#应用场景#
1.页面显示出现多张图片时,需要点击查看预览
2.需要点击当前图片就显示当前图片,点击下一张上一张功能不受影响
#实现思路#
1.使用Element Ui中的图片预览API previewSrcList,可以显示点击预览效果,但是无法做到实时根据当前点击的图片显示预览当前的图片
2.解决方法:previewSrcList 中的initial-index 可以之前在点击预览的时候显示一张图片,可以将点击的图片的 索引 动态的赋值 nitial-index,这样就能实时的 点击那个就预览那个了
#完整代码#
1.直接复制代码运行,再更具自己项目调整
<template></template> <script setup> import { ref } from 'vue' const time = ref() const list = ref() const viewUrl = ref([]) const index = ref(0) const getList = () => { fetch('https://raw.onmicrosoft.cn/Bing-Wallpaper-Action/main/data/zh-CN_all.json', { method: 'get', }).then(res => res.json()).then(res => { const { LastUpdate, data } = res time.value = LastUpdate list.value = data viewUrl.value = list.value.map(i => { return 'https://www.bing.com/' + i.url }) }) } const viewPicture = (i) => { index.value = Number(i) } getList() </script> <style scoped> ::v-deep(.el-image-viewer__wrapper){ padding: 100px 0 100px 0; } </style><div>更新时间:{{ time }}</div> <div style="display: flex;flex-wrap:wrap;;width: 90vw;"> <div v-for="(item, index) in list" :key="item.hsh"> <el-image style="width: 400px;margin-left: 5px;" :src="'https://www.bing.com/' + item.url" :zoom-rate="1.2" :max-scale="7" :min-scale="0.2" title="点击查看原图" :preview-src-list="viewUrl" :initial-index="index" @click="viewPicture(index)" fit="cover" /> </div> </div>
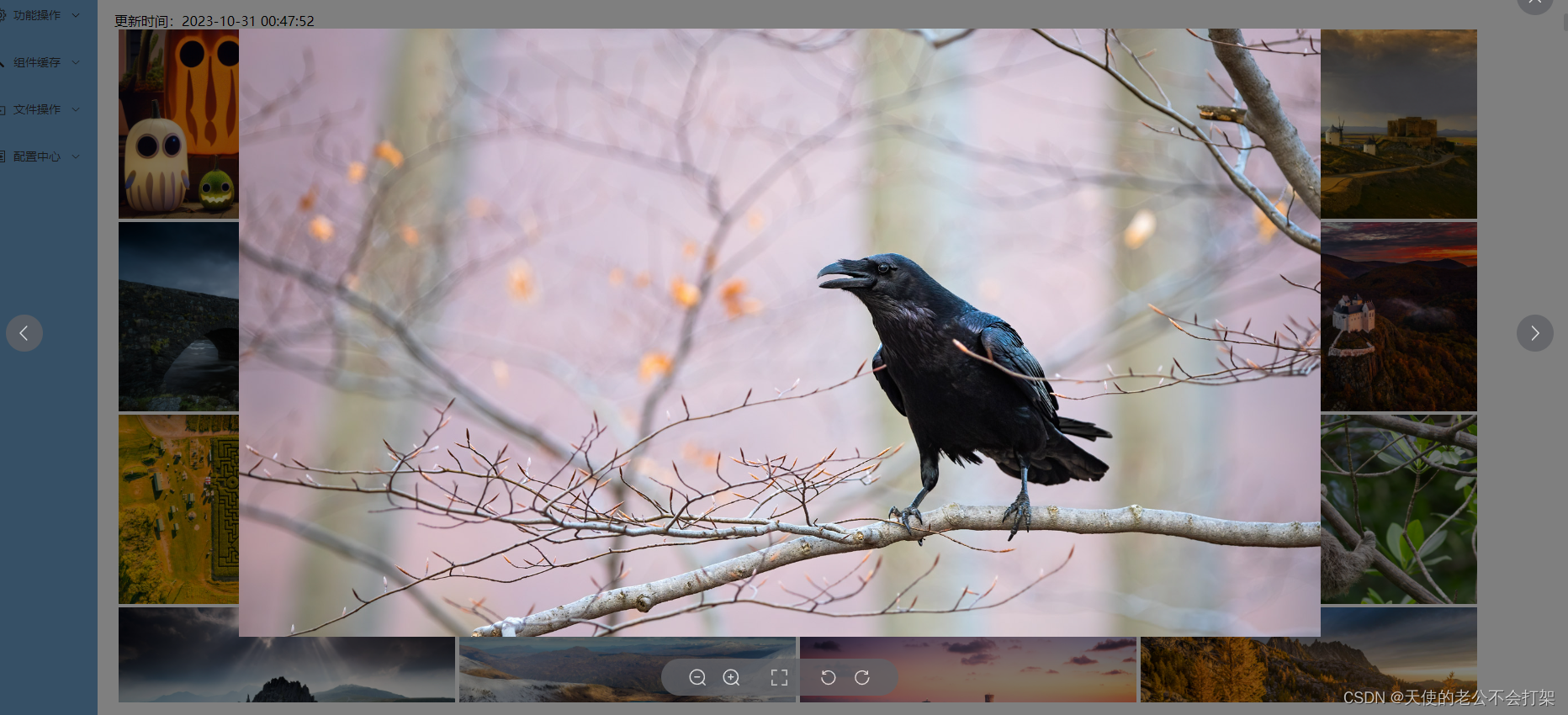
#功能效果#



#结语#
思路比较简单,在实现当前功能的基础上不影响原有功能,
版权归原作者 天使的老公不会打架 所有, 如有侵权,请联系我们删除。