本文是QT控件使用详解的第十五篇 QT QDoubleSpinBox 浮点计数器控件(使用详解) 本系列文章较为详细的讲述了QT控件的基础操作和使用,也谢谢大家的关注、点赞、收藏。

本文作者原创,转载请附上文章出处与本文链接。
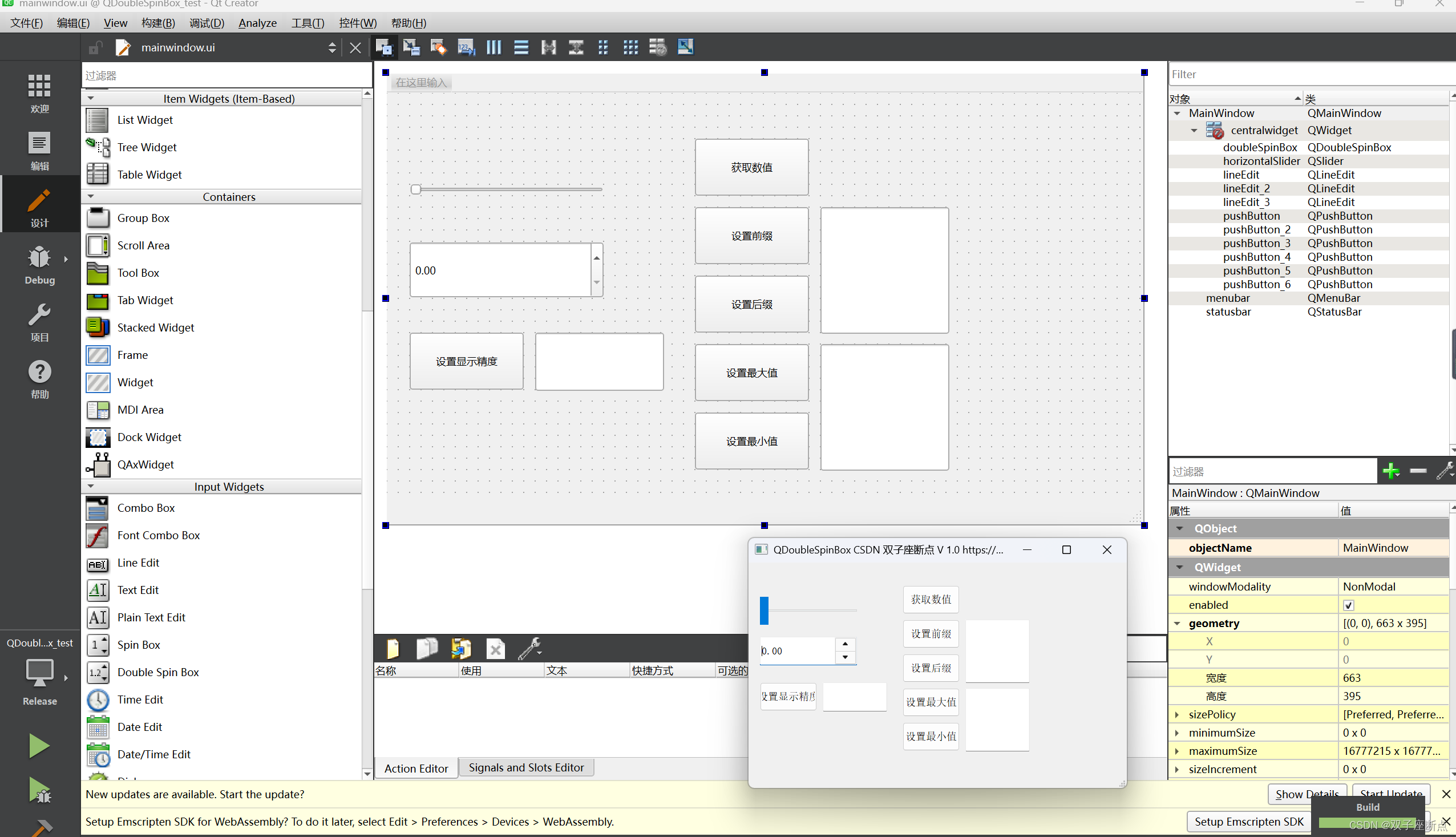
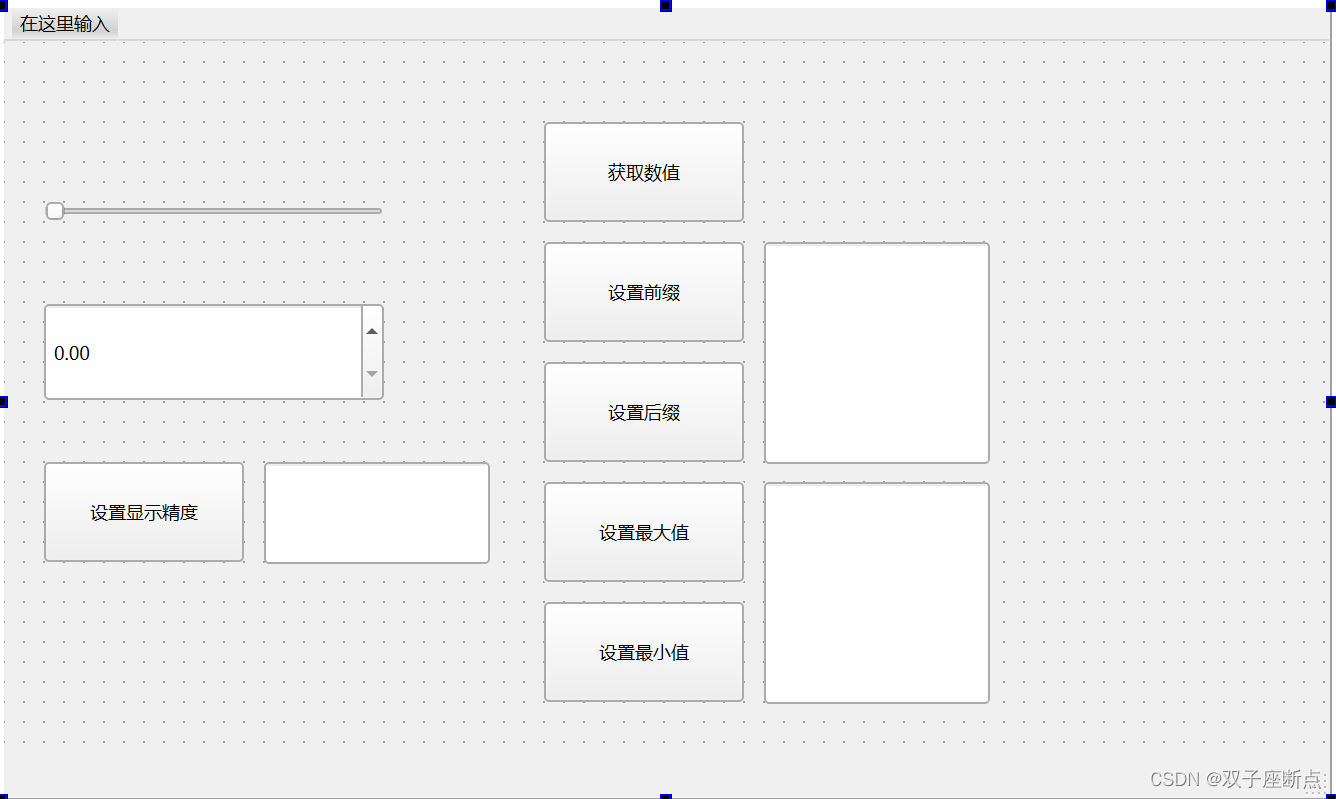
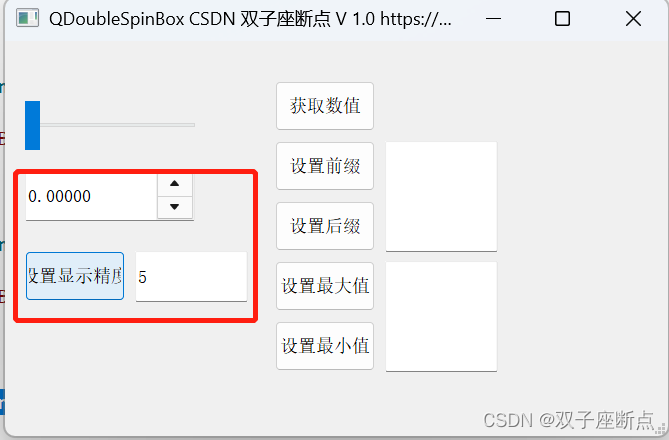
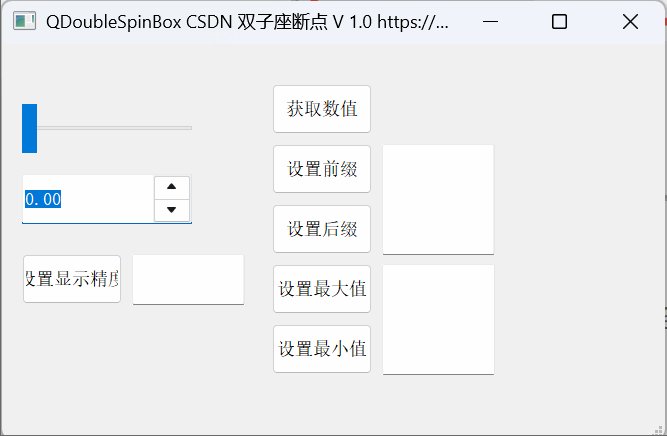
1 新建界面
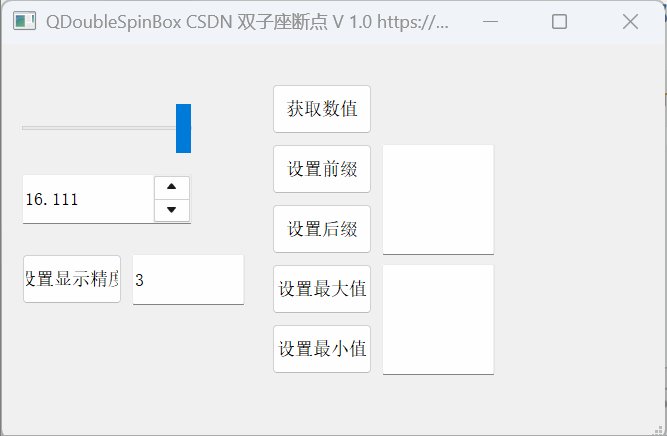
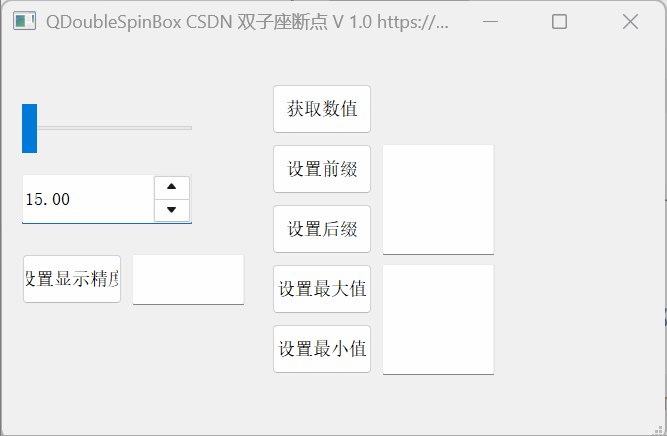
新建一个测试项目,修改界面添加 QDoubleSpinBox控件,添加几个按钮

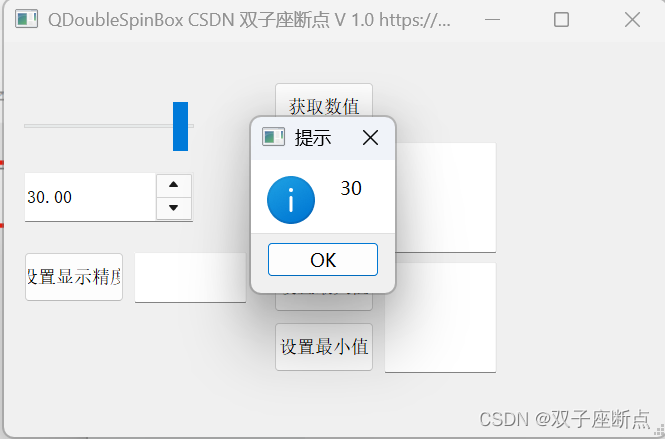
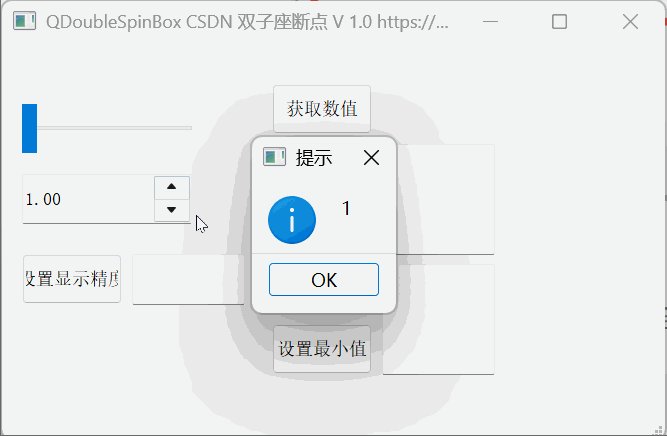
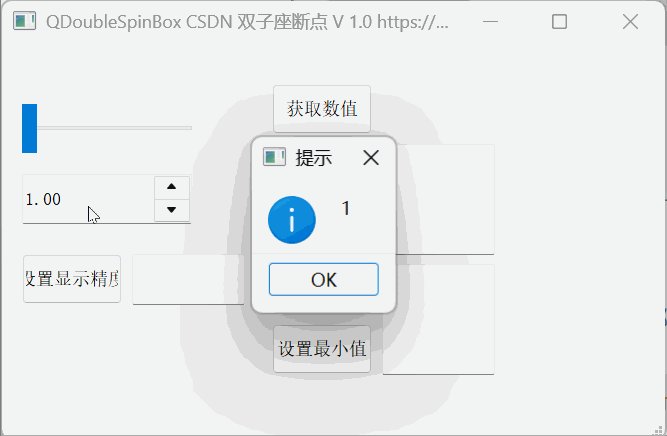
2 获取数值
主要用到了 value() 函数
/* 获取数值 */
void MainWindow::on_pushButton_clicked()
{
QMessageBox::information(this,"提示",QString::number(ui->doubleSpinBox->value()));
}

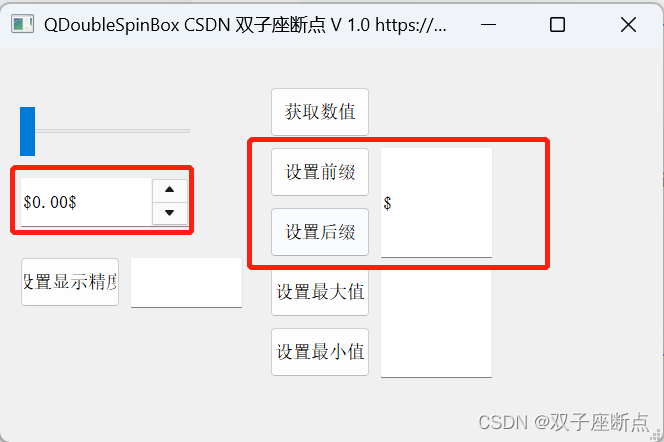
3 设置前后缀
主要用到了 setPrefix() setSuffix() 函数, 设置完前缀后缀之后调整数字前后缀都有,需要取消则赋NULL
/* 设置前缀 */
void MainWindow::on_pushButton_2_clicked()
{
//获取
//prefix()
ui->doubleSpinBox->setPrefix(ui->lineEdit->text());
}
/* 设置后缀 */
void MainWindow::on_pushButton_3_clicked()
{
//获取
//suffix()
ui->doubleSpinBox->setSuffix(ui->lineEdit->text());
}

4 设置最大/小值
主要用到了 setMaximum() setMinimum() 函数
/* 设置最大值 */
void MainWindow::on_pushButton_4_clicked()
{
ui->doubleSpinBox->setMaximum(ui->lineEdit_2->text().toDouble());
}
/* 设置最小值 */
void MainWindow::on_pushButton_5_clicked()
{
ui->doubleSpinBox->setMinimum(ui->lineEdit_2->text().toDouble());
}
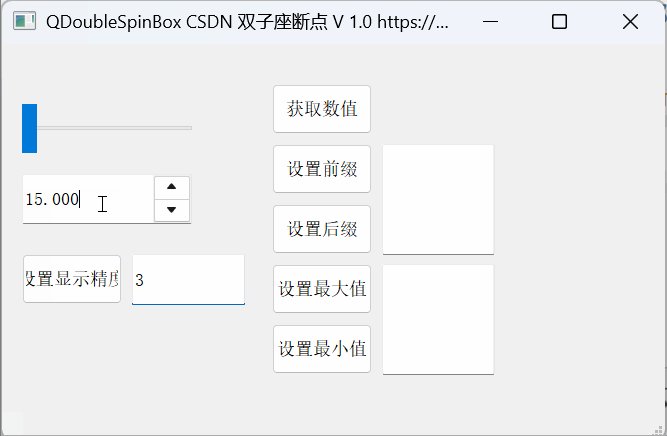
5 设置显示精度
/* 设置显示精度 */
void MainWindow::on_pushButton_6_clicked()
{
//获取
//decimals()
ui->doubleSpinBox->setDecimals(ui->lineEdit_3->text().toInt());
}

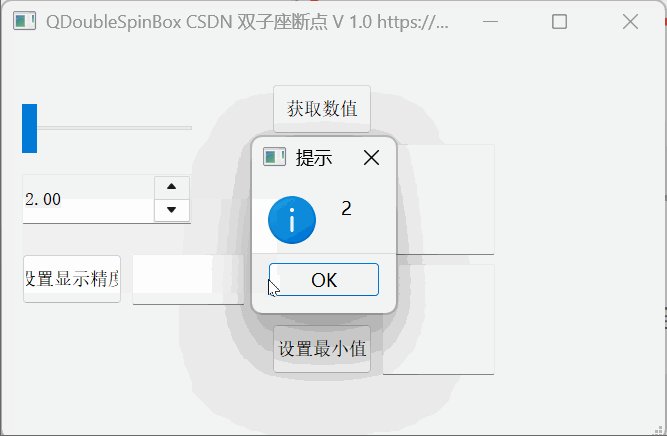
6 关联信号槽
关联信号槽控件的每次响应都会发出信号
void slotDoubleSpinBox();
connect(ui->doubleSpinBox, SIGNAL(valueChanged(double)), this, SLOT(slotDoubleSpinBox()));
/* 槽函数 */
void MainWindow::slotDoubleSpinBox()
{
QMessageBox::information(this,"提示",QString::number(ui->doubleSpinBox->value()));
}

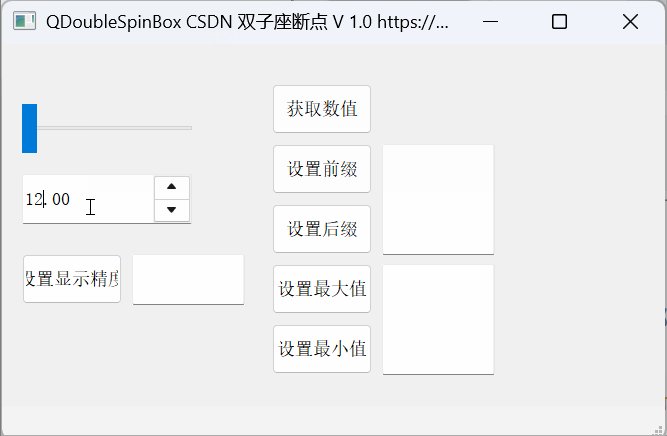
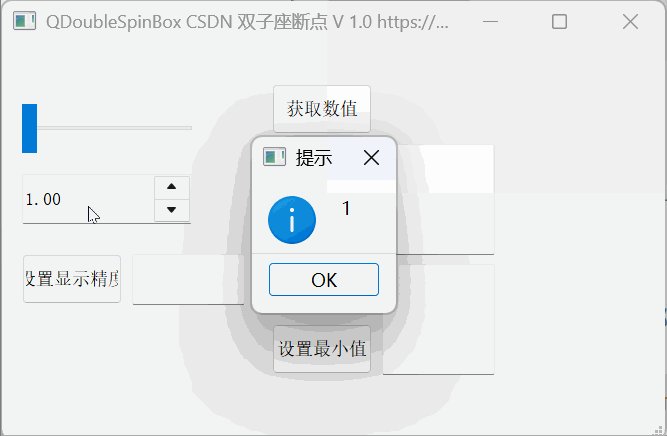
7 优化信号
步骤6中,如果每输入一个数都会触发
ui->doubleSpinBox->setKeyboardTracking(false);
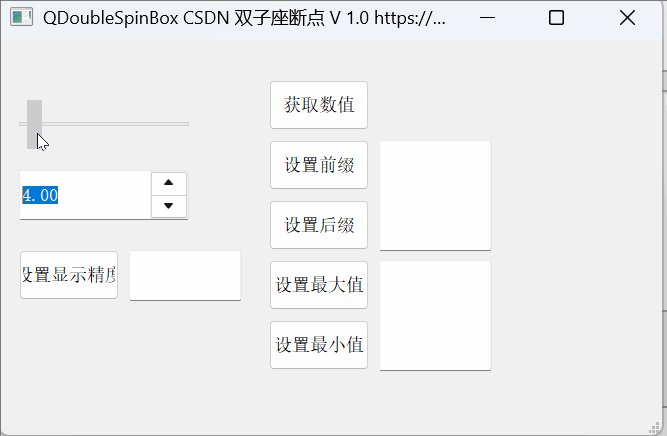
加入效果:

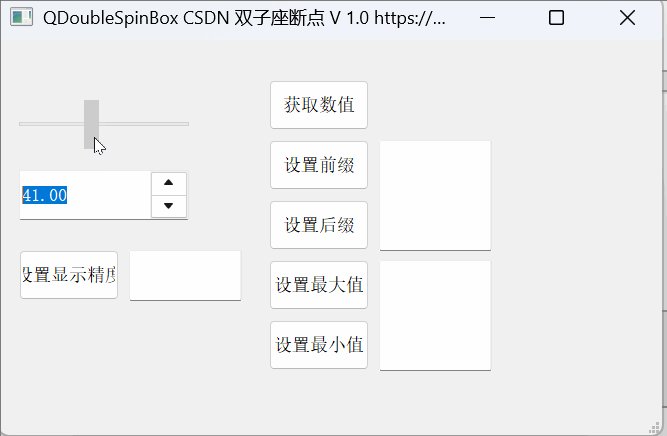
不加入效果:

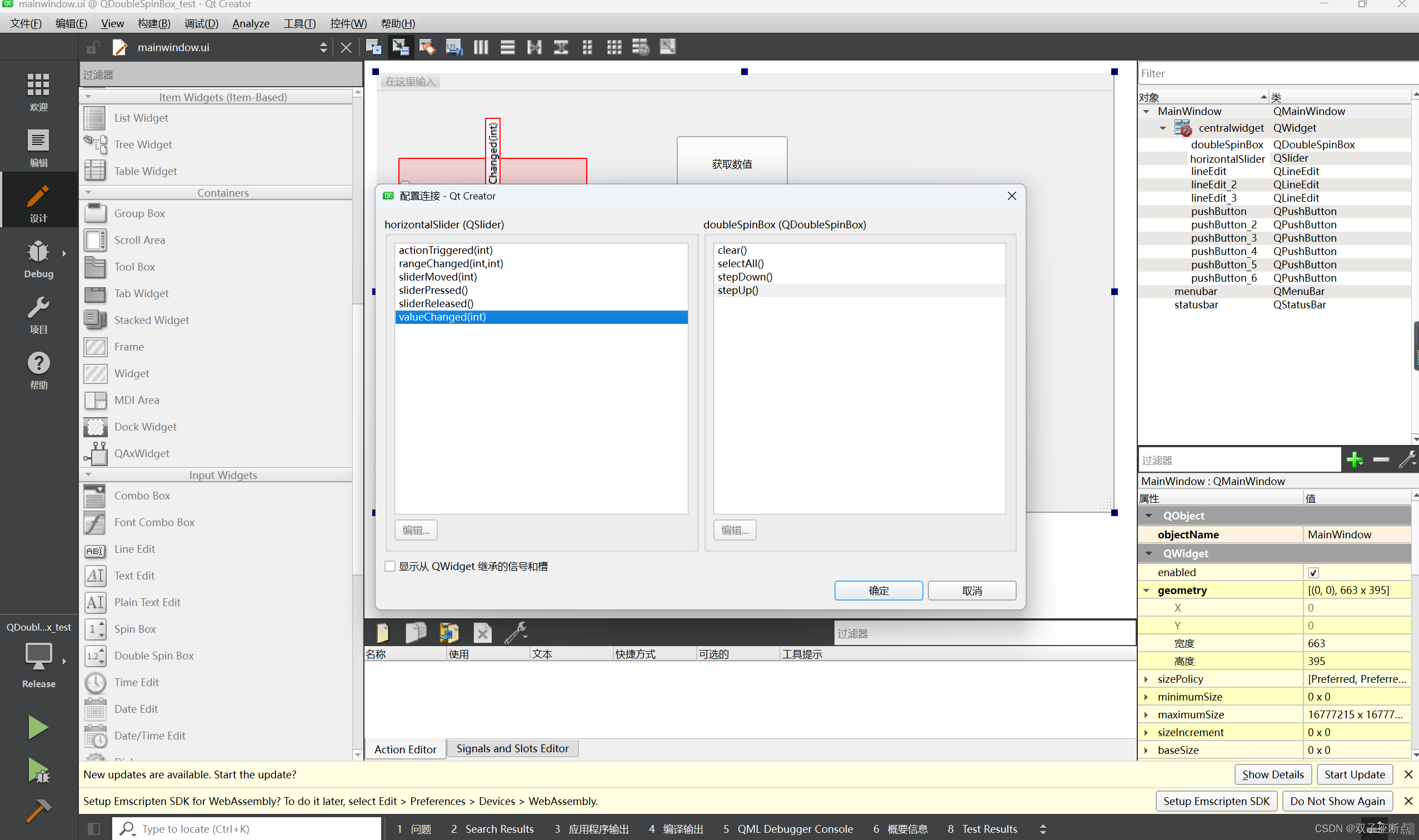
8 关联控件
只是一个示范,关联 horizontalSlider 控件可以实现动态效果


9 main.cpp
/******************************************************************************
* Copyright CSDN 双子座断点 Co., Ltd.
* Copyright www.dreambeging.vip Co., Ltd.
* All right reserved. See COPYRIGHT for detailed Information.
*
* @file main.cpp
* @project QDoubleSpinBox_test
* @version V 1.0
*
* @author 断点<[email protected]>
* @date 2022/12/4
* @history
*****************************************************************************/
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
10 mainwindow.h
/******************************************************************************
* Copyright CSDN 双子座断点 Co., Ltd.
* Copyright www.dreambeging.vip Co., Ltd.
* All right reserved. See COPYRIGHT for detailed Information.
*
* @file main.cpp
* @project QDoubleSpinBox_test
* @version V 1.0
*
* @author 断点<[email protected]>
* @date 2022/12/4
* @history
*****************************************************************************/
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QMessageBox>
#pragma execution_character_set("utf-8")
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
QString QSpinBox_Title;
QString QSpinBox_Version;
QString QSpinBox_BlogText;
private slots:
void on_pushButton_clicked();
void on_pushButton_4_clicked();
void on_pushButton_5_clicked();
void on_pushButton_6_clicked();
void on_pushButton_2_clicked();
void on_pushButton_3_clicked();
void slotDoubleSpinBox();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
11 mainwindow.cpp
/******************************************************************************
* Copyright CSDN 双子座断点 Co., Ltd.
* Copyright www.dreambeging.vip Co., Ltd.
* All right reserved. See COPYRIGHT for detailed Information.
*
* @file main.cpp
* @project QDoubleSpinBox_test
* @version V 1.0
*
* @author 断点<[email protected]>
* @date 2022/12/4
* @history
*****************************************************************************/
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QSpinBox_Title = "QDoubleSpinBox CSDN 双子座断点 ";
QSpinBox_Version = "V 1.0 ";
QSpinBox_BlogText = "https://blog.csdn.net/qq_37529913?type=lately/";
setWindowTitle(QSpinBox_Title + QSpinBox_Version + QSpinBox_BlogText);
//ui->doubleSpinBox->setKeyboardTracking(false);
connect(ui->doubleSpinBox, SIGNAL(valueChanged(double)), this, SLOT(slotDoubleSpinBox()));
}
MainWindow::~MainWindow()
{
delete ui;
}
/* 槽函数 */
void MainWindow::slotDoubleSpinBox()
{
//QMessageBox::information(this,"提示",QString::number(ui->doubleSpinBox->value()));
}
/* 获取数值 */
void MainWindow::on_pushButton_clicked()
{
QMessageBox::information(this,"提示",QString::number(ui->doubleSpinBox->value()));
}
/* 设置最大值 */
void MainWindow::on_pushButton_4_clicked()
{
ui->doubleSpinBox->setMaximum(ui->lineEdit_2->text().toDouble());
}
/* 设置最小值 */
void MainWindow::on_pushButton_5_clicked()
{
ui->doubleSpinBox->setMinimum(ui->lineEdit_2->text().toDouble());
}
/* 设置显示精度 */
void MainWindow::on_pushButton_6_clicked()
{
//获取
//decimals()
ui->doubleSpinBox->setDecimals(ui->lineEdit_3->text().toInt());
}
/* 设置前缀 */
void MainWindow::on_pushButton_2_clicked()
{
//获取
//prefix()
ui->doubleSpinBox->setPrefix(ui->lineEdit->text());
}
/* 设置后缀 */
void MainWindow::on_pushButton_3_clicked()
{
//获取
//suffix()
ui->doubleSpinBox->setSuffix(ui->lineEdit->text());
}
12 样式表
QT 控件重绘_双子座断点的博客-CSDN博客_qt 重绘
QT 样式表_双子座断点的博客-CSDN博客
QT 样式表属性完整版_双子座断点的博客-CSDN博客
Qt 系统字体_双子座断点的博客-CSDN博客
13 其它文章 :
QT TextEdit控件_双子座断点的博客-CSDN博客_qt textedit
QT QComboBox使用详解_双子座断点的博客-CSDN博客
QT QtableView操作详解_双子座断点的博客-CSDN博客_qtableview增删改查
Qt QStandardItemModel(1.超级详细用法)_双子座断点的博客-CSDN博客_qstandardmodel
Qt QStandardItemModel(2.超级详细函数)_双子座断点的博客-CSDN博客_qstandarditemmodel点击事件
QT QRadioButton使用详解_双子座断点的博客-CSDN博客_qt radiobutton
QT QLineEdit使用详解_双子座断点的博客-CSDN博客_qt qlineedit
Qt QMessageBox使用详解_双子座断点的博客-CSDN博客_qt message
QChart折线图、饼状图、条形图、曲线图_双子座断点的博客-CSDN博客_qchart样式
QChart属性详解_双子座断点的博客-CSDN博客_setanimationoptions
QCharts QValueAxis使用_双子座断点的博客-CSDN博客_qvalueaxis
Qt 5 等待提示框(开源 动态图)_双子座断点的博客-CSDN博客_qt 等待对话框
QtDataVisualization 数据3D可视化_双子座断点的博客-CSDN博客_qtdatavisualizatio
QT QSpinBox 整数计数器控件 使用详解_双子座断点的博客-CSDN博客
版权归原作者 双子座断点 所有, 如有侵权,请联系我们删除。