配置
一开始是在webstorm项目里, 先是把node_modules排除在项目之后,并忽略不显示。
操作如下:
1).
先对node_modules 右键选择:Mark Directory as :exclusion.,
2).
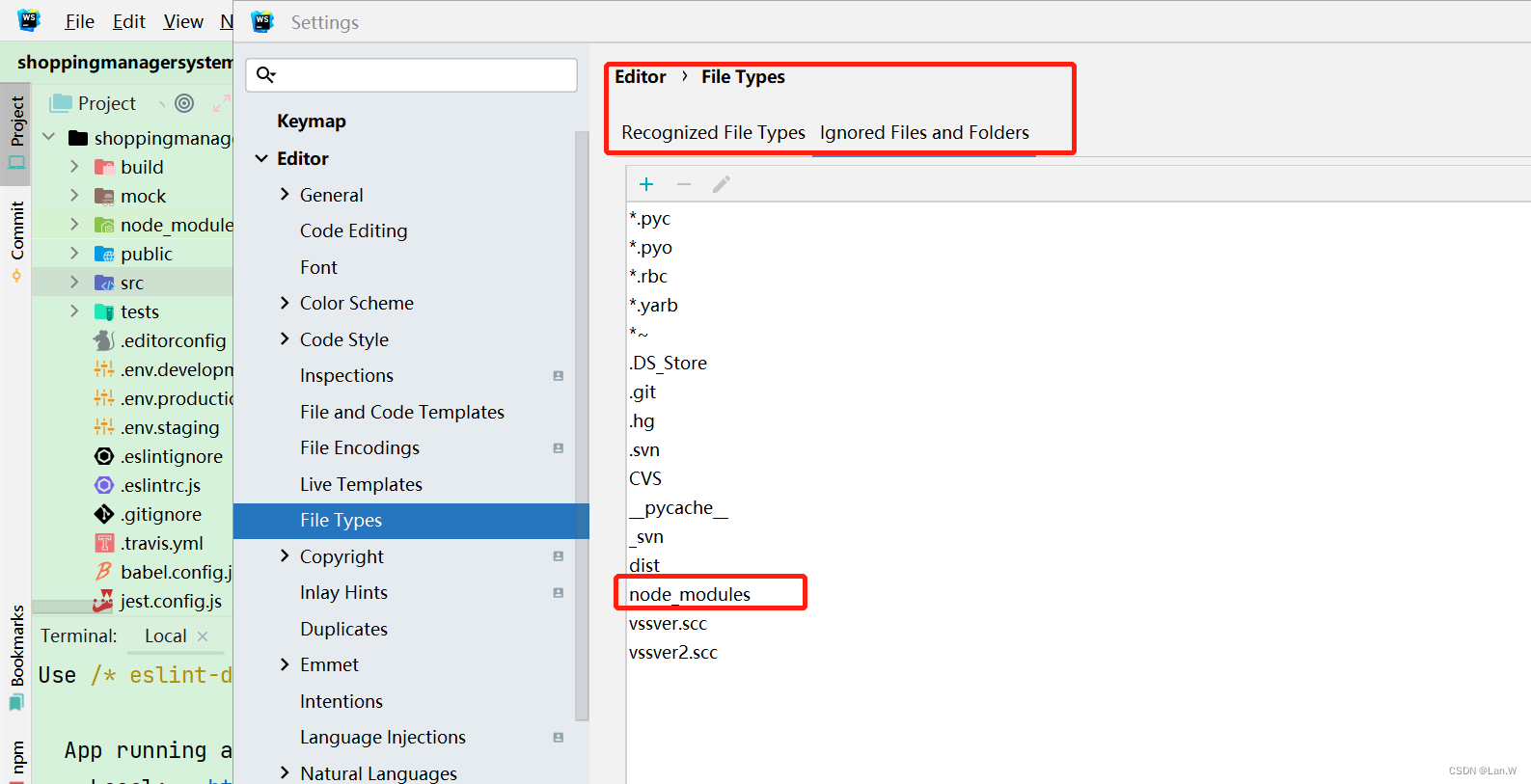
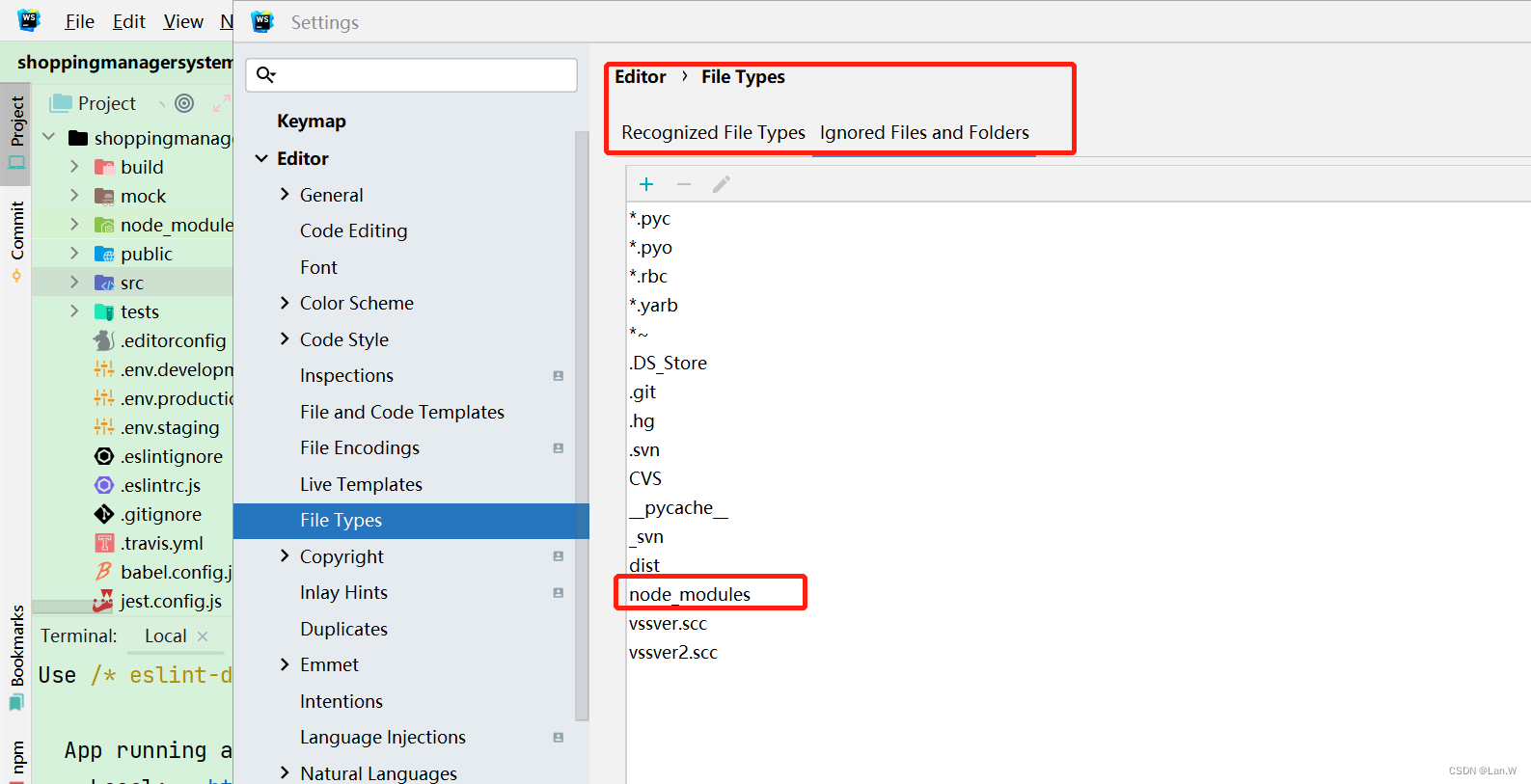
然后在setting->Editor->File Types点击 + 添加node_modules

问题:
在项目中使得了element-ui没有代码提示 ,想着去配置联想,打开 Settings->Language& Frameworks->JavaScript->Libraries Add去添加element-ui的包目录 。但是是项目已经node_modules所有目录都排除了。导致显示不出来。

且node_modules文件夹不显示,关闭监听node_modules文件夹,node_modules文件夹也消失不见了。不关闭排除node_modules文件夹,又会导致软件爆内存。
解决办法:
1.逆向操作,把node_modules从忽略的文件类型列表删除。

2.然后:右键node_modules -->将目录标记为 --> 不排除
这时候就会发现,node_modules已经添加上项目中了,且没有被监控。
3.这个时候就可以去配置element-ui扩展提示:
Frameworks->JavaScript->Libraries Add去添加element-ui的包目录
添加成功

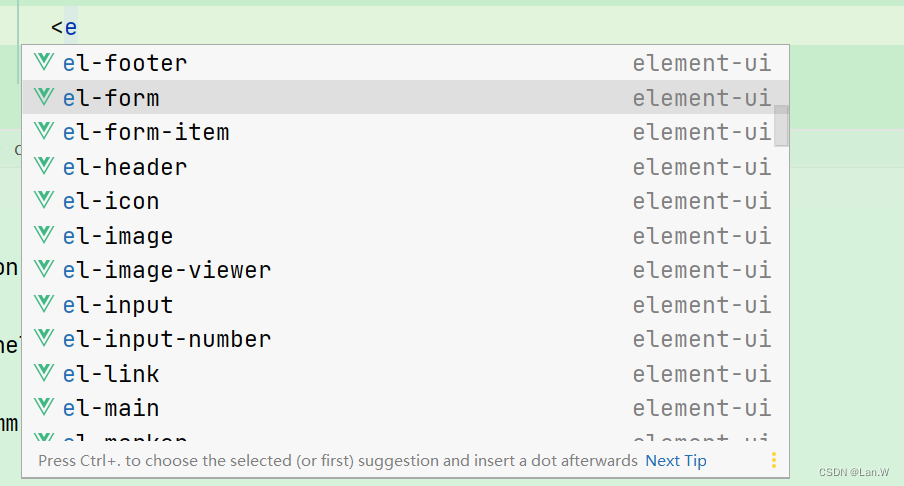
这样就有提示:

3.完成Elementui提示配置之后,重新先执行2)操作,添加上忽略目录node_modules
4.接着,再执行: 在项目中,将node_modules设置为排除。防止每次启动加载大量的node包。
版权归原作者 Lan.W 所有, 如有侵权,请联系我们删除。