HTTP协议是一个应用层的协议。主要用于浏览器和web服务器之间的交互。
一、HTTP请求
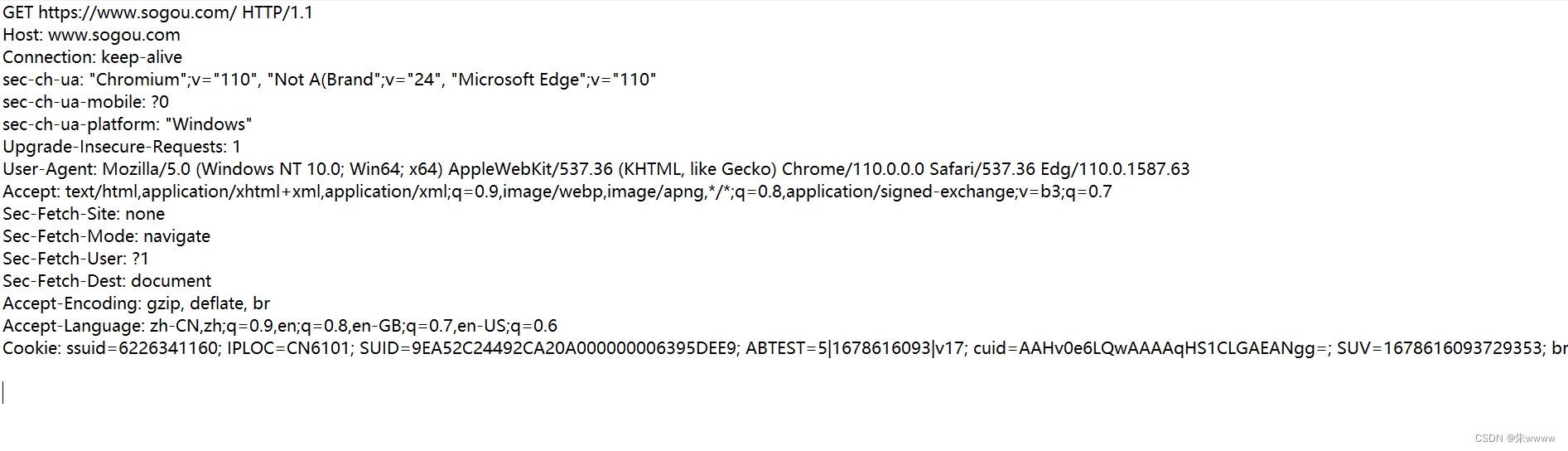
下面就是一个HTTP请求的抓包结果。它包含了三个部分。
1.首行。也叫请求行,包括方法、url、版本。
2.请求报头(header)。请求的属性, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分。
3.空行。表示请求报头的结束。
4.请求正文(body):空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有 一个Content-Length属性来标识Body的长度。

1.1 首行

在上图,就是一个HTTP请求的首行。 首行包含三个部分,三个部分之间使用空格来区分。
1.1.1 URL
URL俗称网址,是一个唯一的资源定位符。表示互联网上的唯一的资源位置。描述了一个互联网上的具体地址。

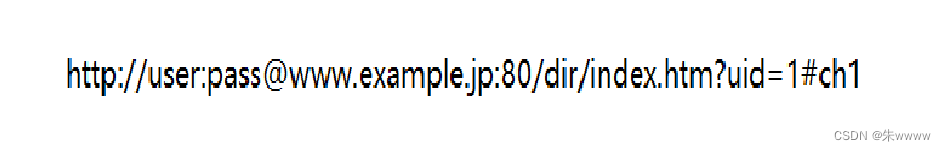
这个就是一个标准的URL的基本格式。接下来我来一一介绍其组成部分。
1.http :协议方案名。表明这个网站所使用的协议名。在示例中使用的应用层协议是http。
2.user:pass :为登录信息(认证)。但是现在已经不用了。
3.www.example.jp:服务器地址。可以是一个ip地址,也可以是一个ip。
4.80:服务器端口号。端口描述的是哪一个程序。
5.dir/index.htm:带层次的文件路径。可以通过这个找到程序管辖下的哪个文件。
6.uid=1:查询字符串(query string)。获取资源时候带的参数,以 ?开头,以键值对的方式组织。键值对之间使用 & 分割。键和值之间使用 = 分割。
7.ch1:片段标识符。
注意:****1.对于http来说,默认端口号是80,对于https来说,默认端口号是443。
** 2. / 也是路径,这个并没有省略,只是有点短,代表的是HTTP服务器的根目录。**
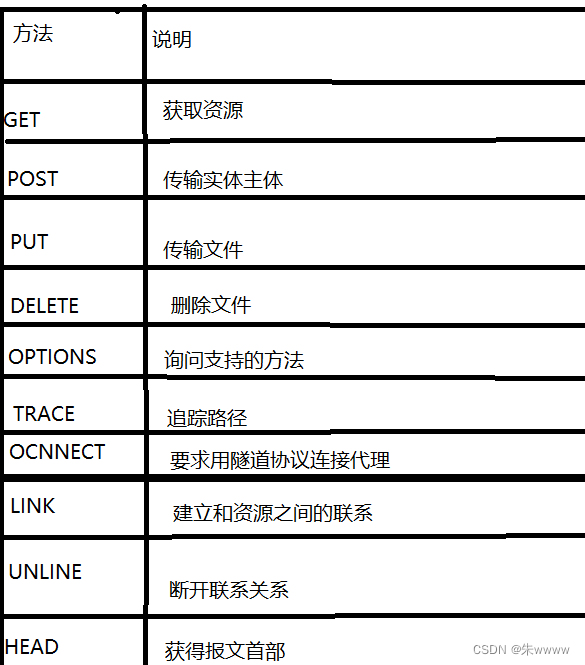
1.1.2 方法
在我们上面的抓包结果中,首行里我们可以看见一个GET单词。其实这个就是一个方法,方法就描述了这次请求的语义(想干什么)。

上图就是HTTP协议中的方法。虽然有如此多的方法,但是GET和POST方法是最常见的方法。其他方法非常少见。
1. GET请求
在浏览器的地址栏里直接输入URL、html里的link,script,img,a等标签、通过js来构造GET。这些都是属于产生GET请求的方式。GET请求使我们最常见的一种请求。
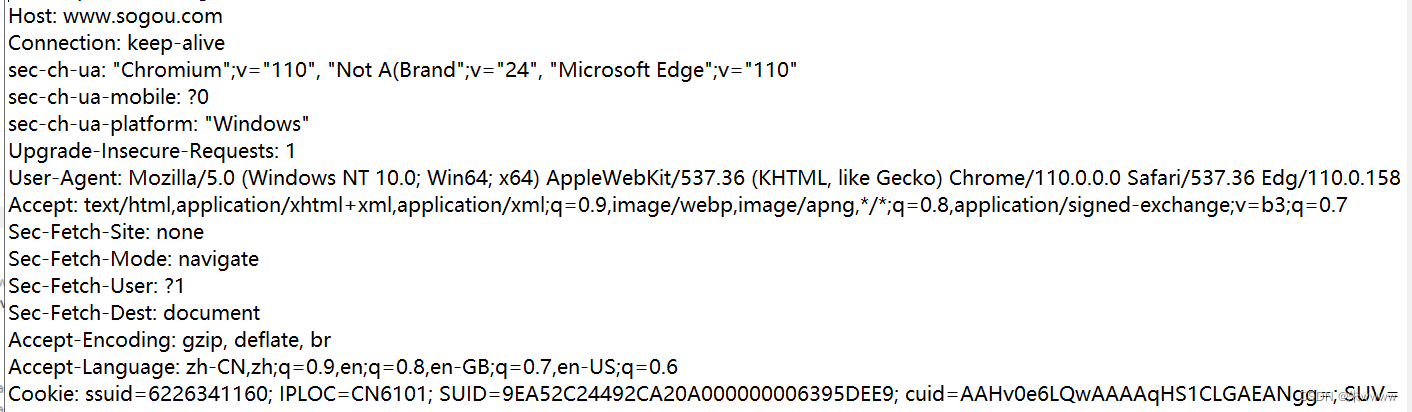
接着我们来看,第一张是GET请求的图片,第二张是POST请求的图片,你能看出来他们的结构有什么不同吗?

 通过对比发现,POST请求的空行后面还有一个部分,这个部分叫做body。而GET这里则是两行空行,没有body。因此我们说,POST请求一般有body,GET请求一般没有body。** **
通过对比发现,POST请求的空行后面还有一个部分,这个部分叫做body。而GET这里则是两行空行,没有body。因此我们说,POST请求一般有body,GET请求一般没有body。** **
2.POST请求
POST请求一般是在登录网站、上传文件的时候产生的请求。

上图就是一个POST请求。我们可以看到POST请求由四部分组成。分别为:首行、请求报头(Header)、空行、请求正文(body)。
注意:1.GET也可以给服务器传递一些信息,GET传递的信息一般在query String里。而POST传递信息则是通过body。(不代表GET没有body,POST没有query string)。
** 2.GET请求一般是用于服务器获取数据,POST一般是用于给服务器提交数据。**
** 3.GET通常会被设计成幂等的,POST不要求幂等(习惯上)。**
** 4.GET可以被缓存,POST则一般不能被缓存。**
1.2 请求报头(header)
下图就是一个header,它是一堆键值对组成的。每一行是一个键值对。键和值之间使用 : 分割。并且这些键值对都是HTTP协议提前定义好的,每个都有各自特定的含义的。

下面我就挑几个比较关键的来说明一下。
1.2.1 host
下面就是一个host,这里的host是一个域名,但它可以是一个ip地址也可以是一个ip地址+端口号。它大概的描述了服务器所在的地址和端口。host这里的地址和端口是用来描述你最终要访问的目标的(可能和url不一样)。
1.2.2 Content-Length和Content-Type
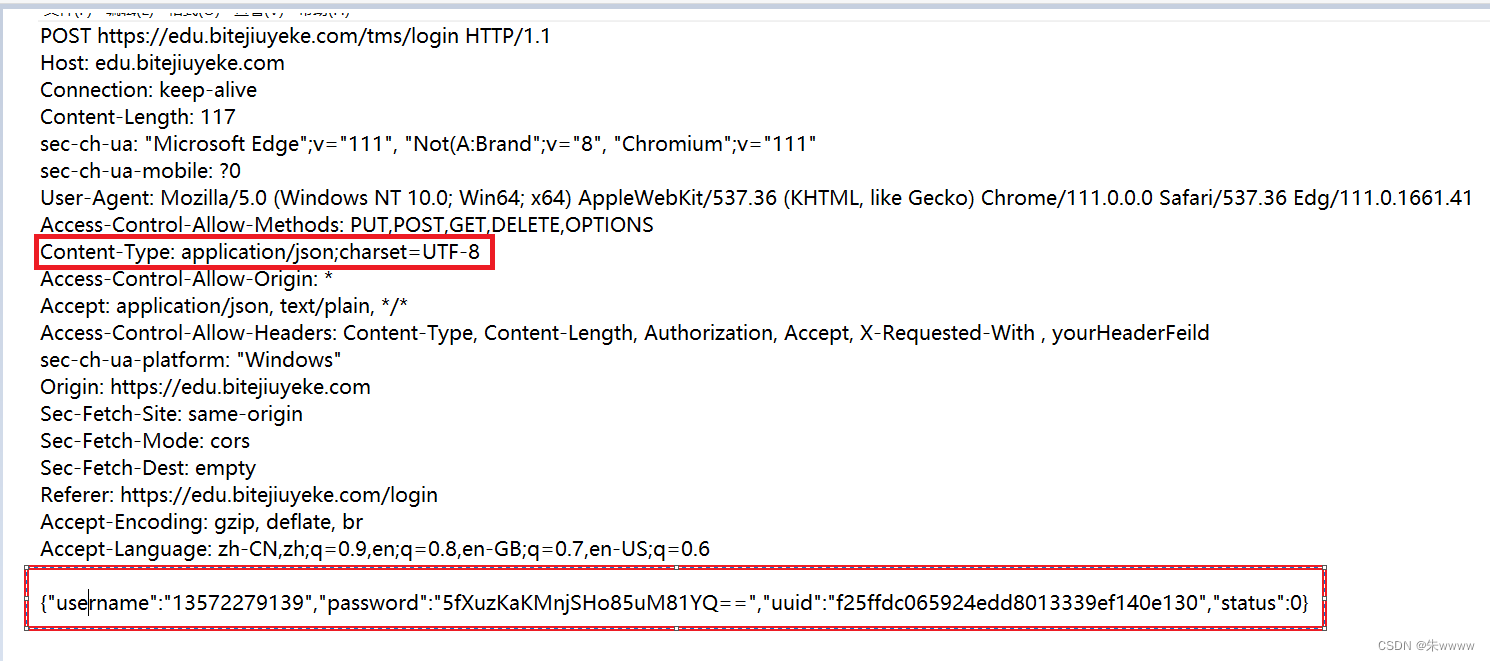
下图就是Content-Length和Content-Type。其中Content-Length表示请求中body中的数据长度。Content-Type是用来描述请求中body中的数据格式。


上图中Content-Length为117,则表示body的长度为117字节。Content-Type描述了body是用json来进行组织的,字符集为UTF-8。
** 注意:1.如果是GET请求,没有body,则请求中没有这两个字段。但是如果是POST请求,有 body,则有这两个字段。**
** 2.Content-Type的取值非常多,有text/html、text/css、image/png等等。**
1.2.3 User-Agent
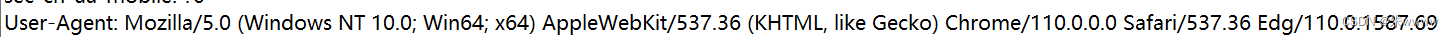
下图是一个User-Agent ,它主要就是描述了当前操作系统和浏览器的版本。
User-Agent原来主要是来区分浏览器版本的。因为当时的浏览器有的只支持文本,有的支持不图片,有的支持视频,有的全部都支持。因此开发者就在做网页的时候,就要考虑是否要在该浏览器上带上视频、图片等等。因此就用User-Agent来区分浏览器的版本。
而现在我们主要使用User-Agent来区分设备是PC端还是移动端。
1.2.4 Referer
Referer是描述当前页面的“来源”。下图就是一个Referer:

如果直接通过地址栏输入地址,或者直接点击收藏夹这种操作,一般是没有Referer的。只有从一个页面跳转到这个页面,这种有“上家”的操作,才会有Referer。
1.2.5 Cookie
Cookie本质上是浏览器给网页提供的本地存储数据的机制。网页默认是不被允许访问计算机的硬盘的,但是浏览器又需要在本地存储一些东西。因此就出现了Cookie,Cookie就相当于是浏览器对于网页访问硬盘做出了明确的限制。下图就是一个Cookie:

** 注意:1.Cookie是通过键值对的方式来存储数据的。但是其内容不止是键值对,同时还有一个过期时间,它描述了一个Cookie可以保存多长时间。**
** 2.Cookie是从哪来的:Cookie中的数据是来自于服务器的。服务器会通过HTTP响应的报头部分(Set-Cookie)把服务器要返回的字段放入Cookie中。服务器来决定浏览器的Cookie来存储什么。**
** 3.Cookie是在哪存的:存在于硬盘的。Cookie在存储的时候是按照 浏览器+域名维度来细分的。因此不同的浏览器又不同的Cookie,同一个浏览器不同的域名,也对应不同的Cookie。**
** 4.Cookie要到哪里去:Cookie最终会回到服务器去。客户端会通过Cookie来保存当前用户使用的中间状态。当客户端访问浏览器的时候,就会自动的把Cookie的内容带入到请求中。服务器就可以知道现在的客户端是什么样子。**
1.3 请求正文(body)
请求正文的内容格式和Content-Type息息相关。下面我罗列了几个常见的情况。
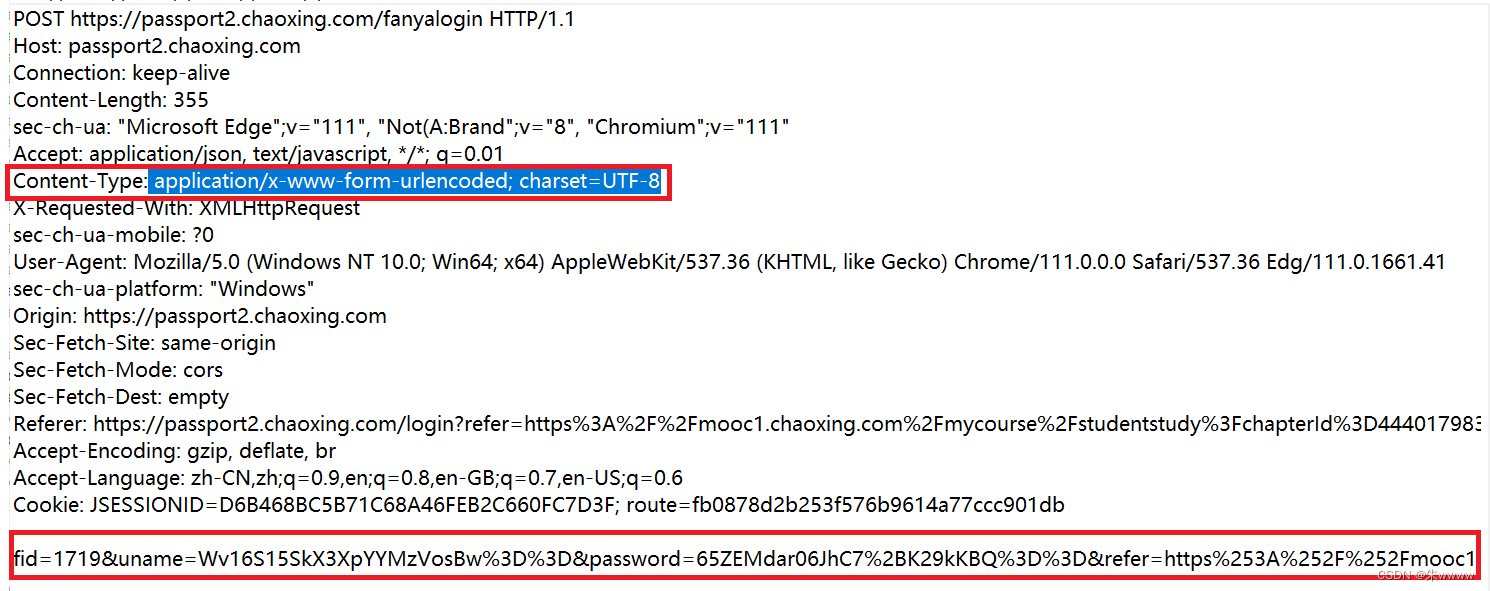
1.3.1 application/x-www-form-urlencoded
使用Fiddler抓取学习通看视频请求


这个正文就用的是x-www-form-urlencoded格式写的。
1.3.2 application/json
抓取登录时刻的请求。


此正文就是用json格式写的。
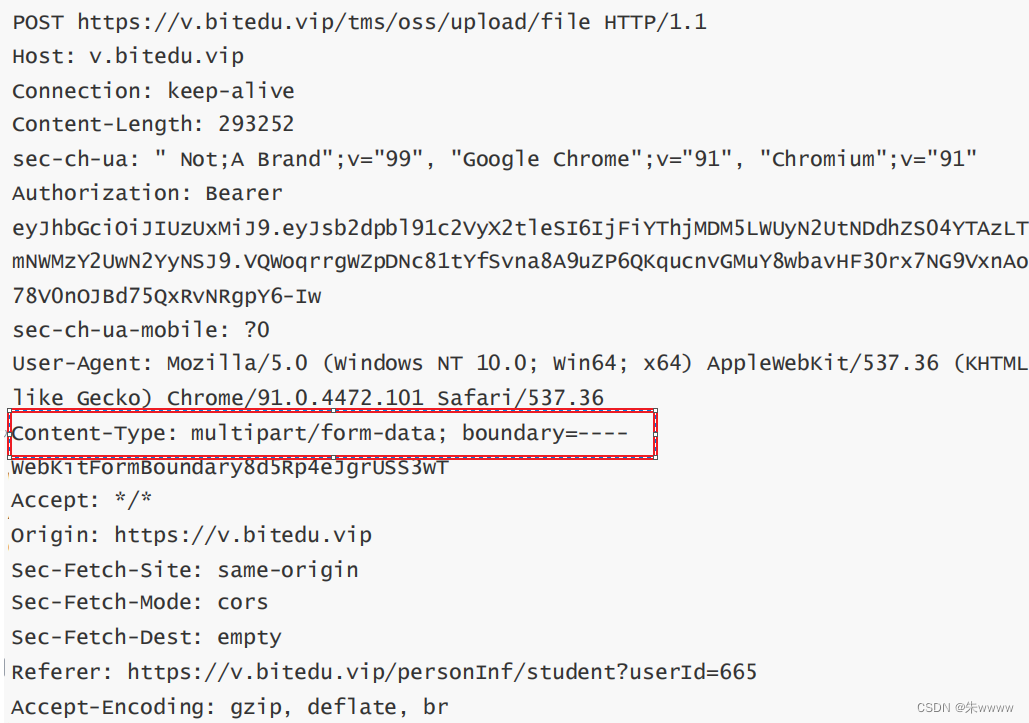
1.3.3 multipart/form-data
抓取网站的上传简历请求。


次正文就是用form表单格式写的。
二、HTTP响应
下图是一个HTTP响应报文,其是由四个部分组成。

第一部分是首行,第二部分是header,第三部分是空行,第四部分是body。
2.1 首行
下面是一个首行:

其中HTTP/1.1 为版本号。200 为状态码,OK为状态码描述。
2.1.1 状态码
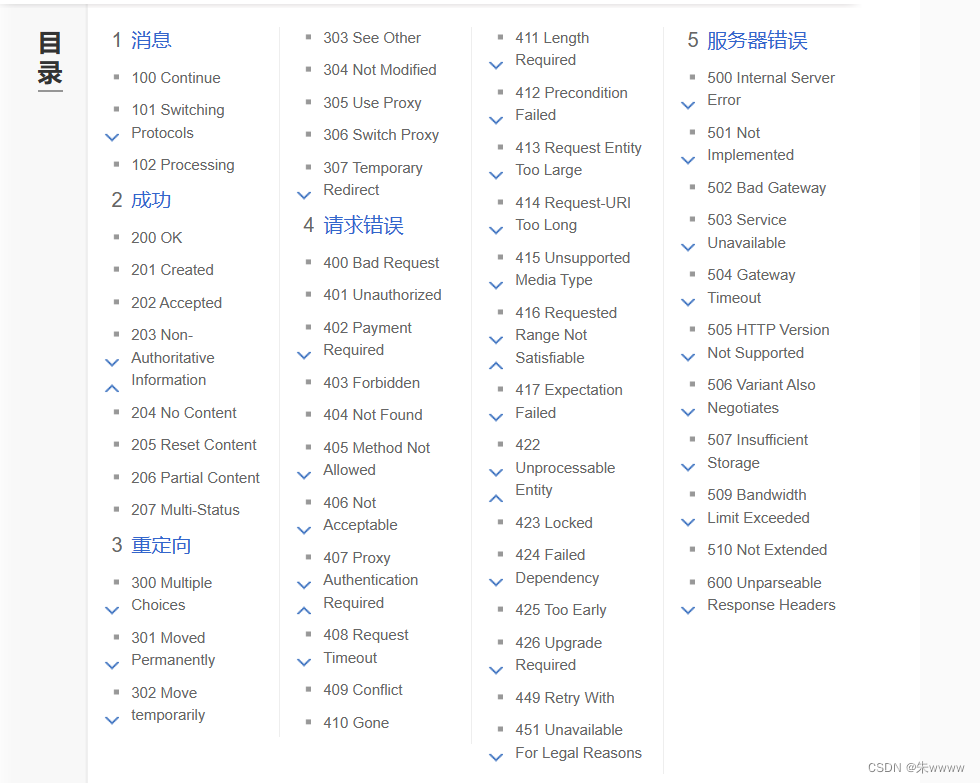
HTTP状态码,它描述了这次相应的结果(成功/失败以及原因是什么)。 此图就是所有的状态码合集,在此篇文章中我们只挑几个比较重要和常见的进行认识。 
200:OK,表示响应成功了。
404:NOT FOUND,表示访问的资源不存在,在服务器上没有找到。
403:Forbidden,表示访问被拒绝(没有访问权限)。
302:Move temporarity,表示临时重定向,方便进行网站的迁移。
500:服务器内部错误(服务器代码抛异常了)。
504:Gateway Timeout,服务器响应时间超时。
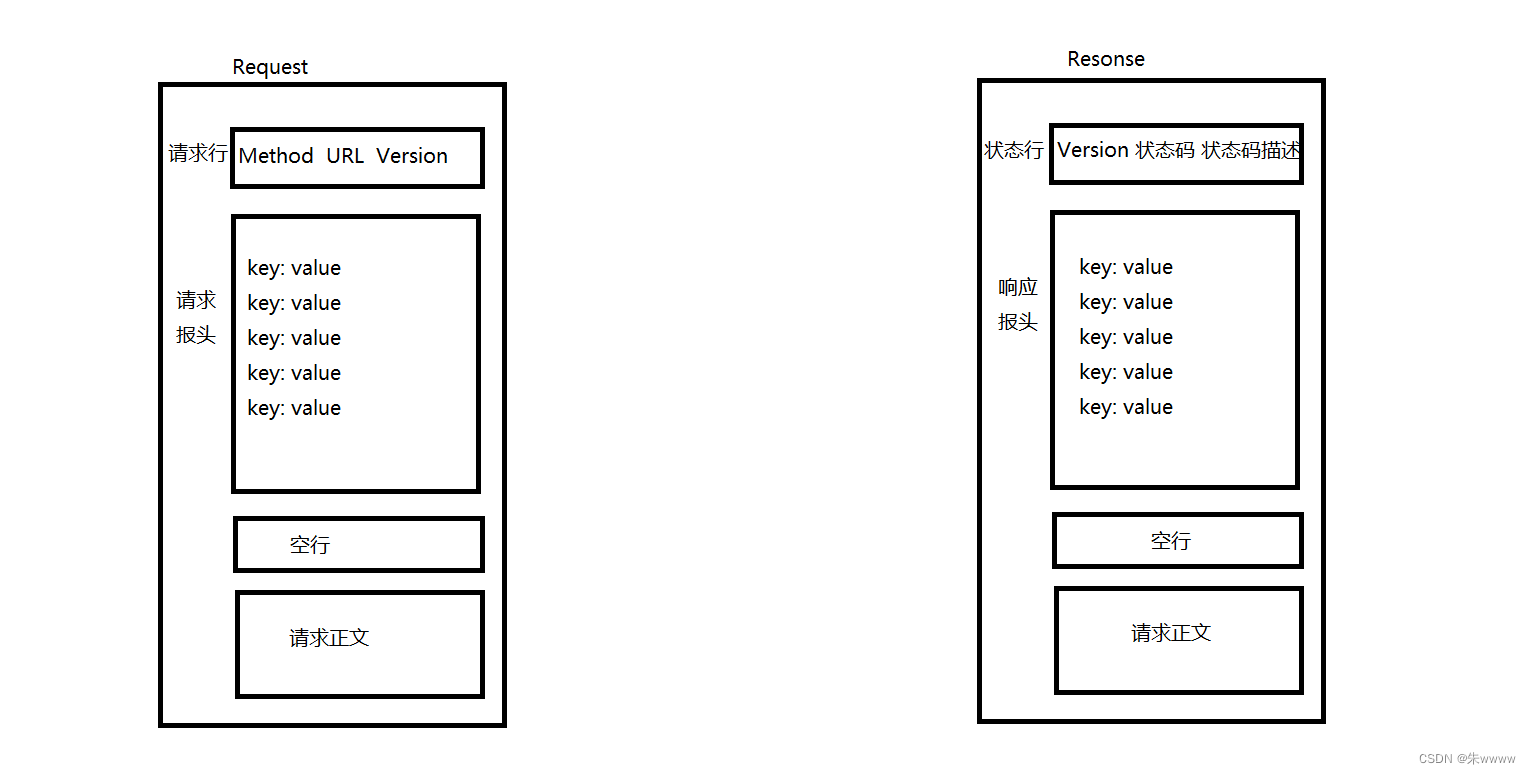
HTTP响应的报头、空行和正文部分与HTTP请求的基本一致,这里就不再赘述。接下来给大家整理了一下HTTP协议的报文格式:

版权归原作者 朱wwww 所有, 如有侵权,请联系我们删除。