1、什么是WebAPI
API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
WebAPI概念:
浏览器提供的一套操作浏览器功能和页面元素的API(BOM和DOM),WebAPI最重要的是可以构建面向各种客户端的服务。另外与WCF REST Service不同在于,WebAPI利用Http协议的各个方面来表达服务(例如 URI/request response header/caching/versioning/content format),因此就省掉很多配置。
2、DOM中的基本概念
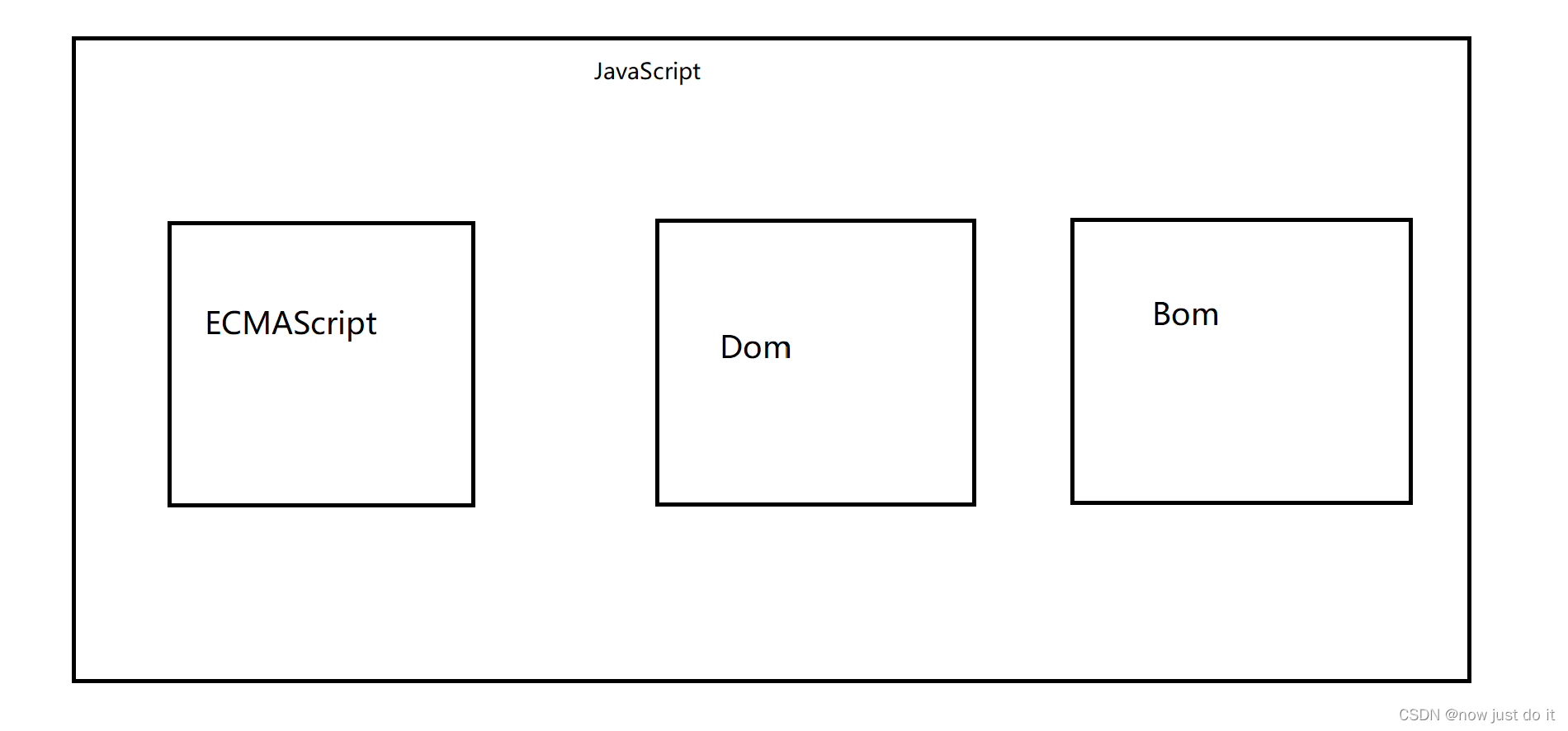
javaScript分为三个部分

ECMAScript定义了javaScript的语法规定
DOM和BOM是一系列API(DOM是对DOM树上的内容进行操作,BOM是对浏览器窗口来进行操作)
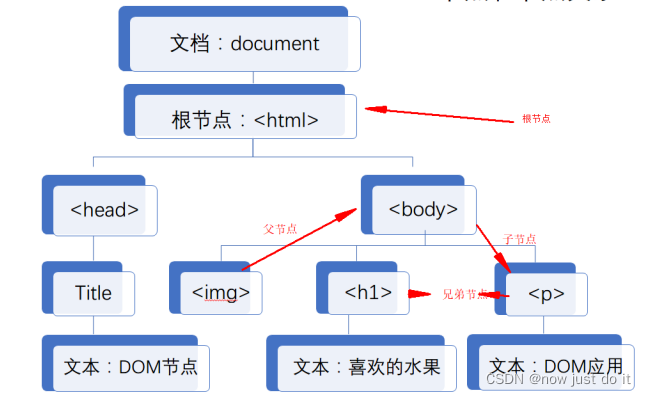
2.1、DOM树(文档对象类型)
每一个网页就像是一个树形结构,我们称这个结构就是DOM树,如下图:

3、获取元素和事件
3.1、获取元素
获取元素我们有两种方法可以获取到元素querySelector和querySelectorAll两种方法
querySelector:
<div class="box">abc</div>
<div id="id">abc</div>
<h3><span><input type="text"></span></h3>
<script>
var a=document.querySelector('.box');
console.log(a);
var b=document.querySelector('#id');
console.log(b);
var c=document.querySelector('h3 span input');
console.log(c);
</script>
querySelectorAll:(会变成一个数组)
<div class="a">qwe</div>
<div class="b">asd</div>
<script>
var num=document.querySelectorAll('div');
console.log(num);
</script>
3.2、事件
事件有三要素:事件源、事件类型、事件处理
哪个元素触发事件、对于触发事件类型的选择、以及事件的处理过程
<button class="a">按钮</button>
<script>
var num=document.querySelector('.a');
num.onclick=function(){
alert("hello word");
}
</script>
4、操作元素
4.1、获取/修改元素中的内容
innerText:
<div class="a">按钮</div>
<script>
var num=document.querySelector('.a');
//将内容替换
num.innerText='qweqwe';
</script>
** innerHtml:**
<div class="a">按钮</div>
<script>
var num=document.querySelector('.a');
//将内容替换
num.innerHTML='qweqwe';
</script>
注意innerText和innerHtml的区别是innerHtml可以改变DOM树结构,而innerText只能改变内容。
4.2、获取/修改元素中的属性
获取元素属性:
<img src="123.jpg" alt="人" title="轩轩">
<script>
var num=document.querySelector('img');
console.log(num.alt);
console.log(num.title);
</script>

**修改元素中的属性: **
<img src="123.jpg" alt="人" title="轩轩">
<script>
var num=document.querySelector('img');
num.onclick=function(){
if(num.src.lastIndexOf('123.jpg')!=-1){
num.src="12.jpg";
}else{
num.src="123.jpg";
}
}
</script>
4.3、获取/修改表单元素中属性
<input type="button" value="播放">
<script>
var num=document.querySelector('input');
num.onclick=function(){
if(num.value=="播放"){
num.value="暂停";
}else{
num.value="播放";
}
}
</script>
4.4、获取修改样式属性
行内样式操作:
<div style="font-size: 20px; font-weight: 700;">哈哈</div>
<script>
var div=document.querySelector('div');
div.onclick=function(){
var a=parseInt(div.style.fontSize);
a+=10;
div.style.fontSize=a+"px";
}
</script>

类名样式操作:
.con{
width: 100%;
height: 300;
}
.light{
background-color:aqua;
}
.night{
background-color: antiquewhite;
}
</style>
<div class="con light">
这是一段话,<br>
这是一段话,<br>
这是一段话,<br>
这是一段话,<br>
</div>
<script>
var div=document.querySelector('div');
div.onclick=function(){
if(div.className.indexOf("light")!=-1){
div.className="con night";
}else{
div.className="con light";
}
}
</script>


4、如何操作节点
4.1、新增节点
1)创建元素节点
<div class="con">
</div>
<script>
var div=document.createElement('div');
div.id='divId';
div.className='box';
div.innerHTML='hello word';
console.log(div);
</script>
没有显示因为还没有插入到Dom树中。
2)插入到Dom树中
在后面插入:
<div class="con">
</div>
<script>
//添加
var div=document.createElement('div');
div.id='divId';
div.className='box';
div.innerHTML='hello word';
console.log(div);
//后面插入
var con=document.querySelector('.con');
con.appendChild(div);
</script>

**前面插入: **
<div class="con">
<div>aaaaa</div>
<div>aaaaa</div>
<div>aaaaa</div>
<div>aaaaa</div>
</div>
<script>
//添加
var div=document.createElement('div');
div.id='divId';
div.className='box';
div.innerHTML='hello word';
console.log(div);
//前面插入
var con=document.querySelector('.con');
con.insertBefore(div,con.children[0]);
</script>

** 中间插入:**
con.insertBefore(div,con.children[n]);

4.2、删除节点
<div class="con">
<div>aaaaa</div>
<div>aaaaa</div>
<div>aaaaa</div>
<div>aaaaa</div>
</div>
<script>
//添加
var div=document.createElement('div');
div.id='divId';
div.className='box';
div.innerHTML='hello word';
console.log(div);
//插入
var con=document.querySelector('.con');
con.insertBefore(div,con.children[0]);
//删除节点
var c=con.removeChild(con.children[0]);
</script>

版权归原作者 now just do it 所有, 如有侵权,请联系我们删除。