文章目录
JSTL标签
概述
JSP标准标签库(Jsp Standarded Tag Library)
,使用标签取代JSP页面上的Java代码。如下代码就是JSTL标签
<c:if test="${flag == 1}">
男
</c:if>
<c:if test="${flag == 2}">
女
</c:if>
JSTL 提供了很多标签,如下图

我们只对两个最常用的标签进行讲解,
<c:forEach>
标签和
<c:if>
标签。
JSTL 使用也是比较简单的,分为如下步骤:
- 导入坐标
<dependency><groupId>jstl</groupId><artifactId>jstl</artifactId><version>1.2</version></dependency><dependency><groupId>taglibs</groupId><artifactId>standard</artifactId><version>1.1.2</version></dependency> - 在JSP页面上引入JSTL标签库
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>> 这个prefix也就是标签前缀可以自己任意取名,不过一般使用c - 使用标签
if标签
<c:if>
:相当于 if 判断
- 属性:test,用于定义条件表达式
<c:if test="${flag == 1}">
男
</c:if>
<c:if test="${flag == 2}">
女
</c:if>
代码演示:
- 定义一个
servlet,在该servlet中向 request 域对象中添加 键是status,值为1的数据@WebServlet("/demo2")publicclassServletDemo2extendsHttpServlet{@OverrideprotectedvoiddoGet(HttpServletRequest request,HttpServletResponse response)throwsServletException,IOException{//1. 存储数据到request域中 request.setAttribute("status",1);//2. 转发到 jstl-if.jsp 数据request.getRequestDispatcher("/jstl-if.jsp").forward(request,response);}@OverrideprotectedvoiddoPost(HttpServletRequest request,HttpServletResponse response)throwsServletException,IOException{this.doGet(request, response);}} - 定义
jstl-if.jsp页面,在该页面使用<c:if>标签<%@ page contentType="text/html;charset=UTF-8" language="java" %><%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %><html><head><title>Title</title></head><body> <%-- c:if:来完成逻辑判断,替换java if else --%> <c:iftest="${status ==1}"> 启用 </c:if><c:iftest="${status ==0}"> 禁用 </c:if></body></html>> 注意: 在该页面要引入 JSTL核心标签库> > >> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>>
for each标签
<c:forEach>
:相当于 for 循环。java中有增强for循环和普通for循环,JSTL 中的
<c:forEach>
也有两种用法
用法一
类似于 Java 中的增强for循环。涉及到的
<c:forEach>
中的属性如下
- items:被遍历的容器
- var:遍历产生的临时变量
- varStatus:遍历状态对象
如下代码,是从域对象中获取名为 brands 数据,该数据是一个集合;遍历遍历,并给该集合中的每一个元素起名为
brand
,是 Brand对象。在循环里面使用 EL表达式获取每一个Brand对象的属性值
这里的属性值并不是代表成员变量的名称(成员变量的权限设置的private,要想访问也访问不到),它代表的实际是getXX()这些方法。例如brand.id,首先会被自动解析为Id,再在前面加上get,去寻找对应的方法
<c:forEachitems="${brands}"var="brand"><tralign="center"><td>${brand.id}</td><td>${brand.brandName}</td><td>${brand.companyName}</td><td>${brand.description}</td></tr></c:forEach>
代码演示:
servlet还是使用之前的名为ServletDemo1。- 定义名为
jstl-foreach.jsp页面,内容如下:<%@ page contentType="text/html;charset=UTF-8" language="java" %><%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %><!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title></head><body><inputtype="button"value="新增"><br><hr><tableborder="1"cellspacing="0"width="800"><tr><th>序号</th><th>品牌名称</th><th>企业名称</th><th>排序</th><th>品牌介绍</th><th>状态</th><th>操作</th></tr><c:forEachitems="${brands}"var="brand"varStatus="status"><tralign="center"> <%--<td>${brand.id}</td>--%> <td>${status.count}</td><td>${brand.brandName}</td><td>${brand.companyName}</td><td>${brand.ordered}</td><td>${brand.description}</td><c:iftest="${brand.status == 1}"><td>启用</td></c:if><c:iftest="${brand.status != 1}"><td>禁用</td></c:if><td><ahref="#">修改</a><ahref="#">删除</a></td></tr></c:forEach></table></body></html>
有关varstatus:
一般表的第一个位置显示的都是序号,他在数据库里面代表着唯一的主键,而这个主键有可能不是连续的,所以我们一般不用属性,而是用varstatus属性来完成计数。
其中:
- status.count代表从1开始计数
- status.index代表从0开始计数
用法二
类似于 Java 中的普通for循环。涉及到的
<c:forEach>
中的属性如下
- begin:开始数
- end:结束数
- step:步长
实例代码:
从0循环到10,变量名是
i
,每次自增1
<c:forEachbegin="0"end="10"step="1"var="i">
${i}
</c:forEach>
结果:
我们可以使用同样的原理制作翻页符。
MVC模式和三层架构
MVC模式
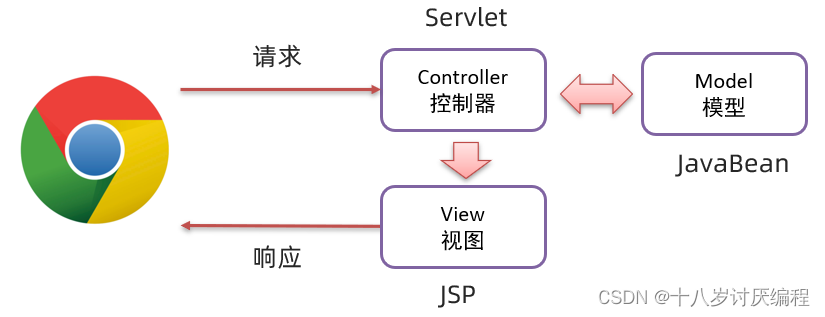
MVC 是一种分层开发的模式,其中:
- M:Model,业务模型,处理业务
- V:View,视图,界面展示
- C:Controller,控制器,处理请求,调用模型和视图

控制器(serlvlet)用来接收浏览器发送过来的请求,控制器调用模型(JavaBean)来获取数据,比如从数据库查询数据;控制器获取到数据后再交由视图(JSP)进行数据展示。
MVC 好处:
- 职责单一,互不影响。每个角色做它自己的事,各司其职。
- 有利于分工协作。
- 有利于组件重用
三层架构
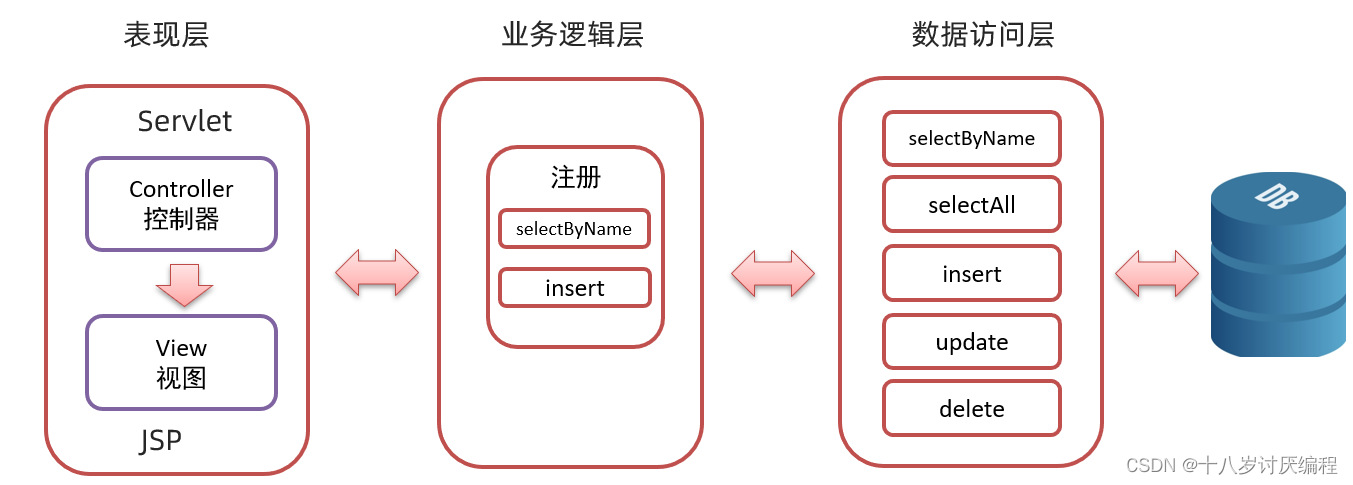
三层架构是将我们的项目分成了三个层面,分别是
表现层
、
业务逻辑层
、
数据访问层
。

- 数据访问层:对数据库的CRUD基本操作
- 业务逻辑层:对业务逻辑进行封装,组合数据访问层中基本功能,形成复杂的业务逻辑功能。例如
注册业务功能,我们会先调用数据访问层的selectByName()方法判断该用户名是否存在,如果不存在再调用数据访问层的insert()方法进行数据的添加操作 - 表现层:接收请求,封装数据,调用业务逻辑层,响应数据
而整个流程是,浏览器发送请求,表现层的Servlet接收请求并调用业务逻辑层的方法进行业务逻辑处理,而业务逻辑层方法调用数据访问层方法进行数据的操作,依次返回到serlvet,然后servlet将数据交由 JSP 进行展示。
三层架构的每一层都有特有的包名称:
- 表现层:
com.xxx.controller或者com.xxx.web - 业务逻辑层:
com.xxx.service - 数据访问层:
com.xxx.dao或者com.xxx.mapper
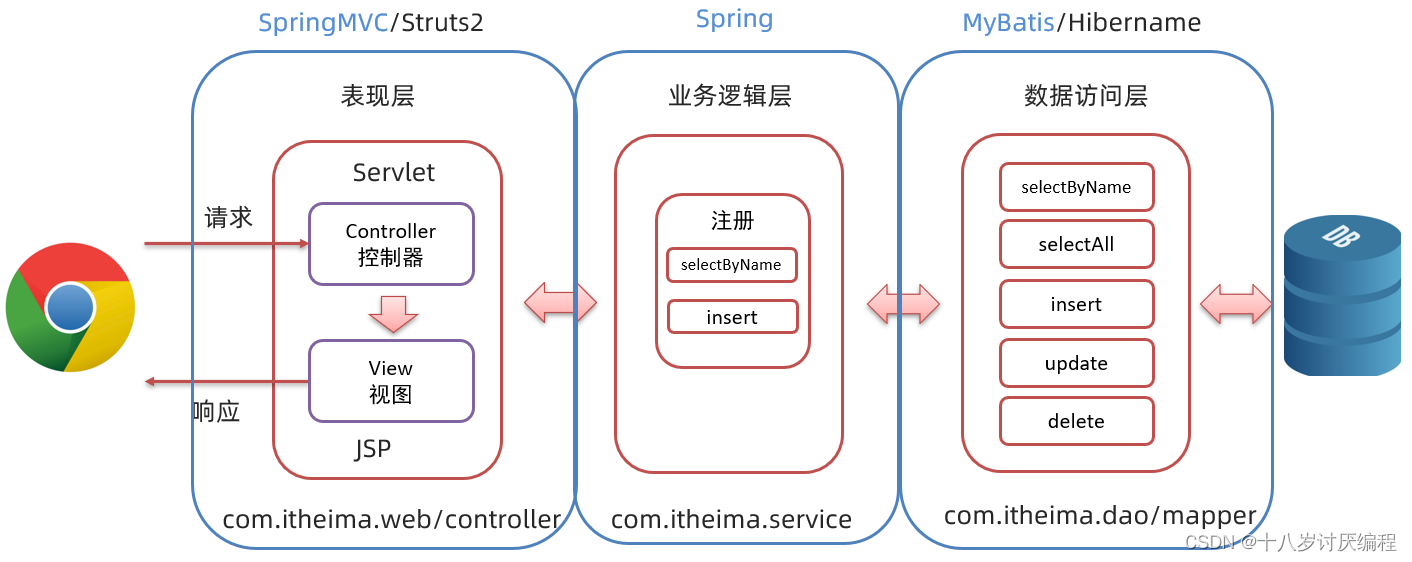
著名的三大框架SSM就是对不同层进行封装的:

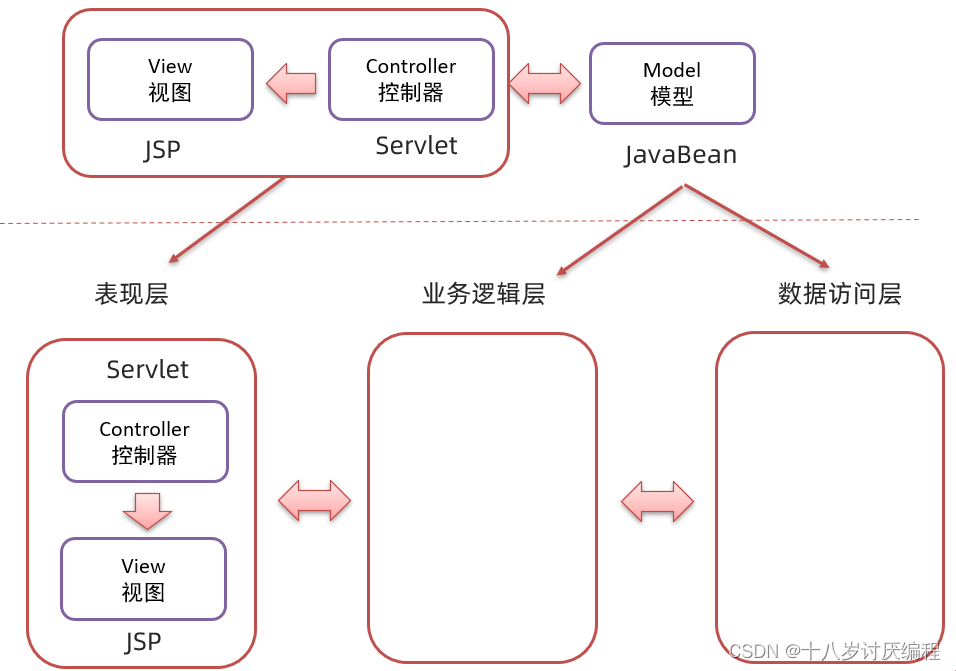
两者的联系

如上图上半部分是 MVC 模式,上图下半部分是三层架构。
MVC 模式
中的 C(控制器)和 V(视图)就是
三层架构
中的表现层,而
MVC 模式
中的 M(模型)就是
三层架构
中的 业务逻辑层 和 数据访问层。
可以将
MVC 模式
理解成是一个大的概念,而
三层架构
是对
MVC 模式
实现架构的思想。 那么我们以后按照要求将不同层的代码写在不同的包下,每一层里功能职责做到单一,将来如果将表现层的技术换掉,而业务逻辑层和数据访问层的代码不需要发生变化。
版权归原作者 十八岁讨厌编程 所有, 如有侵权,请联系我们删除。