常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
文章目录🌰
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
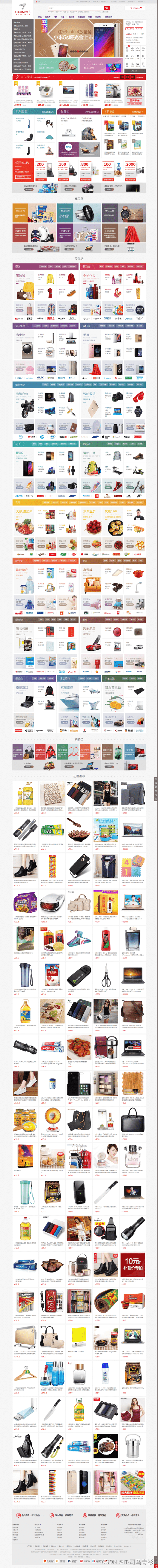
一、网页效果🌌

二、代码展示😈
1.HTML结构代码 🧱
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="Keywords"content="关键词123"><metaname="Description"content="描述"><linkrel="shortcut icon"href="/picture/1.ico"/><linkrel="stylesheet"type="text/css"href="public/css/base.css"><!-- 引入base.css --><linkrel="stylesheet"type="text/css"href="css/shortcut.css"><!-- 头部导航 --><linkrel="stylesheet"type="text/css"href="css/header.css"><!-- 头部搜索栏 --><linkrel="stylesheet"type="text/css"href="./css/navjd.css"/><!-- 文字导航,轮播图 --><linkrel="stylesheet"type="text/css"href="./css/tab.css"/><!-- 选项卡 --><scriptsrc="public/js/jquery-3.1.1.js"></script><title>京东(JD.COM)综合网购首选</title><styletype="text/css"></style></head><body><divid="shortcut"><divclass="w"><ulclass="fl"><!-- 所在城市区块 --><liclass="dropdown"id="ttbar-mycity"><divclass="dt cw-icon"><iclass="iconfont"></i><span>北京</span></div><!-- 所在城市区块下拉菜单 --><divclass="dd dropdown-layer"><divclass="item"><aclass="selected"href="">北京</a></div><divclass="item"><ahref="">上海</a></div><divclass="item"><ahref="">天津</a></div><divclass="item"><ahref="">重庆</a></div><divclass="item"><ahref="">河北</a></div><divclass="item"><ahref="">山西</a></div><divclass="item"><ahref="">河南</a></div><divclass="item"><ahref="">辽宁</a></div><divclass="item"><ahref="">吉林</a></div><divclass="item"><ahref="">黑龙江</a></div><divclass="item"><ahref="">内蒙古</a></div><divclass="item"><ahref="">江苏</a></div><divclass="item"><ahref="">山东</a></div><divclass="item"><ahref="">安徽</a></div><divclass="item"><ahref="">浙江</a></div><divclass="item"><ahref="">福建</a></div><divclass="item"><ahref="">湖北</a></div><divclass="item"><ahref="">湖南</a></div><divclass="item"><ahref="">广东</a></div><divclass="item"><ahref="">广西</a></div><divclass="item"><ahref="">江西</a></div><divclass="item"><ahref="">四川</a></div><divclass="item"><ahref="">海南</a></div><divclass="item"><ahref="">贵州</a></div><divclass="item"><ahref="">云南</a></div><divclass="item"><ahref="">西藏</a></div><divclass="item"><ahref="">陕西</a></div><divclass="item"><ahref="">甘肃</a></div><divclass="item"><ahref="">青海</a></div><divclass="item"><ahref="">宁夏</a></div><divclass="item"><ahref="">新疆</a></div><divclass="item"><ahref="">港澳</a></div><divclass="item"><ahref="">台湾</a></div><divclass="item"><ahref="">钓鱼岛</a></div><divclass="item"><ahref="">海外</a></div></div></li></ul><!-- 导航栏右侧 --><ulclass="fr"><liid="ttbar-login"><ahref=""class="link-login">您好 , 请登录 </a><ahref=""class="link-regist">免费注册</a></li><liclass="spacer"></li><li><divclass="dt"><ahref="">我的订单</a></div></li><liclass="spacer"></li><liid="ttbar-myjd"class="dropdown"><divclass="dt cw-icon"><ahref="">我的京东</a><iclass="iconfont"></i><!-- 我的京东下拉菜单 开始--><divclass="dd dropdown-layer"><divclass="userinfo"><divclass="u-pic"><ahref=""><imgsrc="picture/shortcut/user.jpg"alt=""width="60px"height="60px"></a></div><divclass="u-name u-login"><ahref="">你好,请登录</a></div><divclass="u-extra"><ahref="">优惠券<span></span></a> | <ahref="">消息<span></span></a></div></div><!-- userinfo end --><divclass="otherlist"><divclass="fore1"><divclass="item"><ahref="">待处理订单<span></span></a></div><divclass="item"><ahref="">我的问答<span></span></a></div><divclass="item"><ahref="">降价商品<span></span></a></div><divclass="item"><ahref="">返修退换货<span></span></a></div></div><divclass="fore2"><divclass="item"><ahref="">我的关注<span></span></a></div><divclass="item"><ahref="">我的京豆<span></span></a></div><divclass="item"><ahref="">我的理财<span></span></a></div><divclass="item"><ahref="">京东白条<span></span></a></div></div></div><!-- otherlist结束 --></div><!-- dd end 下拉菜单结束 --></div><!-- dt end控制左右边距 结束--></li><liclass="spacer"></li><li><divclass="dt"><ahref="">京东会员</a></div></li><liclass="spacer"></li><li><divclass="dt"><ahref="">企业采购</a></div></li><liclass="spacer"></li><liid="ttbar-serv"class="dropdown"><divclass="dt cw-icon"><ahref="">客户服务</a><iclass="iconfont"></i><divclass="dd dropdown-layer"><divclass="item-client">客户</div><divclass="item"><ahref="">帮助中心</a></div><divclass="item"><ahref="">售后服务</a></div><divclass="item"><ahref="">在线客服</a></div><divclass="item"><ahref="">电话客服</a></div><divclass="item"><ahref="">意见建议</a></div><divclass="item"><ahref="">客服邮箱</a></div><divclass="item fn-clear"><ahref="">金融咨询</a></div><divclass="item-business">商户</div><divclass="item"><ahref="">京东商学院</a></div><divclass="item"><ahref="">商家入驻</a></div></div></div></li><liclass="spacer"></li><liclass="dropdown"id="ttbar-navs"><divclass="dt cw-icon"><ahref="">网站导航</a><iclass="iconfont"></i><divclass="dd dropdown-layer"><dlclass="fore1"><dt>特色主题</dt><dd><divclass="item"><ahref="">品牌街</a></div><divclass="item"><ahref="">好物100</a></div><divclass="item"><ahref="">京东预售</a></div><divclass="item"><ahref="">尖er货</a></div><divclass="item"><ahref="">京东首发</a></div><divclass="item"><ahref="">今日团购</a></div><divclass="item"><ahref="">优惠券</a></div><divclass="item"><ahref="">闪购</a></div><divclass="item"><ahref="">京东会员</a></div><divclass="item"><ahref="">秒杀</a></div><divclass="item"><ahref="">定期送</a></div><divclass="item"><ahref="">装机大师</a></div><divclass="item"><ahref="">新奇特</a></div><divclass="item"><ahref="">京东试用</a></div><divclass="item"><ahref="">礼品购</a></div><divclass="item"><ahref="">智能馆</a></div><divclass="item"><ahref="">奇趣日报</a></div><divclass="item"><ahref="">大牌免息</a></div><divclass="item"><ahref="">北京老字号</a></div><divclass="item"><ahref="">买什么</a></div></dd></dl><dlclass="fore2"><dt>行业频道</dt><dd><divclass="item"><ahref="">服装城</a></div><divclass="item"><ahref="">家用电器</a></div><divclass="item"><ahref="">电脑办公</a></div><divclass="item"><ahref="">手机</a></div><divclass="item"><ahref="">美妆馆</a></div><divclass="item"><ahref="">食品</a></div><divclass="item"><ahref="">数码</a></div><divclass="item"><ahref="">母婴</a></div><divclass="item"><ahref="">家装城</a></div><divclass="item"><ahref="">运动户外</a></div><divclass="item"><ahref="">整车</a></div><divclass="item"><ahref="">图书</a></div><divclass="item"><ahref="">农资频道</a></div><divclass="item"><ahref="">京东智能</a></div><divclass="item"><ahref="">玩3C</a></div></dd></dl><dlclass="fore3"><dt>生活服务</dt><dd><divclass="item"><ahref="">京东众筹</a></div><divclass="item"><ahref="">白条</a></div><divclass="item"><ahref="">京东金融APP</a></div><divclass="item"><ahref="">京东小金库</a></div><divclass="item"><ahref="">理财</a></div><divclass="item"><ahref="">话费</a></div><divclass="item"><ahref="">旅行</a></div><divclass="item"><ahref="">彩票</a></div><divclass="item"><ahref="">游戏</a></div><divclass="item"><ahref="">机票酒店</a></div><divclass="item"><ahref="">电影票</a></div><divclass="item"><ahref="">水电煤</a></div><divclass="item"><ahref="">京东到家</a></div><divclass="item"><ahref="">京东微联</a></div><divclass="item"><ahref="">京东众测</a></div></dd></dl><dlclass="fore4"><dt>更多精选</dt><dd><divclass="item"><ahref="">京东社区</a></div><divclass="item"><ahref="">京东通信</a></div><divclass="item"><ahref="">在线读书</a></div><divclass="item"><ahref="">京东E卡</a></div><divclass="item"><ahref="">智能社区</a></div><divclass="item"><ahref="">游戏社区</a></div><divclass="item"><ahref="">京友邦</a></div><divclass="item"><ahref="">卖家入驻</a></div><divclass="item"><ahref="">企业采购</a></div><divclass="item"><ahref="">服务市场</a></div><divclass="item"><ahref="">乡村招募</a></div><divclass="item"><ahref="">校园加盟</a></div><divclass="item"><ahref="">办公生活馆</a></div><divclass="item"><ahref="">知识产权维权</a></div><divclass="item"><ahref="">English Site</a></div></dd></dl></div></div></li></ul></div></div><!-- 头部页面开始 --><divid="header"><divclass="w"><divclass="logo logo_tit_lk"id="logo"></div><!-- 搜索框BEGIN --><divid="search"class=""><divclass="search-m"><divclass="search_logo"><ahref=""class="search_logo_lk"></a></div><divclass="form"><inputtype=""name=""class="text"style="color:rgb(153,153,153);"value="羽绒服"><buttonclass="button"><iclass="iconfont"><imgsrc="picture/shortcut/search.png"alt=""width="30px"height="30px"></i></button></div></div></div><!-- 搜索框结束 --><!-- 购物车开始 --><divid="settleup"class="dropdown"><divclass="cw-icon"><iclass="ci-right"></i><iclass="ci-count"id="shopping-amount">0</i><iclass="iconfont"></i><ahref="">我的购物车</a></div><divclass="dropdown-layer"><divclass="prompt"><divclass="nogoods"><b></b> "购物车中还没有商品,赶紧选购吧!"
</div></div></div><!-- 购物车下拉菜单结束 --></div><!-- 购物车结束 --><divid="hotwords"><ahref="">199减100</a><ahref="">魅蓝Note5</a><ahref="">花肥六折</a><ahref="">每五百减60</a><ahref="">家电爆品</a><ahref="">围巾男</a><ahref="">surface</a><ahref="">5件99元</a><ahref="">儿童羽绒服</a></div><!-- 文字导航开始 --><divid="navitems"><ul><li><ahref="">秒杀</a></li><li><ahref="">优惠券</a></li><li><ahref="">闪购</a></li><li><ahref="">拍卖</a></li></ul><divclass="spacer"></div><ul><li><ahref="">服装城</a></li><li><ahref="">京东超市</a></li><li><ahref="">生鲜</a></li><li><ahref="">全球购</a></li></ul><divclass="spacer"></div><ul><li><ahref="">京东金融</a></li></ul></div><!-- 文字导航结束 --></div></div><!-- 头部页面完成 --><!-- 文字导航开始fs --><divclass="fs"><divclass="fs_inner grid_c1"><divclass="fs_col1"><divclass="cate"><ulclass="cate_menu"><liclass="cate_menu_item"><ahref="">家用电器</a></li><liclass="cate_menu_item"><ahref="">手机</a><span>/</span><ahref="">运营商</a><span>/</span><ahref="">数码</a></li><liclass="cate_menu_item"><ahref="">电脑办公</a></li><liclass="cate_menu_item"><ahref="">家居</a><span>/</span><ahref="">家具</a><span>/</span><ahref="">家装</a><span>/</span><ahref="">厨具</a></li><liclass="cate_menu_item"><ahref="">男装</a><span>/</span><ahref="">女装 </a><span>/</span><ahref="">童装</a><span>/</span><ahref="">内衣</a></li><liclass="cate_menu_item"><ahref="">个护化妆</a><span>/</span><ahref="">清洁用品</a><span>/</span><ahref="">宠物</a></li><liclass="cate_menu_item"><ahref="">鞋靴</a><span>/</span><ahref="">箱包</a><span>/</span><ahref="">珠宝</a><span>/</span><ahref="">奢侈品</a></li><liclass="cate_menu_item"><ahref="">运动</a><span>/</span><ahref="">户外</a><span>/</span><ahref="">钟表</a></li><liclass="cate_menu_item"><ahref="">汽车</a><span>/</span><ahref="">汽车用品</a></li><liclass="cate_menu_item"><ahref="">母婴</a><span>/</span><ahref="">玩具乐器</a></li><liclass="cate_menu_item"><ahref="">食品</a><span>/</span><ahref="">酒类</a><span>/</span><ahref="">生鲜</a><span>/</span><ahref="">特产</a></li><liclass="cate_menu_item"><ahref="">医药保健</a></li><liclass="cate_menu_item"><ahref="">图书</a><span>/</span><ahref="">音像</a><span>/</span><ahref="">电子书</a></li><liclass="cate_menu_item"><ahref="">彩票</a><span>/</span><ahref="">旅行</a><span>/</span><ahref="">充值</a><span>/</span><ahref="">票务</a></li><liclass="cate_menu_item"><ahref="">理财</a><span>/</span><ahref="">众筹 </a><span>/</span><ahref="">白条</a><span>/</span><ahref="">保险</a></li></ul><divclass="navfloat"><ul><liclass="first"><imgsrc="./picture/nav/1.png"alt="以后要专门写的"width="1000px"height="510px"></li><li><imgsrc="./picture/nav/2.png"alt=""width="1000px"height="480px"></li><li><imgsrc="./picture/nav/3.png"alt=""width="1000px"height="480px"></li><li><imgsrc="./picture/nav/4.png"alt=""width="1000px"height="480px"></li><li><imgsrc="./picture/nav/5.png"alt=""width="1000px"height="480px"></li><li><imgsrc="./picture/nav/6.png"alt=""width="1000px"height="480px"></li><li><imgsrc="./picture/nav/7.png"alt=""width="1000px"height="530"></li><li><imgsrc="./picture/nav/8.png"alt=""width="1000px"height="530"></li><li><imgsrc="./picture/nav/9.png"alt=""width="1000px"height="510"></li><li><imgsrc="./picture/nav/10.png"alt=""width="1000px"height="510"></li><li><imgsrc="./picture/nav/11.png"alt=""width="1000px"height="480px"></li><li><imgsrc="./picture/nav/12.png"alt=""width="1000px"height="480px"></li><li><imgsrc="./picture/nav/13.png"alt=""width="1000px"height="480px"></li><li><imgsrc="./picture/nav/14.png"alt=""width="1000px"height="490px"></li><li><imgsrc="./picture/nav/15.png"alt=""width="1000px"height="480px"></li></ul></div><!-- navfloat结束 --></div><!-- cate结束 --></div><!-- col1结束 --><divclass="fs_col2 "><divclass="slider"><!-- 轮播图开始 --><divclass="slider_main"><ulclass="picban"><li><imgsrc="./picture/nav/b1.jpg"alt="轮播图第一张"width="790px"height="340px"></li><li><imgsrc="./picture/nav/b2.jpg"alt=""width="790px"height="340px"></li><li><imgsrc="./picture/nav/b3.jpg"alt=""width="790px"height="340px"></li><li><imgsrc="./picture/nav/b4.jpg"alt=""width="790px"height="340px"></li><li><imgsrc="./picture/nav/b5.jpg"alt=""width="790px"height="340px"></li><li><imgsrc="./picture/nav/b6.jpg"alt=""width="790px"height="340px"></li><li><imgsrc="./picture/nav/b7.jpg"alt=""width="790px"height="340px"></li><li><imgsrc="./picture/nav/b8.jpg"alt=""width="790px"height="340px"></li></ul><ulclass="num_btn"><!-- ul>li.item$*8--></ul><!--八张图片对应八个点--><divclass="btnslide left"></div><divclass="btnslide right"></div></div><!-- 轮播图结束 --><divclass="slider_extend"><divclass="slider_bi"><imgclass="slider_bi_img"src="./picture/nav/a1.png"alt=""width="390px"height="130px"></div><divclass="slider_bi"><imgclsss="slider_bi_img"src="./picture/nav/a2.png"alt=""width="390px"height="130px"></div></div><!-- slider_extent结束 --></div><!-- slide结束 --></div><!-- col2结束 --><divclass="fs_col3"><divclass="user"><divclass="user_info"><divclass="user_info_avatar"><ahref=""><imgsrc="picture/shortcut/user.jpg"alt=""></a></div><divclass="user_info_show"><pclass="user_info_tip">Hi,欢迎来到京东</p><p><ahref=""class="user_info_login">登录</a><ahref=""class="user_info_reg">注册</a></p></div></div><!-- userinfo结束 --><divclass="user_profit"><ahref="">新人福利</a><ahref="">PLUS会员</a></div></div><!-- user结束 --><divclass="news"><divclass="news_tab"><divclass="mod_tab_head"><ahref=""class="mod_tab_head_item">促销</a><ahref=""class="mod_tab_head_item">公告</a><ahref=""class="news_more">更多</a></div><!-- mod_tab_head结束 --><divclass="mod_tab_content"><divclass="mod_tab_content_item"><ul><liclass="news_item"><ahref="">12月狂欢,小熊电器大降价</a></li><liclass="news_item"><ahref="">年度好货 99元3件抢</a></li><liclass="news_item"><ahref="">2016年手机盘点大促销</a></li></ul></div><divclass="mod_tab_content_item"><ul><liclass="news_item"><ahref="">京东售后退换无忧服务上线</a></li><liclass="news_item"><ahref="">大家电订单超期自动取消公告</a></li><liclass="news_item"><ahref="">京东消费扶贫,只卖原生态珍宝</a></li></ul></div></div><!-- mod_tab_content结束 --></div></div><!-- news结束 --><divclass="service"><divclass="service_entry"><divclass="service_list"><ul><liclass="service_item"><ahref=""><spanclass="service_corner"><iclass="service_corner_txt">券</i><iclass="service_corner_ico"></i></span><iclass="service_ico service_ico_huafei"></i><spanclass="service_txt">话费</span></a></li><liclass="service_item"><ahref=""><iclass="service_ico service_ico_jipiao"></i><span>机票</span></a></li><liclass="service_item"><ahref=""><iclass="service_ico service_ico_dianying"></i><span>电影票</span></a></li><liclass="service_item"><ahref=""><iclass="service_ico service_ico_youxi"></i><span>游戏</span></a></li><liclass="service_item"><ahref=""><iclass="service_ico service_ico_qyg"></i><span>企业购</span></a></li><liclass="service_item"><ahref=""><iclass="service_ico service_ico_jiayou"></i><span>加油卡</span></a></li><liclass="service_item"><ahref=""><iclass="service_ico service_ico_jiudian"></i><span>酒店</span></a></li><liclass="service_item"><ahref=""><iclass="service_ico service_ico_huoche"></i><span>火车票</span></a></li><liclass="service_item"><ahref=""><iclass="service_ico service_ico_zhongchou"></i><span>众筹</span></a></li><liclass="service_item"><ahref=""><iclass="service_ico service_ico_licai"></i><span>理财</span></a></li><liclass="service_item"><ahref=""><iclass="service_ico service_ico_lipin"></i><span>礼品卡</span></a></li><liclass="service_item"><ahref=""><iclass="service_ico service_ico_baitiao"></i><span>白条</span></a></li></ul></div></div></div><!-- service结束 --><divclass="mobile"><ahref=""class="mobile_btn"><iclass="mobile_btn_ico"></i><spanclass="mobile_btn_txt">京东无线</span></a><divclass="mobile_pop"><divclass="mobile_pop_item"><div><imgsrc=""alt=""></div><divclass="mobile_pop_info"><h5class="mobile_pop_txt">京东客户端</h5><pclass="mobile_pop_value">"新人专享188元大<br>>礼包"</p><pclass="mobile_pop_device"><ahref=""class="mobile_pop_device_iso">AppStore</a><ahref=""class="mobile_pop_device_and">安卓市场</a><ahref=""class="mobile_pop_device_pad">App Store</a></p></div></div><divclass="mobile_pop_item"></div><divclass="mobile_pop_item"></div></div></div><!-- mobile结束 --></div><!-- fs_col3结束 --></div><!-- fs_inner结束 --></div><!-- fs结束 --><!-- 右侧楼梯导航开始开始 --><divclass="J-global-toobal"><divclass="jdm_toobar_wrap"><divclass="jdm_toobar"><divclass="jdm_toolbar_tabs"><divid="toolbarvip"class="jdm_toolbar_tab jdm_toolbar_tab_jdvip"><iclass="tab_tip"></i><iclass="tab_ico"></i><emclass="tab_text"><ahref="">京东会员</a></em><spanclass="tab_sup hide">0</span><divclass="tabs_tip hide"><spanclass="ico"></span><spanclass="text">成功加入购物车</span><b></b></div></div><divclass="jdm_toolbar_tab jdm_toolbar_tab_cart"><iclass="tab_ico"></i><emclass="tab_text"><ahref="">购物车</a></em></div><divclass="jdm_toolbar_tab jdm_toolbar_tab_follow"><emclass="tab_text"><ahref="">我的关注</a></em><iclass="tab_ico"></i></div><divclass="jdm_toolbar_tab jdm_toolbar_tab_history"><emclass="tab_text"><ahref="">我的足迹</a></em><iclass="tab_ico"></i></div><divclass="jdm_toolbar_tab jdm_toolbar_tab_message"><emclass="tab_text"><ahref="">我的消息</a></em><iclass="tab_ico"></i></div><divclass="jdm_toolbar_tab jdm_toolbar_tab_jimi"><emclass="tab_text"><ahref="">咨询JIMI</a></em><iclass="tab_ico"></i></div></div><divclass="jdm_toolbar_footer"><divclass="jdm_toolbar_tab jdm_toolbar_tab_top"><emclass="tab_text"><ahref="">顶部</a></em><iclass="tab_ico"></i></div><divclass="jdm_toolbar_tab jdm_toolbar_tab_feedback"><emclass="tab_text"><ahref="">反馈</a></em><iclass="tab_ico"></i></div><divclass=" jdm_toolbar_tab_survey"><emclass="tab_text">有奖<br>活动</em></div></div></div></div></div><!-- 右侧楼梯导航结束 --><!-- 左侧浮动条开始 --><divclass="lift"><ulclsss="lift_list"><liclass="lift_item lift_item_first active"><ahref="javascript:;"class="lift_btn"><span>享品质</span></a></li><liclass="lift_item"><ahref="javascript:;"class="lift_btn"><span>服饰美妆</span></a></li><liclass="lift_item"><ahref="javascript:;"class="lift_btn"><span>家电手机</span></a></li><liclass="lift_item"><ahref="javascript:;"class="lift_btn"><span>电脑数码</span></a></li><liclass="lift_item"><ahref="javascript:;"class="lift_btn"><span>3 C运动</span></a></li><liclass="lift_item"><ahref="javascript:;"class="lift_btn"><span>爱吃</span></a></li><liclass="lift_item"><ahref="javascript:;"class="lift_btn"><span>母婴家居</span></a></li><liclass="lift_item"><ahref="javascript:;"class="lift_btn"><span>图书汽车</span></a></li><liclass="lift_item"><ahref="javascript:;"class="lift_btn"><span>虚拟</span></a></li><liclass="lift_item"><ahref="javascript:;"class="lift_btn"><span>还没逛够</span></a></li><liclass="lift_item lift_item_top"><ahref="javascript:;"class="lift_btn"><span>顶部</span><iclass="lift_btn_arrow"><!----></i></a></li></ul></div><!-- 左侧浮动条结束 --><!-- 粗略写整体页面开始 --><styletype="text/css">.jdbody{width: 1190px;margin: 0 auto;}.jdbody ul{padding-bottom: 20px;}</style><divclass="jdbody"><ul><li><imgsrc="images/jd1.gif"alt="京东秒杀"width="1190px"></li><li><imgsrc="images/jd2.gif"alt="发现好货"width="1190px"></li><li><imgsrc="images/jd3.gif"alt="领券中心"width="1190px"></li><li><imgsrc="images/jd4.gif"alt="广告"width="1190px"></li><liclass="floor"><imgsrc="images/jd5.gif"alt="1享品质"width="1190px"></li><li><imgsrc="images/jd6.gif"alt="享品质内容"width="1190px"></li><li><imgsrc="images/jd7.gif"alt="广告"width="1190px"></li><li><imgsrc="images/jd8.gif"alt="爱生活"width="1190px"></li><liclass="floor"><imgsrc="images/jd9.gif"alt="2服饰美妆-爱逛"width="1190px"></li><liclass="floor"><imgsrc="images/jd10.gif"alt="3家用电器"width="1190px"></li><liclass="floor"><imgsrc="images/jd11.gif"alt="4电脑数码"width="1190px"></li><liclass="floor"><imgsrc="images/jd12.gif"alt="5玩3C"width="1190px"></li><liclass="floor"><imgsrc="images/jd13.gif"alt="6爱吃"width="1190px"></li><liclass="floor"><imgsrc="images/jd14.gif"alt="7母婴家居"width="1190px"></li><liclass="floor"><imgsrc="images/jd15.gif"alt="8阅读汽车"width="1190px"></li><liclass="floor"><imgsrc="images/jd16.gif"alt="9爱游戏"width="1190px"></li><li><imgsrc="images/jd17.gif"alt="购特色"width="1190px"></li><li><imgsrc="images/jd18.gif"alt="购特色内容"width="1190px"></li><li><imgsrc="images/jd19.gif"alt="广告"width="1190px"></li><liclass="floor"><imgsrc="images/jd20.gif"alt="10还没逛够"width="1190px"></li><li><imgsrc="images/jd21.gif"alt="其他商品"width="1190px"></li><li><imgsrc="images/jd22.gif"alt="底部页面"width="1190px"></li></ul></div><!-- 粗略写整体页面结束 --><scriptsrc="js/shortcut.js"></script><scriptsrc="public/js/banner.js"></script><scripttype="text/javascript">//*****************左侧导航***************//var cate =$(".cate");var num =$(".cate .cate_menu li").length;var oleftli =$(".cate .cate_menu li");//显示区块var ofloatli =$(".navfloat ul li");//隐藏区块bannerplay(cate, ofloatli, oleftli,15,false,1);//***************中间轮播图************//var slider_main =$(".slider_main");var picli =$(".slider_main .picban li");var lilen = picli.length;var leftbtn =$(".slider_main .left");var rightbtn =$(".slider_main .right");for(var i =1; i <= lilen; i++){//创建图片个数相对应的底部数字个数var li ="<li>"+ i +"</li>";//创建li标签,并插入到页面中$(".slider_main .num_btn").append(li);}var numli =$(".slider_main .num_btn li")bannerplay(slider_main, picli, numli, lilen,true,0, leftbtn, rightbtn);//右侧选项卡bannerplay($(".mod_tab_head"),$(".mod_tab_content_item"),$(".mod_tab_head_item"),2,false,2);//*****************左侧楼梯导航*******************//$(".lift ul li").click(function(){//alert("dianji ");var index =$(this).index();//让滚动条移动到对应页面位置var topslide =$(".floor").eq(index).offset().top;$("html,body").animate({"scrollTop": topslide
},1000);})//滚动条事件$(window).scroll(function(){var topslide =$(window).scrollTop();$(".floor").each(function(i){if(topslide >=$(this).offset().top){$(".lift ul li").eq(i).addClass("active").siblings().removeClass("active");}})//显示楼梯导航if(topslide >1600){$(".lift").show();}else{$(".lift").hide();}//显示搜索栏if(topslide >660){$("#search").addClass("search-fix");}else{$("#search").removeClass("search-fix");}})// $(document).mousemove(function(e){ //显示鼠标位置// console.log("X: " + e.pageX + ", Y: " + e.pageY);});</script></body></html>
2.CSS样式代码 🏠
#header .w{position: relative;z-index: 11;height: 140px;}#logo{position: absolute;z-index: 2;left: 0;top: -31px;width: 190px;height: 171px;-moz-box-shadow: 0 -12px 10px rgba(0, 0, 0, .2);box-shadow: 0 -12px 10px rgba(0, 0, 0, .2);background-color: #fff;}.logo_tit{position: absolute;width: 100%;height: 100%
}.logo_tit_lk{overflow: hidden;display: block;width: 190px;height: 170px;background-image:url(../picture/shortcut/logo.png);background-repeat: no-repeat;}.search-m{position: relative;z-index: 1;height: 60px;}.search-m .search_logo{display: none
}.search-m .form{position: absolute;left: 320px;top: 25px;width: 550px;height: 35px;}.search-m .button,
.search-m .text{position: absolute;top: 0;outline: none;}.search-m .text{left: 0;padding: 4px;width: 490px;height: 25px;border: 1px solid #f10215;line-height: 25px;font-size: 14px;color: #989898;}.search-m .button{right: 0;width: 50px;height: 35px;line-height: 0px;border: none;background-color: #f10215;font-size: 20px;font-weight: 700;color: #fff;}.search-fix{position: fixed;z-index: 100;left: 0;top: 0;width: 100%;border-bottom: 2px solid #f10214;background-color: #fff;-moz-box-shadow: 2px 2px 2px rgba(0, 0, 0, .2);box-shadow: 2px 2px 2px rgba(0, 0, 0, .2);}.cssanimations .search-fix{-webkit-animation: searchTop .5s ease-in-out;-moz-animation: searchTop .5s ease-in-out;animation: searchTop .5s ease-in-out;}.search-fix .search-m{margin: auto;width: 1190px;height: 48px;}.search-fix .search-m .form{top: 6px;}.search-fix .search-m .text{border-color: #efefef;background-color: #efefef;}.search-fix .search-m .search_logo{display: block;position: absolute;left: 0;top: 4px;width: 125px;height: 40px;}.search-fix .search-m .search_logo_lk{overflow: hidden;display: block;width: 125px;height: 40px;background-image:url(../picture/shortcut/search_logo.png);background-repeat: no-repeat;text-indent: -999px;}.search-fix .search-m #shelper{top: 40px;}#search button .iconfont{display: inline-block;}#settleup{position: absolute;right: 0;top: 25px;}#settleup .cw-icon{width: 188px;height: 33px;background-color: #fff;text-align: center;line-height: 33px;}#settleup .cw-icon i{font-style: normal;}#settleup .cw-icon .iconfont{margin-right: 3px;font-size: 16px;color: #f10214;}#settleup .cw-icon a{color: #f10214;}#settleup .ci-count{position: absolute;top: 5px;left: 140px;right: auto;display: inline-block;
*zoom: 1;
*display: inline;padding: 1px;font-size: 12px;line-height: 12px;color: #fff;background-color: #f10215;-moz-border-radius: 7px;border-radius: 7px;min-width: 12px;text-align: center;}#settleup .dropdown-layer{top: 35px;right: 0;width: 308px;}#settleup .prompt{padding: 10px 15px;}#settleup .nogoods{padding-left: 30px;height: 49px;line-height: 49px;overflow: hidden;color: #999;}#settleup .nogoods b{float: left;width: 56px;height: 49px;background-image:url(../picture/shortcut/nocart.png)/*//img11.360buyimg.com/uba/jfs/t3571/299/131233948/1117/a1196554/58004d6dN2927f0f7.png*/}#hotwords{overflow: hidden;position: absolute;left: 320px;top: 65px;width: 550px;height: 20px;line-height: 20px;}#hotwords a{float: left;margin-right: 10px;white-space: nowrap;color: #999;}#hotwords a:hover{color: #c81623;}#hotwords a.red{color: #f10215;}#navitems{overflow: hidden;position: absolute;left: 200px;bottom: 0;width: 790px;height: 40px;
}#navitems .spacer,
#navitems li,
#navitems ul{float: left;}#navitems li{margin-left: 30px;}#navitems a{position: relative;display: block;height: 40px;line-height: 40px;font-size: 16px;font-weight: 700;}#navitems a:hover{color: #c81623;}#navitems .spacer{overflow: hidden;margin-top: 15px;margin-left: 20px;margin-right: -10px;width: 1px;height: 10px;background-color: #ccc;}.o2_ie7 #navitems .spacer,
.o2_ie8 #navitems .spacer{margin-top: 16px;}#navitems .promo,
#navitems .symbol{display: none;}
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,
请 “👍点赞” “✍️评论” “💙收藏”
一键三连哦!
带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!❤️【关注我| 获取更多源码 | 优质文章】
3.以上内容技术相关问题😈欢迎一起交流学习🔥
版权归原作者 IT芷君 所有, 如有侵权,请联系我们删除。