前言
平常使用Vue开发时,一个项目中多个地方需要用到的相同组件通常我们会封装为一个公共组件,但是如果项目不同我们也需要这个组件,那就需要复制一份公共组件代码到新项目,一个还好,如果是多个组件,这样就稍显麻烦了。
所以我们可以将封装好的组件打包发布至npm,就可以像
element uiant-design-vue这些
ui组件库一样通过
npm命令下载使用了
一、准备
- 需要封装
vue组件,所以我们新建一个vue项目
vue create wq-clock
router
vuex
都不需要,
less/sass
可以选一个, 这个项目我选用的
less
。
二、封装
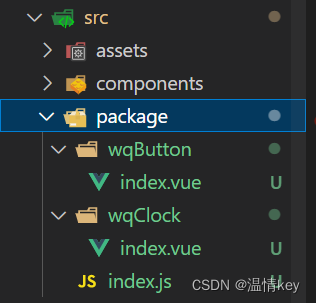
1. 文件结构
(1). 新建
package
文件夹, 存放组件。
- 路径:
src/package
(2). 该文件下存放我们封装的组件,我们有时可能需要封装多个组件
- 路径:
src/package/wqButton/index.vue - 路径:
src/package/wqClock/index.vue
(3). 还需要一个
js
文件在全局注册封装的组件,以供引入此插件的项目所有组件可使用
- 路径:
src/package/index.js

2. 组件代码
至于封装什么组件,这个全看自己了,我刚好在做一个大屏项目需要用到一个展示当前日期时间的一个组件,但
dataV组件库没有这样的组件,所以需要自己写一个。
路径:
src/package/wqClock/index.vue
<template><divid="clock"><divclass="box":style="{ color: textColor }"><spanclass="date">{{ date }}</span><spanclass="time">{{ time }}</span></div></div></template><script>exportdefault{name:"wqClock",props:{textColor:{type: String,default:"#2cf3fb",},},data(){return{timer:null,date:"",time:"",};},created(){this.updateTime();},mounted(){this.timer =setInterval(()=>{this.updateTime();},1000);},methods:{updateTime(){let date =newDate();let sDate ="-";let sTime =":";letYYYY=formatHandle(date.getFullYear());letMM=formatHandle(date.getMonth()+1);letDD=formatHandle(date.getDate());let hh =formatHandle(date.getHours());let mm =formatHandle(date.getMinutes());let ss =formatHandle(date.getSeconds());let w =["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];let week = w[date.getDay()];this.date =YYYY+ sDate +MM+ sDate +DD+`${week}`;this.time = hh + sTime + mm + sTime + ss;functionformatHandle(value){if(value >=0&& value <10)return"0"+ value;elsereturn value;}},},beforeDestroy(){clearInterval(this.timer);},};</script><stylelang="less"scoped>#clock{font-family:"Share Tech Mono", monospace;width: 100%;height: 100%;display: flex;justify-content: center;align-items: center;.box{text-align: center;.date{font-size: 28px;letter-spacing: 2px;display: inline-block;padding-bottom: 10px;}.time{letter-spacing: 6px;font-size: 80px;}}}</style>
封装时可在
App.vue文件中引入测试
3. 注册全局组件
使用
Vue提供的
install方法,这个方法会在使用
Vue.use(plugin)时被调用,这样就能让我们需要导出的组件注册到全局, 就可以在任意组件中像使用子组件一样直接使用导出的组件
- 路径:
src/package/index.js
import wqButton from'./wqButton/index.vue'import wqClock from'./wqClock/index.vue'const comArr =[wqButton, wqClock];// 注册组件exportdefaultinstall=(Vue)=>{
comArr.forEach(item=>{
Vue.component(item.name, item)// item.name就是引入组件中的name属性,所以每个组件都需要name})};
三、发布
1. 打包
配置打包命令
package
,当然也可以自己取。就像我把
serve
改为
wq
一样
- 路径:
package.json
"scripts":{"wq":"vue-cli-service serve","build":"vue-cli-service build","package":"vue-cli-service build --target lib ./src/package/index.js --name wq-clock --dest wq-clock"},
--target lib指定打包的目录
--name打包后的文件名
--dest打包后的文件夹名称
执行打包命令
npm run package
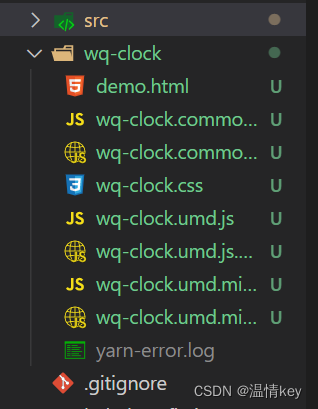
打包完成后会在
src
同级产生一个
wq-clock
文件夹,也就是打包命令中配置的
--dest
属性值

2. 配置package.json文件
- 初始化一个
package.json文件
cd
切换到
wq-clock
目录执行初始化
package.json
文件目录
npm init -y
此时
wq-clock
目录会初始化一个
package.json
文件,j具体配置如下
- 路径:
wq-clock/package.json
{"name":"wq-clock",// 发布的包名,发布线上后,可以通过 npm install 该名称 来引用该包"version":"0.0.3",// 版本号"description":"",// 描述"main":"wq-clock.common.js",// // 打包后的入口文件,若不配置,则在其他项目中就无法使用import xx from '包名'来引入组件,只能以包名作为起点来指定相对路径"scripts":{// 运行命令"test":"echo \"Error: no test specified\" && exit 1"},"keywords":[// 关键词,可以通过npm搜索你填写的关键词找到你的包"时间","时钟"],"author":"wenqingkey",// 作者"private":false,// 是否设为私有包"license":"ISC"// 代码授权许可}
提示:
如果复制上面的json文件内容,需要删除注释,因为json文件不能有注释
3. 注册npm账号
- 有npm账号可跳过此步
可去npm官网注册: https://www.npmjs.com;
也可以通过命令行注册
首先得将
npm镜像源切换为官方的源,大部分人的镜像源可能为淘宝镜像源,其他的也不行,想发布就得切换为
npm官方镜像源
npm config setregistry=https://registry.npmjs.org
注册
npm adduser
依次填入账号、密码、邮箱, 填写完成后邮箱会收到一个npm发的一次性密码(也就是验证码) 再次填入即可,如果还未填写就报错,多半是得需要墙
4. 登录npm账号
切换到
wq-clock目录,也就是你的包文件夹目录
执行命令
npm login
依次输入账号、密码、邮箱以及收到的一次性密码,如果输入邮箱之后一直卡在那里不动的话可以试试
npm login -d
5. 发布npm插件
发布之前可去npm官网搜索一下你这个包名是否跟里面的包有重名的,有的话不能发,也可以使用
npm i 你的包名测试
执行命令
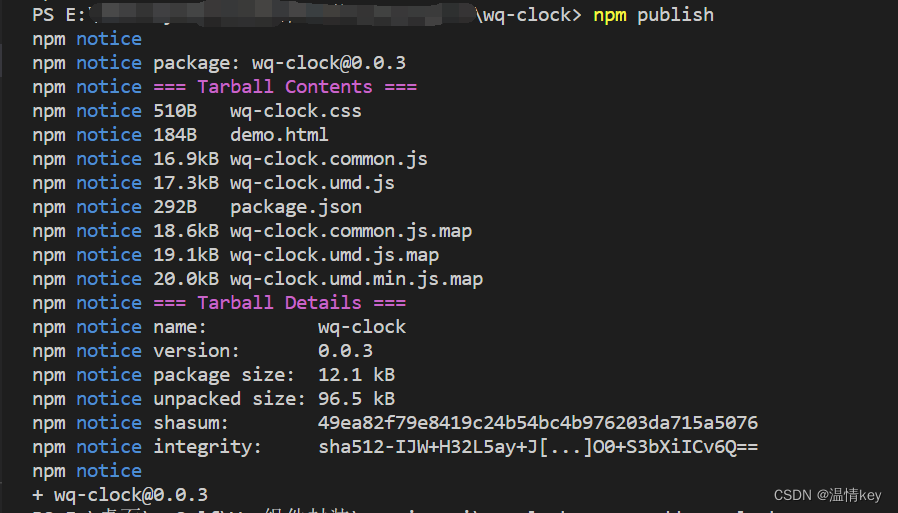
npm publish

这是发布成功的效果,未成功请根据提示做相应的修改
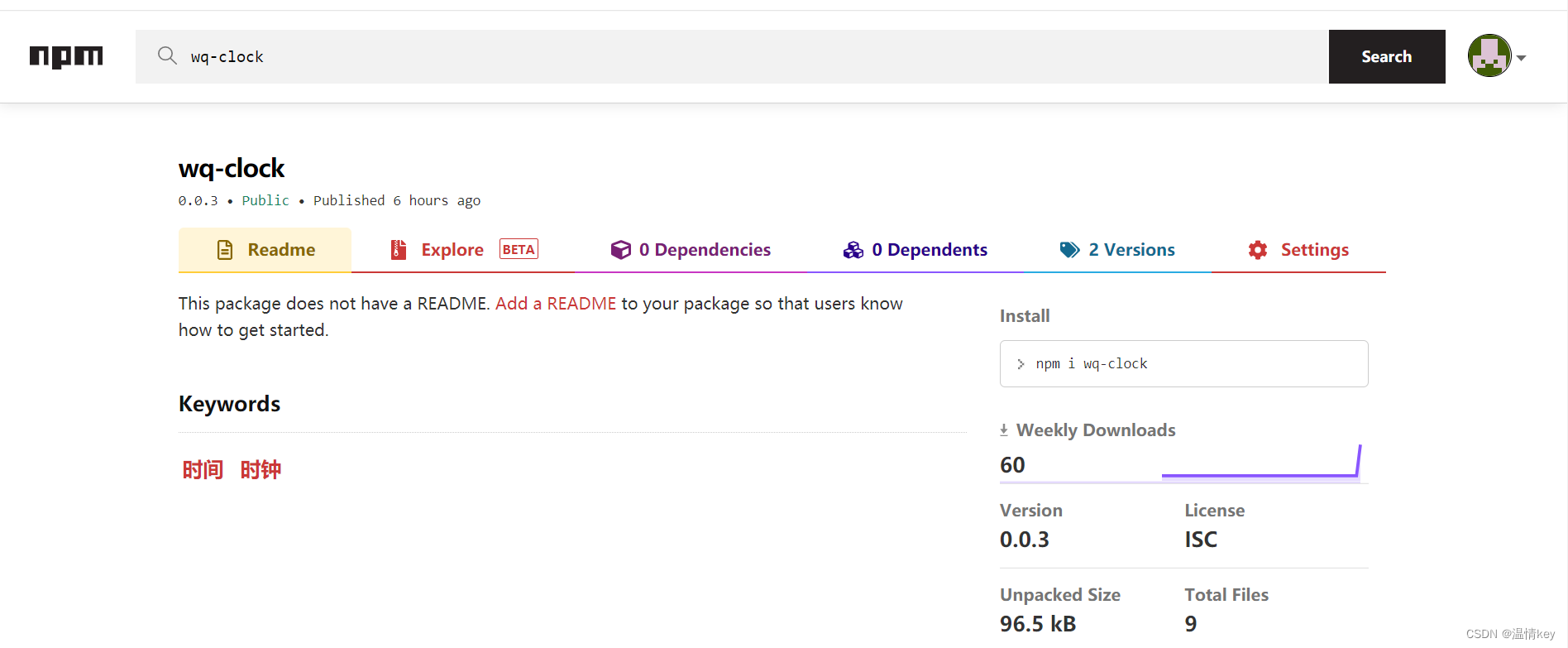
- 发布成功后可以在
npm官网搜索查看自己发的包

四、使用
- 跟
ant design vue``````element ui这些组件库一样, 在需要使用该插件的项目引入
1. 安装插件
npm i wq-clock
2. 引入注册
- 路径:
main.js
import Vue from'vue'import WqClock from'wq-clock';import"../node_modules/wq-clock/wq-clock.css";
Vue.use(WqClock);
3. 组件使用
为了方便我直接在
App.vue
中使用
<template><divid="app"><divclass="wq_clock"><wq-clock></wq-clock></div></div></template><script>exportdefault{name:"App",};</script><stylelang="less">*{margin: 0;padding: 0;}body{width: 100vw;height: 100vh;}.wq_clock{width: 600px;height: 300px;background: #000;}</style>
4. 效果

5. 传参效果
因为我封装的时候给了个字体颜色的参数,所以可以传入一个
textColor
<wq-clocktextColor="#fff"></wq-clock>

到此基本的vue插件封装与发布就大功告成了
版权归原作者 温情key 所有, 如有侵权,请联系我们删除。