关键代码看主界面代码即可
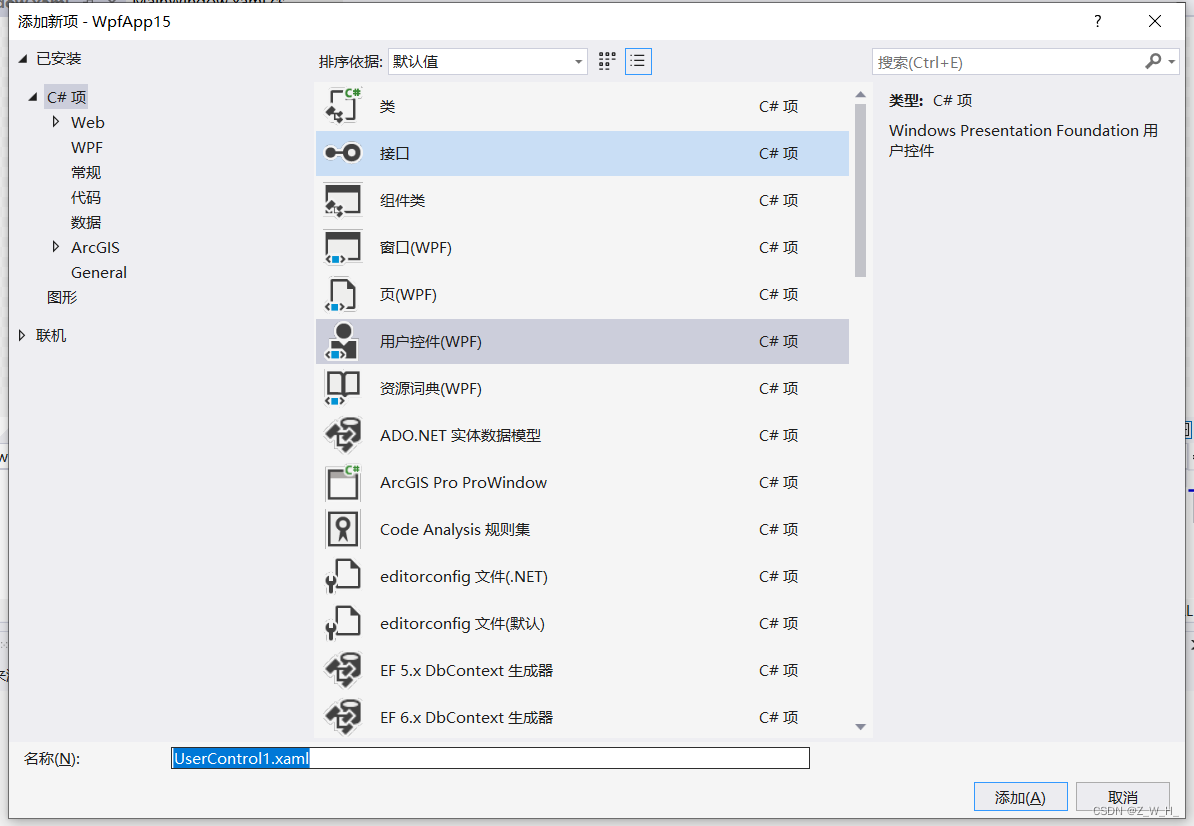
创建View文件夹,并创建用户控件


用户控件代码
UserControl1.xaml
<UserControl x:Class="WpfApp15.View.UserControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp15.View"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<Grid Background="AliceBlue">
<TextBlock Text="我是用户控件1" VerticalAlignment="Center" HorizontalAlignment="Center" FontSize="30" FontWeight="Bold"></TextBlock>
</Grid>
</UserControl>
UserControl2.xaml
<UserControl x:Class="WpfApp15.View.UserControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp15.View"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<Grid Background="AliceBlue">
<TextBlock Text="我是用户控件2" VerticalAlignment="Center" HorizontalAlignment="Center" FontSize="30" FontWeight="Bold"></TextBlock>
</Grid>
</UserControl>
UserControl3.xaml
<UserControl x:Class="WpfApp15.View.UserControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp15.View"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<Grid Background="AliceBlue">
<TextBlock Text="我是用户控件3" VerticalAlignment="Center" HorizontalAlignment="Center" FontSize="30" FontWeight="Bold"></TextBlock>
</Grid>
</UserControl>
主界面代码
MainWindow.xaml
<Window x:Class="WpfApp15.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp15"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="227*"/>
<ColumnDefinition Width="573*"/>
</Grid.ColumnDefinitions>
<StackPanel Grid.Column="0">
<Button Content="切换用户控件1" Click="Button_Click"></Button>
<Button Content="切换用户控件2" Click="Button_Click_1"></Button>
<Button Content="切换用户控件3" Click="Button_Click_2"></Button>
</StackPanel>
<ContentControl Grid.Column="1" x:Name="ContentControl1"></ContentControl>
</Grid>
</Window>
MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using WpfApp15.View;
namespace WpfApp15
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
UserControl1 userControl1 = new UserControl1();
ContentControl1.Content = new Frame()
{
Content = userControl1
};
}
private void Button_Click_1(object sender, RoutedEventArgs e)
{
UserControl2 userControl2 = new UserControl2();
ContentControl1.Content = new Frame()
{
Content = userControl2
};
}
private void Button_Click_2(object sender, RoutedEventArgs e)
{
UserControl3 userControl3 = new UserControl3();
ContentControl1.Content = new Frame()
{
Content = userControl3
};
}
}
}
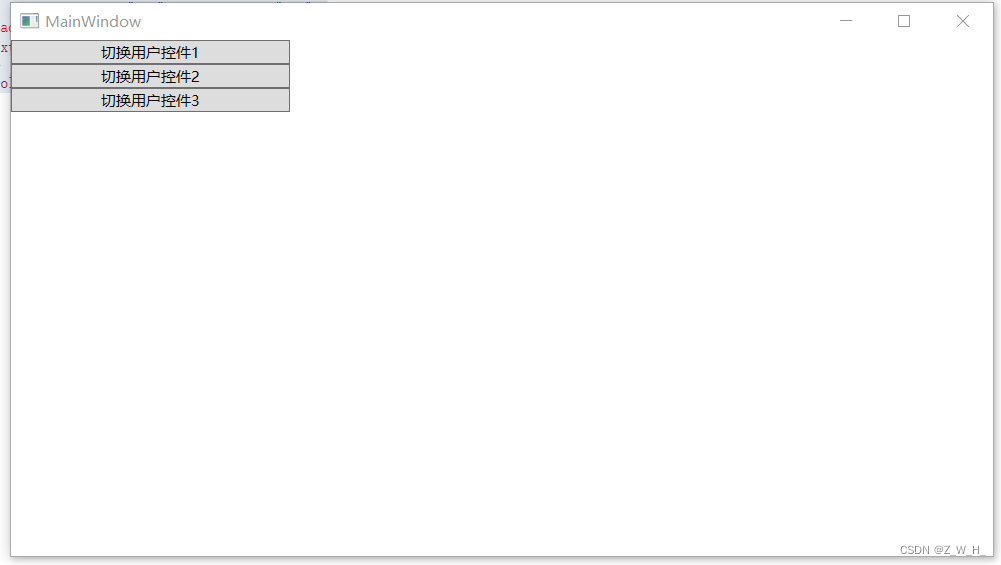
结果展示
初始页面

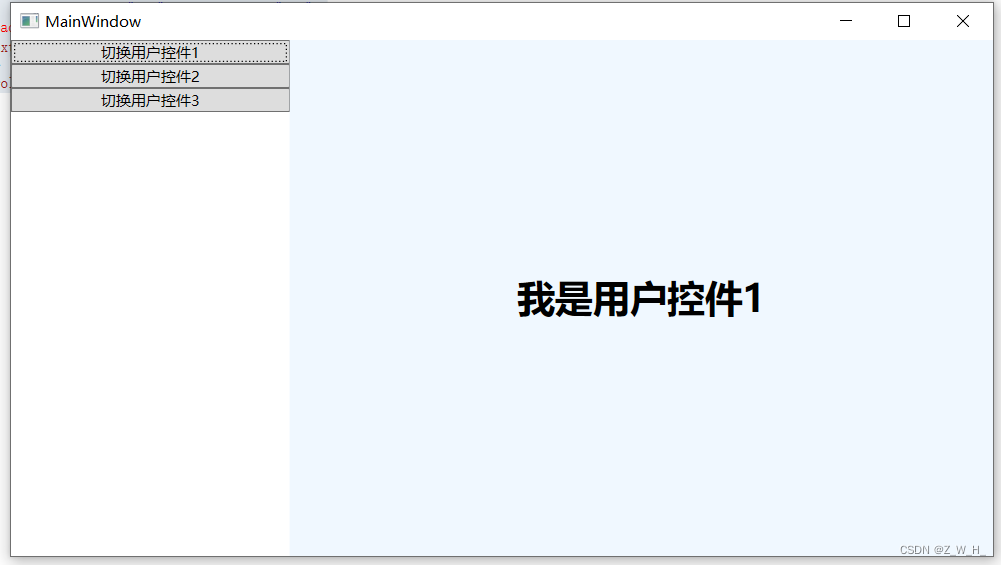
点击切换用户控件1按钮

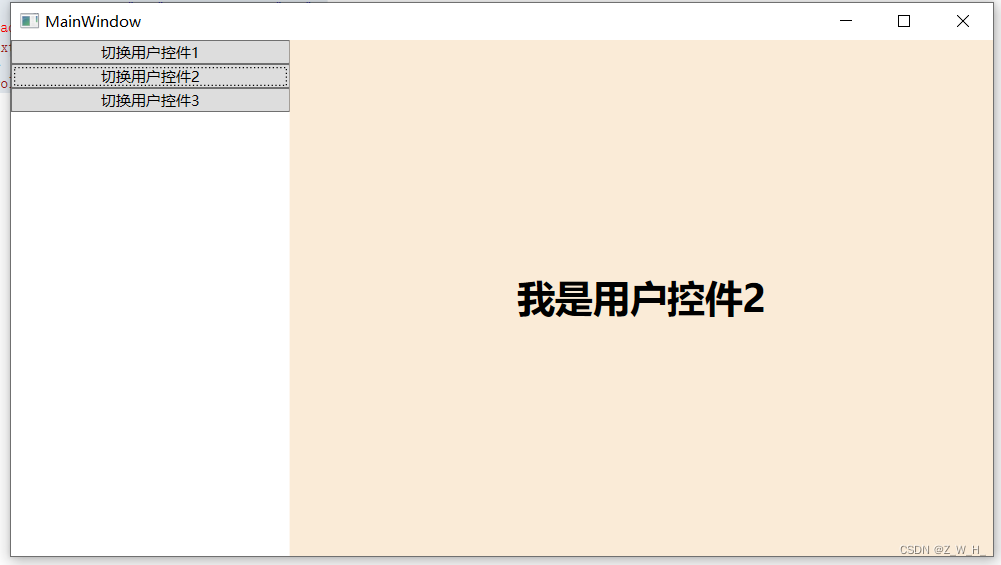
点击切换用户控件2按钮

点击切换用户控件3按钮

本文转载自: https://blog.csdn.net/qq_39397927/article/details/136511478
版权归原作者 Z_W_H_ 所有, 如有侵权,请联系我们删除。
版权归原作者 Z_W_H_ 所有, 如有侵权,请联系我们删除。