一、相关知识介绍:
(一)JDBC技术:
JDBC是Java Database Connectivity(Java数据库连接)的缩写,编程人员可以通过这个API接口连接到数据库,并使用结构化查询语言(SQL)完成对数据库的查找和更新
JDBC的目标是屏蔽不同的数据库驱动程序之间的差别,为开发者提供一个标准的、纯Java的数据库程序设计接口,为在Java中访问不同类型的数据库提供技术支持
在Java程序中,通过JDBC访问数据库的步骤如下:
①装载并注册数据库的JDBC驱动程序; ②建立与数据库的连接; ③创建Statement对象; ④调用SQL语句访问数据库; ⑤处理ResultSet中的记录集; ⑥关闭ResultSet、Statement和Connection对象。
(二)MVC模式
1.MVC组成
MVC是 Model-View-Controller 的缩写,即模型-视图-控制器,是一种目前广泛流行的软件设计模式,MVC把一个应用的输入、处理、输出流程按照模型、视图、控制器的方式进行分离,从而将一个应用程序分成三个核心模块:模型、视图和控制器,它们各自完成不同的任务
总的来说,模型是应用对象,视图时他在屏幕上的表示,控制器定义用户界面对用户输入的响应方式
2.MVC模式两种开发模型:
模型一:JSP+JavaBeans的结合
模型二:JSP+JavaBeans+Servlet的结合
二、该项目总体功能概述:
本系统利用Java Web技术实现了学生信息管理系统,具有简单的学生信息管理功能。实现了一下功能模块:院系信息管理模块,学生信息管理模块,课程信息管理模块,成绩管理模块等。

所用到的技术栈
- mvc开发模式
- jsp+Servlet
- HTML5+CSS3+JavaScript等
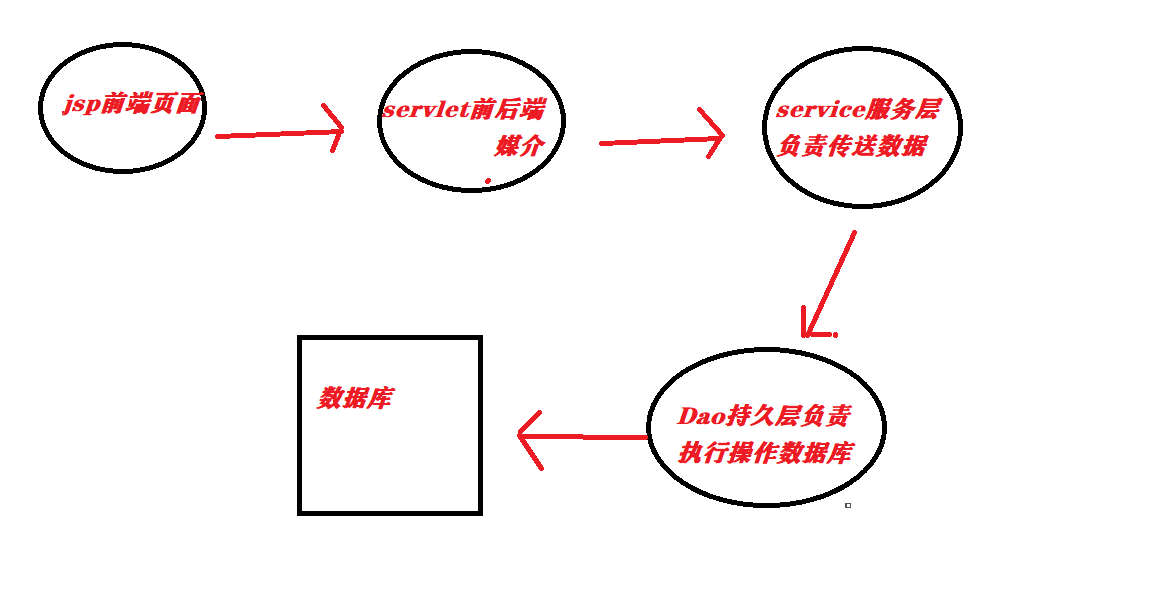
三、系统运行过程:

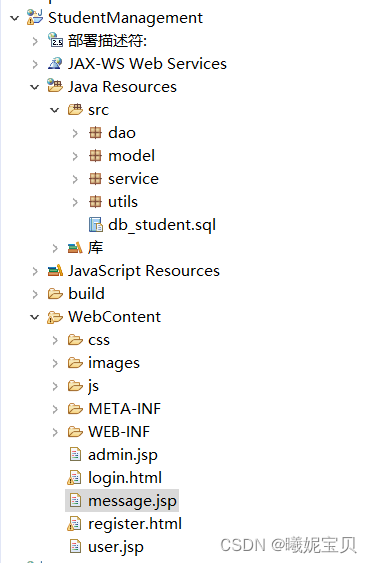
四、详细设计与代码实现
(一)建立数据库与相关表
1.创建数据库:
StudentInfoManagement
2.创建相关表:
class表:
字段中文描述数据类型Clno班级编号char(20)Clname班级名称char(20)Dno所属院系char(20)
Course表:
字段中文描述数据类型Cno课程号char(20)Cname课程名称char(20)Cteacher老师char(20)Ccredit学分smallint
Department表:
字段中文描述数据类型Dno所属院系char(20)Dname系名char(20)
SC表:
字段中文描述数据类型Sno学号char(20)Cno课程号char(20)Grade成绩smallint
Student表:
字段中文描述数据类型Sno学号char(20)Sname姓名char(20)Ssex性别char(20)Sage年龄smallintClno班级编号char(20)
User表:
字段中文描述数据类型username用户名char(20)password密码char(20)level权限级别char(20)
(二)设计系统所需要的JavaBean
DBUtils.java类:
该JavaBean将数据库连接操作和关闭操作封装起来,在以后的数据库操作中可以直接调用这个JavaBean的方法,该JavaBean应该包含的方法有:
1.数据库的连接,获得一个连接对象的方法:Connection getConnection()
2.当数据库操作完成后,关闭连接并释放资源的方法:closeConnection(Connection conn)
实现代码:
`package utils;
import java.sql.DriverManager; import java.sql.SQLException;
import com.mysql.jdbc.Connection;
public class DBUtils {
/**
* 获取数据库连接
* @return Connection对象
*/
public static Connection getConnection(){
String dbUserName = "root";
String dbUserPasswd = "123456";
String dbURL = "jdbc:mysql://localhost:3306/studentinfomanagement?"
+ "user="+dbUserName+"&password="+dbUserPasswd+"&useUnicode=true&characterEncoding=UTF8";
Connection conn = null;
try {
Class.forName("com.mysql.jdbc.Driver");
conn = (Connection) DriverManager.getConnection(dbURL,dbUserName,dbUserPasswd);
} catch (ClassNotFoundException | SQLException e) {
e.printStackTrace();
}
return conn;
}
/**
* 关闭数据库连接
* @param conn Connection对象
*/
public static void closeConnection(Connection conn) {
//判断conn是否为空
if(conn != null){
try {
conn.close();//关闭数据库连接
} catch (SQLException e) {
// TODO: handle exception
e.printStackTrace();
}
}
}
}`
(三)设计所需要的Servlet
再所创建的servlet中,可以在web.xml下进行相关配置,也可使用注解的方式声明servlet,本项目在web.xml下配置相关信息。
1.loginServlet
package service;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import dao.UserDao;
import model.User;
public class LoginServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String username = request.getParameter("username");
String password = request.getParameter("password");
String level = null;
//实例化UserDao对象
UserDao userDao = new UserDao();
User user = userDao.login(username, password);
//判断是否登录成功
if(user != null){//成功
level = user.getLevel();
if(level.equals("用户")){
request.getSession().setAttribute("user", user);//将用户对象放到session中
//转发到user.jsp中
request.getRequestDispatcher("user.jsp").forward(request, response);
}
else{
request.getSession().setAttribute("admin", user);//将管理员对象放到session中
//转发到admin.jsp中
request.getRequestDispatcher("admin.jsp").forward(request, response);
}
}else {//失败
request.setAttribute("info"," 错误:用户名或密码错误!");
request.getRequestDispatcher("message.jsp").forward(request, response);
}
}
}
2.RegisterServlet
package service;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import dao.UserDao;
import model.User;
public class RegisterServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String username = request.getParameter("username");
String password = request.getParameter("password");
String level = request.getParameter("level");
//实例化UserDao对象
UserDao userDao = new UserDao();
User user = userDao.register(username, password,level);
//判断是否注册成功
if(user != null){//成功
if (level.equals("用户")) {
request.getSession().setAttribute("user", user);//将用户对象放到session中
//转发到user.jsp中
request.getRequestDispatcher("user.jsp").forward(request, response);
}else{
request.getSession().setAttribute("admin", user);//将管理员对象放到session中
//转发到user.jsp中
request.getRequestDispatcher("admin.jsp").forward(request, response);
}
}else {//失败
request.setAttribute("info"," 错误:已存在该用户,不能重复注册!");
request.getRequestDispatcher("message.jsp").forward(request, response);
}
}
}
3.UserExitServlet
package service;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
public class UserExitServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取Session
HttpSession session = request.getSession();
session.invalidate();
//转发到login.html页面
response.sendRedirect("login.html");
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
}
(四)设计系统所需要的JSP页面
1.admin.jsp
<%@page import="model.User"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>管理员操作界面</title>
<link rel="stylesheet" type="text/css" href="css/user&admin.css">
<link rel="icon" type="image/x-ico" href="images/stu.ico">
</head>
<body>
<%
//获取登录成功的用户信息
User user = (User) session.getAttribute("admin");
//判断用户是否登录
if(user != null){
%>
<header>
<div class="title">
<span>管理员操作界面</span>
</div>
<nav>
<div class="userinfo">
<ul>
<li><%=user.getUsername() %></li>
<li><%=user.getLevel() %></li>
<li><a href="UserExitServlet">退出登录</a></li>
<li><a href="login.html">返回首页</a></li>
</ul>
</div>
</nav>
</header>
<main>
<%
}else{
response.sendRedirect("login.html");
}
%>
<div class="container">
<div class="select">
<h3>请选择操作</h3>
<ul id="accordion" class="accordion">
<li>
<div id="user-info" class="link"></i>用户信息管理</div>
<ul class="submenu">
<li><a onclick="query_all('user')">查看所有用户</a></li>
<li><a onclick="show_insert_user()">新增用户信息</a></li>
<li><a onclick="show_delete('user')">删除指定用户</a></li>
<li><a onclick="show_alter('user')">修改用户信息</a></li>
</ul>
</li>
<li>
<div class="link"></i>院系信息管理</div>
<ul class="submenu">
<li><a onclick="query_all('department')">查看所有院系</a></li>
<li><a onclick="show_insert_department()">新增院系信息</a></li>
<li><a onclick="show_delete('department')">删除指定院系</a></li>
<li><a onclick="show_alter('department')">修改院系信息</a></li>
</ul>
</li>
<li>
<div class="link">班级信息管理</div>
<ul class="submenu">
<li><a onclick="query_all('class')">查看所有班级</a></li>
<li><a onclick="show_insert_class()">新增班级信息</a></li>
<li><a onclick="show_delete('class')">删除指定班级</a></li>
<li><a onclick="show_alter('class')">修改班级信息</a></li>
</ul>
</li>
<li>
<div class="link">学生信息管理</div>
<ul class="submenu">
<li><a onclick="query_all('student')">查看所有学生</a></li>
<li><a onclick="show_insert_student()">新增学生信息</a></li>
<li><a onclick="show_delete('student')">删除指定学生</a></li>
<li><a onclick="show_alter('student')">修改学生信息</a></li>
</ul>
</li>
<li>
<div class="link">课程信息管理</div>
<ul class="submenu">
<li><a onclick="query_all('course')">查看所有课程</a></li>
<li><a onclick="show_insert_course()">新增课程信息</a></li>
<li><a onclick="show_delete('course')">删除课程信息</a></li>
<li><a onclick="show_alter('course')">修改课程信息</a></li>
<li><a onclick="course_avg()">查询课程平均分</a></li>
<li><a onclick="fail_rate()">查询课程不及格率</a></li>
<li><a onclick="show_course_ranking()">查询课程排名情况</a></li>
</ul>
</li>
<li>
<div class="link">学生成绩管理</div>
<ul class="submenu">
<li><a onclick="query_all('sc')">查看全部学生成绩</a></li>
<li><a onclick="show_insert_sc()">新增学生成绩记录</a></li>
<li><a onclick="show_delete('sc')">删除学生成绩记录</a></li>
<li><a onclick="show_alter('sc')">修改学生成绩记录</a></li>
</ul>
</li>
</ul>
</div>
<div id="result" class="result">
<p class="welcome">欢迎使用学生信息管理系统!</p>
</div>
</div>
</div>
</main>
<footer>
<div class="copyright">
© Copyright. All rights reserved. Design by <a href="http://www.github.com/Soarkey/">Soarkey</a>
</div>
</footer>
<script src="js/jquery-3.1.1.min.js"></script>
<script src="js/admin.js"></script>
</body>
</html>
2.message.jsp
<%@page import="model.User"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset=UTF-8>
<title>错误信息</title>
<link rel="stylesheet" type="text/css" href="css/message.css">
<link rel="icon" type="image/x-ico" href="images/stu.ico">
</head>
<body>
<main>
<div class="message">
<div class="left">
<%
//获取提示信息
String info = (String) request.getAttribute("info");
//如果提示信息不为空,则输出
if(info != null){
%>
<h3><%=info%></h3>
<%
}
//获取登录成功的用户信息
User user = (User) session.getAttribute("user");
//判断用户是否登录
if(user != null){
}else{
//out.print("<script>alert('对不起!您还未登录!');</script>");
%>
<p><%="对不起!您还未登录!"%></p>
<%
}
%>
</div>
<div class="right">
<a class="relogin" href="login.html">重新登录></a>
</div>
</div>
</main>
<footer>
<div class="info">
<ul>
<a href="#"><li>学生信息管理系统</li></a>
<a href="#"><li>帮助与反馈</li></a>
<a href="#"><li>联系我们</li></a>
</ul>
</div>
<div class="copyright">
© Copyright. All rights reserved. Design by <a href="http://www.github.com/Soarkey/">Soarkey</a>
</div>
</footer>
</body>
</html>
3.user.jsp
<%@page import="model.User"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>用户操作界面</title>
<link rel="stylesheet" type="text/css" href="css/user&admin.css">
<link rel="icon" type="image/x-ico" href="images/stu.ico">
</head>
<body>
<%
//获取登录成功的用户信息
User user = (User) session.getAttribute("user");
//判断用户是否登录
if(user != null){
%>
<header>
<div class="title">
<span>用户操作界面</span>
</div>
<nav>
<div class="userinfo">
<ul>
<li><%=user.getUsername() %></li>
<li><%=user.getLevel() %></li>
<li><a href="UserExitServlet">退出登录</a></li>
<li><a href="login.html">返回首页</a></li>
</ul>
</div>
</nav>
</header>
<main>
<%
}else{
response.sendRedirect("login.html");
}
%>
<div class="container">
<div class="select">
<h3>请选择操作</h3>
<ul id="accordion" class="accordion">
<li>
<div class="link"></i>院系信息管理</div>
<ul class="submenu">
<li><a onclick="query_all('department')">查看所有院系</a></li>
</ul>
</li>
<li>
<div class="link">班级信息管理</div>
<ul class="submenu">
<li><a onclick="query_all('class')">查看所有班级</a></li>
</ul>
</li>
<li>
<div class="link">学生信息管理</div>
<ul class="submenu">
<li><a onclick="query_all('student')">查看所有学生</a></li>
</ul>
</li>
<li>
<div class="link">课程信息管理</div>
<ul class="submenu">
<li><a onclick="query_all('course')">查看所有课程</a></li>
<li><a onclick="course_avg()">查询课程平均分</a></li>
<li><a onclick="fail_rate()">查询课程不及格率</a></li>
<li><a onclick="show_course_ranking()">查询课程排名情况</a></li>
</ul>
</li>
<li>
<div class="link">学生成绩管理</div>
<ul class="submenu">
<li><a onclick="query_all('sc')">查看全部学生成绩</a></li>
</ul>
</li>
</ul>
</div>
<div id="result" class="result">
<p class="welcome">欢迎使用学生信息管理系统!</p>
</div>
</div>
</div>
</main>
<footer>
<div class="copyright">
© Copyright. All rights reserved. Design by <a href="http://www.github.com/Soarkey/">Soarkey</a>
</div>
</footer>
<script src="js/jquery-3.1.1.min.js"></script>
<script src="js/user.js"></script>
</body>
</html>
五、部分实现截图:
1.登录进来后的页面:

2.查询页面:

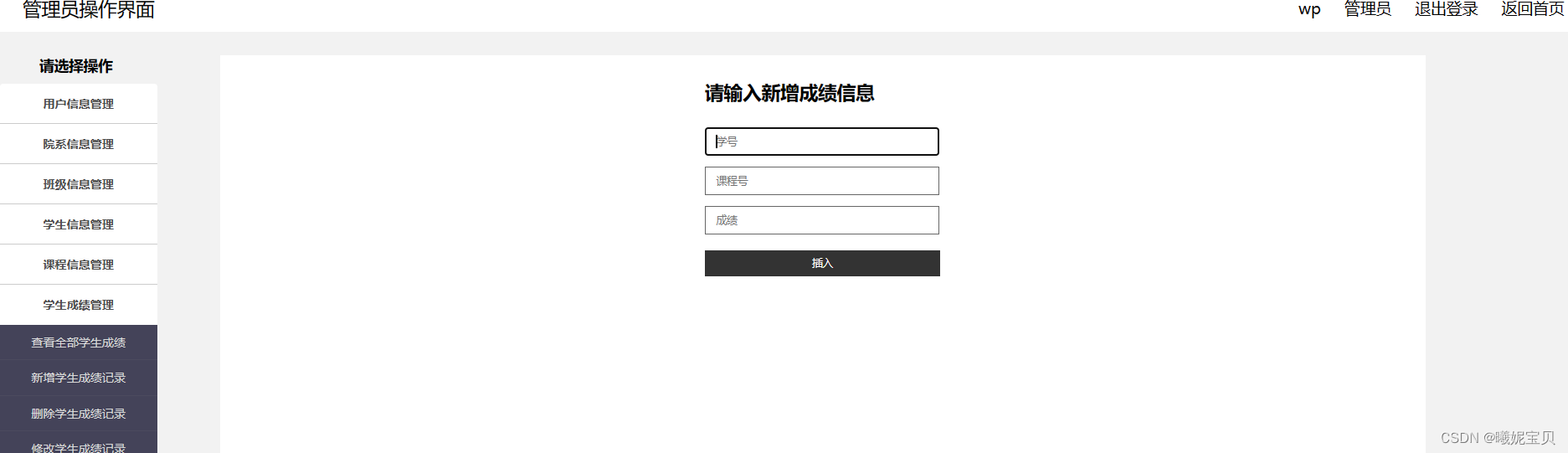
3.新增页面:

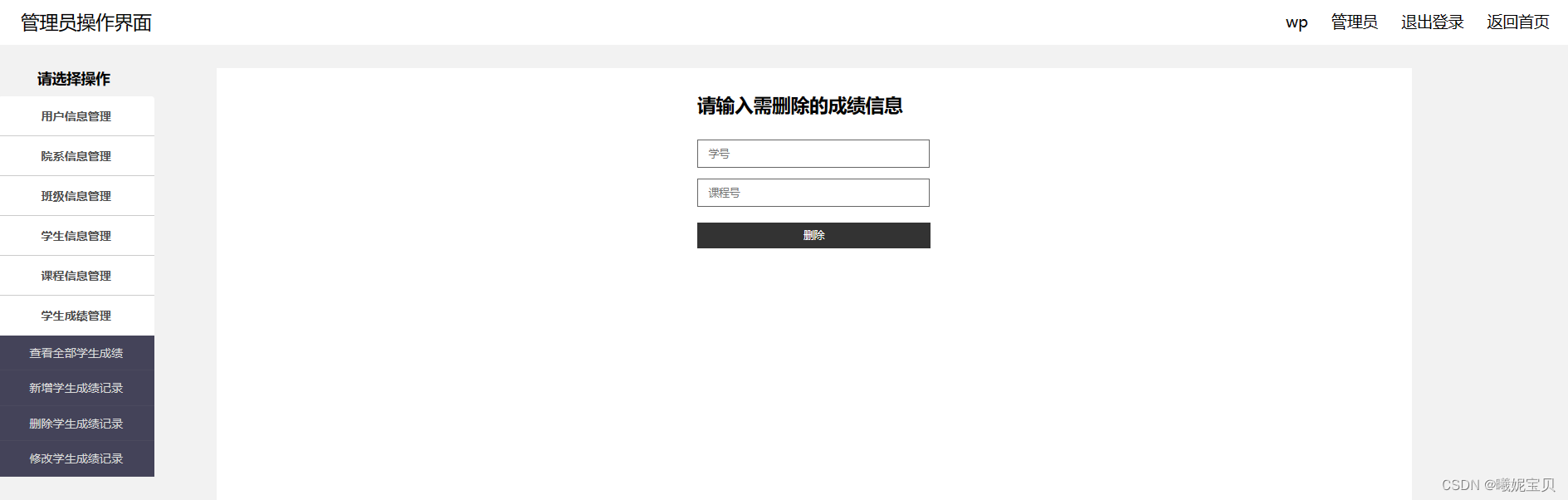
4.删除页面:

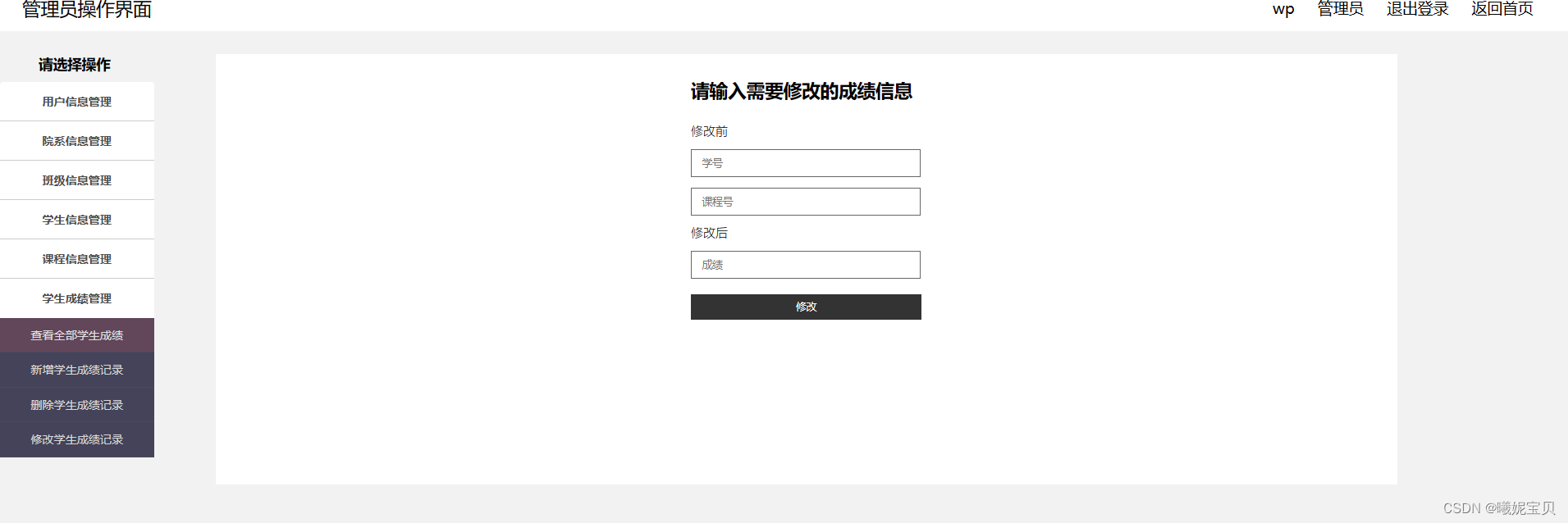
5.修改页面:

六、参考博文:
GitHub
版权归原作者 曦妮宝贝 所有, 如有侵权,请联系我们删除。