这些问题都是在写作业过程中碰到的,记录下来,以后可以翻阅,也希望可以给有同样问题的人答疑解惑。本人新手,多有不熟、不严谨、不规范的地方,希望大家多多指正。如果对于问题有更好的解决方法也欢迎分享。
问题一、一个Textview组件中的文本被前面的组件挡住?
注意:本条问题的解决方法适用于文本框中的文本內容较短的情况
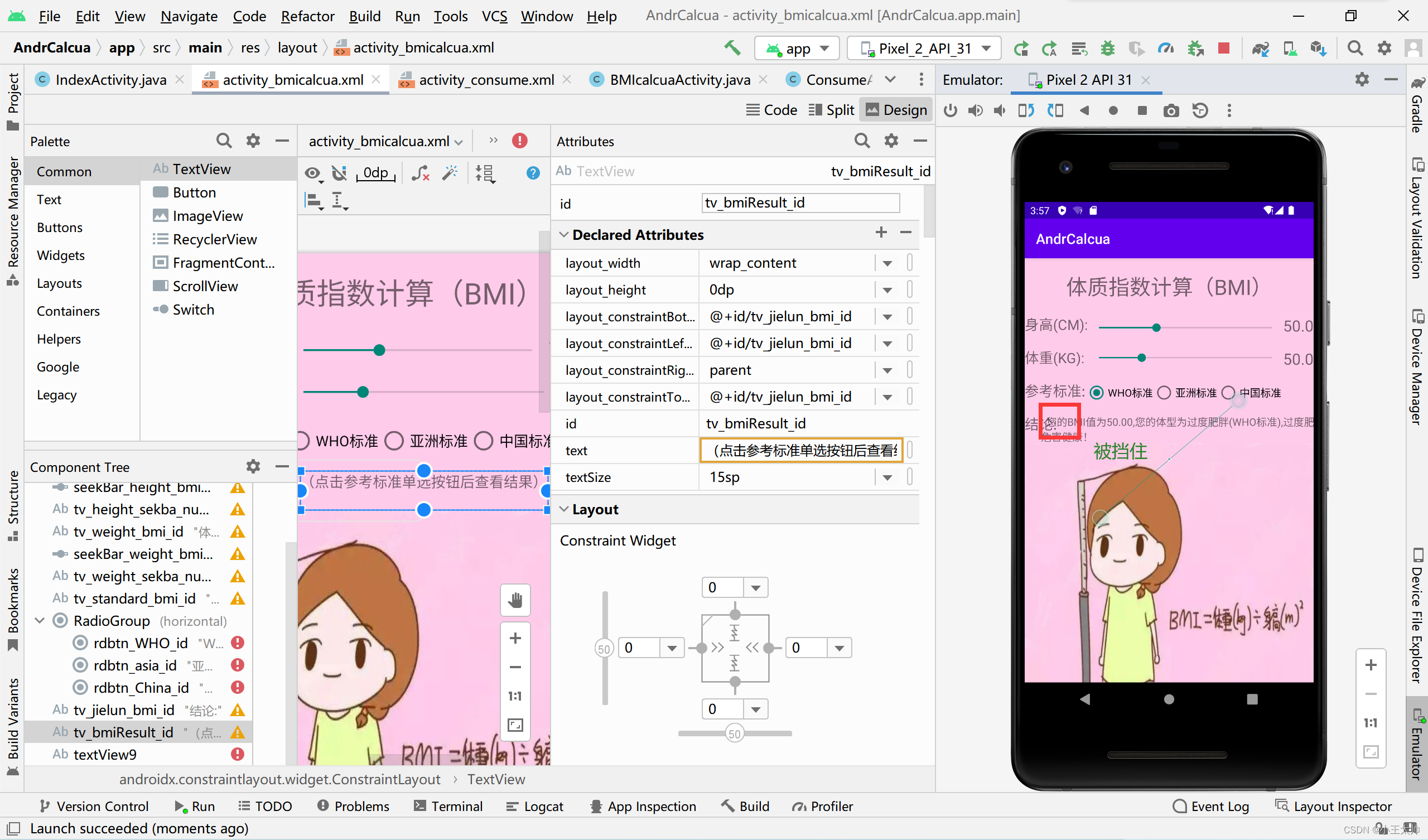
我的文本被前面的文本挡住了,如下图红框所示

解决方法:将被挡住的文本框与阻挡的文本框隔开足够距离
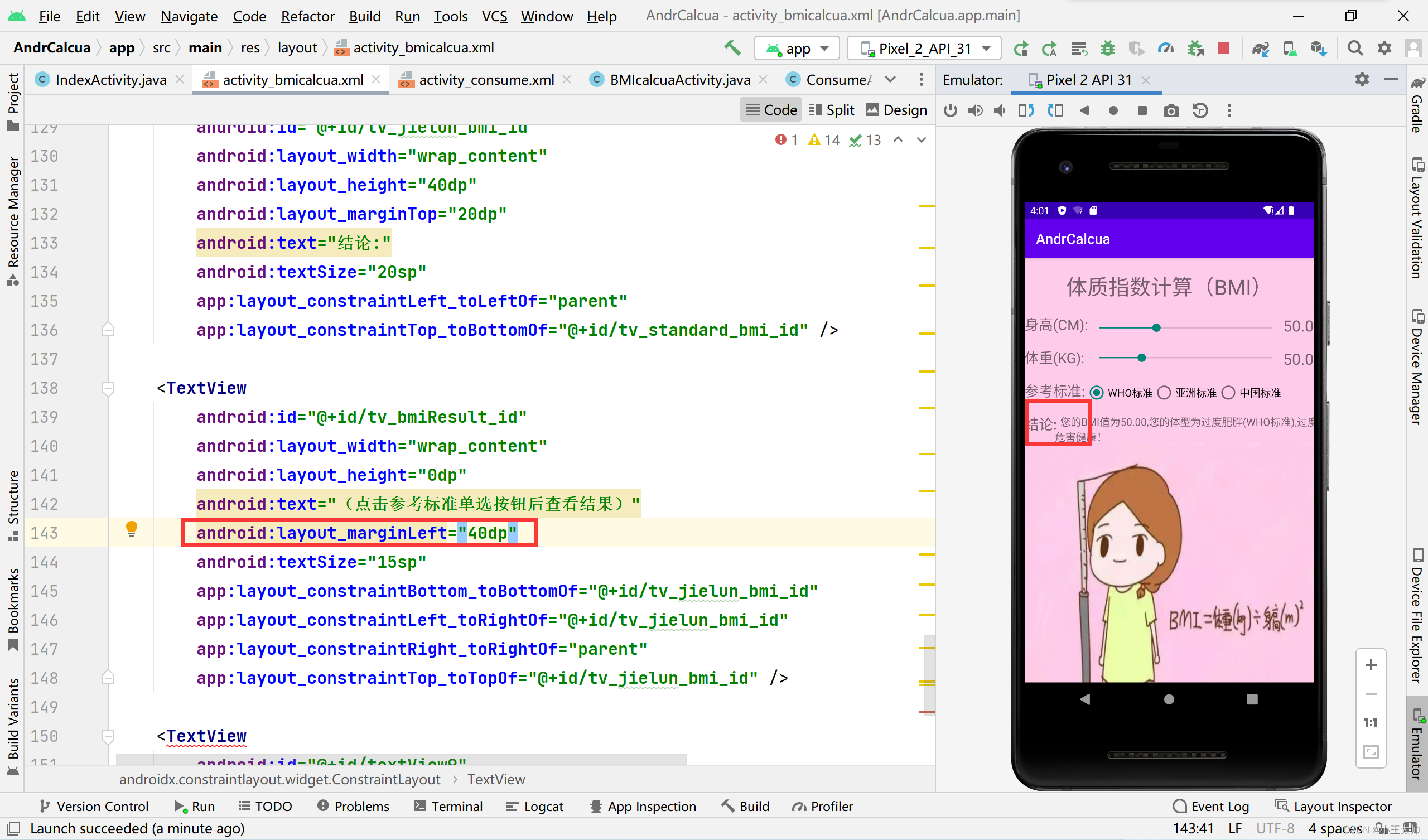
如下图,由于我被挡住的文本框在阻挡文本框的左边,所以使用
android:layout_marginLeft="40dp"
并设置40dp的值,达到了刚好隔开的效果

注意:本条问题的解决方法适用于文本框中的文本內容较短的情况
因为本方法实质是在将组件向后推动了一段距离,此组件中的內容(包括此组件后的组件)也会被向后推,这样一来就会超出屏幕显示范围。细看上图就会发现文本已经超出屏幕外了。(如果没发现哪里超出了可看下图蓝框內容)

问题二、一个Textview组件中的文本超出了屏幕?
在做作业的时候,发现textview中的值跑到屏幕外面去了,如下图
 一开始还以为是模拟机版型原因导致屏幕太小不够放,后来查询得到如下解决方法
一开始还以为是模拟机版型原因导致屏幕太小不够放,后来查询得到如下解决方法
在该TextView的代码部分添加进如下两句代码即可
app:layout_constrainedWidth="true"
app:layout_constraintRight_toRightOf="parent"
没放进去这两句代码前:

放进这两句代码后:
问题三、一个Textview组件盖住了另一个Textview组件?
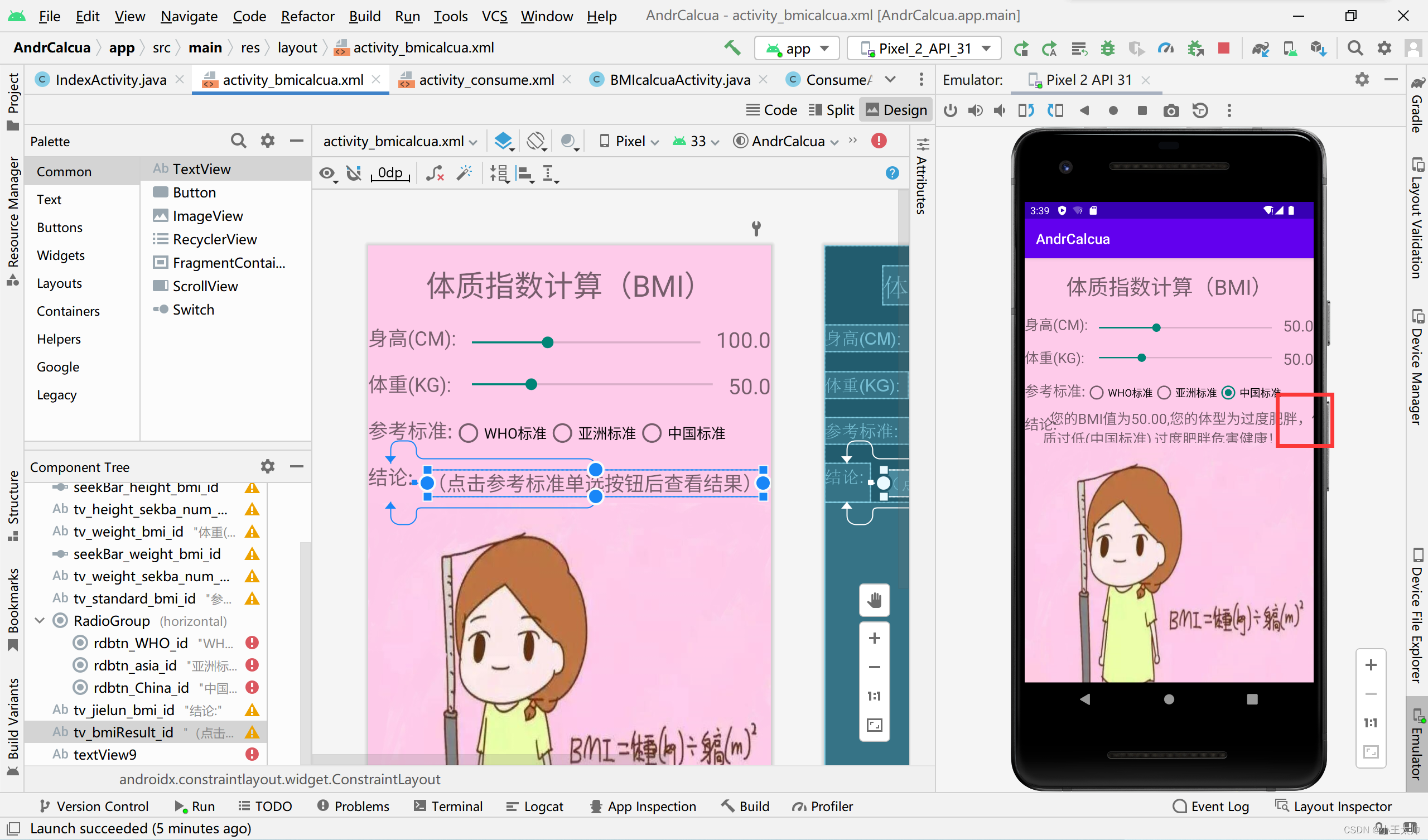
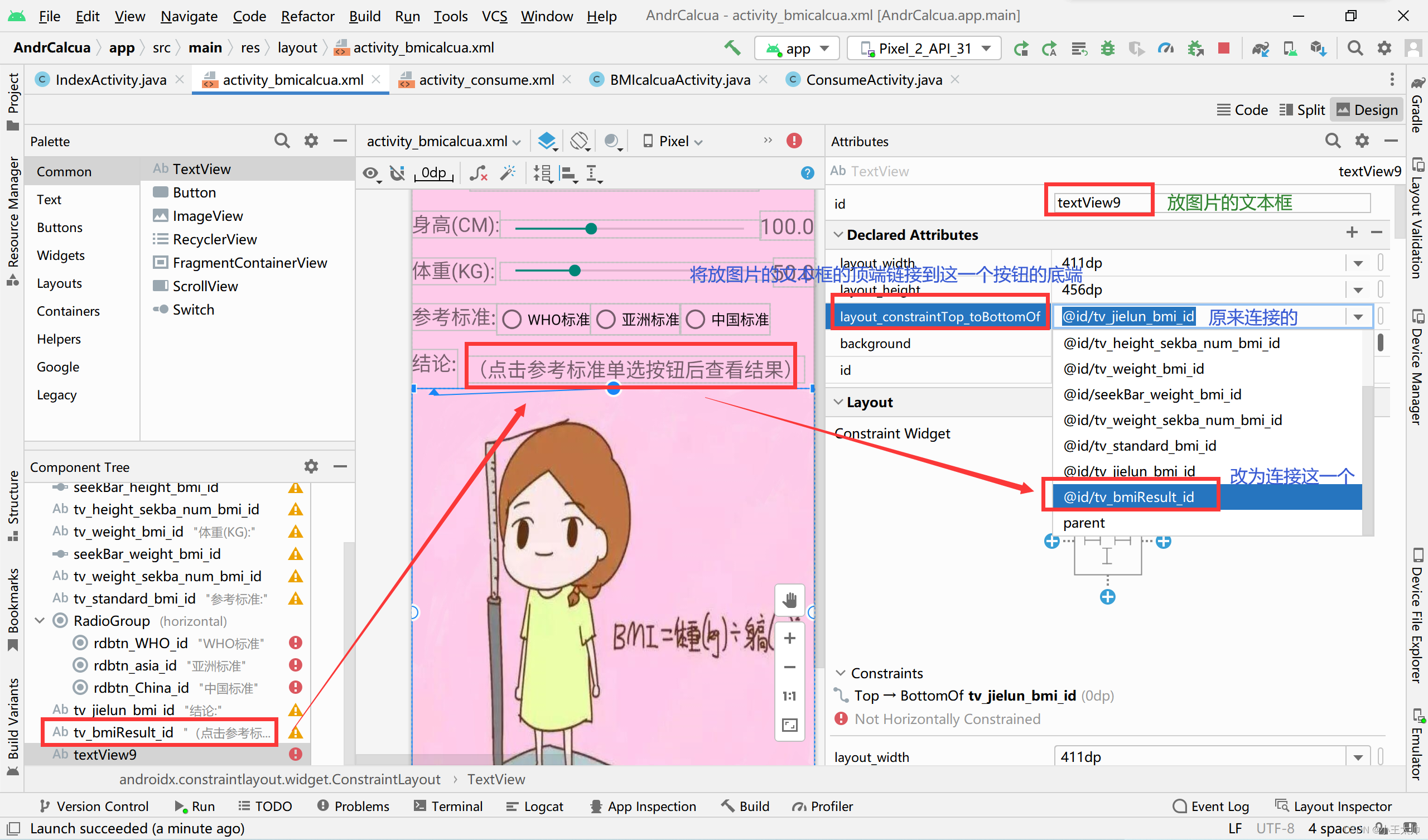
问题描述:如下图,我给一个Textview添加了背景图片,并且将它的顶端设为“结论”框的底端,但是当我放在“结论”框后的这个Textview中的文本换行后,部分字体就会被图片挡住

解决方法:
将图片的顶端换一个连接,挡到哪一个文本框就连接到哪一个。此处我们连接到“(点击参考标准单选按钮后查看结果) ”这一个文本框的底部

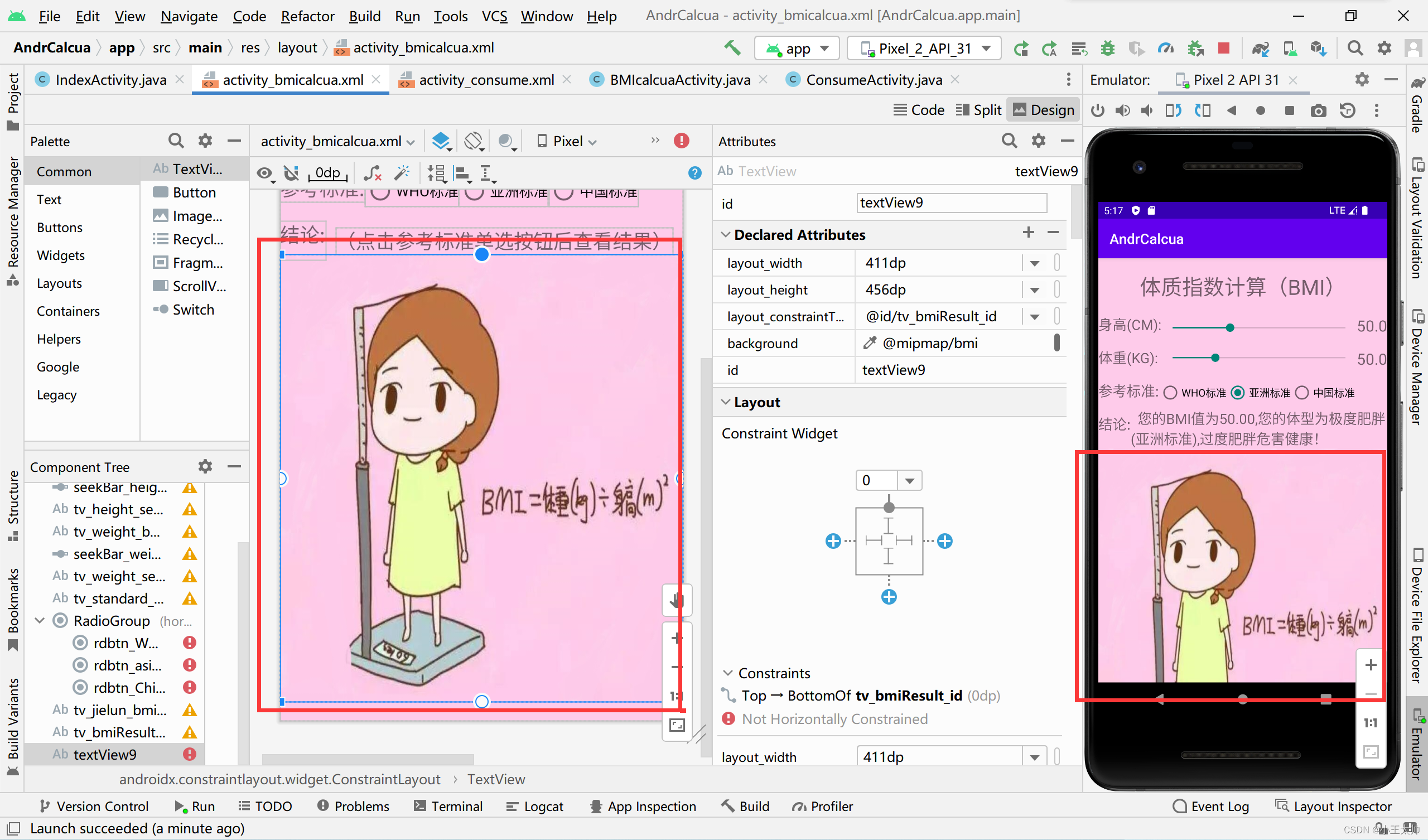
下图是修改过后的效果,可以看到,文字已经不会被挡住了 。

问题四、一个Textview组件部分区域被推出了屏幕之外?
问题描述:如下图,原本我设置的图片是能看到图画任务全身的,但是在虚拟机上只显示出了上半身。

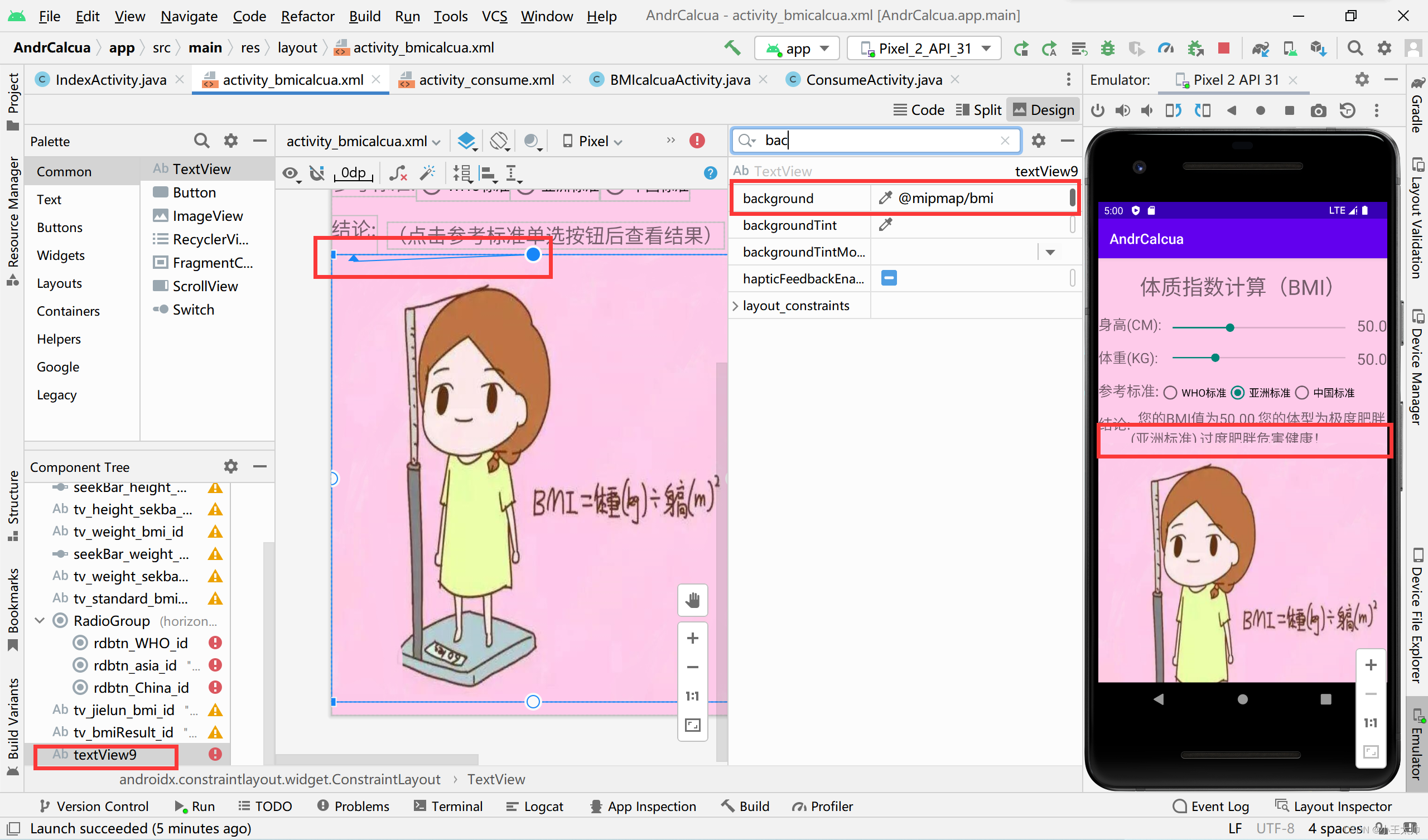
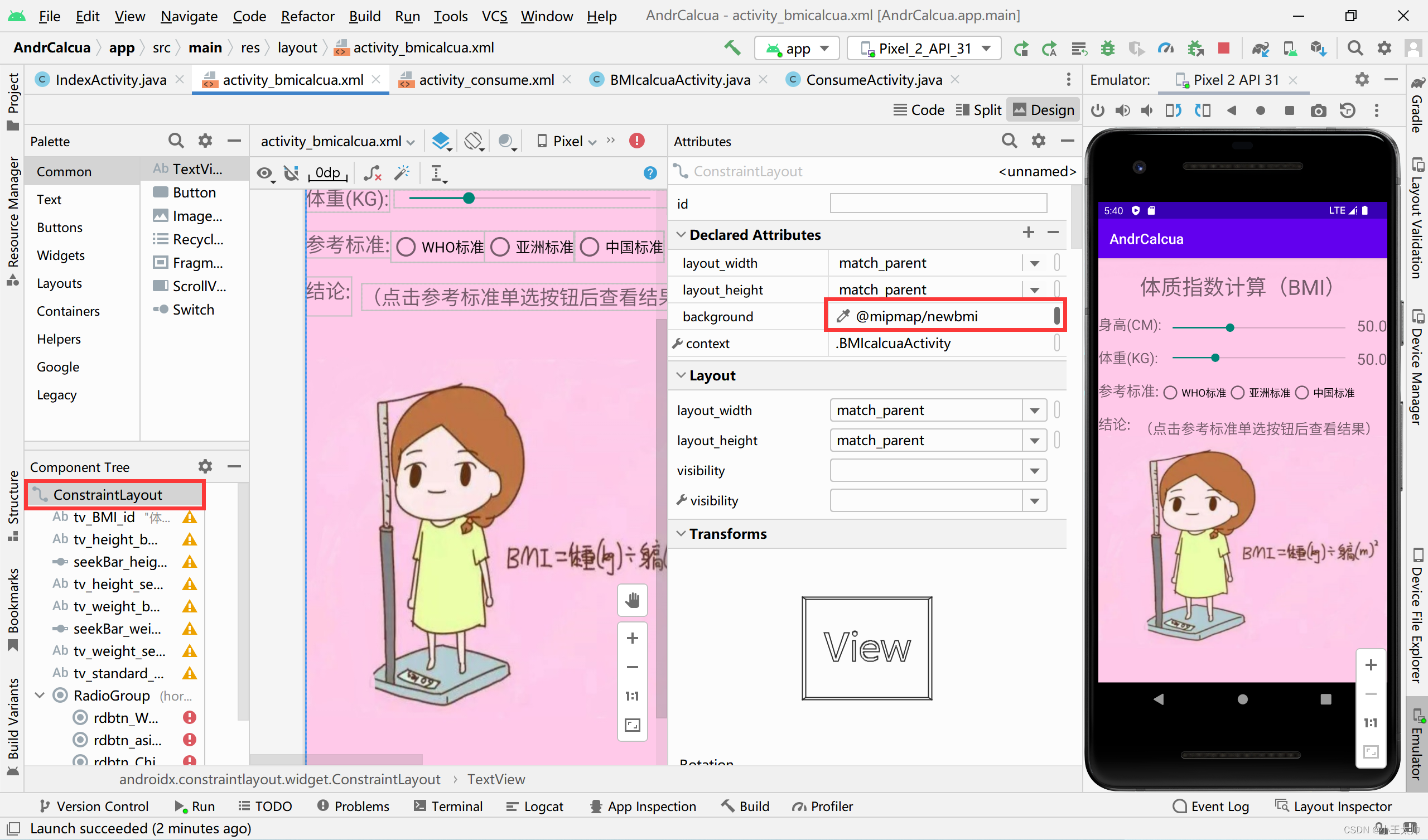
解决方法:将图片设置为最外层(父级)的背景
设置后如下。(这是个笨办法,如果大家有更好的办法可以留在评论区。)

问题五、一个Textview组件中文字过多时,总是向上下同时占用位置,挡住上方的组件。
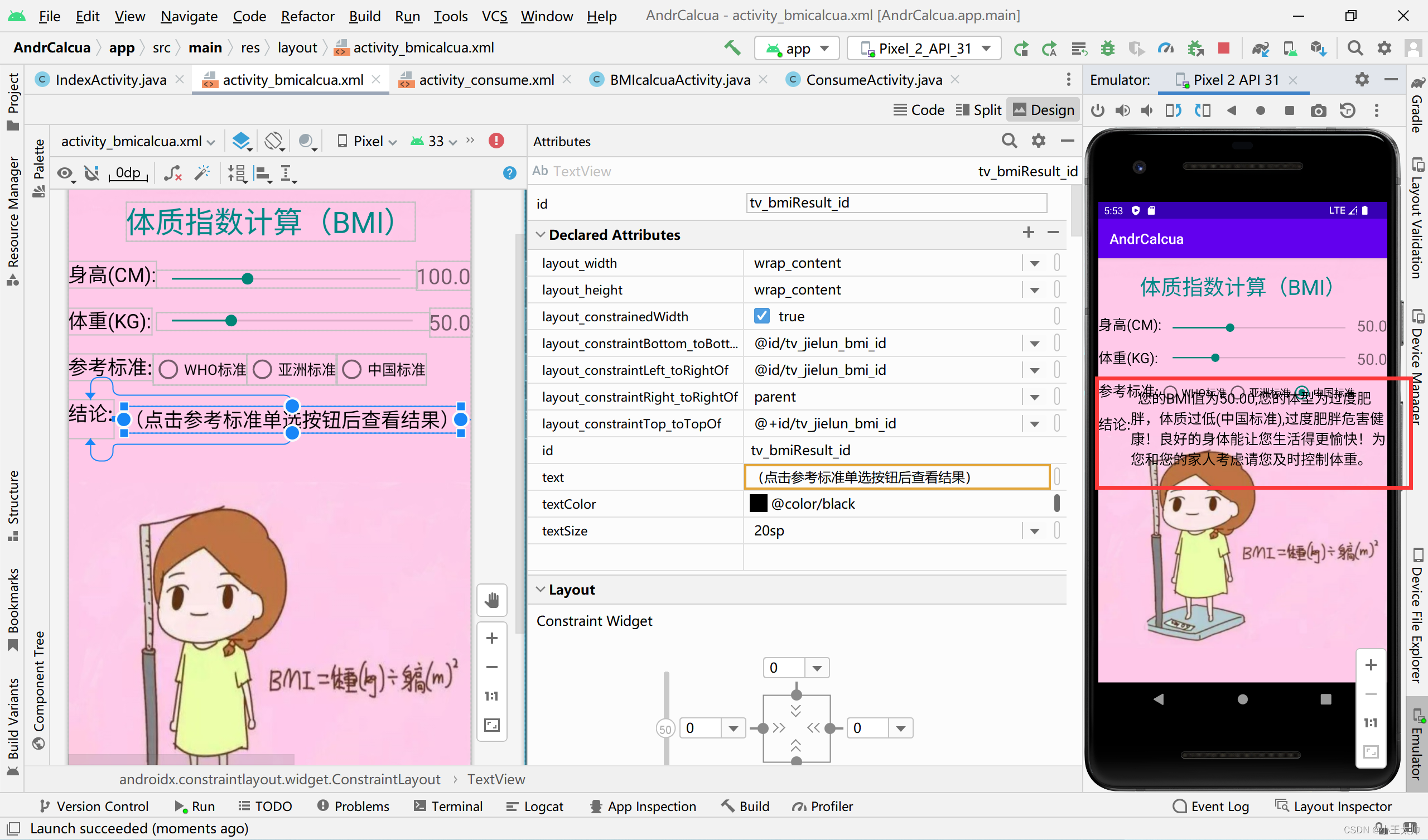
问题描述:如下图,文本框内容太多,虽然换行并且向下拓宽了,但是 上方也拓宽了,还挡住了上方的其他组件

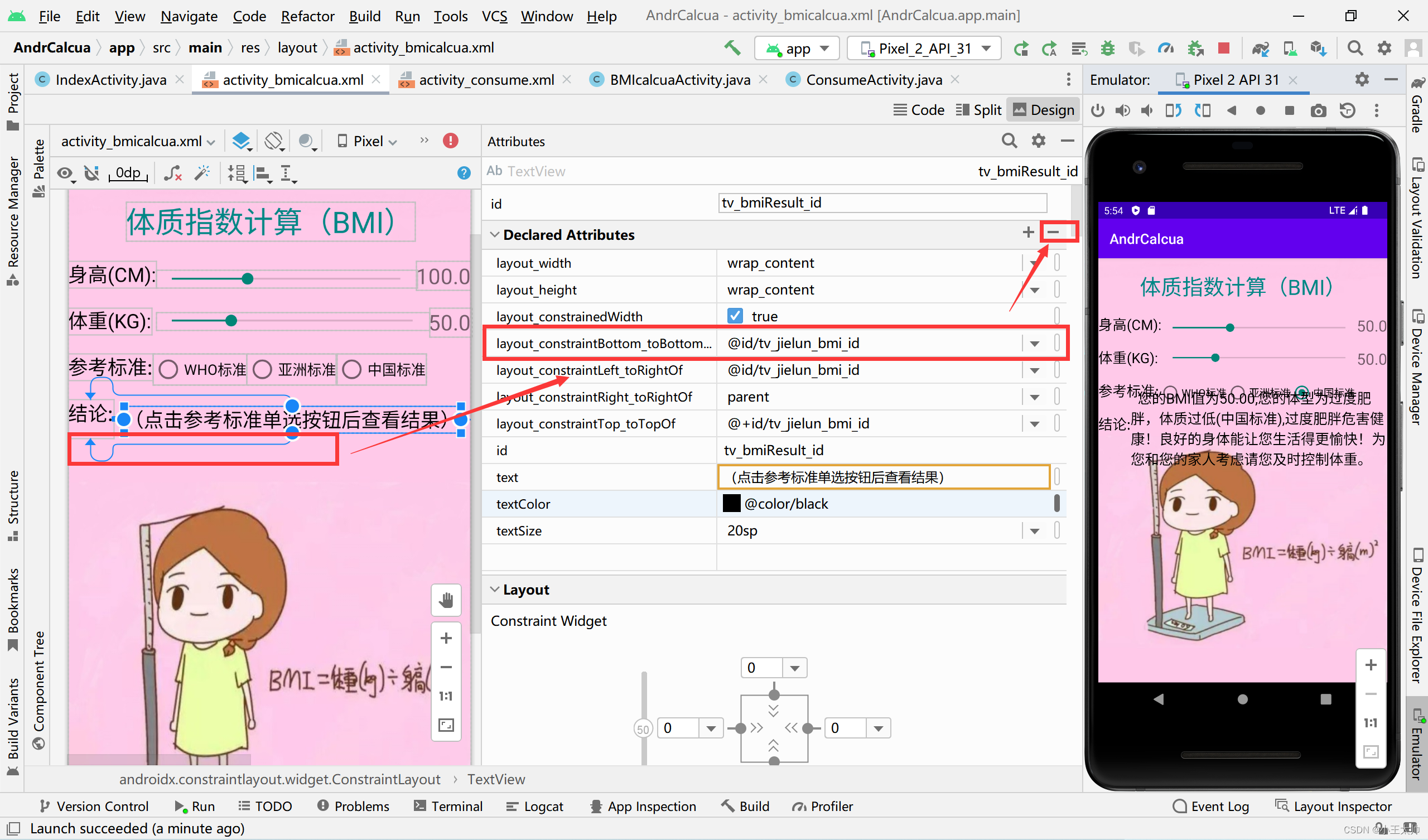
解决方法:如下图,选中Textview的底部连接,然后点击"-"减号,删除掉这一个底部连接

删除掉后的显示正常了,如下图

本次记录就到此为止啦!这些问题都是在写作业过程中碰到的,记录下来,以后可以翻阅,也希望可以给有同样问题的人答疑解惑。本人新手,多有不熟、不严谨、不规范的地方,希望大家多多指正。如果对于问题有更好的解决方法也欢迎分享。
版权归原作者 小王太帅 所有, 如有侵权,请联系我们删除。