新星计划第一弹之函数的进阶!!!
===============================
函数的进阶
一、函数的定义
1.1函数的定义方式
- 自定义函数(命名函数)
function fn() {} - 函数表达式(匿名函数
var fun = function() {} - 利用new function
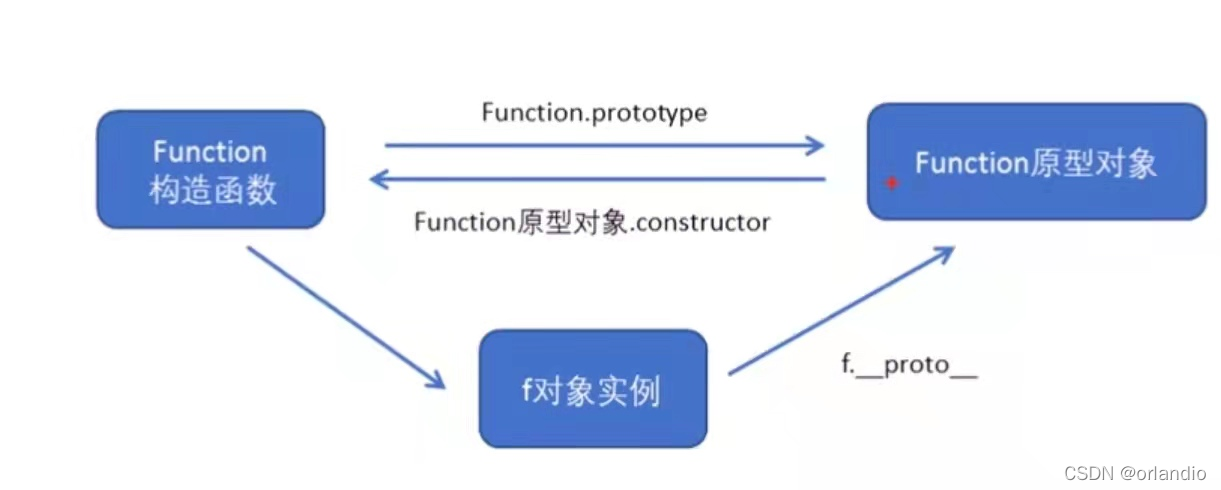
var f=new Function('参数1','参数2','函数体') - 所有函数都是Function的实例对象

1.2函数的调用之立即执行函数
(function(){
console.log('打印')})()
tips:instanceof关键字检测前者是否属于后者
二、this
this的指向问题

2.1改变函数内部this指向
常用方法://将this指向o
- call方法
fn.call(o) - bind方法
- apply方法
apply方法:
区别于call的是传递参数必须是数组;
结合数学方法求数组中的最大值Math.max.apply(Math,arr);
bind方法:
不会调用函数
fn.bind(o,1,2);返回值是原函数改变this后的新函数,bind不会调用函数
bind应用有的函数不想要立即调用但是想要改变this指向,举例:有一个按钮点击之后禁用,3s之后开启这个按钮
<button>点击</button><script>var btn=document.querySelector('button');
btn.onclick=function(){this.disabled=true;var that=this;setTimeout(function(){//that.disabled=false;//cuo this指向windowthis.disabled=false;}.bind(btn||this),3000);}</script>
三、严格模式
i10以上版本支持严格模式,对js语义做了一些更改:
- 消除了语法的不合理,不严谨,不安全的行为
- 提高了编译器运行速度
- 禁用了一些未来关键字做变量名
3.1开启严格模式
分类:脚本开启严格模式、函数开启严格模式
<script>'use strict';</script><script>(function(){'use strict';})()</script></body>
为某个函数开启严格模式:
在函数体内部写入‘use strict’
3.1严格模式的变化
- 变量必须先声明后使用
- 严禁删除声明过得变量
- 严格模式下的全局作用域里this指向问题不再是window而是undefined
- 严格模式下,构造函数不加new调用,this会报错
- 实例化之后this指向的还是实例对象
- 计时器里面的this指向window
变化-----函数
- 普通模式下函数的参数名可以相同
- 不允许在非函数代码块内声明函数
四、高阶函数
什么是高阶函数?
高阶函数就是传递参数为函数,或者返回值为函数。因为函数也是一种数据类型,同样可以作为参数传递给另一个参数使用。
闭包作用:延伸了变量的作用范围
闭包函数的应用:
<script>var lis=document.querySelector('.nav').querySelectorAll('li');for(var i=0;i<lis.length;i++){(function(i){
lis[i].onclick=function(){
console.log(i);}})(i);}</script>
五、面试
闭包
思考:
<script>var name="The window";var object={
name:"My Object",
getName:function(){returnfunction(){returnthis.name;}}}
console.log(object.getName()());</script>
解析:
首先这个括号有点多想办法替换一下,设f=object.getName()问题就转换成了
console.log(f());
这里object.getName调用之后返回值是函数所有这里的f也是函数,再次调用一次
f=function() { return this.name; }
,这里要搞清楚this的指向,这里的function是匿名函数,所以this是指向window的,那么全局变量下的name属性值就是打答案-------The window。
稍微修改一下这道题:
<script>var name="The window";var object={
name:"My Object",
getName:function(){var that=this;returnfunction(){return that.name;}}}
console.log(object.getName()());</script>
版权归原作者 orlandio 所有, 如有侵权,请联系我们删除。