文章目录
一、Git Hooks
1.1 目标
在上篇文章中,我们使用
git cz替代了
git commit实现了规范化提交诉求,但是依然存在着有人会忘记使用的问题,那这篇文章就来看下,如何去解决这种问题?
在此之前,先来明确下最终实现的效果:
当《提交描述信息》不符合约定式提交规范时,阻止当前的提交,并抛出对应的错误提示
而实现这个目标,我们需要先了解一个概念,叫
[Git hooks](https://git-scm.com/docs/githooks)(git 钩子、git毁掉方法)
,意思是指
git在执行某个操作之前或之后进行一些其他额外的操作
。
而我们期望的
阻止不合规的提交信息
,就需要使用到
hooks
的钩子函数。
1.2 常用hooks
下面是整理的常用
hooks
:
Git Hook调用时机说明pre-applypathgit am执行前applypath-msggit am执行前post-applypathgit am执行后不影响git am结果pre-commitgit commit执行前可以用git commit --no-verify绕过cmmit-msggit commit执行前可以用git commit --no-verify绕过post-commitgit commit执行后不影响git commit的结果pre-merge-commitgit merge执行前可以用git merge --no-verify绕过prepare-cmmit-msggit commit执行后,编辑器打开前pre-rebasegit rebase执行前post-checkoutgit checkout或git switch执行后如果不使用–no-checout参数,则在git clone 之后也会执行post-mergegit commit执行后在执行git pull时也会被调用pre-pushgit push执行前pre-receivegit-receive-pack 执行前post-rewritegit commit --amend或git rebase执行前sendemail-validategit send-email执行前updategit receive-pack执行后post-receivegit receive-pack执行后不影响git-receive-pack的结果
1.3 核心钩子
在实际开发中,最常用的有两个:
Git Hook调用时机说明pre-commitgit commit执行前,不接受任何参数,在获取提交日志消息并提交之前被调用可以通过git commit --no-verify绕过cmmit-msggit commit执行前,可用于将消息规范化为某种项目标准格式,还可以用于在检查消息文件后拒绝提交可以通过git commit --no-verify绕过
简单来说:
commit-msg: 可以用来规划范标准格式,并且按需指定是否要拒绝本次提交pre-commit:在提交前被调用,可以按需指定是否要拒绝本次提交
二、Commitlint
在上一节中,了解到
git hooks
的概念,那么接下来就是要
git hooks
去校验我们的提交信息。
首先介绍第一个工具
commitlint
,用来检查提交信息的。
2.1 安装
注:
npm版本需要
7.x及以上
在项目终端执行命令如下:
npm i @commitlint/[email protected] @commitlint/[email protected]
2.2 创建配置文件
在项目根目录下,创建
commitlint.config.js
配置文件,内容如下:
module.exports ={// 继承的规则extends:['@commitlint/config-conventional'],// 定义规则类型rules:{// type 类型定义,表示 git 提交的 type 必须在以下类型范围内'type-enum':[// 当前验证的错误级别2,// 在什么情况下进行验证'always',// 泛型内容,与cz-config.js中类型一致['feat',// 新功能 feature'fix',// 修复 bug'docs',// 文档注释'style',// 代码格式(不影响代码运行的变动)'refactor',// 重构(既不增加新功能,也不是修复bug)'perf',// 性能优化'test',// 增加测试'chore',// 构建过程或辅助工具的变动'revert',// 回退'build'// 打包]],// subject 大小写不做校验'subject-case':[0]}}
三、Husky
3.1 安装
安装依赖,如下:
npm install [email protected]
3.2 启动
启动
hooks
,生成
.husky
文件夹,执行命令如下:
npx husky install
执行完成后,在项目根目录下会生成
.husky
文件夹,如下:
3.3 生成指令并执行
在
package.json
中配置
prepare
指令,如下:
"scripts":{..."prepare":"husky install"},
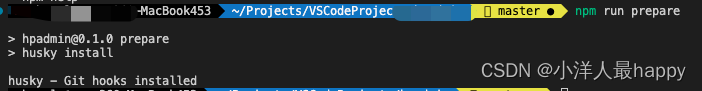
在终端窗口执行
npm run prepare
,如下:
3.4 通过commit-msg规范化提交信息
添加
commitlint
的
hook
到
husky
中,在
commit-msg
的
hooks
下执行
npx --no-install commitlint --edit "$1"
,完整命令如下:
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'
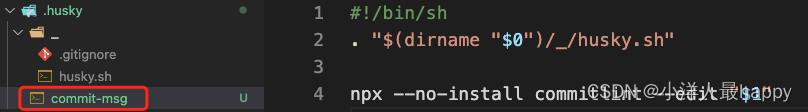
执行完成后,会发现
.husky
中多了
commit-msg
文件,如下:
3.5 通过pre-commit检测提交代码规范
在
3.4
完成了
强制规范化
的提交要求,现在
不符合规范
的提交信息,将不能够再提交!
也许,聪明的你已经发现,还缺少一个
规范化的处理
,那就是
代码格式提交规范处理
。
在前面的文章中介绍过
Eslint + Prettier
来对代码格式做规范,但这
只能再本地做处理
,并且还需要
手动在VSCode中配置自动保存
,那么问题就来了,
要是有人忘记配置了怎么办?代码格式乱七八糟的直接提交了怎么办?
因此,我们需要有一种方式来规避这种风险,那就是
使用Husky配合Eslint
来完成。本质上就是通过
husky
监测
pre-commit
钩子,在该钩子下执行
npx eslint --ext .js,.vue src
指令进行相关检测。
在项目终端中执行指令,完成
commit
时的
hook
,如下:
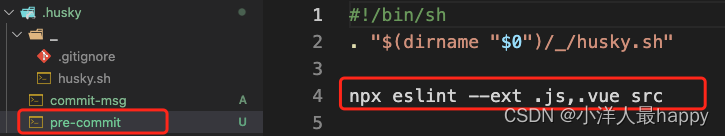
npx husky add .husky/pre-commit "npx eslint --ext .js,.vue src"
执行完成后,会发现在
.husky
中多了一个文件:
四、验证测试
4.1 验证提交规范
通过上面操作,不符合规范的
commit
将不再可提交,开始测试
执行
git commit -m "commit test"
,报错如下:
xxx@xxx-MacBook453 ~/Projects/VSCodeProjects/xxx master ✚ git commit -m "commit test"
⧗ input: commit test
✖ subject may not be empty [subject-empty]
✖ type may not be empty [type-empty]
✖ found 2 problems,0 warnings
ⓘ Get help: https://github.com/conventional-changelog/commitlint/#what-is-commitlint
husky - commit-msg hook exited with code 1(error)
至此,不符合规范的
commit
将不能够再提交。
4.2 验证代码规范
首先,先通过
设置
将
保存时自动格式化
关闭,如下:
然后,修改代码,将
单引号
修改为
双引号
,如下:
exportdefault{name:"HomeView",components:{
HelloWorld
}}
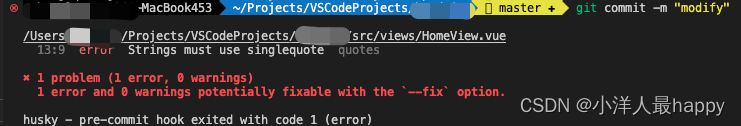
执行
git commit
提交,报错如下:
说明,我们在提交时,对代码格式规范检测也成功了。
五、再进一步
通过前面几节的介绍,目前想要提交代码,就要保证
代码格式规范
和
提交信息格式规范
,那是不是已经万事大吉了呢?
当然不是,世界上从来不缺的就是懒人,错误的代码格式可能会抛出很多的
ESLint
错误,让人看的头皮发麻,严重影响
程序猿
的幸福指数。
那有么有一种办法,让
程序猿
在
0
配置的前提下,哪怕代码格式再乱,都可以
自动
帮助其修复对应的问题并完成提交呢?
必须有!!!
欲知后事如何,请看下章讲解~
版权归原作者 小洋人最happy 所有, 如有侵权,请联系我们删除。