文章目录
前言
setting.json文件的作用就是当你把这个文件放到安装目录下之后,vscode就会自动识别这个文件。这个就可以让你快速把一个全新的vscode设置成自己之前已经设置过的样子
提示:以下是本篇文章正文内容,下面案例可供参考
一、如何在vscode里面打开setting.json文件?
方法一:


二、常用的文件配置
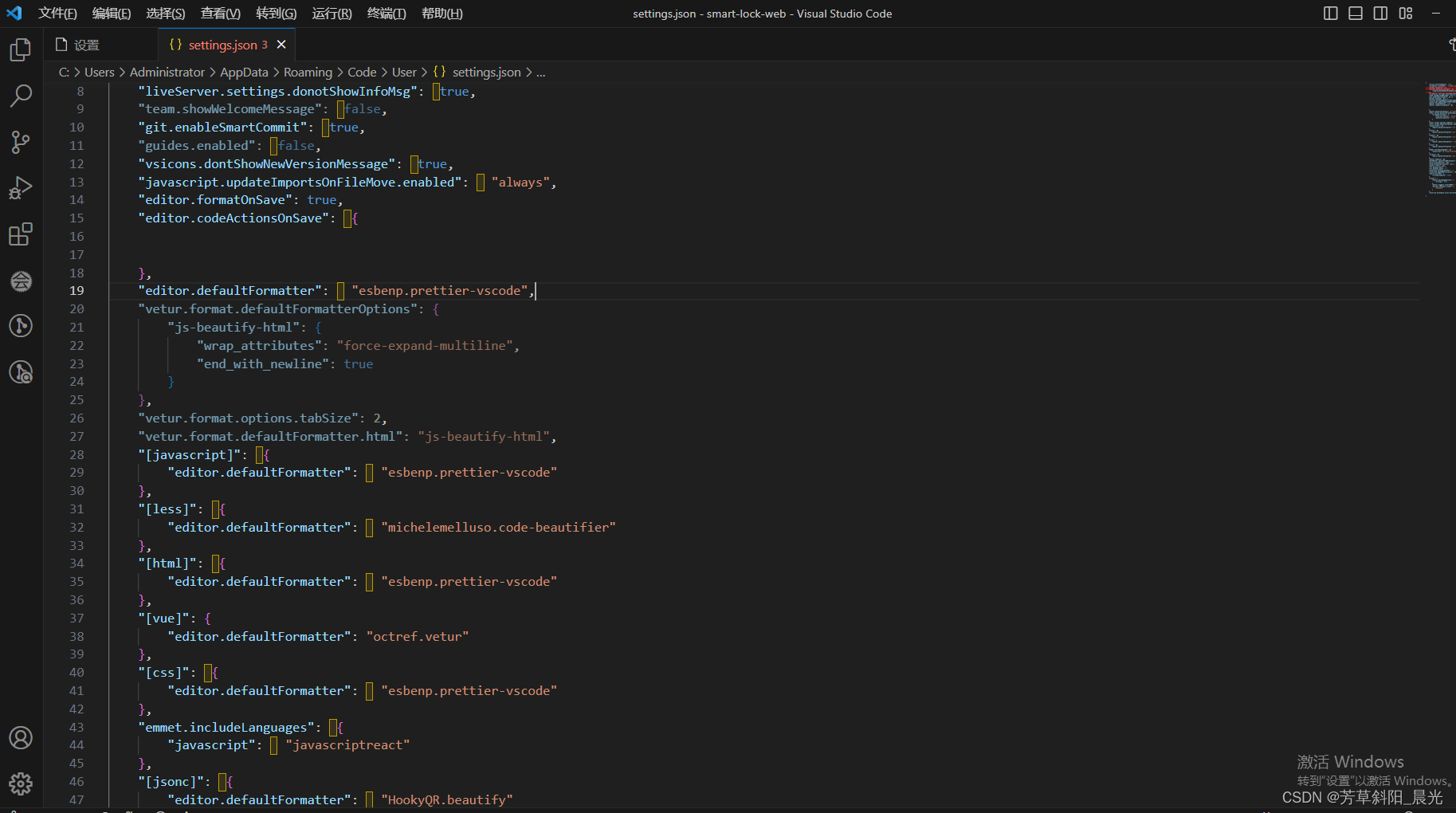
{"tslint.autoFixOnSave":true,"workbench.iconTheme":"vscode-icons","window.zoomLevel":1,"gitlens.advanced.messages":{"suppressShowKeyBindingsNotice":true},"liveServer.settings.donotShowInfoMsg":true,"team.showWelcomeMessage":false,"git.enableSmartCommit":true,"guides.enabled":false,"vsicons.dontShowNewVersionMessage":true,"javascript.updateImportsOnFileMove.enabled":"always","editor.formatOnSave":true,"editor.codeActionsOnSave":{},"editor.defaultFormatter":"esbenp.prettier-vscode","vetur.format.defaultFormatterOptions":{"js-beautify-html":{"wrap_attributes":"force-expand-multiline","end_with_newline":true}},"vetur.format.options.tabSize":2,"vetur.format.defaultFormatter.html":"js-beautify-html","[javascript]":{"editor.defaultFormatter":"esbenp.prettier-vscode"},"[less]":{"editor.defaultFormatter":"michelemelluso.code-beautifier"},"[html]":{"editor.defaultFormatter":"esbenp.prettier-vscode"},"[vue]":{"editor.defaultFormatter":"octref.vetur"},"[css]":{"editor.defaultFormatter":"esbenp.prettier-vscode"},"emmet.includeLanguages":{"javascript":"javascriptreact"},"[jsonc]":{"editor.defaultFormatter":"HookyQR.beautify"},"editor.tabSize":2,"diffEditor.ignoreTrimWhitespace":false,"files.associations":{},"http.proxyAuthorization":null,"editor.rulers":[],"scf.python3.path":"","scf.python2.path":"","interview.workspaceFolder":"","interview.updateNotification":1626679595429,"search.exclude":{"**/node_modules":false},"[json]":{"editor.quickSuggestions":{"strings":true},"editor.suggest.insertMode":"replace","gitlens.codeLens.scopes":["document"]},"security.workspace.trust.untrustedFiles":"open",}
本文转载自: https://blog.csdn.net/daishu_shu/article/details/131439706
版权归原作者 芳草斜阳_晨光 所有, 如有侵权,请联系我们删除。
版权归原作者 芳草斜阳_晨光 所有, 如有侵权,请联系我们删除。