🔥一个人走得远了,就会忘记自己为了什么而出发,希望你可以不忘初心,不要随波逐流,一直走下去🎶
🦋 欢迎关注🖱点赞👍收藏🌟留言🐾
🦄 本文由 程序喵正在路上 原创,CSDN首发!
💖 系列专栏:HTML5+CSS3+移动端前端
🌠 首发时间:2022年7月24日
✅ 如果觉得博主的文章还不错的话,希望小伙伴们三连支持一下哦
阅读指南
🌟 案例目标
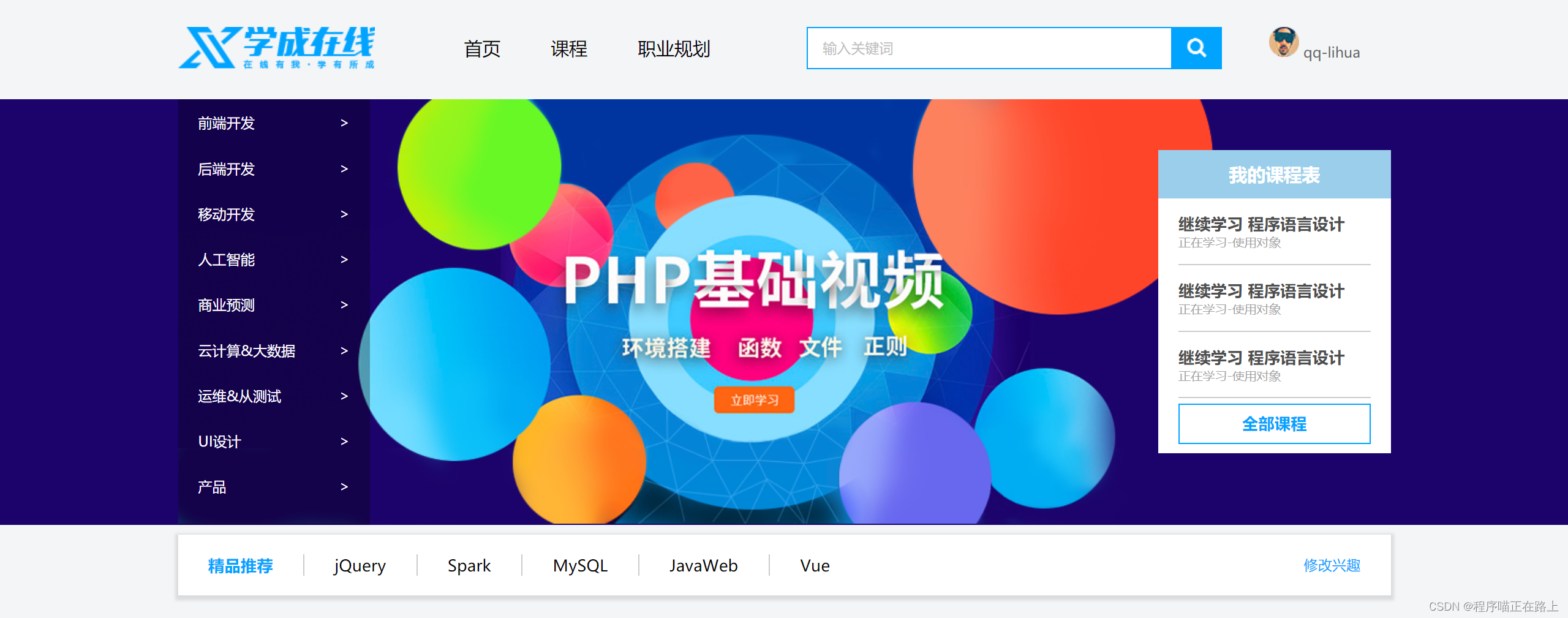
学成在线案例演示
- 典型的企业级网站
- 目的是为了整体感知企业级网站布局流程,复习以前的知识
𓆞 准备素材和工具
- 学成在线 PSD 源文件
- 开发工具 = PS(切图)/ cutterman 插件 + vscode + chrome(测试)
想要 PS 切图工具 cutterman 的可以到下面这篇文章末尾下载
PS切图插件cutterman下载
🐟 案例准备工作
采取结构与样式相分离的思想:
- 创建 study 目录文件夹(用于存放我们这个页面的相关内容)
- 用 vscode 打开这个目录文件夹
- study 目录内新建 images 文件夹,用于保存图片
- 新建首页文件 index.html (网站首页统一规定为 index.html)
- 新建 style.css 样式文件,本次我们采用外链样式表
- 将样式引入到我们的 HTML 页面文件中
- 样式表写入清除内外边距的样式,来检测样式表是否引入成功
🐠 CSS 属性书写顺序(重点)
建议遵循以下顺序:
- 布局定位属性:display / position / float / clear / visibility / overflow (建议 display 第一个写,毕竟关系到模式)
- 自身属性:width / height / margin / padding / border / background
- 文本属性:color / font / text-decoration / text-align / vertical-align / white-space / break-word
- 其他属性 (CSS3):content / cursor / border-radius / box-shadow / text-shadow / background: linear-gradient
样例
.jdc{display: block;position: relative;float: left;width: 100px;height: 100px;margin: 0 10px;padding: 20px 0;font-family: Arial,'Helvetica Neue', Helvetica, sans-serif;color: #333;background:rgba(0, 0, 0, .5);border-radius: 10px;}
🐡 页面布局整体思路
为了提高网页制作的效率,布局时通常有以下的整体思路:
- 必须确定页面的版心(可视区),我们测量可得知
- 分析页面中的行模块,以及每个行模块中的列没模块,其实页面布局第一准则
- 一行中的列模块经常浮动布局,先确定每个列的大小,之后确定列的位置,页面布局第二准则
- 制作 HTML 结构,我们遵循,先有结构,后有样式的原则,结构永远最重要
- 所以,先理清楚布局结构,再写代码尤为重要,这需要我们多写多积累
🐬 确定版心
这个页面的版心是 1200 像素,每个版心都要水平居中对齐,可以定义版心为公共类:
.w{width: 1200px;height: auto;margin: 0 auto;}
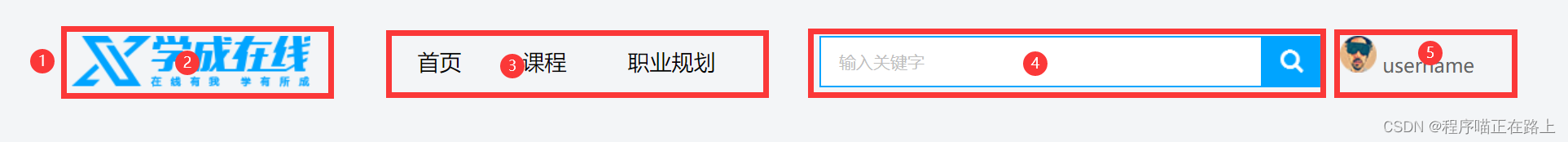
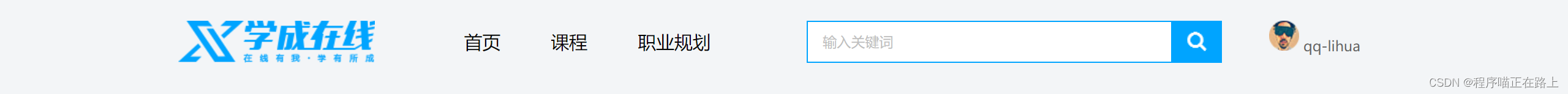
🐋 header区域制作

- 1 号是版心盒子 header,1200 * 42 的盒子水平居中对齐,上下给一个 margin 值即可
- 版心盒子里面包含 2 号盒子 logo
- 版心盒子里面包含 3 号盒子 nav 导航栏
- 版心盒子里面包含 4 号盒子 search 搜索框
- 版心盒子里面包含 5 号盒子 user 个人信息
- 注意:要求里面的 4 个盒子必须都是浮动
index.html
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>学成在线</title><linkrel="stylesheet"href="style.css"></head><body><!-- 头部区域开始 --><divclass="header w"></div><!-- 头部区域结束 --></body></html>
style.css
*{margin: 0;padding: 0;}body{background-color: #f3f5f7;height: 3000px;}/* 版心 */.w{width: 1200px;height: auto;}.header{height: 42px;background-color: skyblue;/* 注意此地方会层叠w里面的margin */margin: 30px auto;}
① 图标logo区域制作
<!-- logo部分 --><divclass="logo"><imgsrc="images/logo.png"alt=""></div>
.logo{width: 198px;height: 42px;}

② 导航栏nav区域制作
导航栏注意点:
实际开发中,我们不会直接用链接 a 而是用 li 包含链接(li+a)的做法
- li+a 语义更清晰,一看就是有条理的列表型内容
- 如果直接用 a,搜索引擎容易辨别为有堆砌关键字嫌疑(故意堆砌关键字容易被搜索引擎有降权的风险),从而影响网站排名
<!-- 导航栏部分 --><divclass="nav"><ul><li><ahref="#">首页</a></li><li><ahref="#">课程</a></li><li><ahref="#">职业规划</a></li></ul></div>
li{/* 清除小圆点 */list-style: none;}a{text-decoration: none;}.nav{float: left;margin-left: 60px;}.nav ul li{float: left;margin: 0 15px;}.nav ul li a{/* 转换为块级元素才能有宽高 */display: block;height: 42px;padding: 0 10px;line-height: 42px;font-size: 18px;color: #050505;}.nav ul li a:hover{border-bottom: 2px solid #00a4ff;color: #00a4ff;}

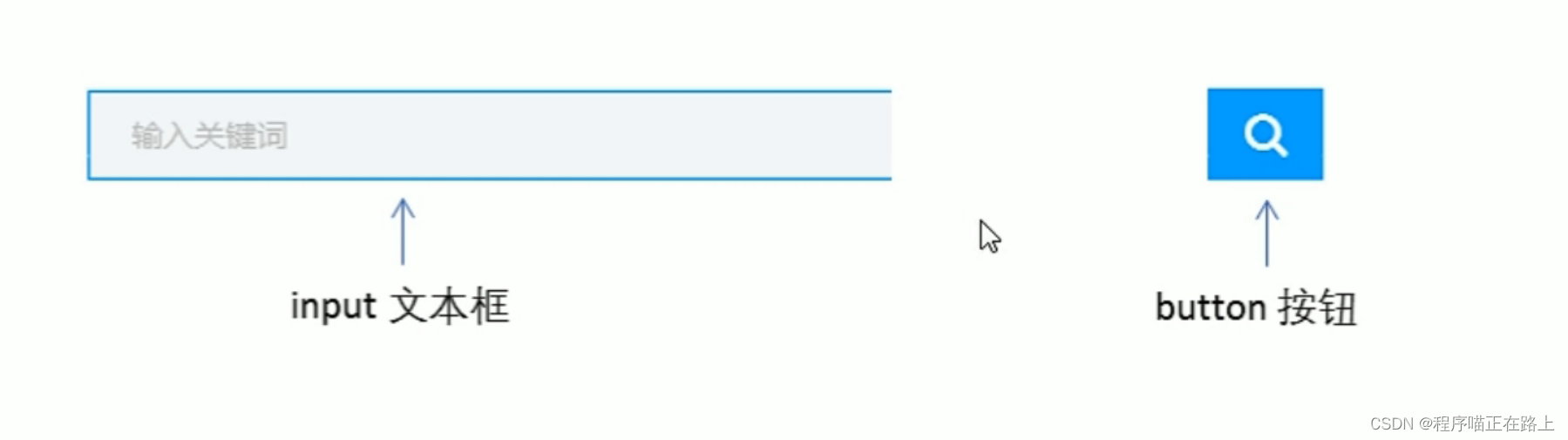
③ 搜索框search模块制作
一个搜索框大盒子里面包含了 2 个表单

<!-- 搜索模块 --><divclass="search"><inputtype="text"value="输入关键词"><button></button></div>
/* search搜索模块 */.search{float: left;width: 412px;height: 42px;margin-left: 70px;}.search input{float: left;width: 345px;height: 40px;border: 1px solid #00a4ff;border-right: 0;font-size: 14px;color: #bfbfbf;padding-left: 15px;}.search button{float: left;width: 50px;height: 42px;/* 按钮默认有个边框,需要去掉 */border: 0;background:url(images/btn.png);}

④ 用户user模块制作
<!-- 用户模块 --><divclass="user"><imgsrc="images/user.png"alt=""style="vertical-align: middle">
qq-lihua
</div>
/* 用户user模块 */.user{float: right;height: 42px;line-height: 42px;margin-right: 30px;font-size: 14px;color: #666;}

🐳 banner模块制作

- 1 号盒子是通栏的大盒子 banner,不给宽度,给高度,给一个蓝色背景
- 2 号盒子是版心,要水平居中对齐
- 3 号盒子版心内,左对齐 subnav 测导航栏
- 4 号盒子版心内,右对齐 course 课程
<!-- banner部分开始 --><divclass="banner"><!-- 版心 --><divclass="w"></div></div><!-- banner部分结束 -->
/* banner模块 */.banner{height: 421px;background-color: #1c036c;}.banner .w{height: 421px;background:url(images/banner.png) no-repeat top center;}

① subnav模块制作
<!-- banner部分开始 --><divclass="banner"><!-- 版心 --><divclass="w"><divclass="subnav"><ul><li><ahref="">前端开发 <span>></span></a></li><li><ahref="">后端开发 <span>></span></a></li><li><ahref="">移动开发 <span>></span></a></li><li><ahref="">人工智能 <span>></span></a></li><li><ahref="">商业预测 <span>></span></a></li><li><ahref="">云计算&大数据 <span>></span></a></li><li><ahref="">运维&从测试 <span>></span></a></li><li><ahref="">UI设计 <span>></span></a></li><li><ahref="">产品 <span>></span></a></li></ul></div></div></div><!-- banner部分结束 -->
/* subnav测导航栏模块 */.subnav{float: left;width: 190px;height: 421px;background:rgba(0, 0, 0, .3);}.subnav ul li{height: 45px;line-height: 45px;padding: 0 20px;}.subnav ul li a{font-size: 14px;color: #fff;}.subnav ul li a span{float: right;}.subnav ul li a:hover{color: #00a4ff;}


② course模块制作
<!-- course课程表模块开始 --><divclass="course"><h2>我的课程表</h2><divclass="bd"><ul><li><h4>继续学习 程序语言设计</h4><p>正在学习-使用对象</p></li><li><h4>继续学习 程序语言设计</h4><p>正在学习-使用对象</p></li><li><h4>继续学习 程序语言设计</h4><p>正在学习-使用对象</p></li></ul><ahref="#"class="more">全部课程</a></div></div><!-- course课程表模块结束 -->
/* course课程表模块 */.course{float: right;width: 230px;height: 300px;background-color: #fff;/* 浮动的盒子不会有外边距合并的问题 */margin-top: 50px;}.course h2{height: 48px;background-color: #9bceea;text-align: center;line-height: 48px;font-size: 18px;color: #fff;}.bd{padding: 0 20px;}.bd ul li{padding: 14px 0;border-bottom: 1px solid #ccc;}.bd ul li h4{font-size: 16px;color: #4e4e4e;}.bd ul li p{font-size: 12px;color: #a5a5a5;}.bd .more{display: block;height: 38px;border: 1px solid #00a4ff;margin-top: 5px;line-height: 38px;text-align: center;color: #00a4ff;font-size: 16px;font-weight: 700;}

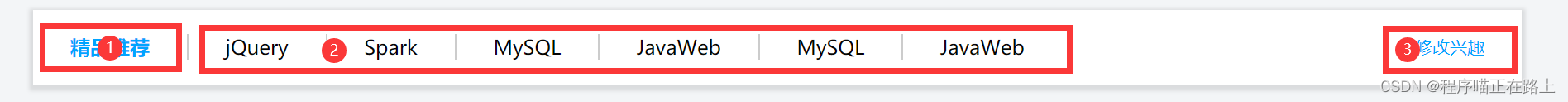
🐛 精品推荐模块制作

- 大盒子水平居中 goods 精品,注意此处有个盒子阴影
- 1 号盒子是标题 h3 左侧浮动
- 2 号盒子里面放链接左侧浮动,goods-item 距离可以控制链接的左右外边距(注意行内元素只给左右内外边距)
- 3 号盒子右浮动 mod 修改
<!-- 精品推荐模块开始 --><divclass="goods w"><h3>精品推荐</h3><ulclass="goods-item"><li><ahref="#">jQuery</a></li><li><ahref="#">Spark</a></li><li><ahref="#">MySQL</a></li><li><ahref="#">JavaWeb</a></li><li><ahref="#">Vue</a></li></ul><ahref="#"class="mod">修改兴趣</a></div><!-- 精品推荐模块结束 -->
/* 精品推荐模块 */.goods{height: 60px;background-color: #fff;margin-top: 10px;box-shadow: 0 2px 3px 3px rgba(0, 0, 0, .1);/* 行高可以继承 */line-height: 60px;}.goods h3{float: left;margin-left: 30px;font-size: 16px;color: #00a4ff;}.goods-item{float: left;margin-left: 30px;}.goods ul li{float: left;}.goods ul li a{padding: 0 30px;font-size: 16px;color: #050505;border-left: 1px solid #ccc;}.goods ul li a:hover{color: #00a4ff;}.mod{float: right;margin-right: 30px;font-size: 14px;color: #00a4ff;}

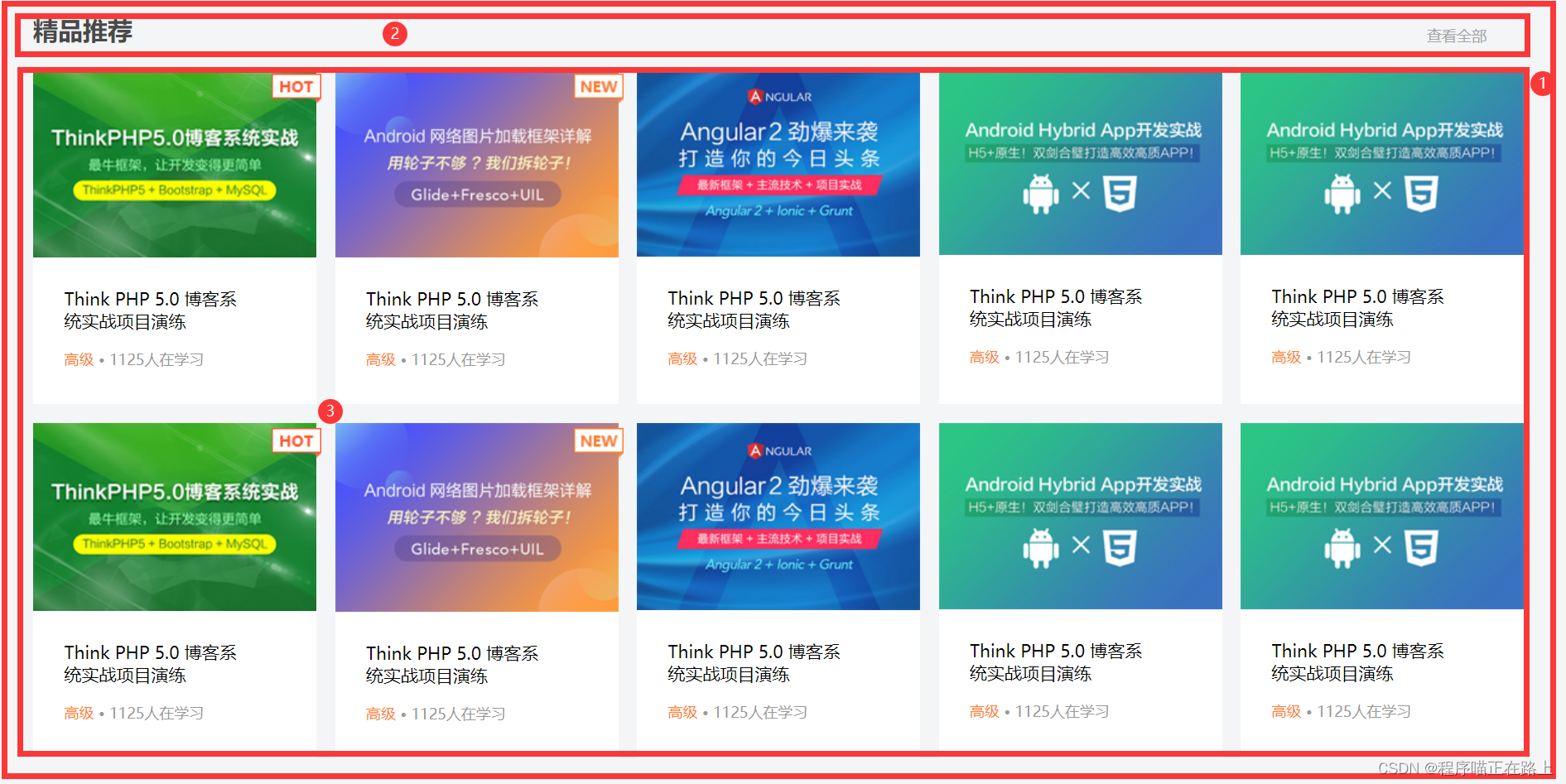
① box-hd模块制作

- 1 号盒子为最大的盒子,box 版心水平居中对齐
- 2 号盒子为上面的部分 – box-hd,里面左侧为标题 h3 左浮动,右侧为链接 a 右浮动
- 3 号盒子为底下部分 – box-bd,里面是无序列表,由 10 个 li 组成
- li 外边距的问题,这里有个小技巧:给 box-hd 宽度为 1225 就可以一行装 5 个 li
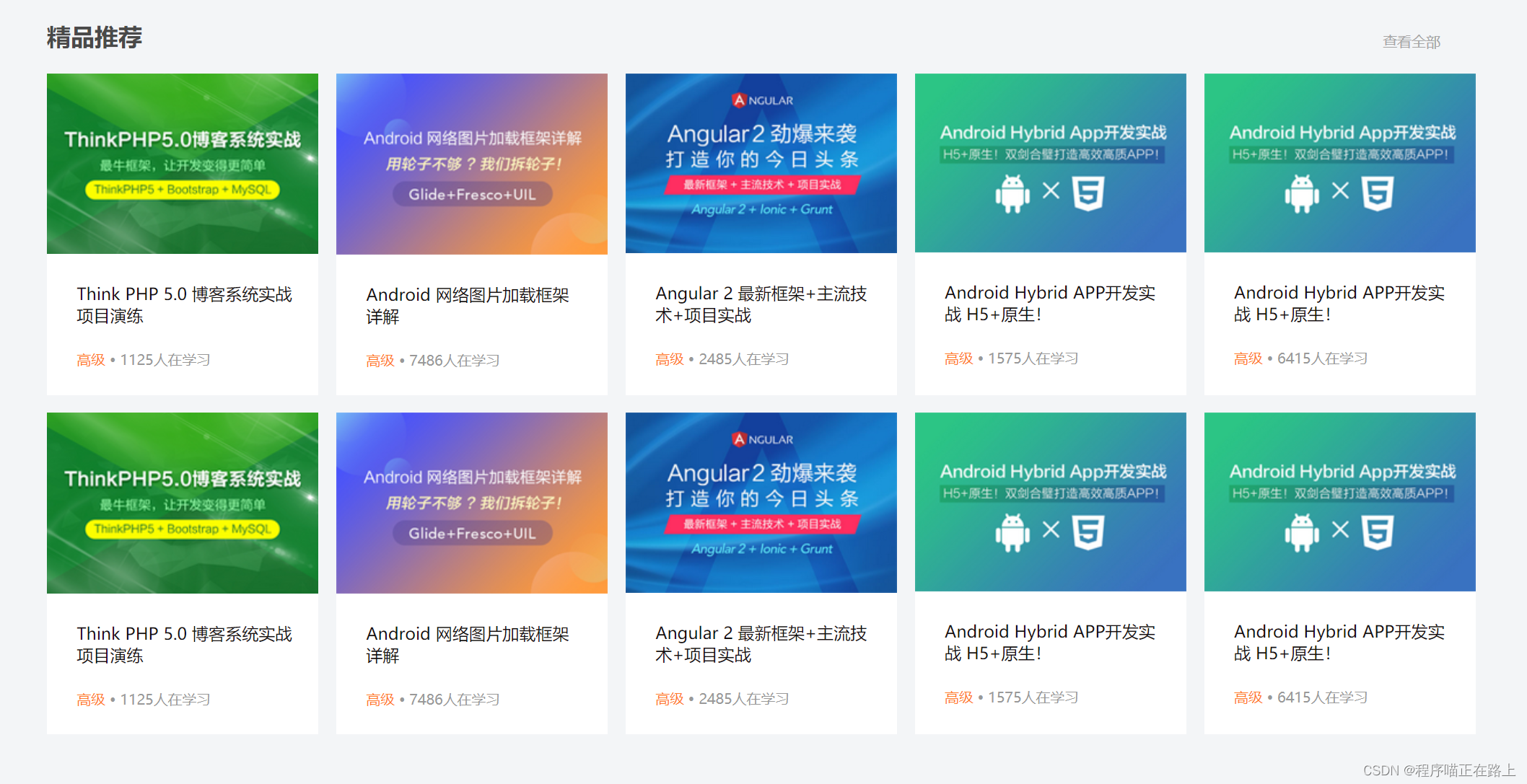
<!-- box核心内容区域开始 --><divclass="box w"><divclass="box-hd"><h3>精品推荐</h3><ahref="#">查看全部</a></div><divclass="box-bd"><ul><li><imgsrc="images/pic1.png"alt=""><h4>
Think PHP 5.0 博客系统实战项目演练
</h4><divclass="info"><span>高级</span> • 1125人在学习
</div></li><li><imgsrc="images/pic2.png"alt=""><h4>
Android 网络图片加载框架详解
</h4><divclass="info"><span>高级</span> • 7486人在学习
</div></li><li><imgsrc="images/pic3.png"alt=""><h4>
Angular 2 最新框架+主流技术+项目实战
</h4><divclass="info"><span>高级</span> • 2485人在学习
</div></li><li><imgsrc="images/pic4.png"alt=""><h4>
Android Hybrid APP开发实战 H5+原生!
</h4><divclass="info"><span>高级</span> • 1575人在学习
</div></li><li><imgsrc="images/pic4.png"alt=""><h4>
Android Hybrid APP开发实战 H5+原生!
</h4><divclass="info"><span>高级</span> • 6415人在学习
</div></li><li><imgsrc="images/pic1.png"alt=""><h4>
Think PHP 5.0 博客系统实战项目演练
</h4><divclass="info"><span>高级</span> • 1125人在学习
</div></li><li><imgsrc="images/pic2.png"alt=""><h4>
Android 网络图片加载框架详解
</h4><divclass="info"><span>高级</span> • 7486人在学习
</div></li><li><imgsrc="images/pic3.png"alt=""><h4>
Angular 2 最新框架+主流技术+项目实战
</h4><divclass="info"><span>高级</span> • 2485人在学习
</div></li><li><imgsrc="images/pic4.png"alt=""><h4>
Android Hybrid APP开发实战 H5+原生!
</h4><divclass="info"><span>高级</span> • 1575人在学习
</div></li><li><imgsrc="images/pic4.png"alt=""><h4>
Android Hybrid APP开发实战 H5+原生!
</h4><divclass="info"><span>高级</span> • 6415人在学习
</div></li></ul></div></div><!-- box核心内容区域结束 -->
/* box核心内容区域 */.box{margin-top: 30px;}.box-hd{height: 45px;}.box-hd h3{float: left;font-size: 20px;color: #494949;}.box-hd a{float: right;font-size: 12px;color: #a5a5a5;margin-top: 10px;margin-right: 30px;}/* 把li的父亲ul修改得足够宽,一行能放5个li */.box-bd ul{width: 1225px;}.box-bd ul li{float: left;width: 228px;height: 270px;background-color: #fff;margin-right: 15px;margin-bottom: 15px;}.box-bd ul li img{width: 100%;}.box-bd ul li h4{margin: 20px 20px 20px 25px;font-size: 14px;color: #161010;font-weight: 400;}.box-bd .info{margin: 0 20px 0 25px;font-size: 12px;color: #999;}.box-bd .info span{color: #ff7c2d;}

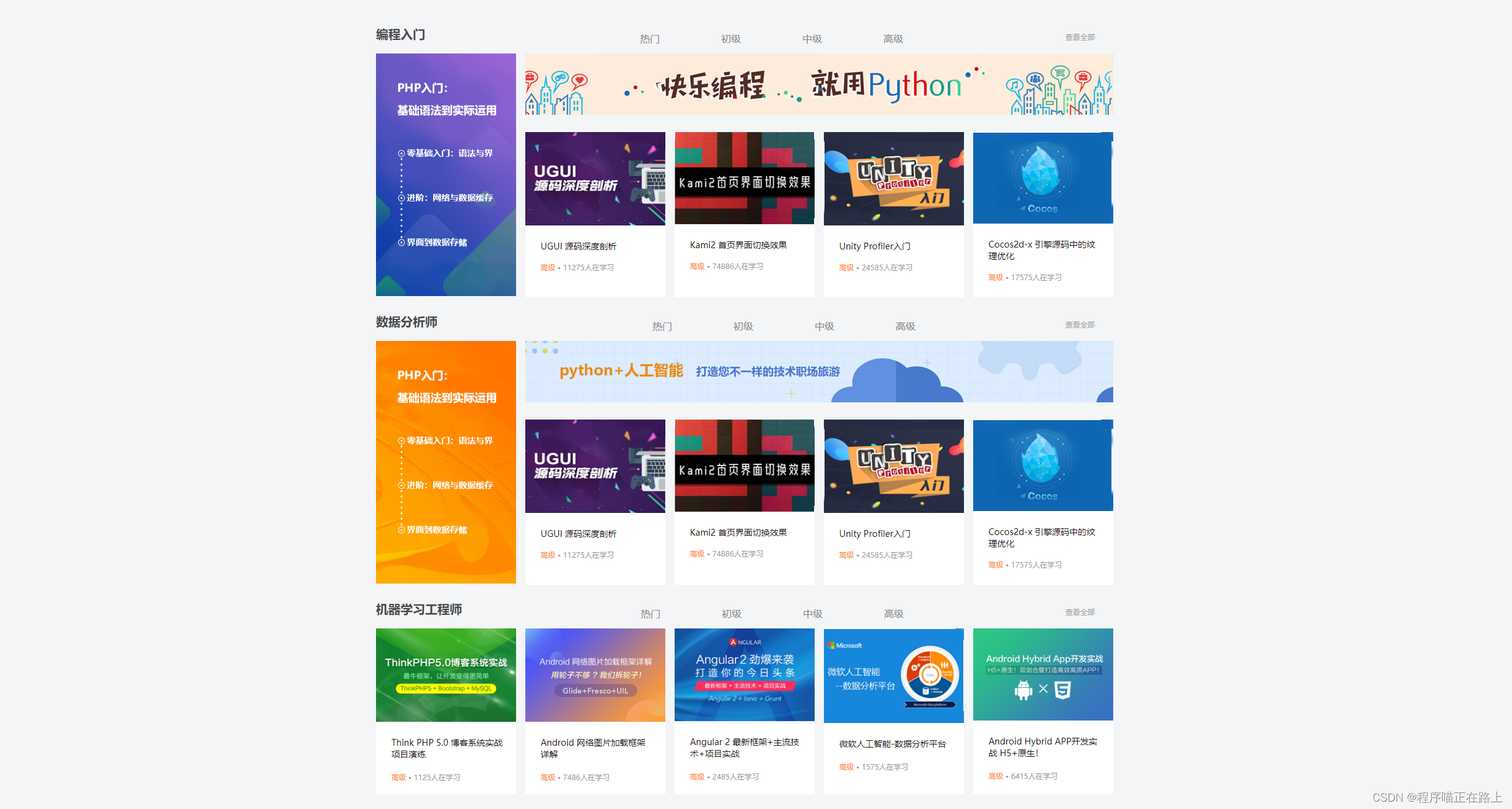
🐍 content内容模块制作
这一部分和精品推荐模块差不多,赶时间的小伙伴可以先看footer模块
<!-- 5.content内容区域开始 --><!-- 编程入门模块 --><divclass="content w"><divclass="content-hd"><h3>编程入门</h3><ul><li><ahref="#">热门</a></li><li><ahref="#">初级</a></li><li><ahref="#">中级</a></li><li><ahref="#">高级</a></li></ul><ahref="#">查看全部</a></div><divclass="content-bd"><divclass="left"><imgsrc="images/c-pic1.png"alt=""></div><divclass="right"><imgsrc="images/c-pic2.png"alt=""class="top"><ulclass="clearfix"><li><imgsrc="images/c-pic3.png"alt=""><h4>
UGUI 源码深度剖析
</h4><divclass="info"><span>高级</span> • 11275人在学习
</div></li><li><imgsrc="images/c-pic4.png"alt=""><h4>
Kami2 首页界面切换效果
</h4><divclass="info"><span>高级</span> • 74886人在学习
</div></li><li><imgsrc="images/c-pic5.png"alt=""><h4>
Unity Profiler入门
</h4><divclass="info"><span>高级</span> • 24585人在学习
</div></li><li><imgsrc="images/c-pic6.png"alt=""><h4>
Cocos2d-x 引擎源码中的纹理优化
</h4><divclass="info"><span>高级</span> • 17575人在学习
</div></li></div></div></div><!-- 数据分析师模块 --><divclass="content w"><divclass="content-hd"><h3>数据分析师</h3><ul><li><ahref="#">热门</a></li><li><ahref="#">初级</a></li><li><ahref="#">中级</a></li><li><ahref="#">高级</a></li></ul><ahref="#">查看全部</a></div><divclass="content-bd"><divclass="left"><imgsrc="images/c-pic7.png"alt=""></div><divclass="right"><imgsrc="images/c-pic8.png"alt=""class="top"><ulclass="clearfix"><li><imgsrc="images/c-pic3.png"alt=""><h4>
UGUI 源码深度剖析
</h4><divclass="info"><span>高级</span> • 11275人在学习
</div></li><li><imgsrc="images/c-pic4.png"alt=""><h4>
Kami2 首页界面切换效果
</h4><divclass="info"><span>高级</span> • 74886人在学习
</div></li><li><imgsrc="images/c-pic5.png"alt=""><h4>
Unity Profiler入门
</h4><divclass="info"><span>高级</span> • 24585人在学习
</div></li><li><imgsrc="images/c-pic6.png"alt=""><h4>
Cocos2d-x 引擎源码中的纹理优化
</h4><divclass="info"><span>高级</span> • 17575人在学习
</div></li></div></div></div><!-- 机器学习工程师模块 --><divclass="box w"><divclass="content-hd"><h3>机器学习工程师</h3><ul><li><ahref="#">热门</a></li><li><ahref="#">初级</a></li><li><ahref="#">中级</a></li><li><ahref="#">高级</a></li></ul><ahref="#">查看全部</a></div><divclass="box-bd"><ulclass="clearfix"><li><imgsrc="images/pic1.png"alt=""><h4>
Think PHP 5.0 博客系统实战项目演练
</h4><divclass="info"><span>高级</span> • 1125人在学习
</div></li><li><imgsrc="images/pic2.png"alt=""><h4>
Android 网络图片加载框架详解
</h4><divclass="info"><span>高级</span> • 7486人在学习
</div></li><li><imgsrc="images/pic3.png"alt=""><h4>
Angular 2 最新框架+主流技术+项目实战
</h4><divclass="info"><span>高级</span> • 2485人在学习
</div></li><li><imgsrc="images/c-pic9.png"alt=""><h4>
微软人工智能-数据分析平台
</h4><divclass="info"><span>高级</span> • 1575人在学习
</div></li><li><imgsrc="images/pic4.png"alt=""><h4>
Android Hybrid APP开发实战 H5+原生!
</h4><divclass="info"><span>高级</span> • 6415人在学习
</div></li></ul></div></div><!-- 前端开发工程师模块 --><divclass="box w"><divclass="content-hd"><h3>前端开发工程师</h3><ul><li><ahref="#">热门</a></li><li><ahref="#">初级</a></li><li><ahref="#">中级</a></li><li><ahref="#">高级</a></li></ul><ahref="#">查看全部</a></div><divclass="box-bd"><ulclass="clearfix"><li><imgsrc="images/pic1.png"alt=""><h4>
Think PHP 5.0 博客系统实战项目演练
</h4><divclass="info"><span>高级</span> • 1125人在学习
</div></li><li><imgsrc="images/pic2.png"alt=""><h4>
Android 网络图片加载框架详解
</h4><divclass="info"><span>高级</span> • 7486人在学习
</div></li><li><imgsrc="images/pic3.png"alt=""><h4>
Angular 2 最新框架+主流技术+项目实战
</h4><divclass="info"><span>高级</span> • 2485人在学习
</div></li><li><imgsrc="images/c-pic9.png"alt=""><h4>
微软人工智能-数据分析平台
</h4><divclass="info"><span>高级</span> • 1575人在学习
</div></li><li><imgsrc="images/pic4.png"alt=""><h4>
Android Hybrid APP开发实战 H5+原生!
</h4><divclass="info"><span>高级</span> • 6415人在学习
</div></li></ul></div></div><!-- 5.content内容区域结束 -->
/* content内容模块 */.content{margin-top: 30px;height: 438px;}.content-hd{height: 45px;}.content-hd h3{float: left;font-size: 20px;color: #494949;}.content-hd ul{float: left;padding-left: 280px;}.box .content-hd ul{float: left;padding-left: 221px;}.content-hd ul li{float: left;}.content-hd ul li a{margin-left: 70px;font-size: 16px;color: #868686;}.content-hd ul li a:hover{color: #00a4ff;}.content-hd a{float: right;font-size: 12px;color: #a5a5a5;margin-top: 10px;margin-right: 30px;}.content-bd .left{float: left;}.content-bd .left img{width: 228px;height: 395px;}.content-bd .right{float: right;background-color: #f3f5f7;}.content-bd .right .top{padding-left: 15px;}.content-bd .right ul li{float: left;width: 228px;height: 269px;background-color: #fff;margin: 24px 0 0px 15px;}.content-bd .right ul li img{width: 100%;}.content-bd .right ul li h4{margin: 20px 20px 17px 25px;font-size: 14px;color: #161010;font-weight: 400;}.content-bd .info{margin: 0 20px 0 25px;font-size: 12px;color: #999;}.content-bd .info span{color: #ff7c2d;}

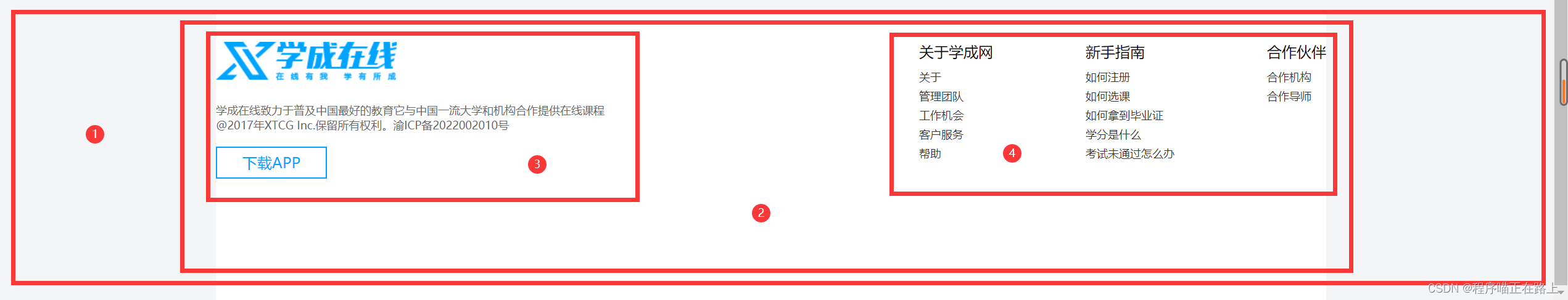
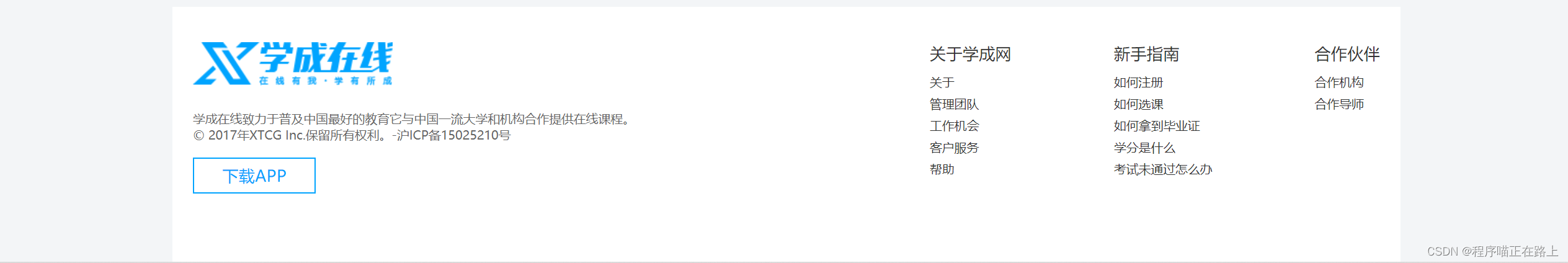
🐉 footer模块制作

- 1 号盒子是通栏大盒子,底部 footer 给高度,底色是白色
- 2 号盒子版心水平居中
- 3 号盒子版权 copyright 左对齐
- 4 号盒子链接 link 右对齐
<!-- footer区域开始 --><divclass="footer"><divclass="w"><divclass="copyright"><imgsrc="images/logo.png"alt=""><p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br>
© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p><ahref="#"class="app">下载APP</a></div><divclass="links"><dl><dt>关于学成网</dt><dd><ahref="#">关于</a></dd><dd><ahref="#">管理团队</a></dd><dd><ahref="#">工作机会</a></dd><dd><ahref="#">客户服务</a></dd><dd><ahref="#">帮助</a></dd></dl><dl><dt>新手指南</dt><dd><ahref="#">如何注册</a></dd><dd><ahref="#">如何选课</a></dd><dd><ahref="#">如何拿到毕业证</a></dd><dd><ahref="#">学分是什么</a></dd><dd><ahref="#">考试未通过怎么办</a></dd></dl><dl><dt>合作伙伴</dt><dd><ahref="#">合作机构</a></dd><dd><ahref="#">合作导师</a></dd></dl></div></div></div><!-- footer区域结束 -->
/* footer区域 */.footer{height: 215px;background-color: #f3f5f7;}.footer .w{padding-top: 35px;height: 215px;background-color: #fff;}.copyright{float: left;}.copyright img{margin-left: 20px;}.copyright p{font-size: 12px;color: #666;margin: 20px 0 15px 20px;}.copyright .app{display: block;width: 118px;height: 33px;border: 1px solid #00a4ff;text-align: center;line-height: 33px;font-size: 16px;color: #00a4ff;margin-left: 20px;}.links{float: right;}.links dl{float: left;margin-left: 80px;margin-right: 20px;}.links dl dt{font-size: 16px;color: #333;margin-bottom: 5px;}.links dl dd a{font-size: 12px;color: #333;}

🐲 素材以及源码分享
点击下方链接免费下载⬎
学成在线案例的素材源码以及cutterman插件
🧸 这次的分享就到这里啦,继续加油哦 🍒
🍭 有出错的地方欢迎在评论区指出来,共同进步,谢谢啦
版权归原作者 程序喵正在路上 所有, 如有侵权,请联系我们删除。

