最近我新研究了一款无代码开发工具,主打的是一行代码都不写来开发小程序。已经有了两篇文章
利用无代码工具开发一款小程序
公民开发者学习无代码编程,从CRUD开始
前两篇文章已经介绍了如何创建项目,如何建立数据表,以及开发新增功能。
在软件开发领域,我们入行的时候需要练就四个基本功能,分别是新增、修改、删除和查询。
因为大部分的管理信息系统是以这四个标准动作为基础的,有些条款也把经常写这些基本操作的人叫CRUD Boy
但是任何复杂应用,如果我们做分解的话,其实系统是由模块构成,模块又由功能构成,功能可以拆分成这四个动作。所以也不可以轻视基本功的练习。
无代码工具为啥可以做到没有代码来开发应用呢?主要是因为厂商已经对编程的知识进行了抽象,把业务场景抽象为组件,我们在开发的时候更多的是进行组件的组合。
好了,啰嗦了这么多,进入我们的正题,本篇主要讲解一下列表功能如何开发。
1 哪些组件可以适用列表功能
首先是要打开我们的工具,无代码开发是基于浏览器进行开发,并不需要我们电脑上安装啥开发工具,也不需要配置环境变量

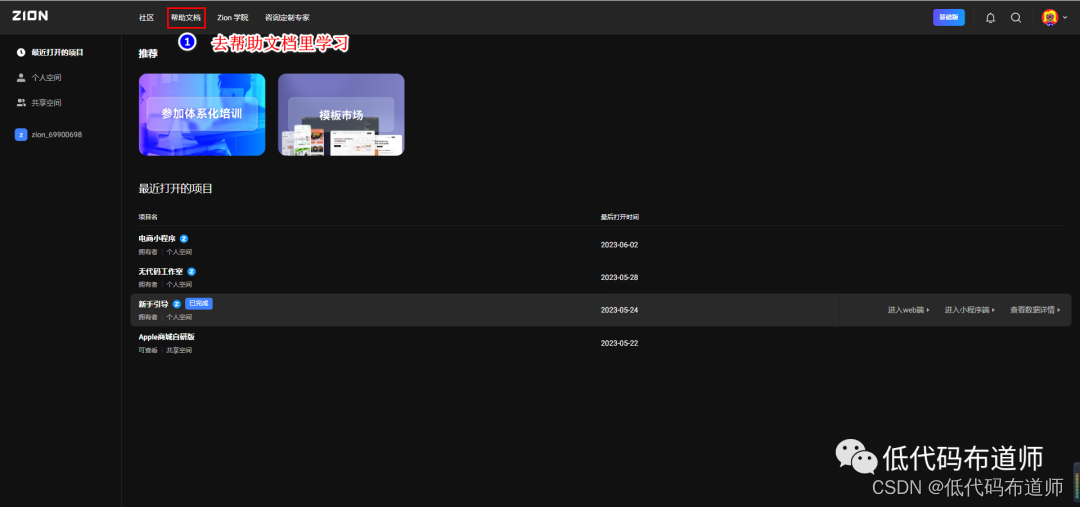
他的功能呢有点类似于设计软件的figma,也是分为个人空间和共享空间。
个人空间呢主要是你自己创建的项目,只能你自己看得到。而共享空间是分享给别人的项目,大家可以一起在共享空间里协作开发。
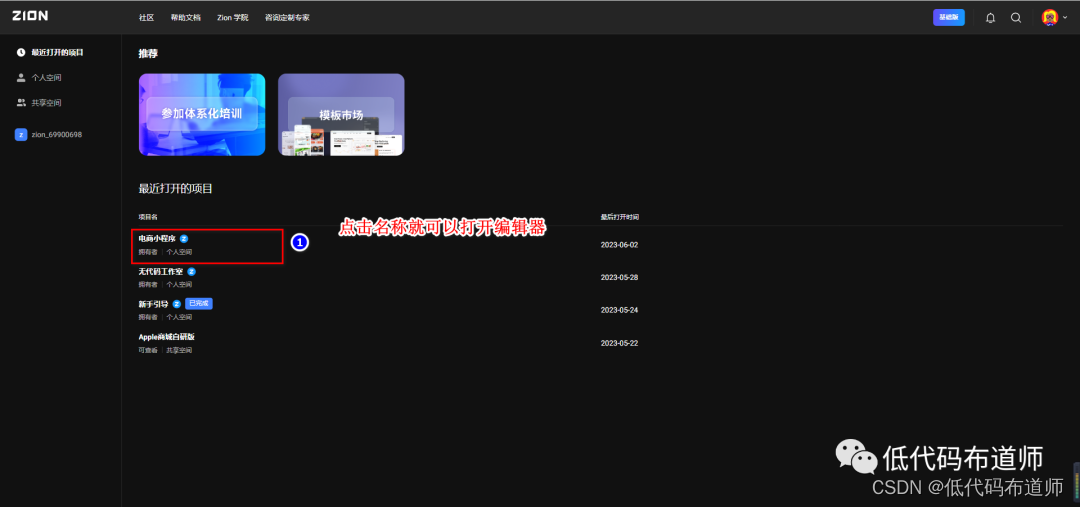
打开项目呢,可以点击我们需要的项目名称就可以进入到编辑器的界面

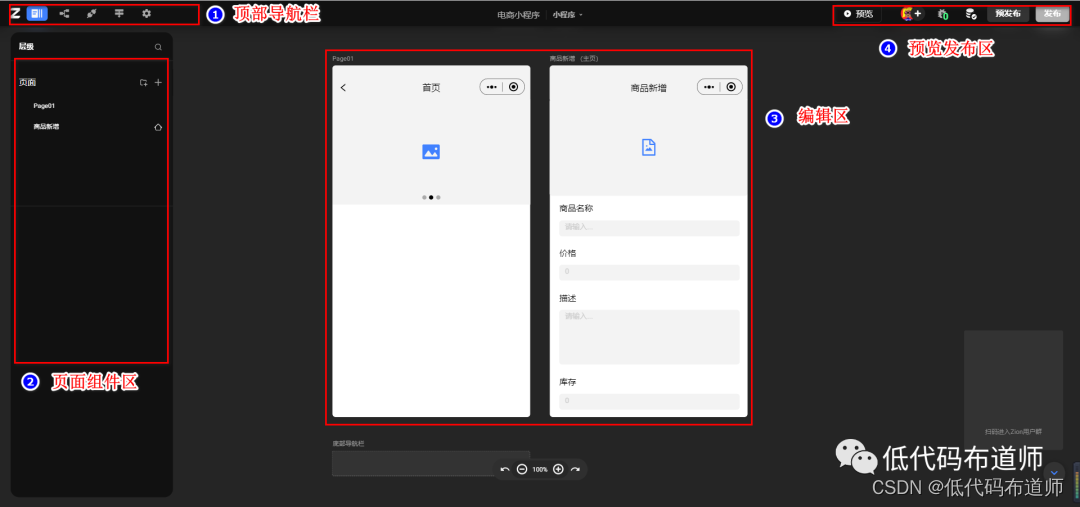
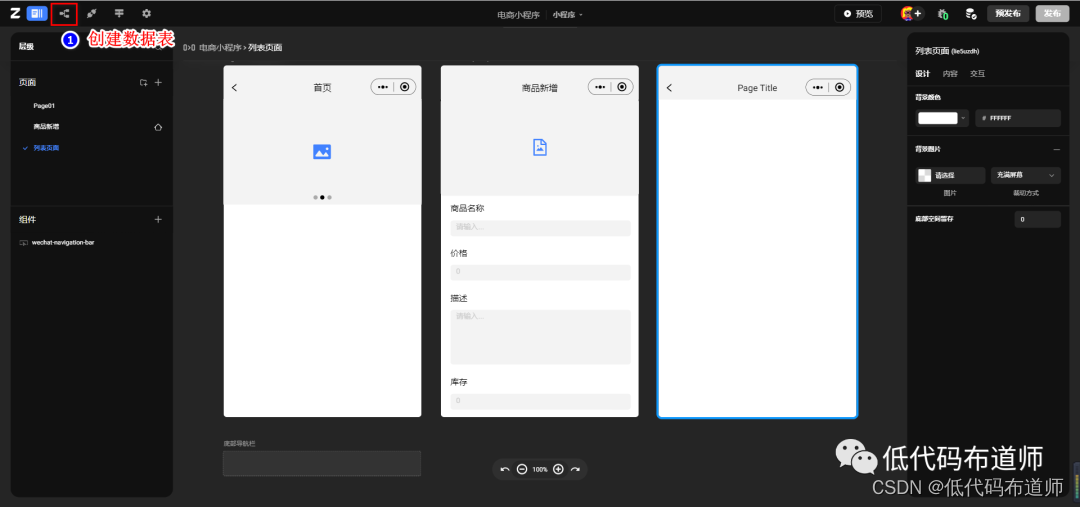
编辑器分为四个区域,顶部导航栏、页面组件区、编辑区、预览发布区

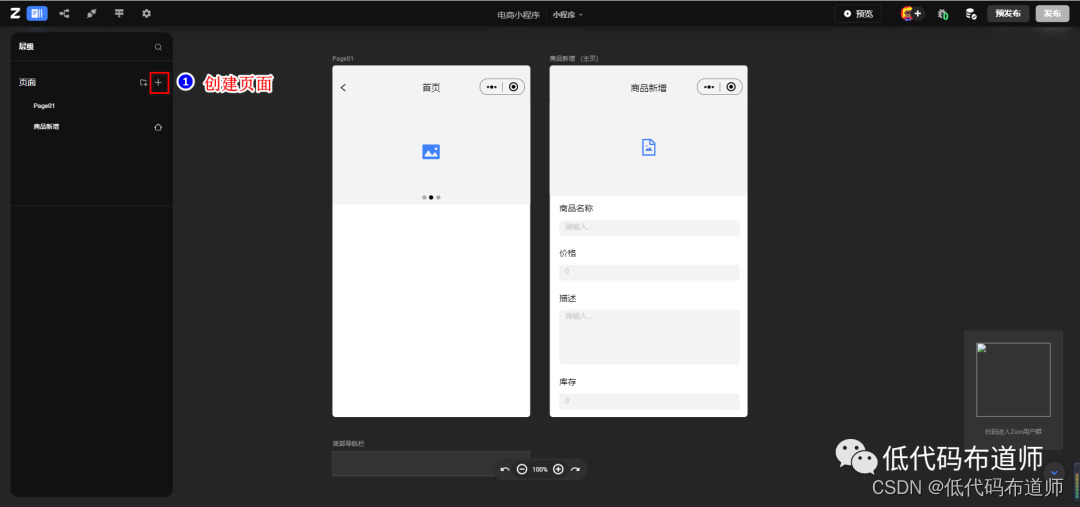
每个区域都配置了不同的功能。目前如果我们需要查看哪些组件就可以先创建一个列表页面,点击页面旁边的+号,我们来创建一个列表页面

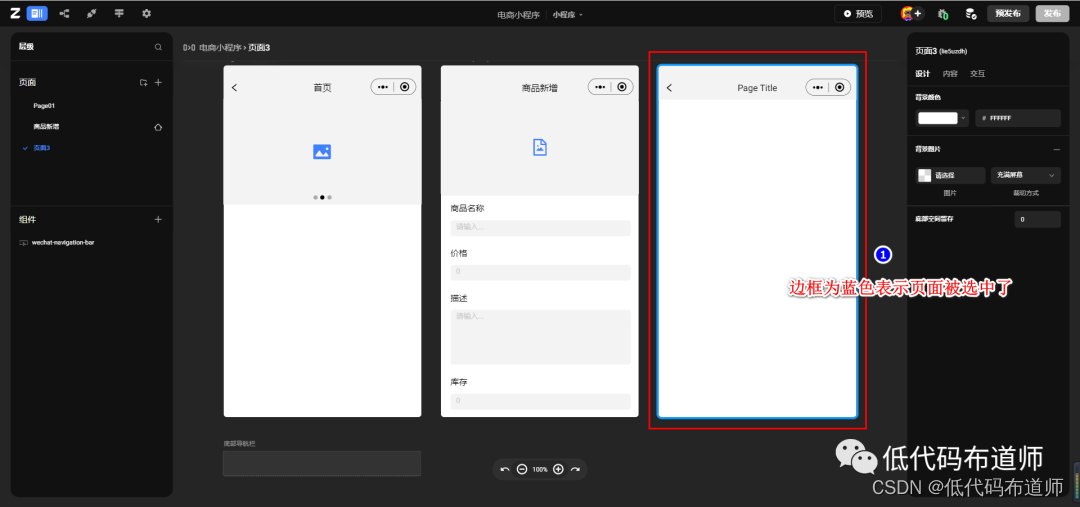
点击+号之后在当前页面的右边会多出来一个页面,我们需要选中一下,当边框变成蓝色表示页面被选中了

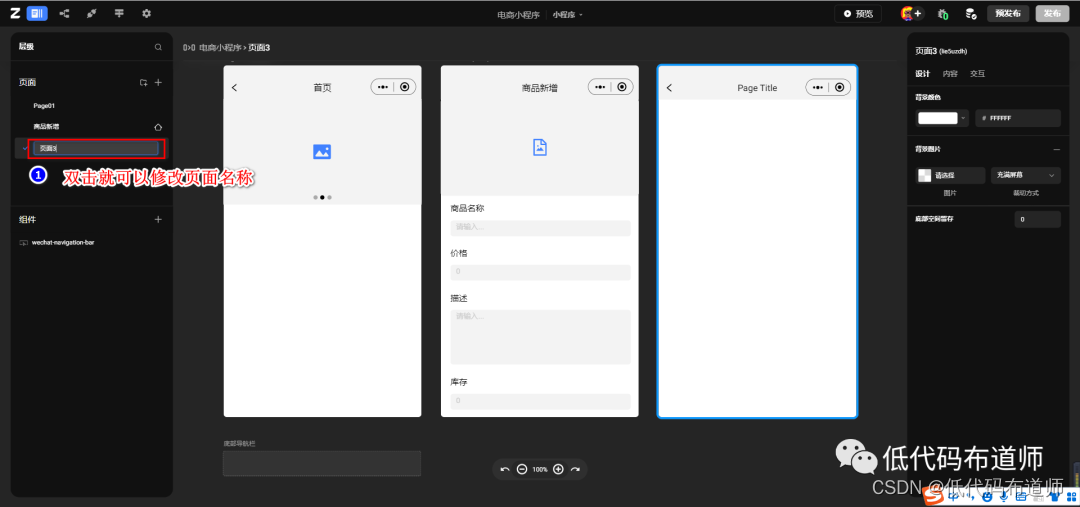
然后双击页面的名称就可以进行修改

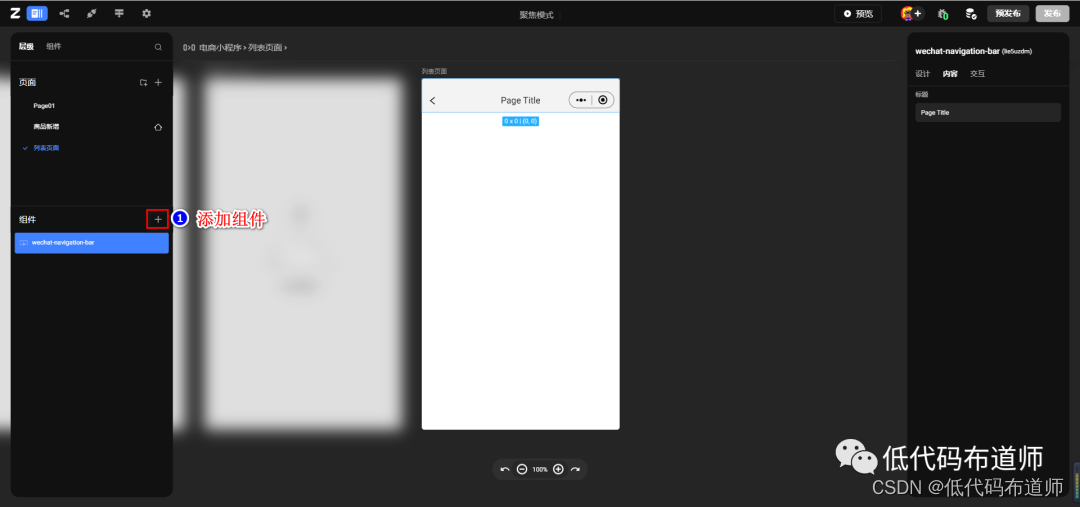
页面名称修改完了之后,点击导航条组件,可以修改一下组件的标题

在组件旁边点击+号就可以添加组件了

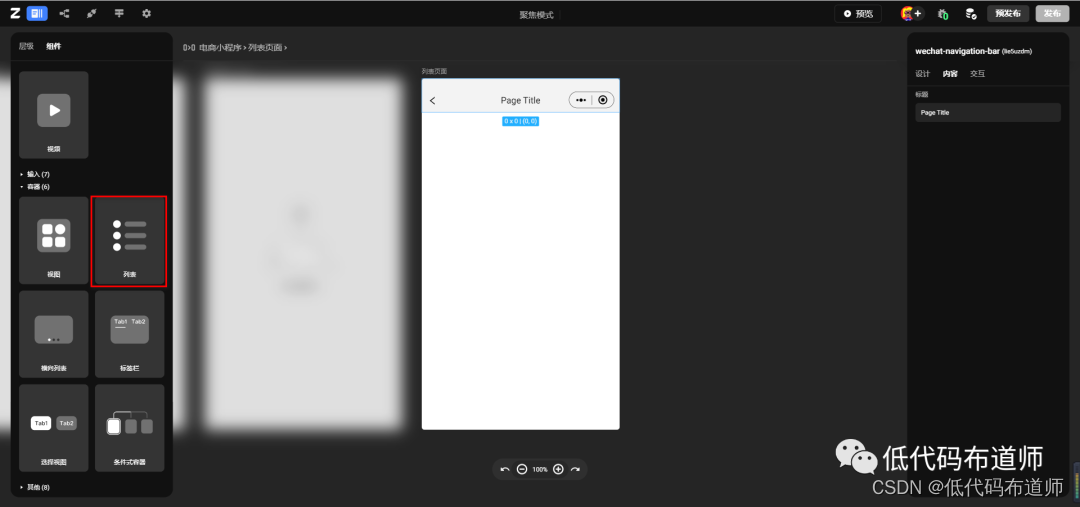
在容器下的列表组件可以用来开发我们的列表功能

2 如何学习组件的使用
我们拿到一款开发工具,如何学习使用呢?答案是看帮助文档。因为既然是以工具的形态来售卖,必然需要提供详细的说明书,如果没提供,那大可不必浪费时间研究它。
文档在哪呢?还是回到我们的项目空间里,顶部导航条找到我们的帮助文档

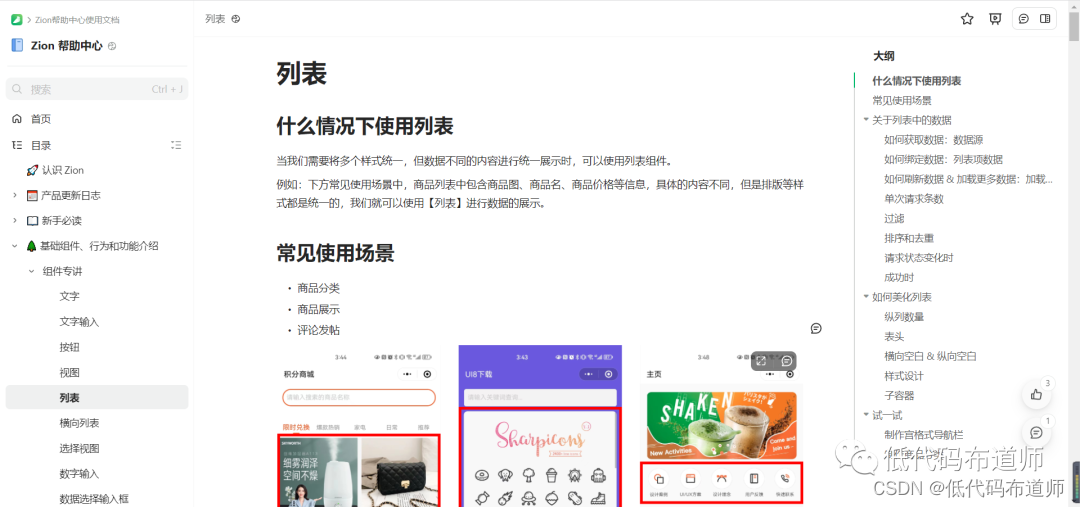
在帮助中心找到组件专讲,找到列表组件

帮助中心已经讲的非常详细了,我们按照我们的课程体系来体验一下列表组件如何使用
3 创建数据表
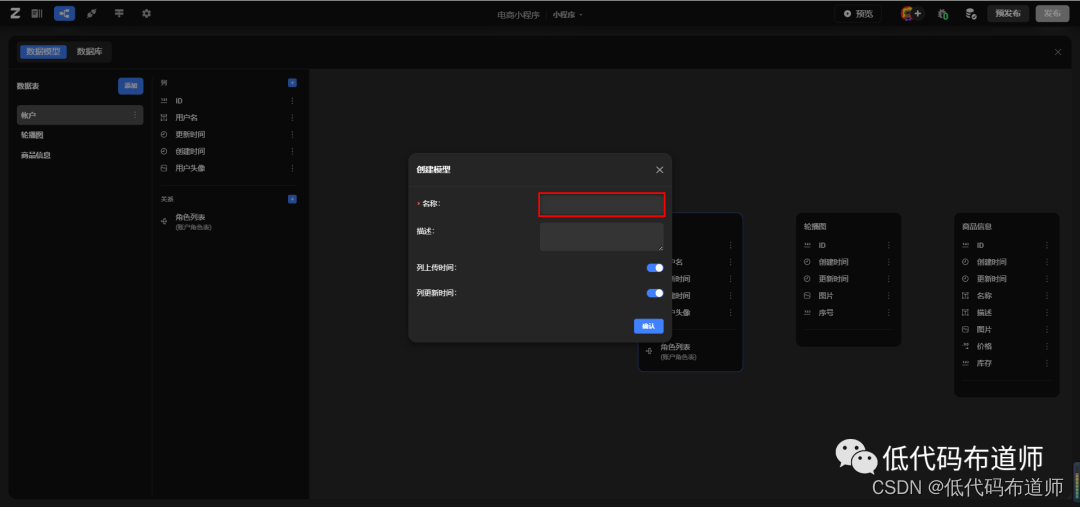
点击导航条上的数据模型,创建数据表

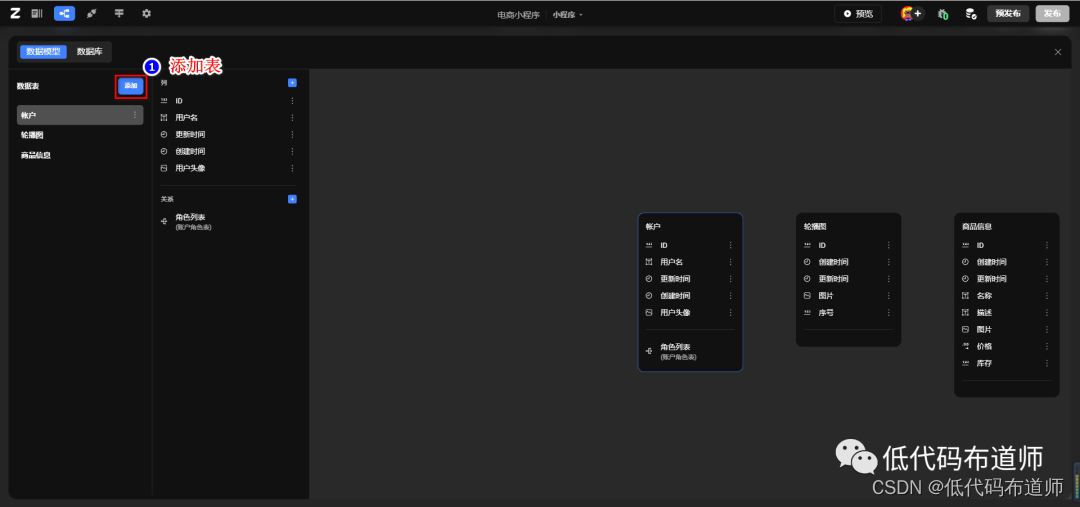
点击数据表旁边的添加按钮添加表

输入模型名称

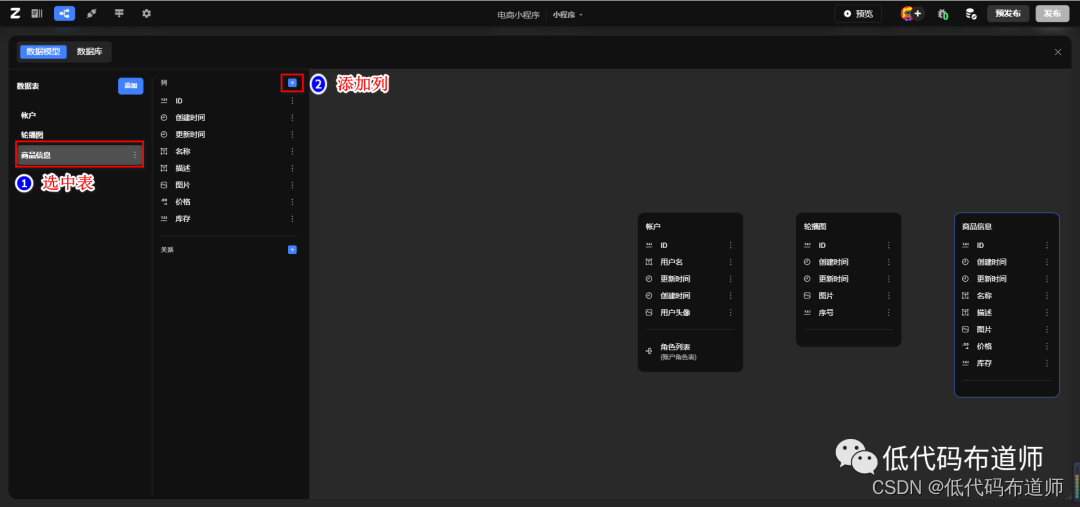
选中我们创建的表,点击添加列增加字段

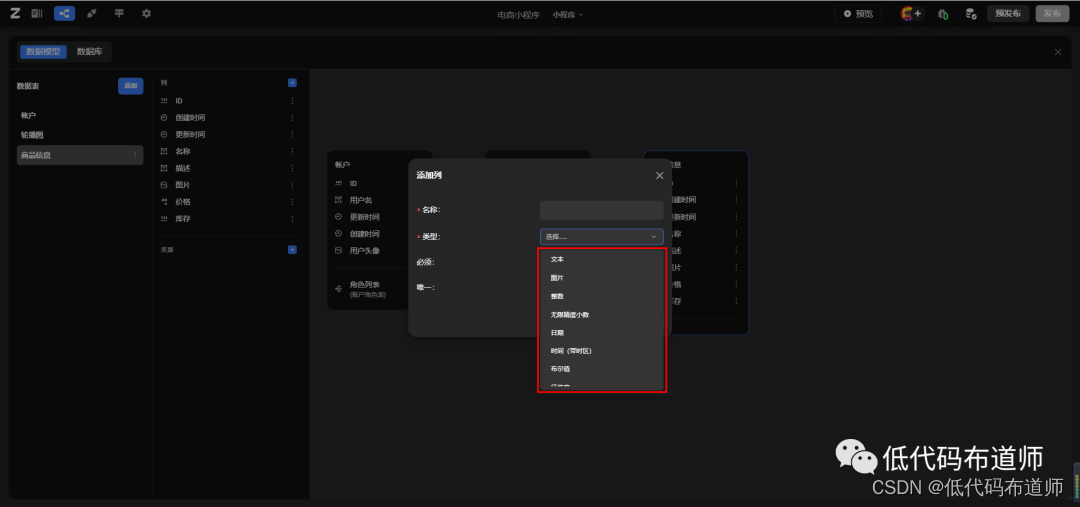
添加列的时候要根据实际情况选择类型,一旦选择后,如果后续需要修改只能把列删掉重新添加

对数据表做的任何修改都需要在编辑器里点击后端更新才生效

4 录入数据
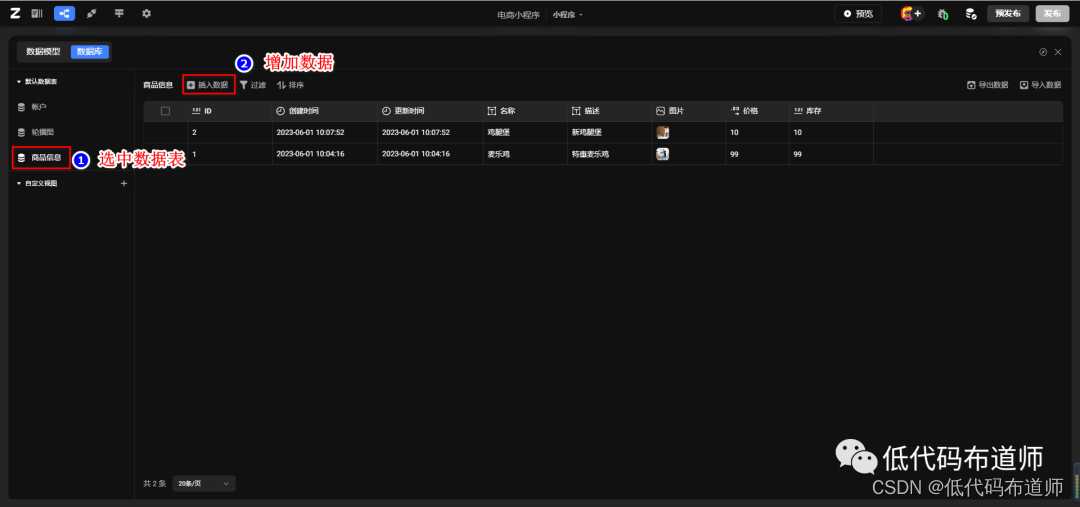
数据表加好之后,就需要录入数据,还是进入到数据模型视图,点击数据库,先选中数据表,然后点击插入数据添加一些商品

5 添加组件
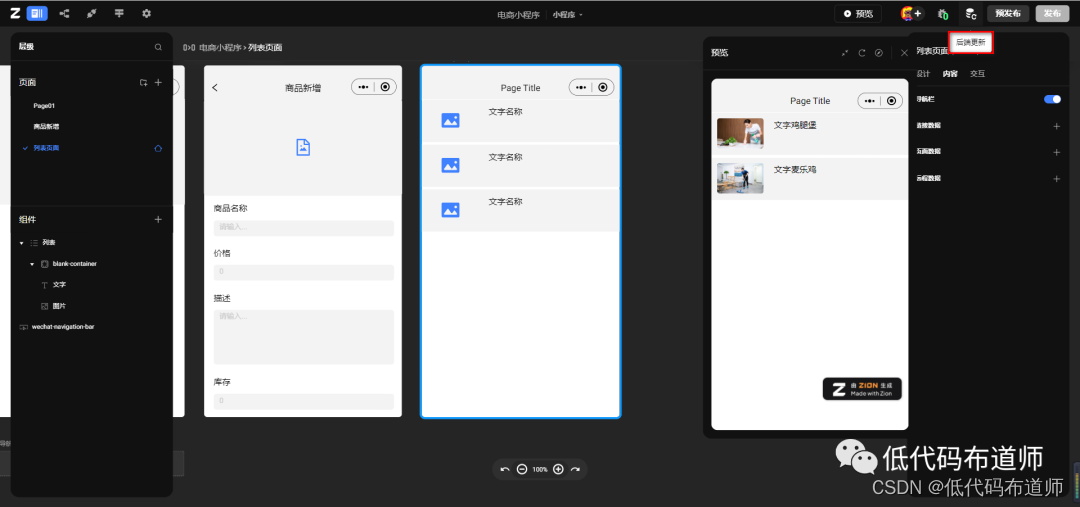
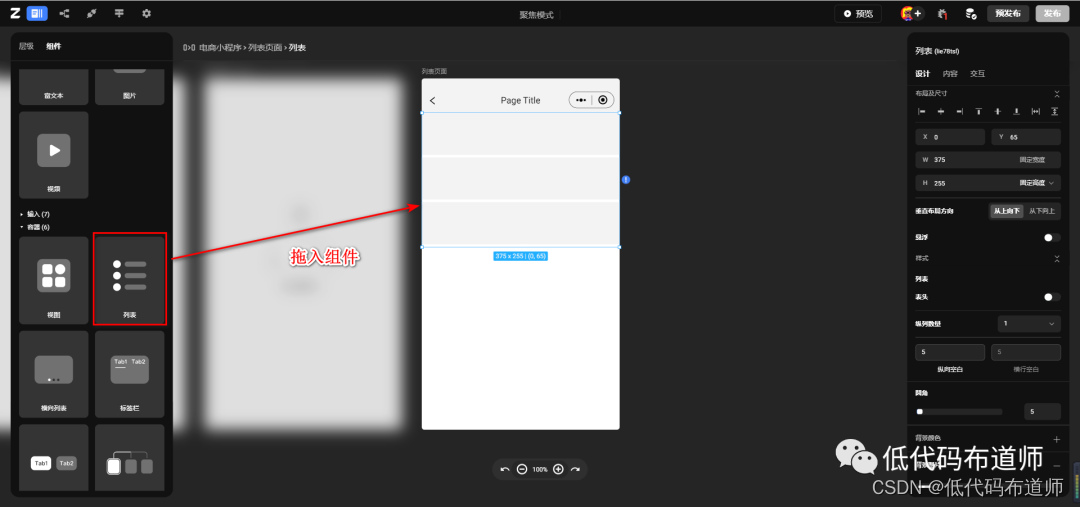
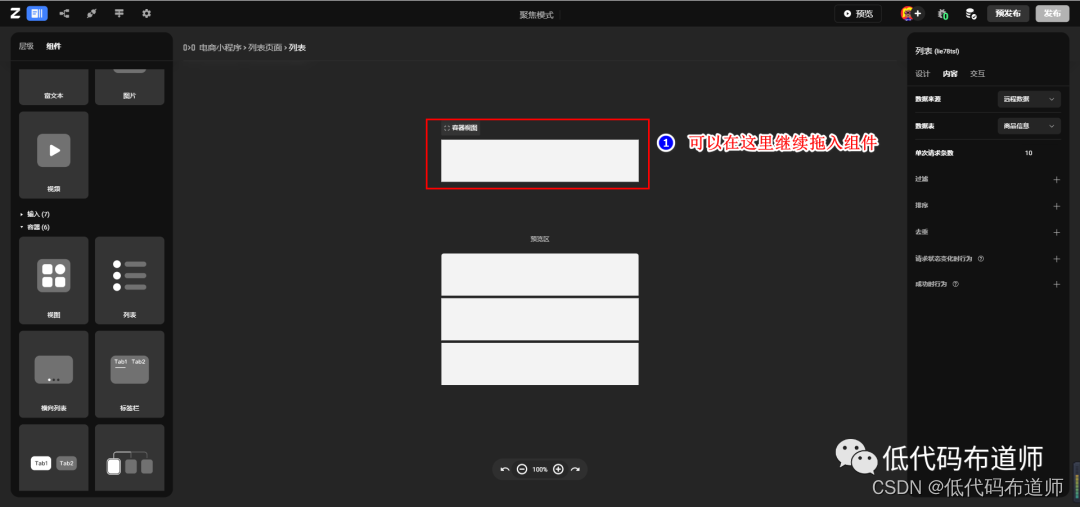
开发列表功能的话,需要先添加组件,我们把列表组件拖入到页面里

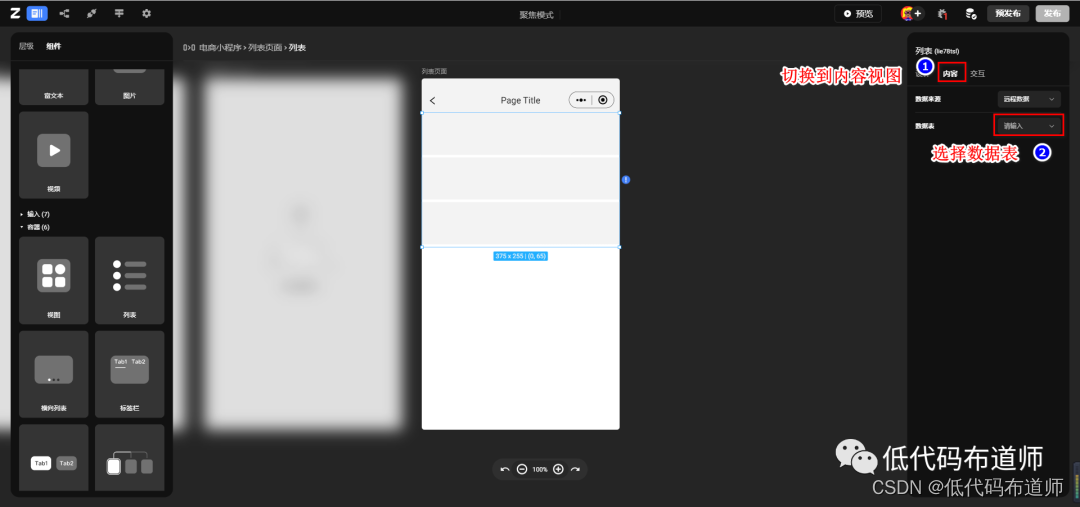
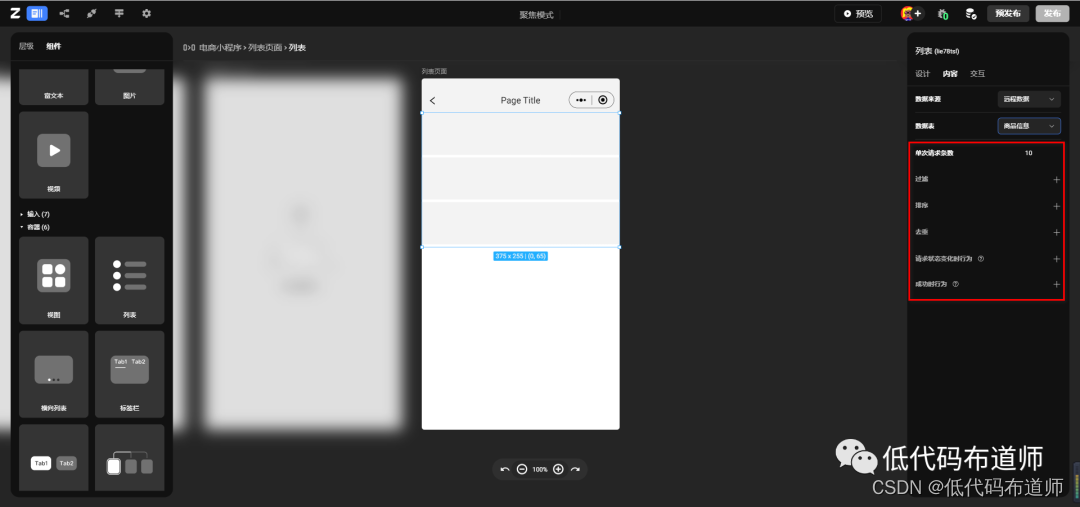
组件的话我们首先是要配置数据源,选则我们的商品数据表


数据源配置好我们就要配置字段的显示,要双击组件,进入到组件的内部

需要做的是要选择合适的组件拖入到容器视图里
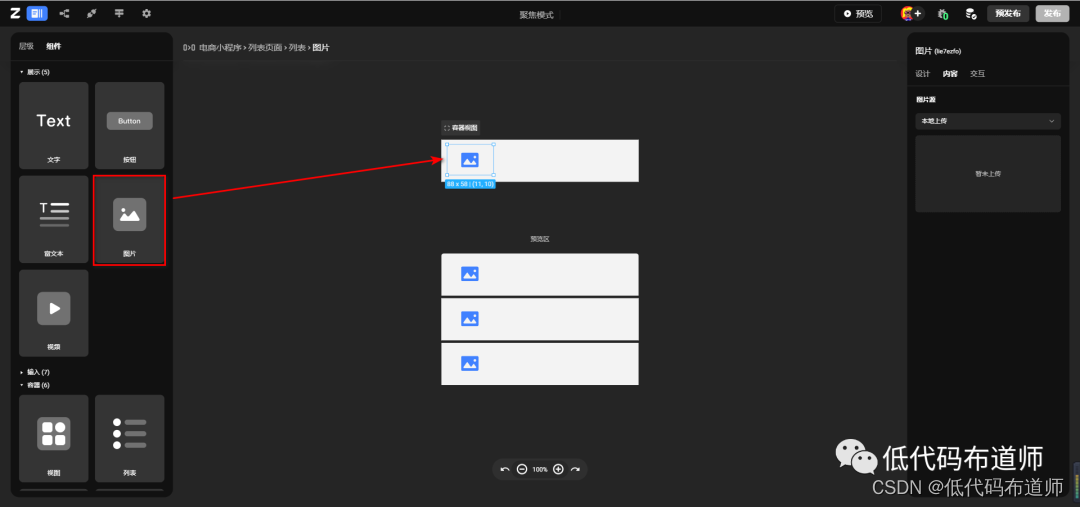
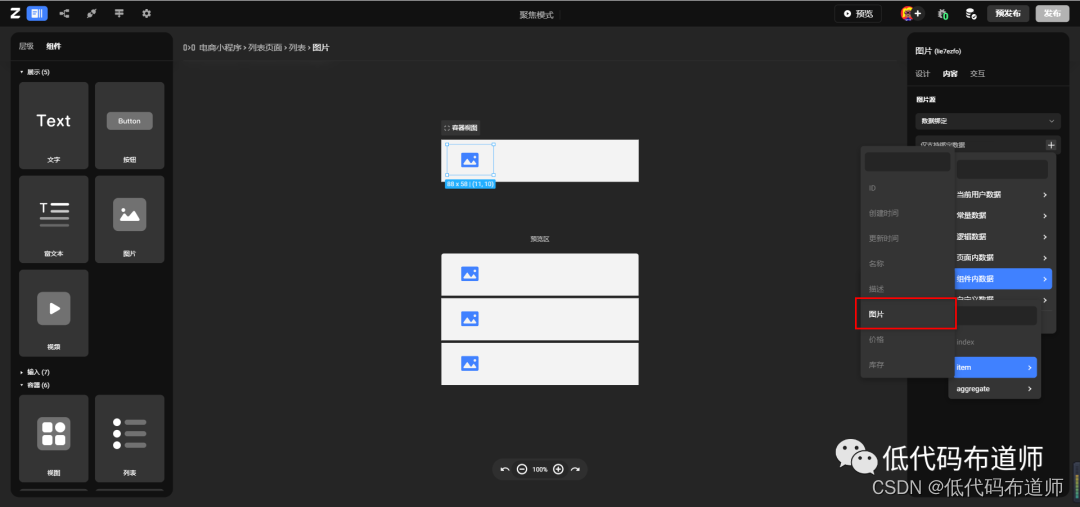
我们先拖入一个图片组件来显示商品的图片

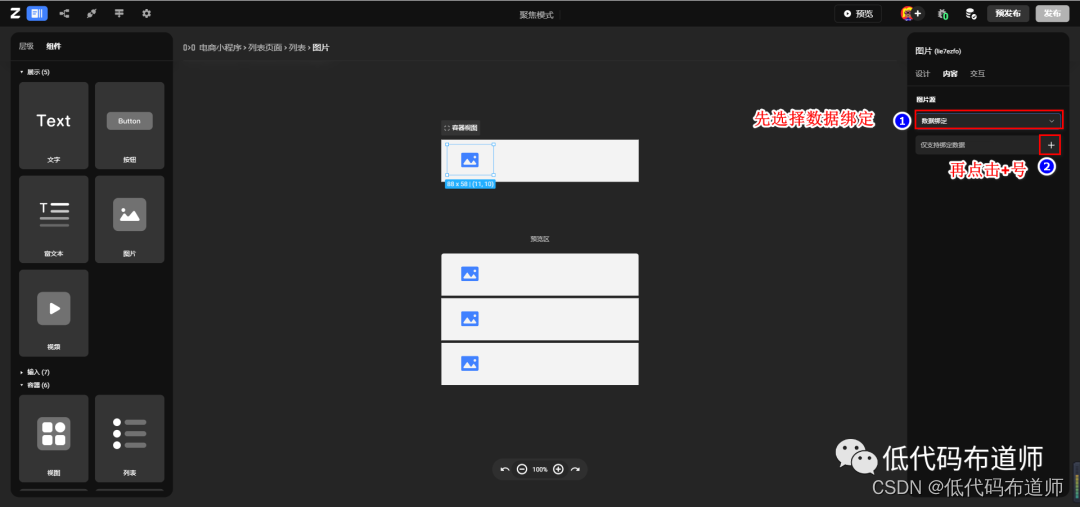
然后要将远程数据中的图片字段和图片进行绑定

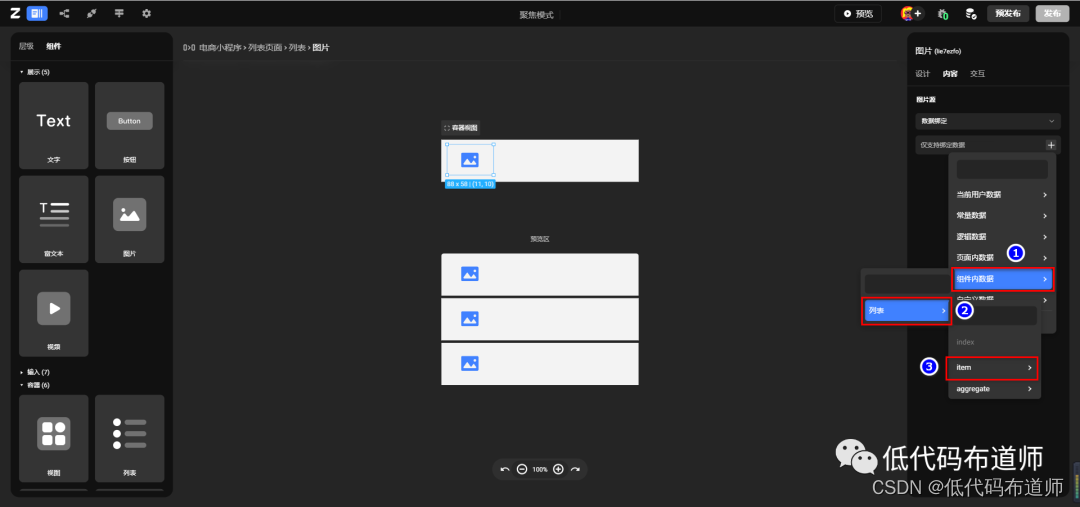
从组件内数据,选择列表,选择item,再选择图片字段


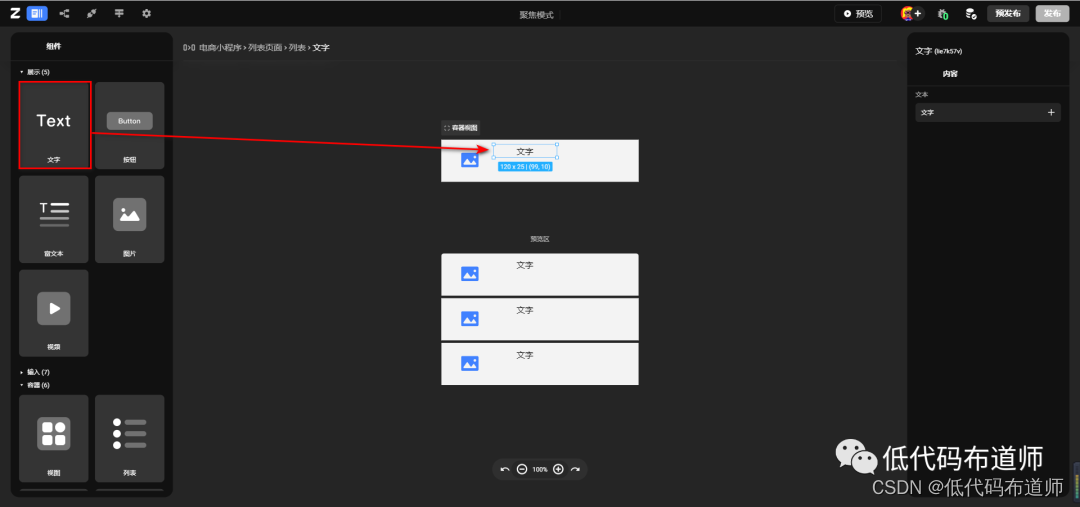
然后拖入文字组件调整到合适的位置

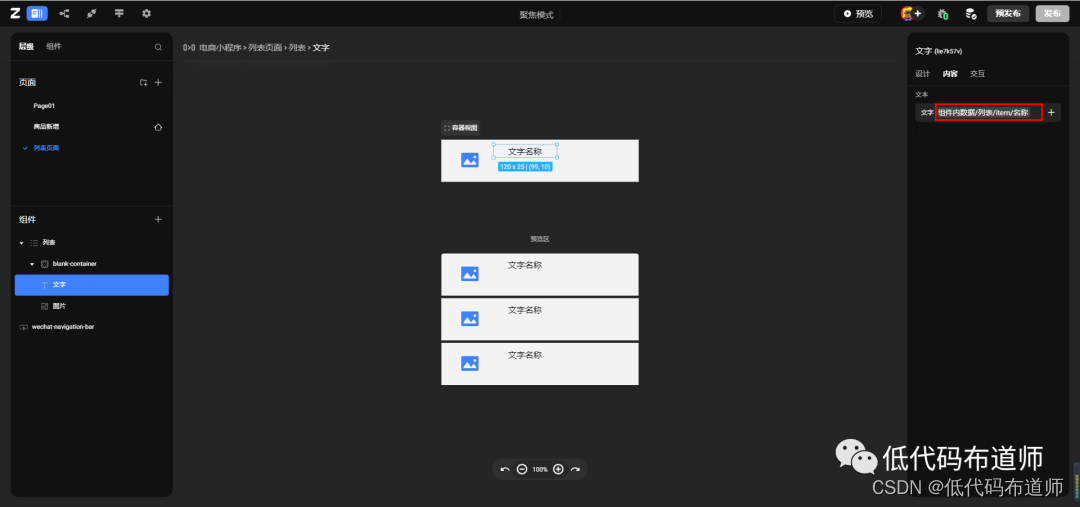
给文字组件也绑定数据

6 预览发布
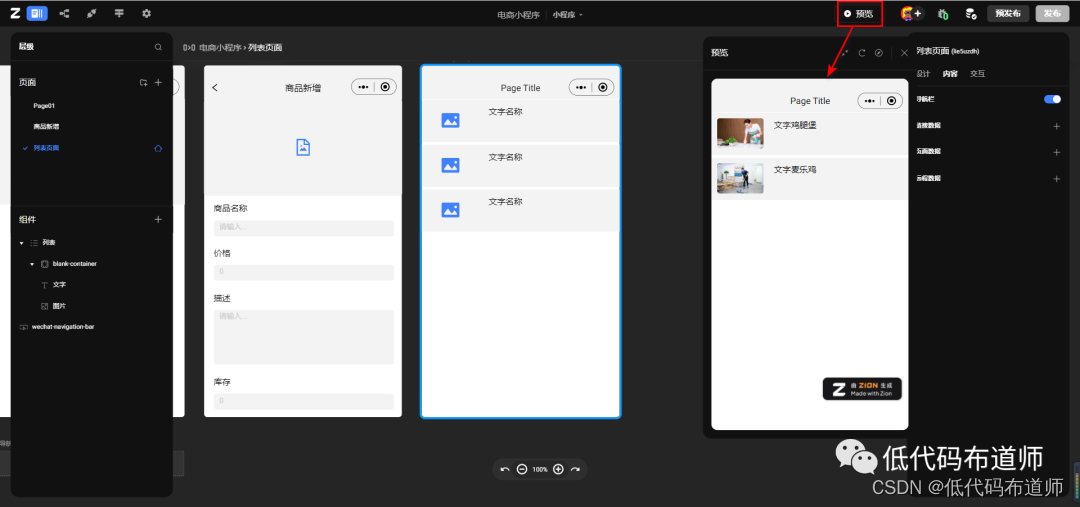
功能开发好之后,点击预览我们就可以看到实际的效果

总结
无代码开发的基本步骤是,先创建表,增加字段,然后添加数据,然后选择合适的组件绑定数据。总体上体验还是非常流畅的,无需任何编程知识就可以自己开发小程序,如果心动赶紧体验一下吧。
版权归原作者 低代码布道师 所有, 如有侵权,请联系我们删除。