简单的区分Map和Object
Map是ES6退出的一个类型,特点:任何值都可作为属性名
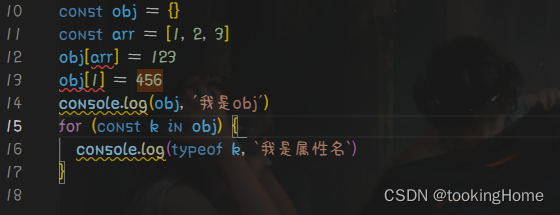
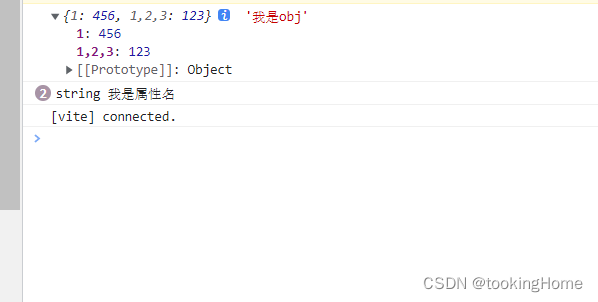
Object特点:属性名只能是字符串(一开始我也不信,测试后才发现的)
代码图片

创建一个map类型
newMap([[key, value],[key1, value1]])
简单的介绍下面两个方法
- Object.entries()方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历(enumerable)属性的键值对数组。
- Object.fromEntries()方法是Object.entries()的逆操作,用于将一个键值对数组转为对象。
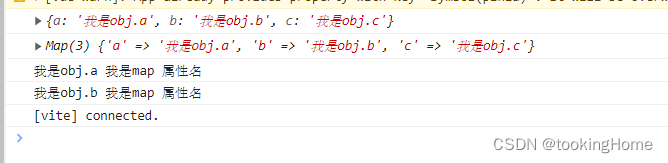
Object类型 转 Map类型
这里主要用到了Object.entries的特性,
Object.entries 返回一个二维数组,其中数组中的第一个值是key,第二个值是value
const obj ={a:'我是obj.a',b:'我是obj.b',c:'我是obj.c',}
console.log(obj)const map =newMap(Object.entries(obj))
console.log(map)
console.log(map.get('a'),'我是map 属性名')
console.log(map.get('b'),'我是map 属性名')

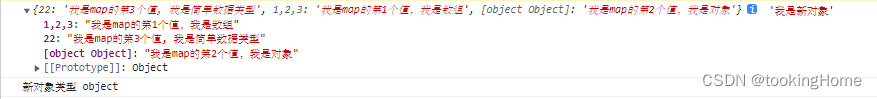
Map类型转Object类型
const arr =[1,2,3],
obj ={a:'1',b:2},
number =22const map =newMap()
map.set(arr,'我是map的第1个值,我是数组')
map.set(obj,'我是map的第2个值,我是对象')
map.set(number,'我是map的第3个值, 我是简单数据类型')const newObj = Object.fromEntries(map.entries())
console.log(newObj,'我是新对象')
console.log('新对象类型',typeof newObj)

版权归原作者 tookingHome 所有, 如有侵权,请联系我们删除。