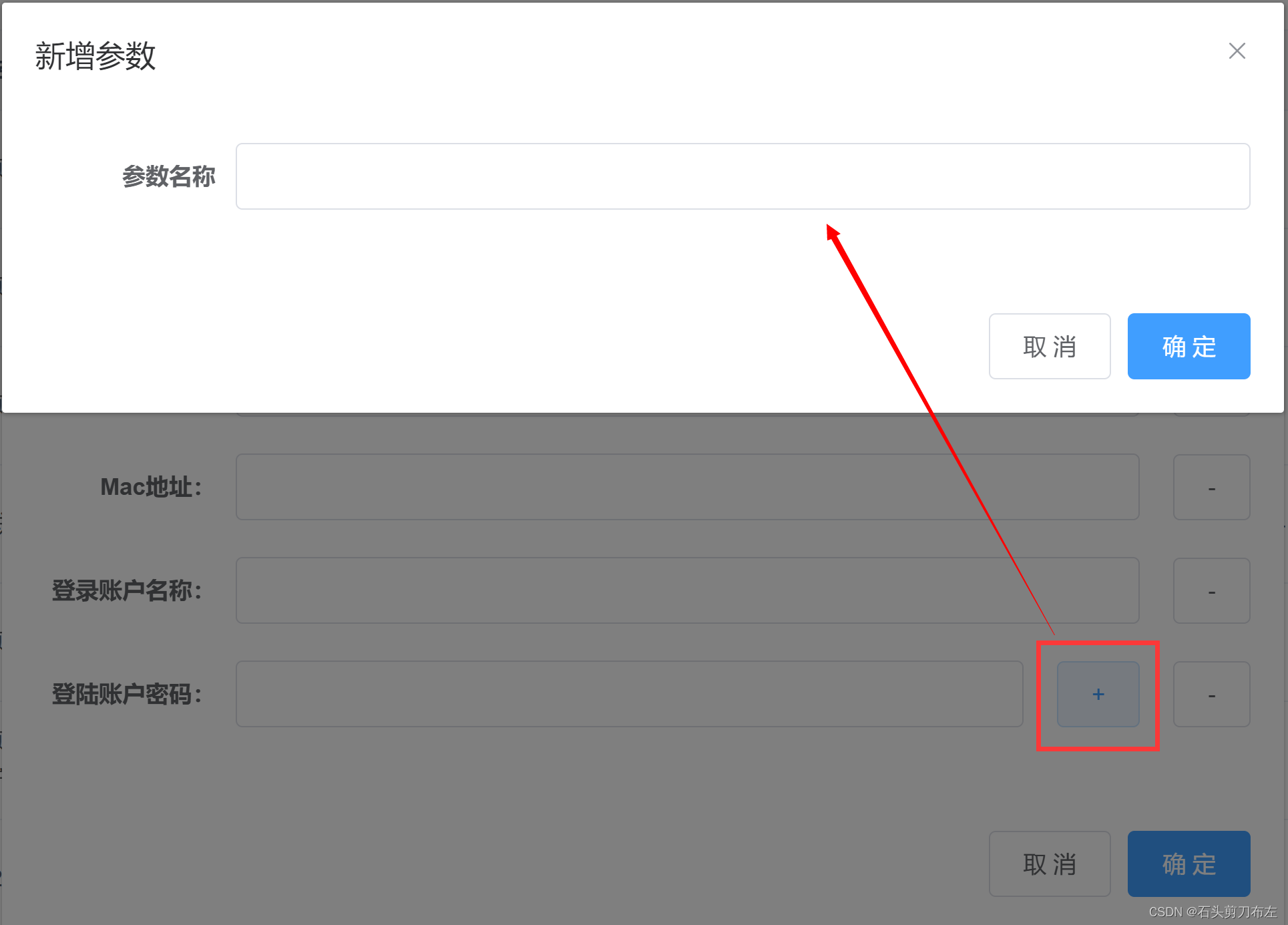
新增参数弹框:
<!-- 新增参数弹窗 -->
<el-dialog :close-on-click-modal="false" title="新增参数" :visible.sync="paramsVisible">
<el-form :model="paramsForm">
<el-form-item label="参数名称" label-width="120px">
<el-input v-model="paramsForm.paramsName" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="cancelParams">取 消</el-button>
<el-button type="primary" @click="addParams">确 定</el-button>
</div>
</el-dialog>
data:
//表单数据
form: {
region: '',
formItemData: [],
},
//新增弹窗数据
paramsVisible: false,
paramsForm: {
paramsName: "",
}
methods:
1、点击新增,弹出新增弹窗,添加表单项
// 新增选项
addItem(item, index) {
console.log("添加", item, index)
this.paramsVisible = true
},
// 取消参数弹窗
cancelParams() {
this.paramsForm.paramsName = '';
this.paramsVisible = false;
},
2、点击”-“,删除当前表单项
// 删除选项
delItem(item, index) {
//item:当前表单项 index:当前项的下标
console.log("删除", item, index)
if (this.form.formItemData.length > 1) {
this.form.formItemData.splice(index, 1)
} else {
this.$message({
message: "最少保留一项",
type: "warning"
})
}
},
本文转载自: https://blog.csdn.net/m0_67624022/article/details/133090516
版权归原作者 石头剪刀布左 所有, 如有侵权,请联系我们删除。
版权归原作者 石头剪刀布左 所有, 如有侵权,请联系我们删除。