一、环境准备
1、安装 node.js

** 2、检查是否安装成功:输出版本号说明安装成功**

二、搭建 vue 环境
1、全局安装脚手架 vue-cli
在命令行输入:
npm install vue-cli -g (vue-lcli2)
npm install -g @vue/cli (vue-cli3)

** 2、检查是否安装成功:输出版本号说明安装成功**

三、创建 vue 项目的三种方法
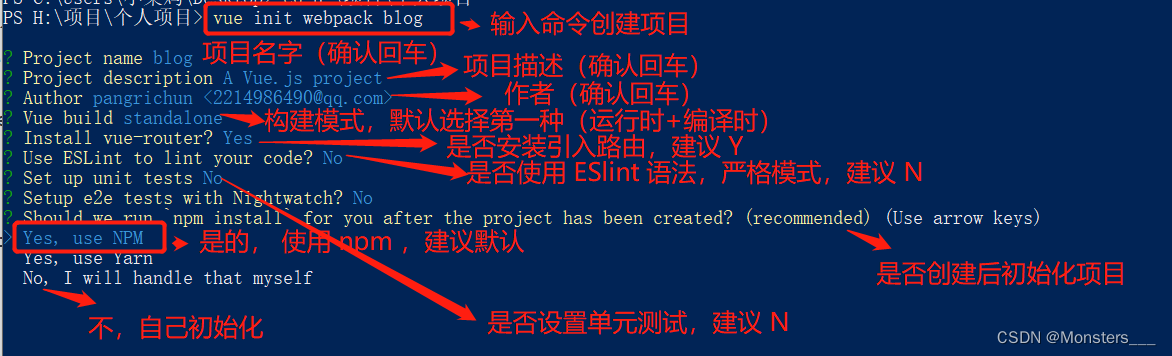
1、方法一:webpack 创建项目,vue init webpack 项目名(vue-cli2.x的初始化方式)
以管理员身份打开命令行界面 (按住 shift 鼠标右键 打开 PowerShell),输入命令:
全局安装 webpack:npm install webpack -g (vue2需要安装这个)
vue init webpack blog (blog 是项目名)创建项目

如果没有选择初始化项目,需要进入项目目录,输入 npm install 初始化

输入 npm run dev 运行项目

项目创建成功

2、方法二:vue-cli3创建项目,vue create 项目名 (vue-cli3.x的初始化方式)
以管理员身份打开命令行界面 (按住 shift 鼠标右键 打开 PowerShell),输入命令:
vue create system( system 是项目名)创建项目

进入项目目录,输入 npm install 初始化

输入 npm run dev 运行项目

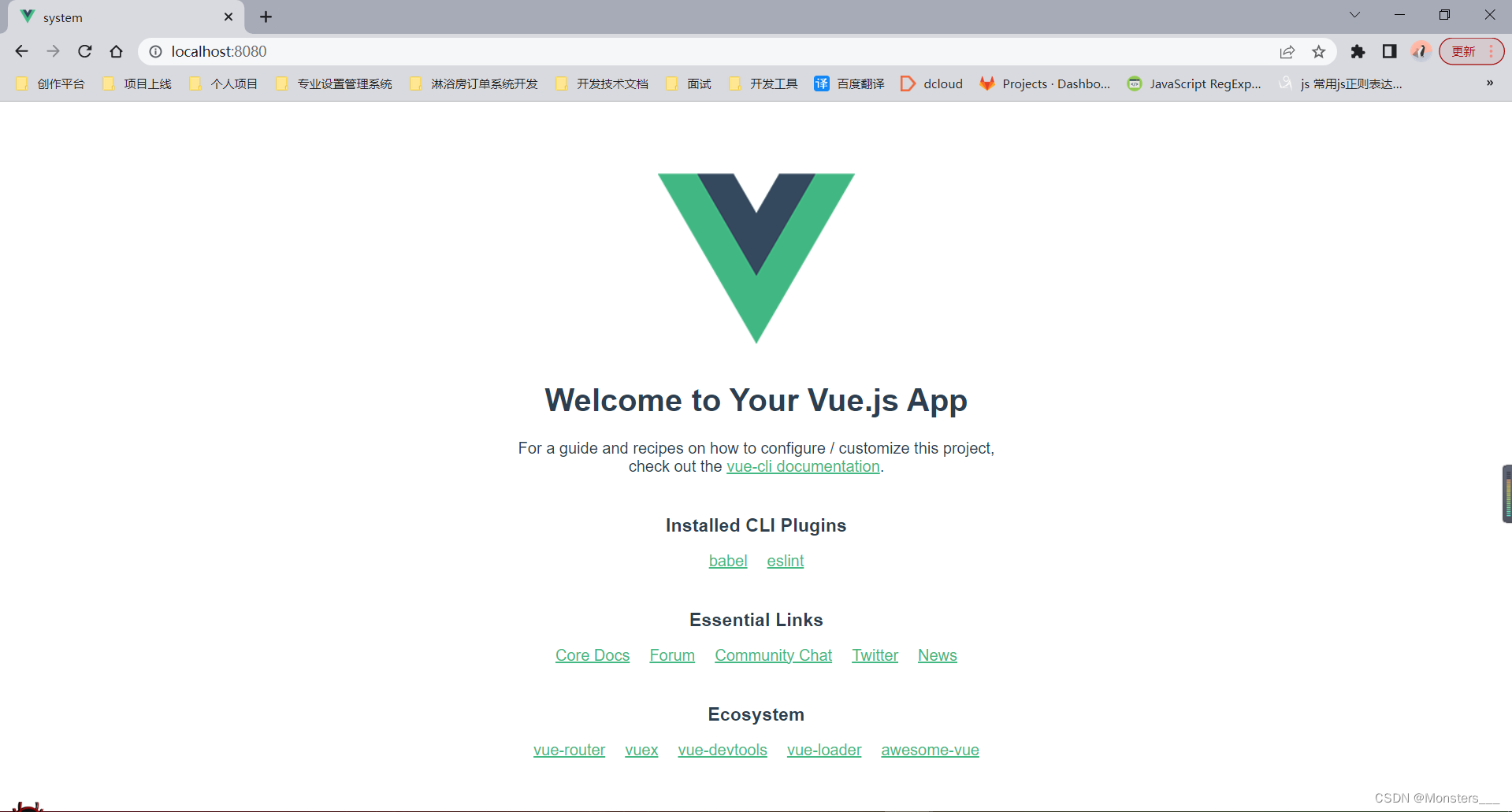
项目创建成功

3、方法三:基于图形化界面的方式创建 vue 项目 (vue ui)(vue-cli3.x)
@vue/cli3.0 增加一个可视化项目管理工具,全局安装完成 cli3.0 之后,可以直接在 cmd 输入命令:vue ui 启动即可,地址默认是 localhost:8000 ( 回车后打开 )


可以通过导入你的 vue 项目进行管理,也可以通过创建按钮进行可视化创建一个新的vue项目。


创建完

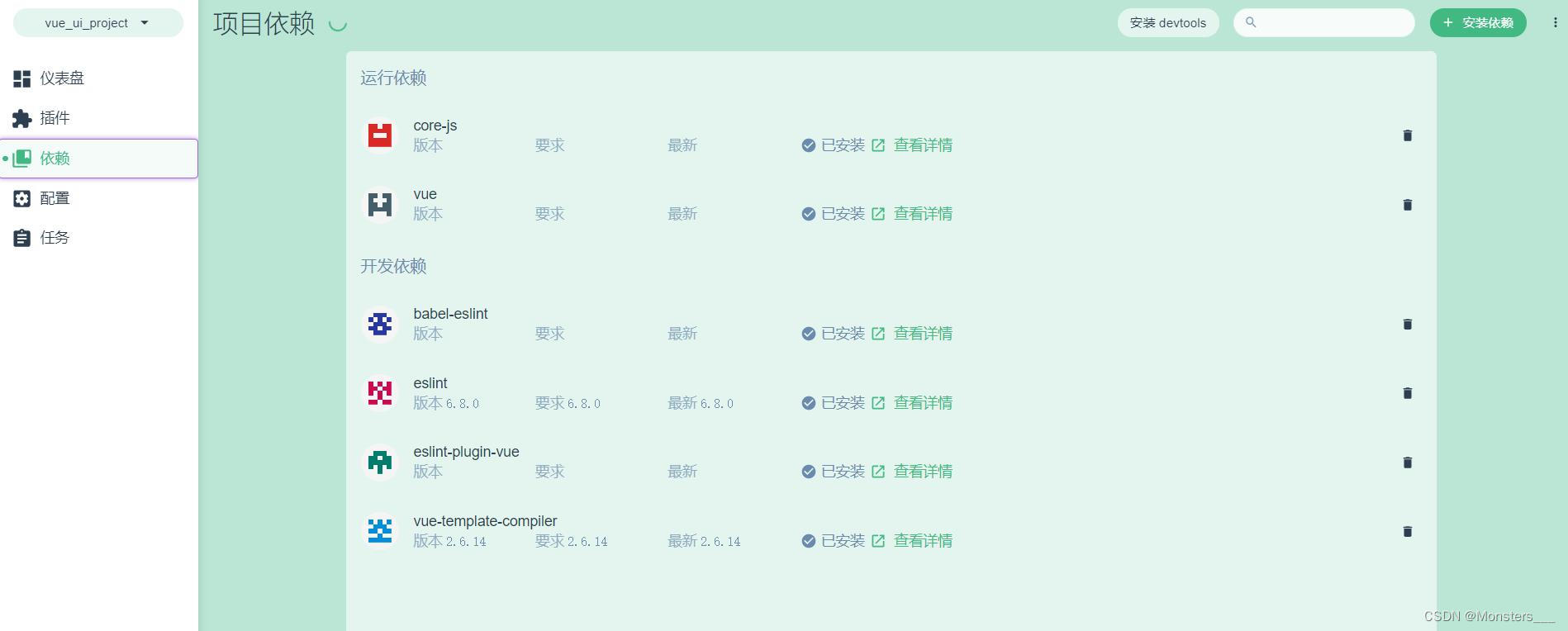
还可以查看运行依赖和开发依赖的以及在线安装和更新依赖,非常方便

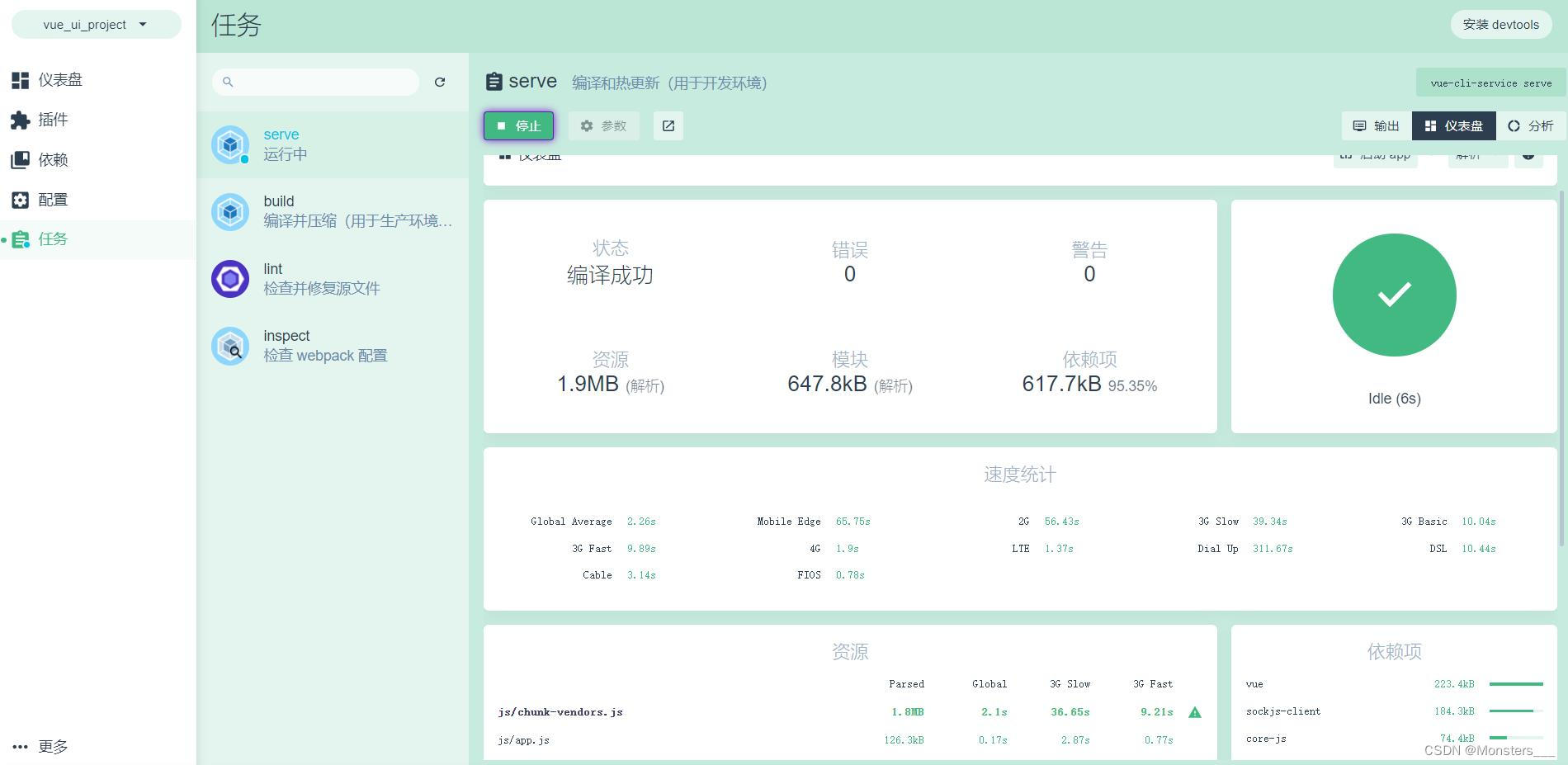
任务按钮下,你可以运行项目、打包项目,检查等操作。

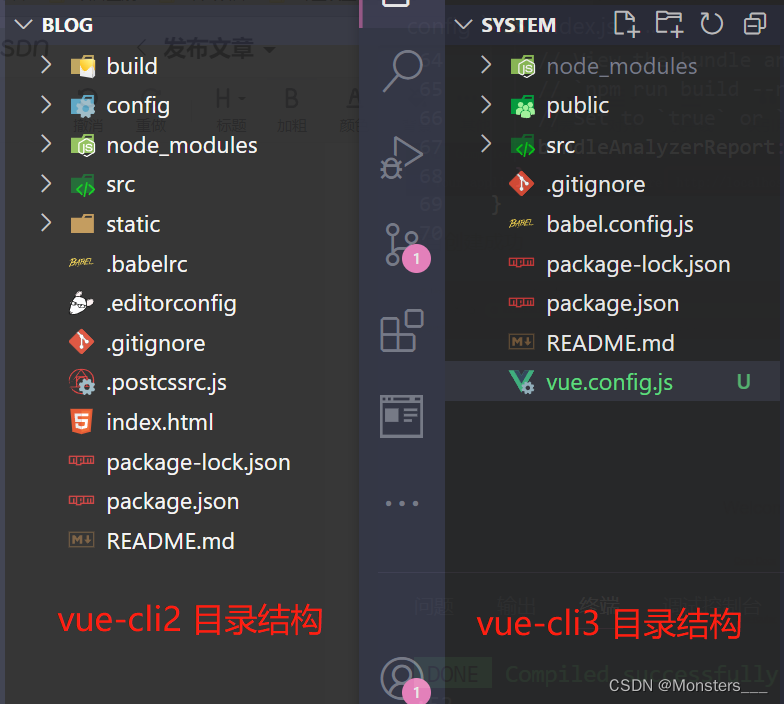
四、使用 webpack 创建 vue 项目和 vue-cli3 创建项目的区别

1、vue-cli3 移除了配置文件目录:config 和 build 文件夹,增加了vue.config.js文件,移除了 static 静态文件夹,新增了 public 文件夹并将 index.html 移动到 public 中。
2、vue-cli2 在 config 中的 dev.env.js 和 prod.env.js 中分别配置域名,vue-cli3 在 vue.config.js 中配置域名 vue-cli2 在 config 中的 index.js 中配置跨域,vue-cli3 在 vue.config.js中配置跨域
3、vue-cli3 内部封装了 webpack 且做了很多适合 vue 项目的优化,可以用 vue.config.js 来管 理项目,vue-cli2 更加适合有特殊需求的,毕竟是原生的,但管理起来复杂,一般来说, vue-cli3 够用了,但是 vue-cli3 能实现的,vue-cli2 一定能实现,vue-cli2 可以实现的 vue-cli3 不一定能实现。
版权归原作者 小菜猿_ 所有, 如有侵权,请联系我们删除。