🐏小羊简介:
💖博客主页:小羊不会飞
🚀年龄:20 大二在读
💪爱好:干饭,运动,码代码,看书,旅游
📃即将更新:
🎯1、手把手带你搭建个人博客网站
🎯2、后台管理系统模块更新
🚍:感兴趣的朋友,赶紧上车吧!!
🎉欢迎关注🔍点赞👍收藏🎇留言📙
🎄有任何疑问,欢迎留言讨论!!!
1、简单介绍一下Bootstrap💦


🎄概述:Bootstrap一个前端开发的框架,来自Twitter,是目前很受欢迎的前端框架,是基于HTML,CSS、javas的,它简洁灵活,使得web开发更加敏捷。一个半成品软件,开发人员可以在框架的基础上,在进行开发,简化编码。
🎄优点:
1.定义了很多的css样式和一些js的插件,我们开发人员可以直接使用这些样式和插件得到丰富的页面效果。
2.响应式布局:同一套页面可以兼容不同分辨率的设备,如下:xs:超小屏幕 手机 (<768px):.col-xs-12
sm:小屏幕 平板 (≥768px)
md:中等屏幕 桌面显示器 (≥992px)
lg:大屏幕 大桌面显示器 (≥1200px)
Bootstrap中文网
2、Bootsrap模板💦

<!DOCTYPE html>
<html lang="en">
<head>
<!--设置当前HTML文件的字符编码-->
<!--compatible兼容的,设置浏览器的兼容模式版本(让IE使用最新的渲染引擎工作)-->
<!--声明当前网页在移动端浏览器展示的相关设置-->
<!--
viewport表示用户是否可以缩放页面
width指定视区的逻辑宽度
device-width指定视区宽度应为设备的屏幕宽度
initial-scale指令用于设置Web页面的初始化缩放比例
initial-scale-1则将显示未经缩放的Web文档
-->
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap基本的HTML模板</title>
<!--引入Bootstrap核心样式表(CSS)文件-->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"/>
<!--引入html5shiv.min.js让浏览器可以识别HTML5的新标签-->
<!--引入respond.min.js让低版本浏览器可以使用CSS3的媒体查询-->
<!--[if It IE 9]>
<script src="html5shiv/html5shiv.min.js"></script>
<script src="Respond/respond.min.js"></script>
<![endif]-->
<!--自己写的CSS样式文件放head最下面-->
</head>
<body>
<div><h1>Hello,world!</h1></div>
<!-- Bootstrap的所有JS组件都是依赖jQuery的,所以必须放在前边-->
<script src="js/jquery.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。-->
<script src="bootstrap/js/bootstrap.min.js"></script>
<!--自己写的js文件放在body最下面-->
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap基本的HTML模板</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"/>
</head>
<body>
<div><h1>Hello,world!</h1></div>
<script src="js/jquery.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
温馨提示:Bootstrap和Jquery 可以在Bootstrap官网下载
3、布局容器和栅格网格系统💦
3.1 .container类用于固定宽度并支持响应式布局的容器✨
<div class="container">
.....
....
</div>
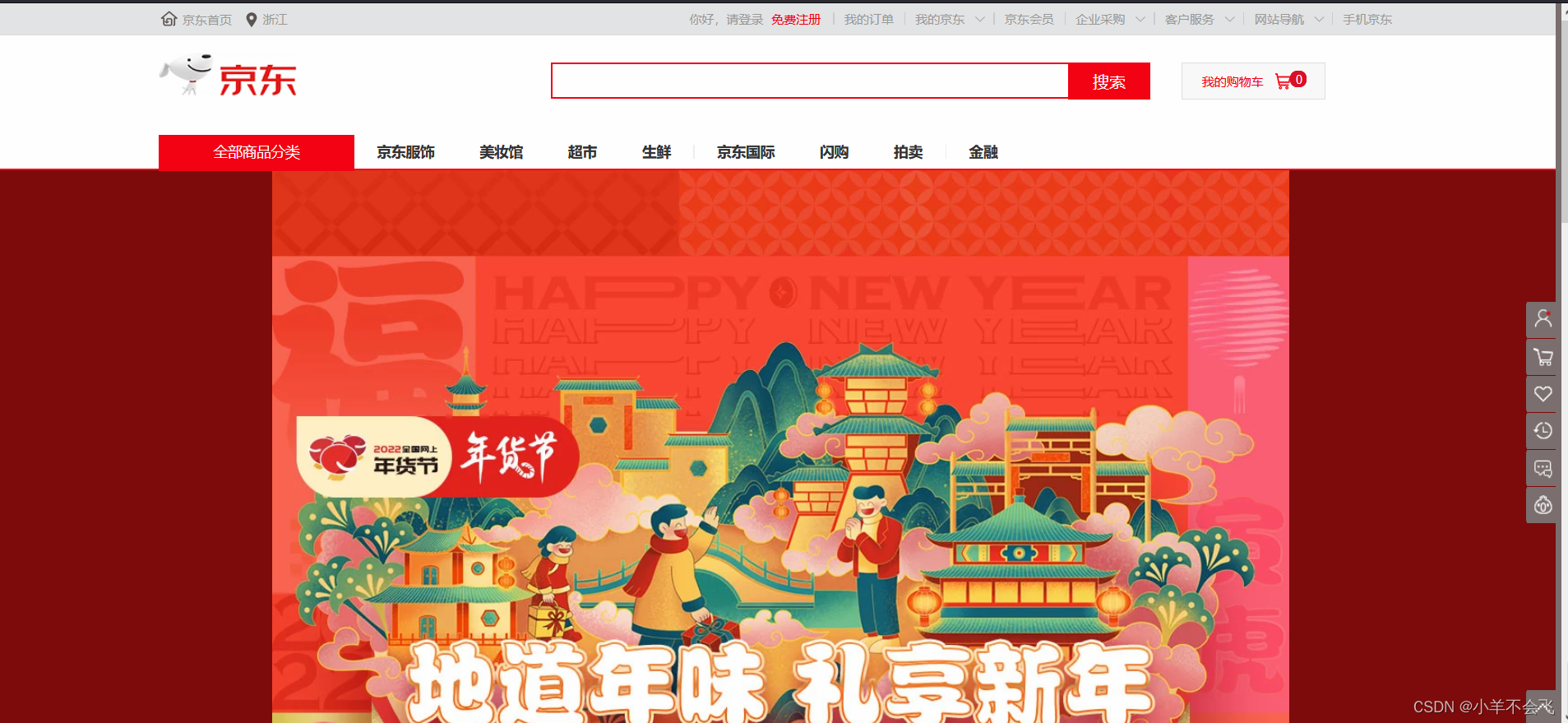
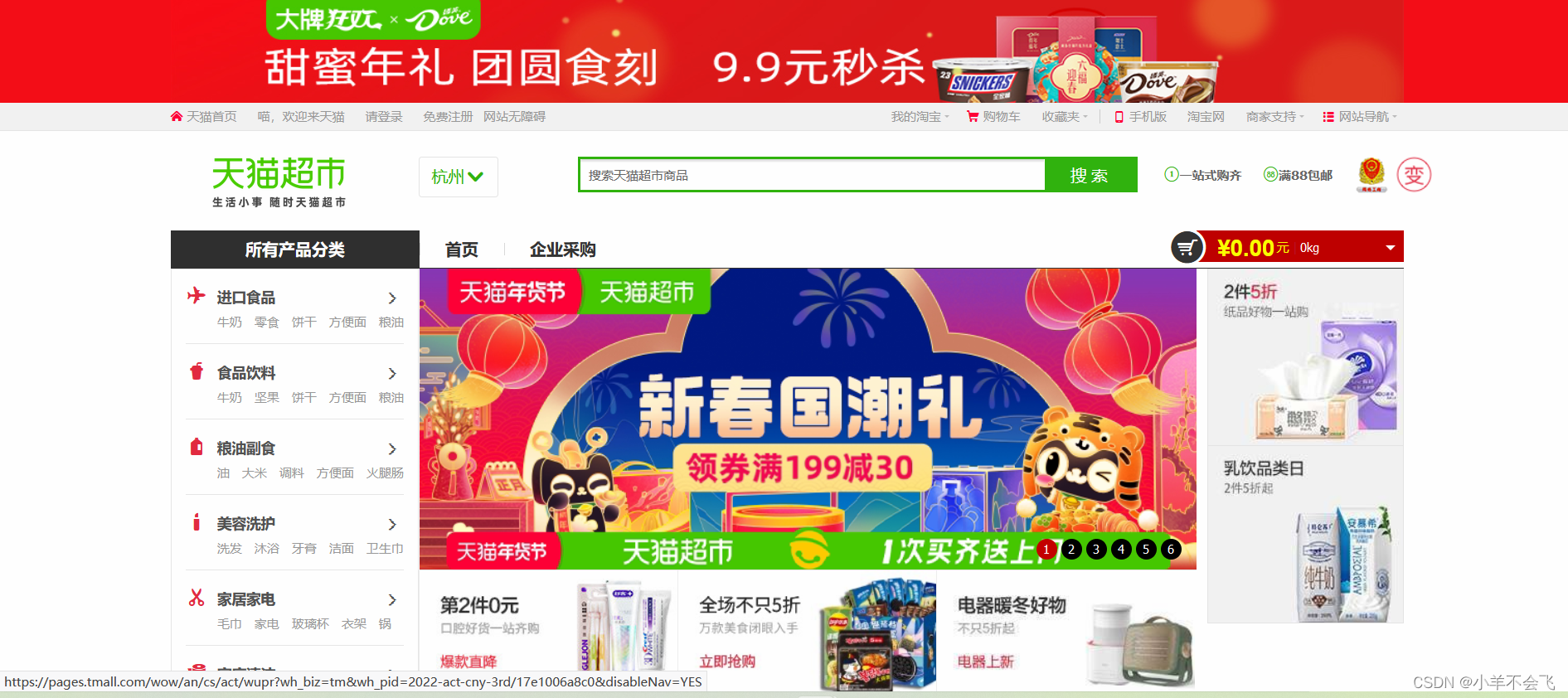
划重点:目前大部分网站都是采用这种布局(两边留空),例如京东的网页、天猫的网页


3.2 .container-fluid类用于100%宽度,占据全部视口(viewport)的容器✨
<div class="container-fluid">
....
...
</div>
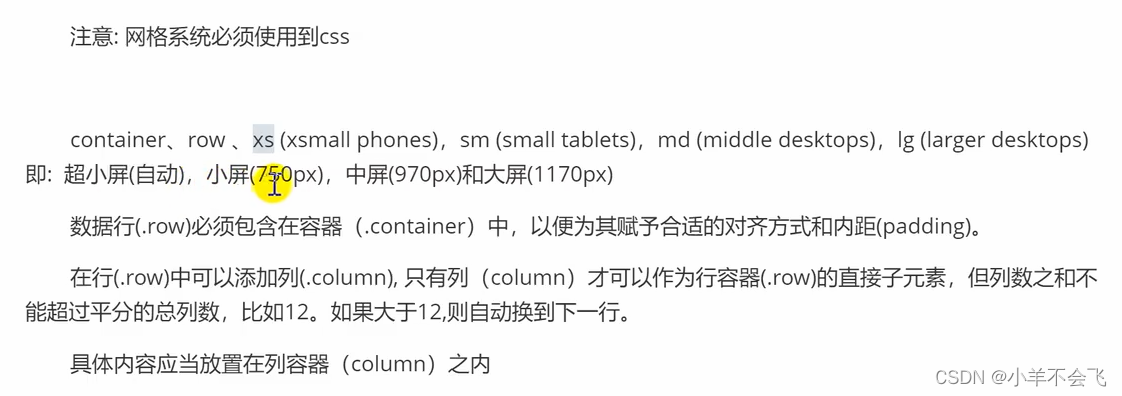
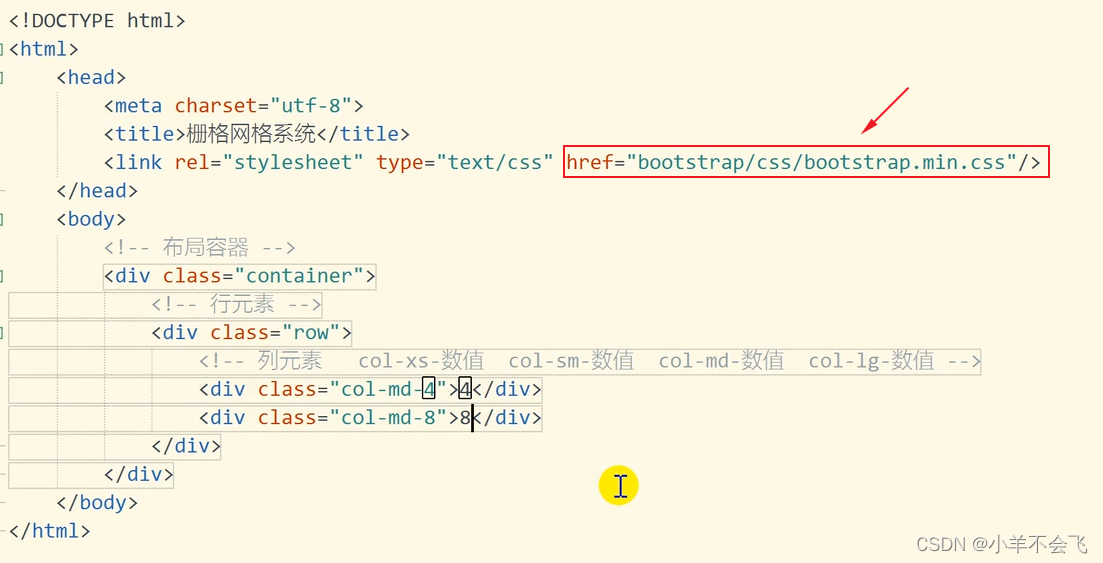
3.3 栅格系统✨

 (温馨提示:这里记得引入bootstrap的css样式包)
(温馨提示:这里记得引入bootstrap的css样式包)
<div class="container">
<div class="row">
<div class="col-sm">
三分之一空间占位
</div>
<div class="col-sm">
三分之一空间占位
</div>
<div class="col-sm">
三分之一空间占位
</div>
</div>
</div>
4、Bootstrap插件💦
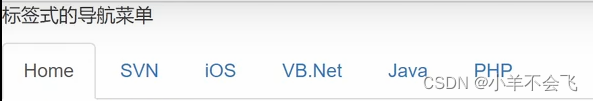
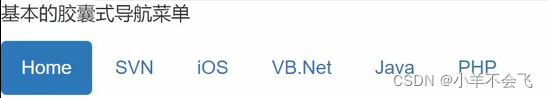
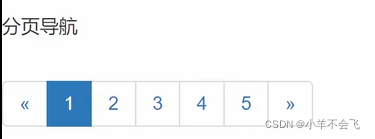
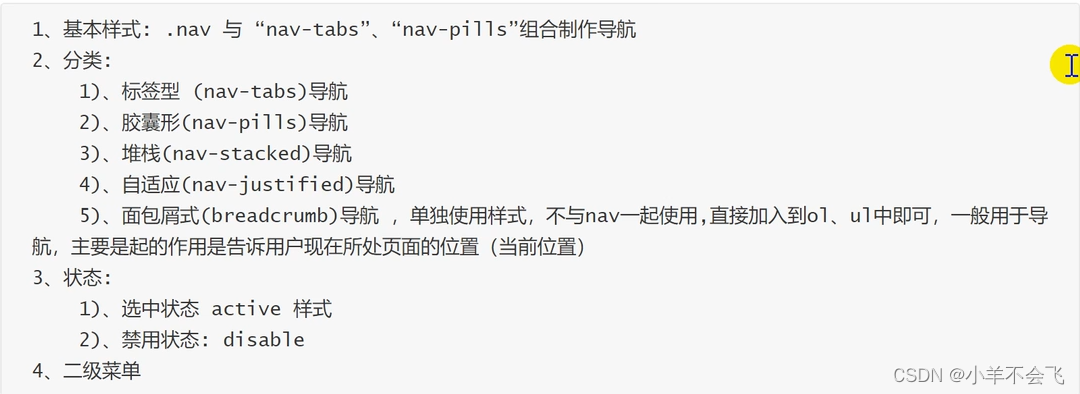
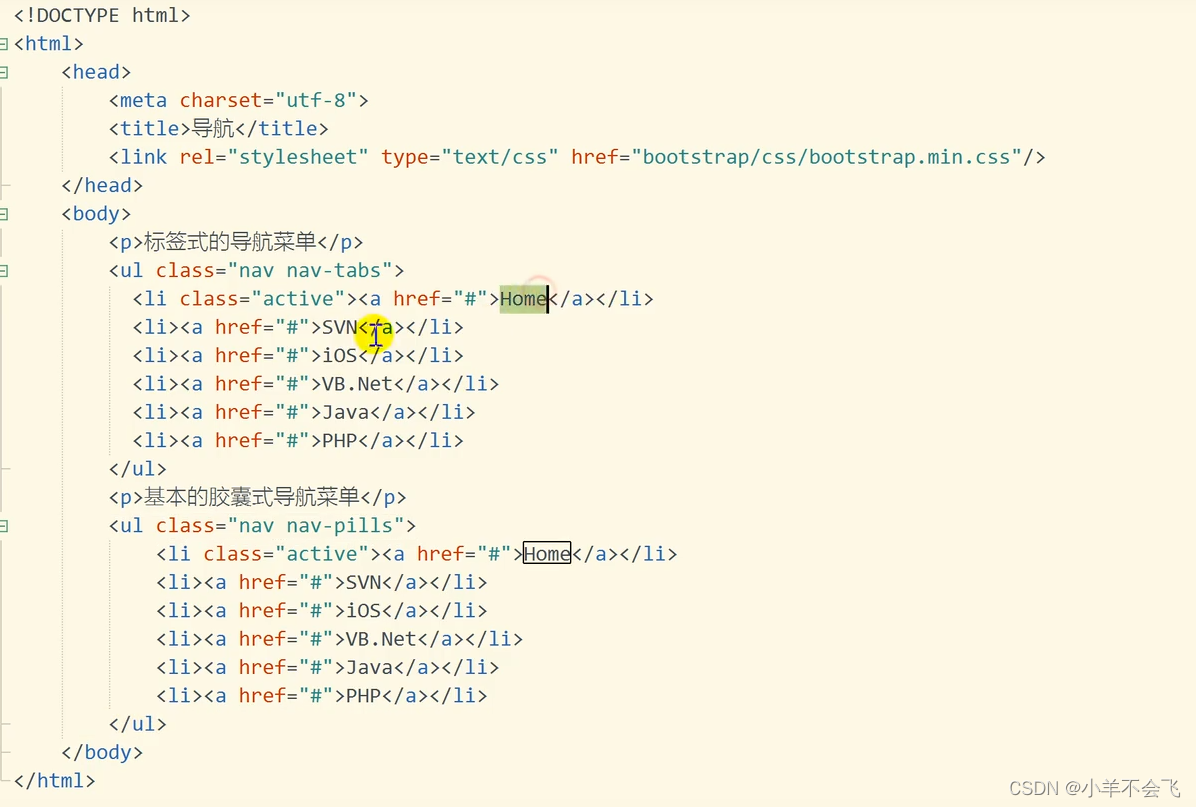
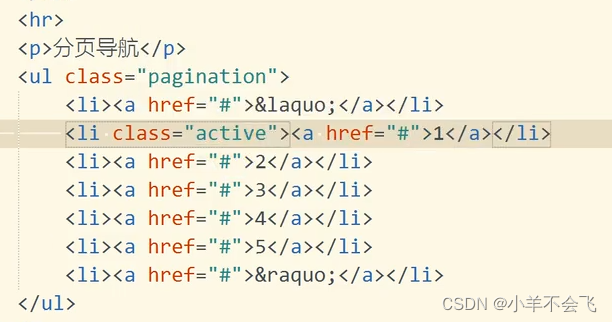
4.1 导航✨



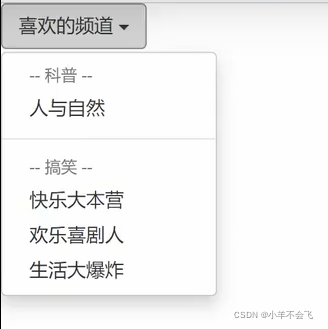
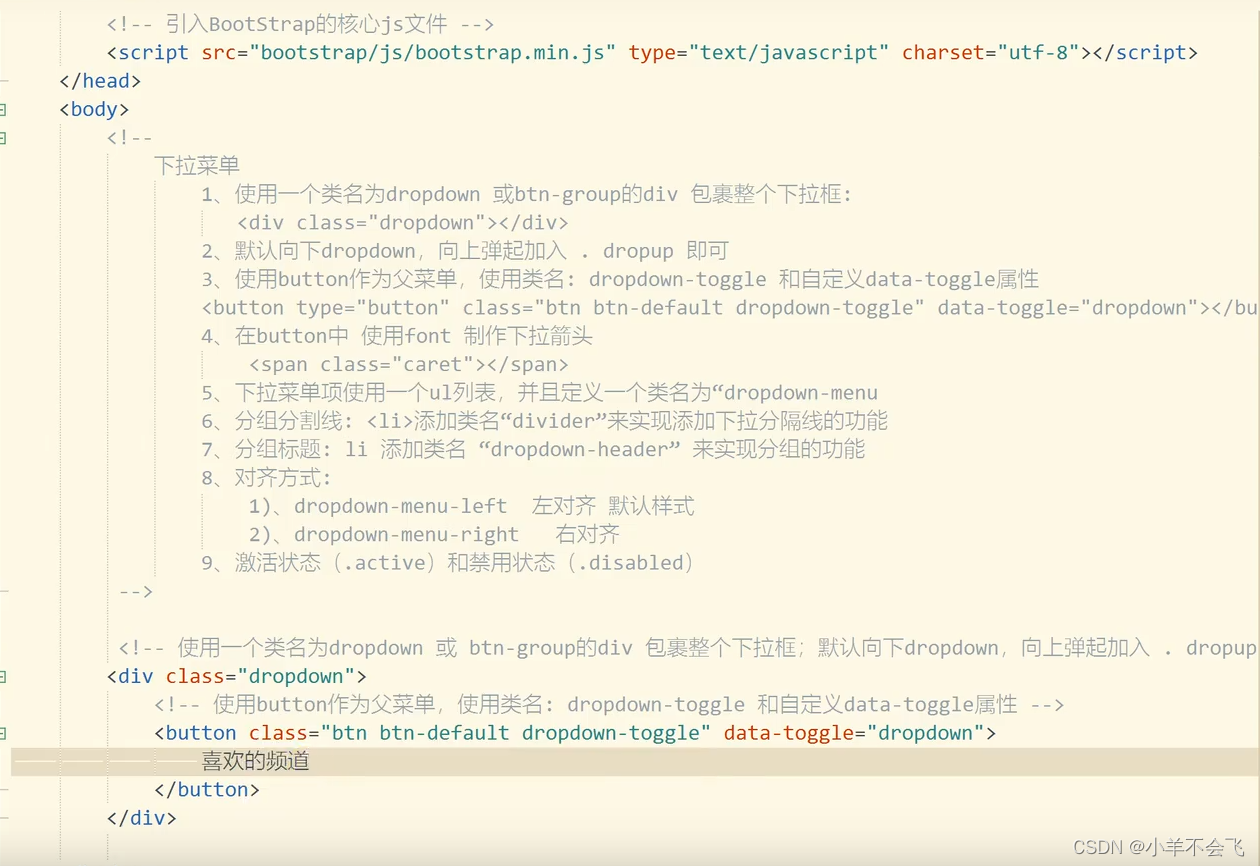
4.2下拉菜单✨


**呈现出来的样式: **
4.4 模态框✨
概述:

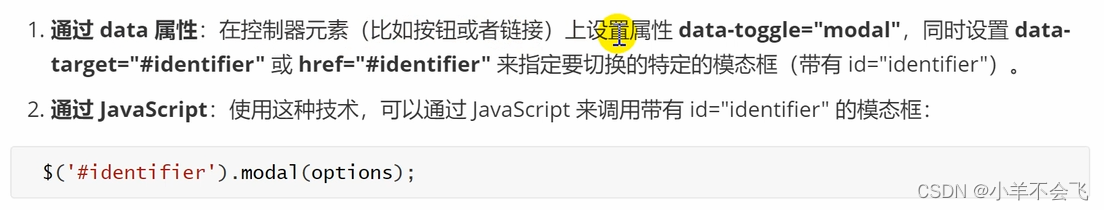
** 用法:**

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 模态框(Modal)插件</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<h2>创建模态框(Modal)</h2>
<!-- 按钮触发模态框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
开始演示模态框
</button>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
模态框(Modal)标题
</h4>
</div>
<div class="modal-body">
在这里添加一些文本
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭
</button>
<button type="button" class="btn btn-primary">
提交更改
</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</body>
</html>

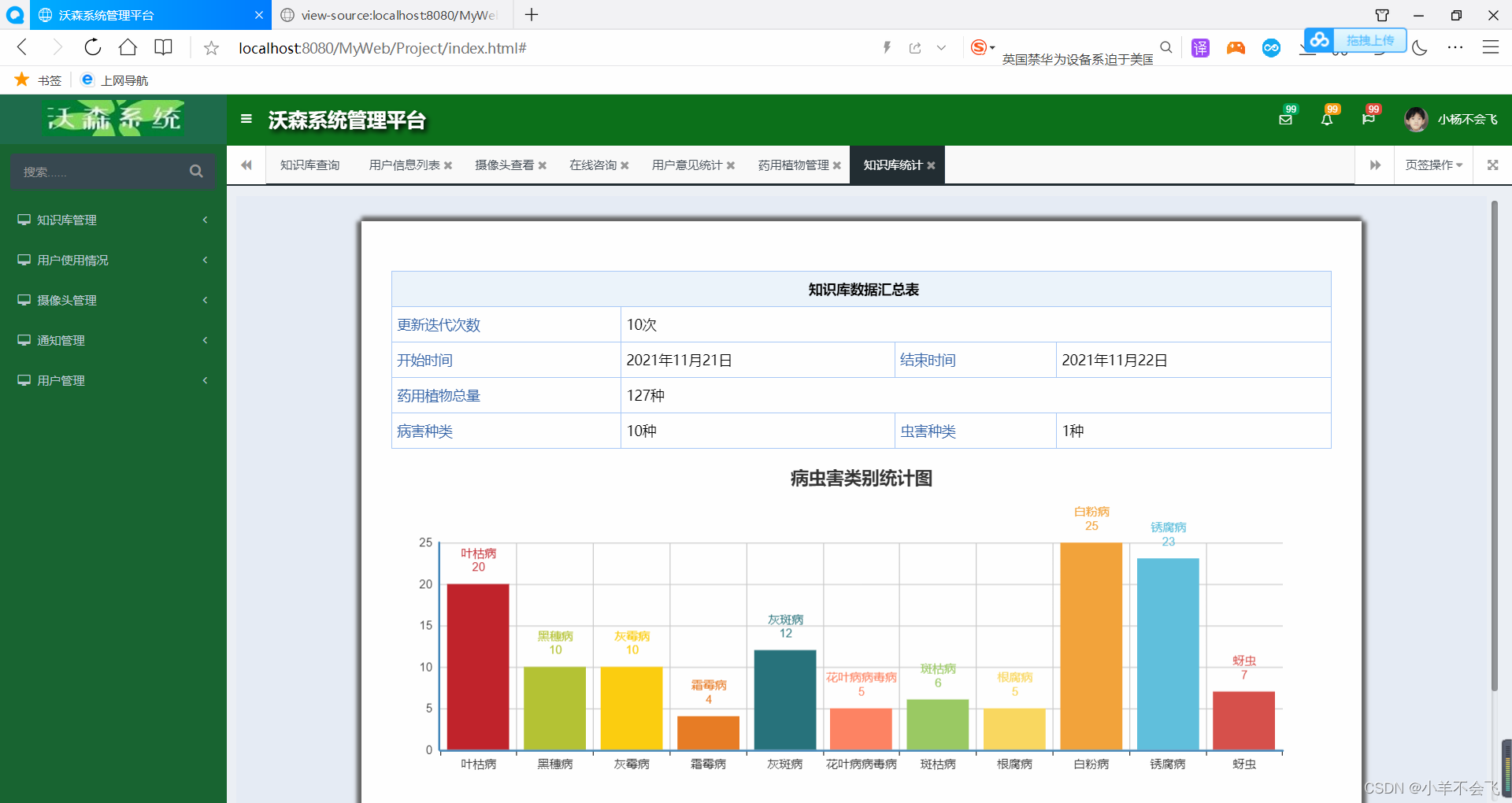
5、项目实战💦
代码部分:


项目半成品 :

最后,博主来唠两句嗑啊,相信对web前端开发感兴趣的小伙伴应该都知道现在最火的两个主流框架是Vue和React,Bootstrap的话现在好像很少见,哈哈,我也是因为做项目才接触到Bootstrap的,本篇文章呢,也没有深入剖析这个框架,博主也是一直在不断的学习中,感兴趣的朋友可以深入了解哦,欢迎交流!😘
版权归原作者 小羊不会飞 所有, 如有侵权,请联系我们删除。