前言
日常开发中,前端项目中需要调用服务端api完成页面渲染,uniapp提供的请求api:
uni.request
相对繁琐;另外服务端提供的不同api仅子路径不同,api域名以及根路径都是相同的,一旦接口api变更,需要更改地方就会很多.鉴于以上可以将
uni.request
进行封装,简化开发. 目前uniapp项目支持vue2、vue3两个版本,
不论vue2还是vue3,都是可以分为三步:封装request、全局挂载、使用.版本不同挂载处理方式也不相同,下面分别说明对应的实现:
1.封装请求
项目跟目录创建untils文件夹,创建api.js,封装如下:
const BASE_URL="项目固定路径,例如:http://abc.com/api"// 向外暴露一个方法 myRequest
export const myRequest =(options)=>{//加载loading
uni.showLoading({
title:'数据加载中'})return new Promise((resolve, reject)=>{
uni.request({// 开发者服务器接口地址(请求服务器地址 + 具体接口名)
url: BASE_URL + options.url,// 请求方式(若不传,则默认为 GET )
method: options.method ||'GET',// 请求参数(若不传,则默认为 {} )
data: options.data ||{},// 请求成功
success:(res)=>{// 此判断可根据自己需要更改
if(res.data.status !==1){return uni.showToast({
title:'获取数据失败!'})}// 响应成功执行
resolve(res)},// 请求失败
fail:(err)=>{
uni.showToast({
title:'请求接口失败!'})// 响应失败执行
reject(err)},//请求结束之后,执行的回调函数(成功或失败都会执行)
complete(){//隐藏loading
uni.hideLoading()}})})}
2.全局挂载
全局挂载都是在main.js中实现,挂载方式会因为项目vue版本不同有所差异,vue2可以使用Vue.prototype,但是vue3中不可以,具体原因可以参考官方文档:https://cn.vuejs.org/api/application.html#app-config-globalproperties.
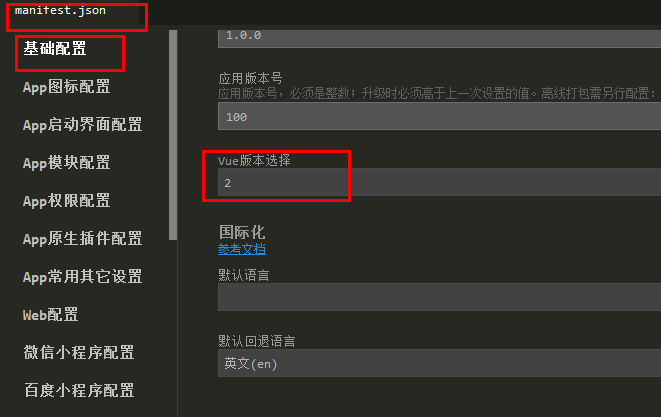
查看项目vue版本方式参考如下路径:
项目跟目录中manifest.json中按照如下查看:

vue2中main.js挂载实现方式:
import App from './App'// 以下在vue3外生效
//#ifndef VUE3
import Vue from 'vue';import{myRequest} from './utils/app.js';// 生产环境禁用常见的错误提示
Vue.config.productionTip =false// 挂载myRequest
Vue.prototype.$myRequest=myRequest
App.mpType ='app'// 创建vue实例
const app = new Vue({...App
})// 挂载vue实例
app.$mount()//#endif
//#ifdef VUE3
import{ createSSRApp } from 'vue'
export functioncreateApp(){
const app =createSSRApp(App)return{
app
}}//#endif
vue3中main.js挂载方式:
import App from './App'// 以下在vue3外生效
//#ifndef VUE3
import Vue from 'vue';// 生产环境禁用警告来帮你对付常见的错误与陷阱
Vue.config.productionTip =false
App.mpType ='app'// 创建vue实例
const app = new Vue({...App
})// 挂载vue实例
app.$mount()//#endif
//#ifdef VUE3
import{ createSSRApp } from 'vue';// 导入myRequest
import{myRequest} from './utils/app.js';
export functioncreateApp(){
const app =createSSRApp(App)// 挂载$myRequest
app.config.globalProperties.$myRequest = myRequest;return{
app
}}//#endif
3.封装request调用方式
this.$myRequest
代替
uni.request
this.$myRequest({
url:'/news/detail.php?cid=52&id=258'}).then(res =>{
console.log("返回数据"+JSON.stringify(res));}).catch(err =>{
console.log(err)});
以上是实际项目开发中对不同版本进行request请求封装的处理方式,如果感觉有帮助欢迎评论区点赞留言!
版权归原作者 卖柴火的小伙子 所有, 如有侵权,请联系我们删除。