vercel 部署静态资源网站极其方便简单,并且有可观的访问速度,最主要的是免费部署。
使用Vercel
Vercel 官网:https://vercel.com/
注册Vercel
首先需要去Vercel官网注册账号,推荐使用GitHub账号授权登录
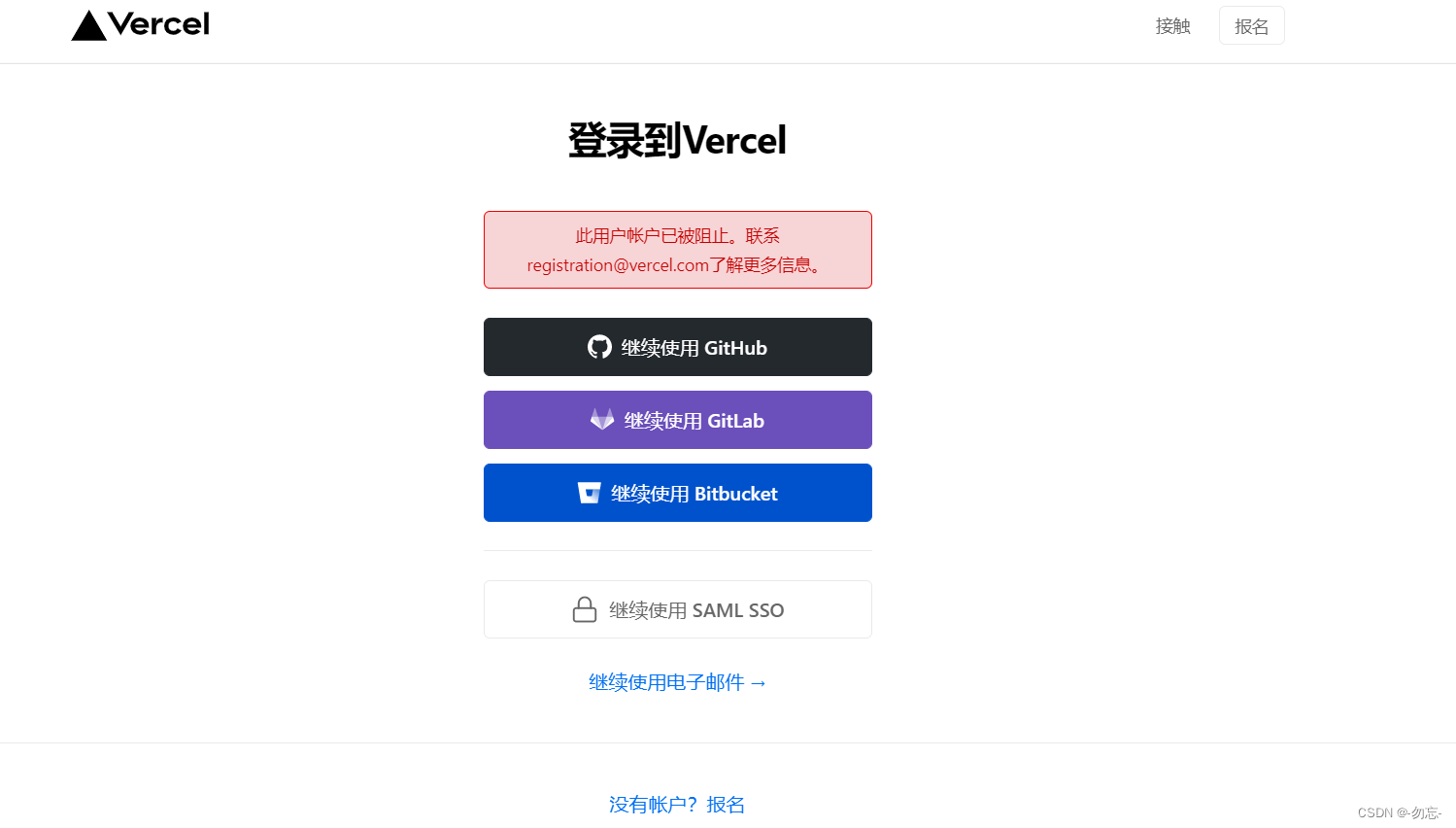
注意,我在注册账号时遇到一个问题,认证会不通过:
接着我尝试了以下操作
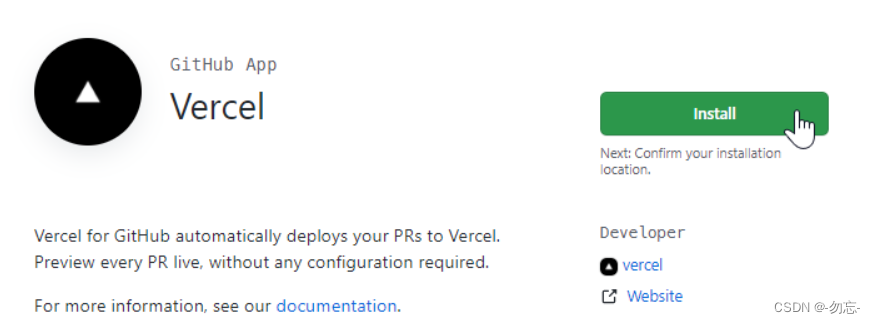
1.在GitHub上安装Vercel应用程序
我转到https://github.com/apps/vercel并单击安装。
2.在Vercel仪表板中,从GitHub获取项目代码
然后我被重定向到一个页面https://vercel.com/说安装已批准
但是对我来说并么有什么用!!!!!
最后我换了个邮箱注册了GitHub就登录成功了!!!
登录后可以直接 Import Git仓库地址,也可以直接发布本地项目
我主要来讲述一下部署本地项目
部署本地项目
1. 先在自己电脑上全局安装 Vercel
npm i -g vercel

下载时间可能会有点慢,不过没关系,慢慢等待就好了
这样就下载完了
2. 查看是否安装
vercel -v

显示版本号就代表已安装成功
3.接着我们cd到项目的文件目录下
vercel --prod
输入上面命令 — 注意: 首次执行会要求输入邮箱验证登录
完成后,根据提示步骤进行操作:
# 是否部署当前项目 -> y
? Set up and deploy “D:\work\learn\realworld-nuxtjs”? [Y/n]# 选择发布到的位置 -> 直接回车# 如果是GitHub账户登录,默认就是账户名,显示在提示下面# 可以在官网登录后访问这个地址查看:https://vercel.com/dashboard
Which scope do you want to deploy to?
·[githubname]# 是否链接到一个存在的项目 -> n
? Link to existing project? [y/N]# 为项目命名,使用默认即可 -> 直接回车
? What’s your project’s name? (realworld-nuxtjs)# 选择代码的位置,当前代码位置就是根目录 -> 直接回车
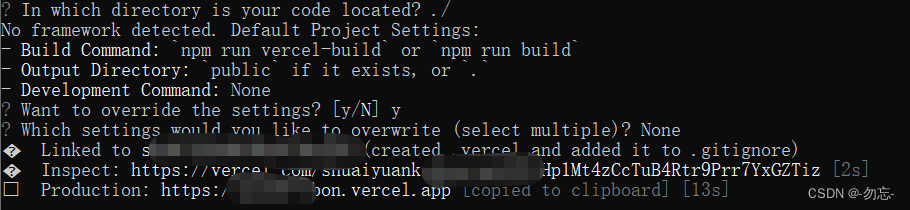
? In which directory is your code located? ./
接着就会进行发布:
到此项目就发布完成了,我们就可以去让小伙伴们去访问了
Inspect 可以跳转到 vercel 网站查看项目部署进度
Production 就是部署完访问的地址
注意:****vercel部署的站点的访问地址是https开头的,所以项目中请求的接口应该也是https开头,否则会请求失败
版权归原作者 -追梦的猪猪- 所有, 如有侵权,请联系我们删除。