一、常用配置项描述
title:{}//标题组件
tooltip:{},//提示框组件
yAxis:[],//y轴
xAxis:[],//x轴
legend:{},//图例组件
grid:{},//内绘网格
toolbox:{},//工具
series:[],//数据有关
calculable:true//可计算特性
其中,颜色标注的三部分是成功绘制一个Echarts图表至少包含的部分。
二、常用配置
2.1 title &legend
title图表的标题,legend图例组件,缺省情况下不显示,设置文本通过text进行设置
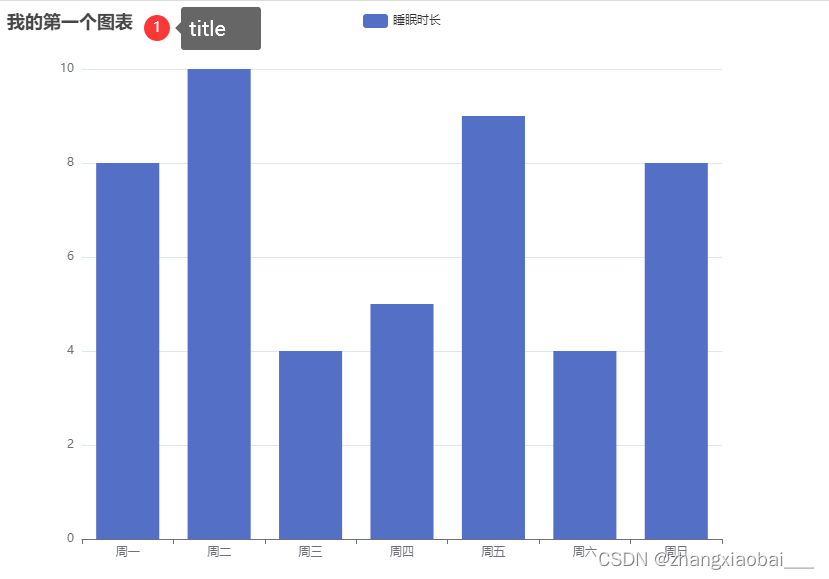
title:{text:"我的第一个图表"},
legend:{data:['睡眠时长']}
运行效果:

2.2 tooltip 提示
弹框提示,根据鼠标滑动设置提示,方式可根据trigger(触发器)的值来设置,其值有axis(轴线触发)、item(当前项触发)
tooltip:{trigger:"axis"}
2.3 xAxis & yAxis
x轴与y轴相关属性设置
yAxis:{
show:true,//显示y轴
axisLabel:{
show:true,//显示y轴的标签
textStyle:{color:'#fff'},//标签文本颜色
lineStyle:{color:'#284a69'}//y轴轴线的颜色
},
splitLine:{
show:true,//显示y轴的分割线
lineStyle:{color:"#284a69"}//设置分割线颜色
}
},
xAxis:{
data:["3月","4月","5月","6月","7月","8月"],//x轴显示的数据
axisLabel:{
show:true,
textStyle:{color:'#fff'},
lineStyle:{color:'#284a69'}
},
splitLine:{show:false}//x轴分割线不显示
},
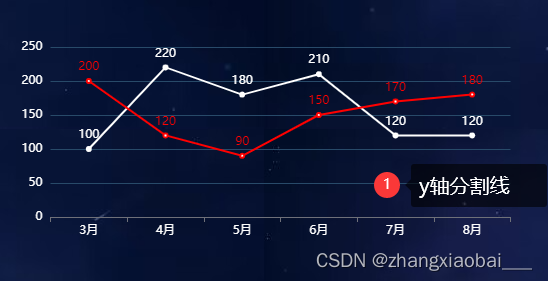
图例中是设置轴线样式时,常用的属性,表现效果如下图:

2.4 grid 内绘图表
内部图表的大小是和外部设置的div容器息息相关的,如果想调整整个图表的空间占比,直接修改外部的div容器的宽高即可,但是如果是想设置图表与容器内部的上下以及左右的空白部分(div容器宽高不允许修改的情况下),即需要设置grid属性。
具体设置如下:
grid:{
x:55,
y:25,
x2:55,
y2:25,
}
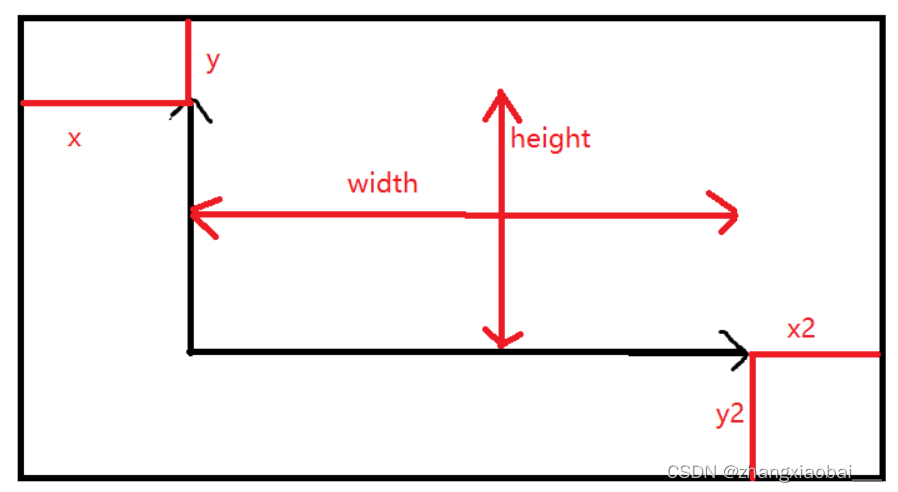
其中x、y、x2、y2代表含义如示意图:
2.5 toolbox 工具盒
主要用于对已生成的图表做一些数据调整,保存为图片等功能。
toolbox:{
show:true,//显示工具箱
feature:{
dataZoom:{
yAxisIndex:'none'
},//数据缩放
dataView:{readOnly:false},//数据视图只读
magicType:{type:['line','bar']},//魔法类型
restore:{},//重置
saveAsImage:{}//保存图片
}
}
效果如下:
示图中,红线框内,从左至右依次为:区域缩放,区域缩放还原,数据视图(点击可对data进行调整),转为折线图,转为柱状图,还原,保存为图片。
三、写在最后
series是图表设置中内容最多,最为重要的部分之一,博主会将内容整理之后,再出专栏介绍。
感谢耐心读到最后!
版权归原作者 zhangxiaobai___ 所有, 如有侵权,请联系我们删除。