目录
课题描述
通过Internet Information Services (IIS)完成站点的创建,学会站点的规划与创建,能够自己创建个人网站。掌握Web站点的管理熟悉IIS服务器实现过程,学习认识关于http协议和ftp协议.http协议的实现和ftp协议的实现,包括http协议与ftp协议之间的相同点和不同点,和其他协议之间的依赖关系。Web服务器是网络系统平台的重要主件,它除了提供用于Web的硬件服务器外,还需要Web服务器的软件,目前用于建立Web服务器的软件主要有基于IIS等微软平台。
需求分析
利用Microsoft 的IIS 实现WWW 服务的基本配置,并了解WWW 服务的体系结构与工作原理,掌握WEB 站点的管理,认识关于http协议和ftp协议.
2.1 WEB服务器基本构架
Web应用的基本构架包括浏览器、网络和Web服务器。浏览器向服务器请求Web页,Web页可能包括由浏览器解释执行的客户端脚本,而且可以与浏览器、页内容和页中包含的其他控件(Java Applet、ActiveX控件和插件等)进行交互。用户向Web页输入信息或通过超级链接导航到其它Web页,与系统进行交互,改变系统的“业务状态”。
2.1.1 WEB服务器和浏览器
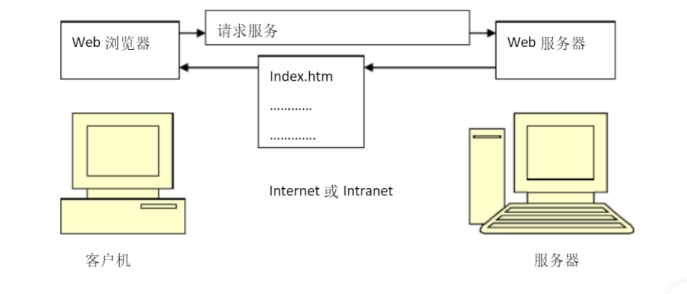
WEB 是基于请求和响应的系统,它是在C/S(Client/Server)结构的基础上发展而来的。为了实现世界范围内的信息共享和发布,它规范了通讯协议,并规范、强化Client/Server两端的系统功能,WEB为用户在Internet上查看文档提供了一个图形化的,易于进入的界面,WEB是一种基于超文本传输协议(Hypertext Transport Potocol 简称HTTP)向计算机传送多媒体信息(如文本、图片、声音、视频、交互式应用程序)的Internet服务。同C/S结构一样,WEB由两部分构成,即WEB服务器端和WEB浏览器端,WEB服务器的主要功能是:创建、管理和维护WEB页面,对浏览器的请求进行应答并返回HTML页,WEB浏览器(Browser)用来观看WEB资源的客户端软件,主要负责请求,解释并显示WEB页,其工作过程见图2.1。

图 2.1 Web工作原理
图2.1 主要过程为:
(1)WEB浏览器通过将URL发给WEB服务器请求信息;
(2)WEB服务器响应请求,并返回给客户机超文本标记语言(HTML)页面;
(3)WEB浏览器对超文本标记语言(HTML)页面进行解释并显示。
2.2 HTTP协议
2.2.1 HTTP简介
HTTP是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII码形式给出;而消息内容则具有一个类似MIME的格式。这个简单模型是早期Web成功的有功之臣,因为它使得开发和部署是那么的直截了当。
HTTP是应用层协议,同其他应用层协议一样,是为了实现某一类具体应用的协议,并由某一运行在用户空间的应用程序来实现其功能。HTTP是一种协议规范,这种规范记录在文档上,为真正通过HTTP协议进行通信的HTTP的实现程序。
HTTP协议是基于B/S架构进行通信的,而HTTP协议的服务器端实现程序有httpd、nginx等,其客户端的实现程序主要是Web浏览器,例如Firefox、InternetExplorer、Google chrome、Safari、Opera等,此外,客户端的命令行工具还有elink、curl等。Web服务是基于TCP的,因此为了能够随时响应客户端的请求,Web服务器需要监听在80/TCP端口。这客户端浏览器和Web服务器之间就可以通过HTTP协议进行通信了。
2.2.2 HTTP工作原理
HTTP是基于客户/服务器模式,且面向连接的。典型的HTTP事务处理有如下的过程:
(1)客户与服务器建立连接;
(2)客户向服务器提出请求;
(3)服务器接受请求,并根据请求返回相应的文件作为应答;
(4)客户与服务器关闭连接。
客户与服务器之间的HTTP连接是一种一次性连接,它限制每次连接只处理一个请求,当服务器返回本次请求的应答后便立即关闭连接,下次请求再重新建立连接。这种一次性连接主要考虑到WWW服务器面向的是Internet中成干上万个用户,且只能提供有限个连接,故服务器不会让一个连接处于等待状态,及时地释放连接可以大大提高服务器的执行效率。
HTTP是一种无状态协议,即服务器不保留与客户交易时的任何状态。这就大大减轻了服务器记忆负担,从而保持较快的响应速度。HTTP是一种面向对象的协议。允许传送任意类型的数据对象。它通过数据类型和长度来标识所传送的数据内容和大小,并允许对数据进行压缩传送。当用户在一个HTML文档中定义了一个超文本链后,浏览器将通过TCP/IP协议与指定的服务器建立连接。
从技术上讲是客户在一个特定的TCP端口(端口号一般为80)上打开一个套接字。如果服务器一直在这个周知的端口上倾听连接,则该连接便会建立起来。然后客户通过该连接发送一个包含请求方法的请求块。HTTP规范定义了9种请求方法,每种请求方法规定了客户和服务器之间不同的信息交换方式,常用的请求方法是GET和POST。服务器将根据客户请求完成相应操作,并以应答块形式返回给客户,最后关闭连接。
2.3 FTP协议
2.3.1 FTP简介
文件传输协议(File Transfer Protocol,FTP)是用于在网络上进行文件传输的一套标准协议,它工作在 OSI 模型的第七层, TCP 模型的第四层, 即应用层, 使用 TCP 传输而不是 UDP, 客户在和服务器建立连接前要经过一个“三次握手”的过程, 保证客户与服务器之间的连接是可靠的, 而且是面向连接, 为数据传输提供可靠保证。
FTP允许用户以文件操作的方式(如文件的增、删、改、查、传送等)与另一主机相互通信。然而, 用户并不真正登录到自己想要存取的计算机上面而成为完全用户, 可用FTP程序访问远程资源, 实现用户往返传输文件、目录管理以及访问电子邮件等等, 即使双方计算机可能配有不同的操作系统和文件存储方式。
FTP 的目标是提高文件的共享性,提供非直接使用远程计算机,使存储介质对用户透明和可靠高效地传送数据。它能操作任何类型的文件而不需要进一步处理,就像MIME或Unicode一样。但是,FTP有着极高的延时,这意味着,从开始请求到第一次接收需求数据之间的时间,会非常长;并且不时的必须执行一些冗长的登录进程。
2.3.2 FTP工作原理
FTP 采用 Internet 标准文件传输协议 FTP 的用户界面, 向用户提供了一组用来管理计算机之间文件传输的应用程序。
FTP 是基于客户———服务器(C/S)模型而设计的,在客户端与 FTP 服务器之间建立两个连接。
开发任何基于 FTP 的客户端软件都必须遵循 FTP 的工作原理,FTP 的独特的优势同时也是与其它客户服务器程序最大的不同点就在于它在两台通信的主机之间使用了两条 TCP 连接,一条是数据连接,用于数据传送;另一条是控制连接,用于传送控制信息(命令和响应),这种将命令和数据分开传送的思想大大提高了 FTP 的效率,而其它客户服务器应用程序一般只有一条 TCP 连接。客户有三个构件:用户接口、客户控制进程和客户数据传送进程。服务器有两个构件:服务器控制进程和服务器数据传送进程。在整个交互的 FTP 会话中,控制连接始终是处于连接状态的,数据连接则在每一次文件传送时先打开后关闭。
2.4 ISS服务作用
IIS(Internet Information Server,互联网信息服务)是一种Web(网页bai)服务组件,其中包括Web服务器、FTP服务器、NNTP服务器和SMTP服务器,分别用于网页浏览、文件传输、新闻服务和邮件发送等方面,它使得在网络(包括互联网和局域网)上发布信息成了一件很容易的事。
使用微软的编程语言和框架(ASP.NET | Open-source web framework for .NET)写的网站可以部署到IIS服务器上。比如你访问了一个使用ASP.NET | Open-source web framework for .NET开发的网站的某个页面index.aspx,请求提交到对方服务器上,IIS就会收到你的请求,并且解析运行index.aspx,并把结果输出出来,返回给你,显示到你的浏览器上。
IIS同类产品主流的有Apache和nginx后二者多用于PHP、python等。 当然IIS也支持使用PHP开发的网站。如果你用asp写了一个网站,并且需要部署在一台服务器上给别人访问最方便的办法就是在Windows Server上添加IIS功能,并且创建一个应用程序,再把你用asp写的网站放进去,别人就可以访问你的服务器上的这个网站。
概要设计
3.1 ISS服务器的安装与配置
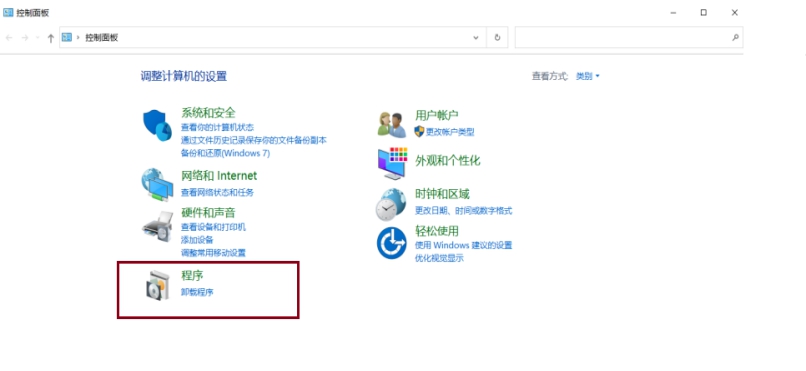
- 依次进入控制面板—程序—启用或关闭Windows功能或者设置面板—应用—可选功能—更多Windows功能。

图 3.1 控制面板
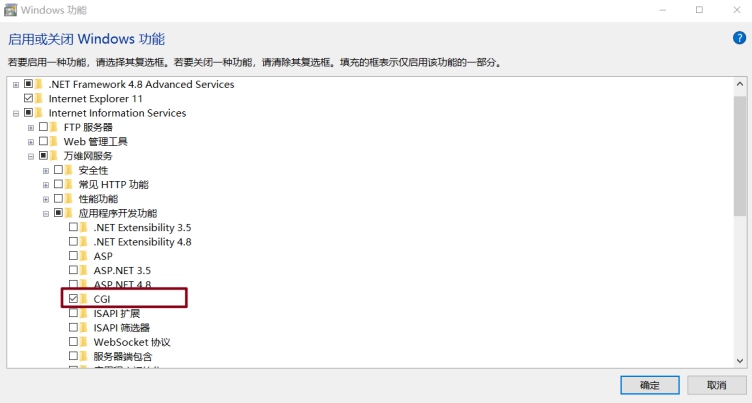
- 在windows操作面板中,依次展开Internet Information Service —万维网服务—应用程序开发功能—在展开的列表中找到CGI勾选。

图 3.2 启用或关闭Windows功能
- 也可以把应用程序开发下的所有项都勾选

图 3.3 启用或关闭Windows功能
- 点击确定,等待Windows完成安装。

图 3.4 ISS安装完成
- 在Edge浏览器地址里输入localhost,将其打开。

图 3.5 浏览器页面
3.2 详细设计
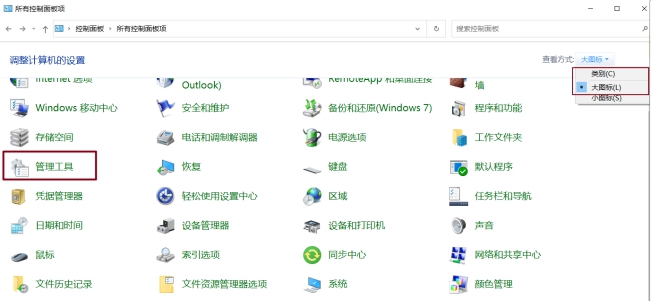
- 安装完成后,打开控制面板,将右边的“查看方式”改成“大图标”,点击“管理工具”

图4.1 管理工具
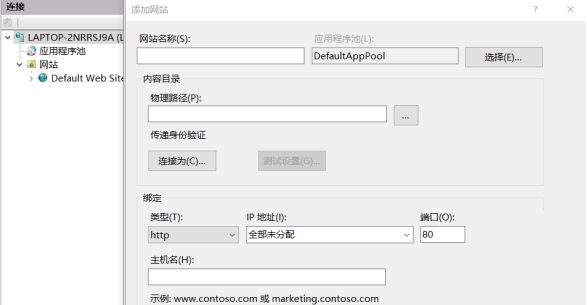
- 双击“Internet Information Services (IIS)管理器”,进入IIS管理界面,展开左侧的站点树,右击网站选择添加网站;

图 4.2 添加网站
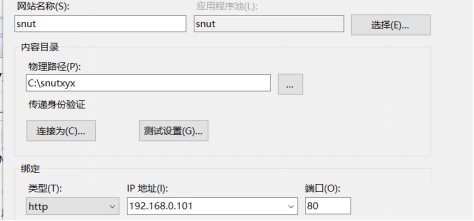
- 物理路径选择你想要的展示的网页的目录,IP地址选择本机IP,端口默认80,不作修改,确认无误后,点击确定。

图 4.3 确认添加
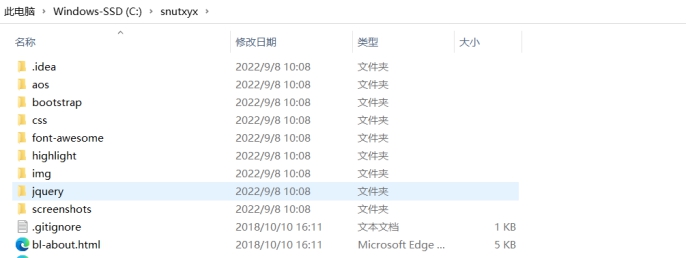
- 在网站本地路径中提前配置网页文件。

图 4.4 配置网页文件

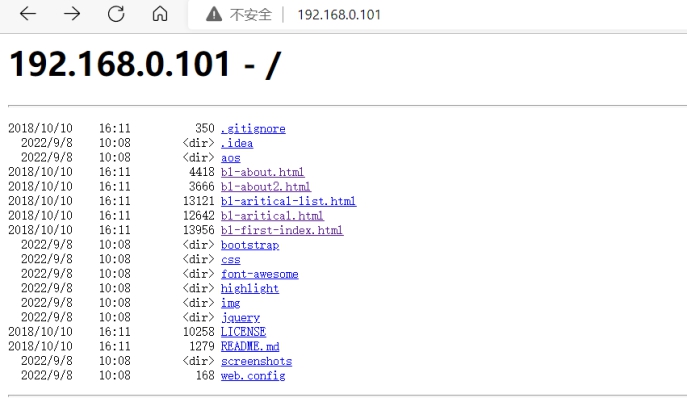
图 4.5 浏览器请求访问
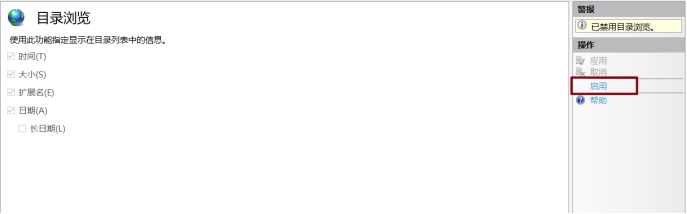
- 注意;配置时注意在IIS管理器中打开目录浏览设置

图 4.6 打开目录浏览设置
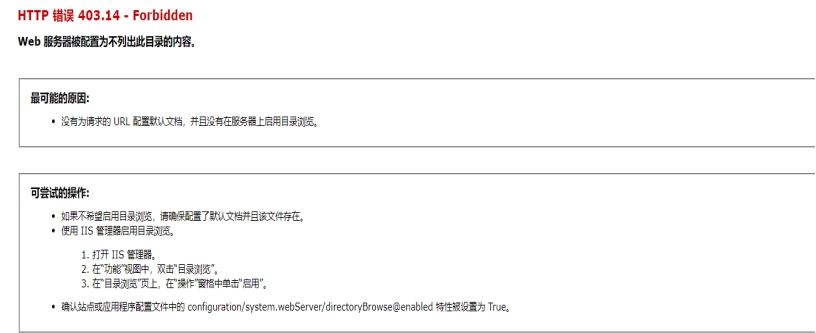
- 如果未打开目录浏览设置,则会出现以下错误。

图 4.7 HTTP错误分析
- 进一步点击文件目录中的相关文件。结果正常显示如下,表明Web服务器搭建成功。

图 4.8 相关配置文件的效果
4 结果分析
4.1 Web服务器的工作原理
WEB系统的基本原理是请求/响应客户端,浏览器接受用户输入的网页地址(URL)并进行分析,从而得到网页的文件名字和存放网页的计算机地址以及服务程序的端口号,首先根据计算机地址及端口号与服务器建立连接,然后把网页名称及浏览器本身的有关信息按照一定的格式组织起来,发给服务器,这就是请求。比如用户输http://kulin.ts/index.html,从而可知:
(1)计算机名称为kulin.ts根据这个名字能获知其计算机地址
(2)端口号为80(http服务的默认端口号)
(3)页面的文件名为index.html 浏览器就与kulin上端口号为80的服务程序建立连接,
并把类似下面的数据发送(作为服务请求)
GET /index.htm HTTP/1.1
Accept:image/gif,image/x-xbitmap,application/vnd.ms-powerpoint,/
Accept-Language:ch
UA-pixels:800*600
UA-color:color16
UA-OS:Windows xp
UA-CPU:P41.6
User-Agent:Mozilla/2.0(compatible’MSIE3.01;Window XP
Host:kulin.ts
Connection:Keep-Alive
其中第一行说明了文件名称(index.html)、请求的类型(GET)及浏览器支持的协议版本(HTTP/1.0)服务器端接受到请求后,对其进行分析,解析出网页的文件名称及其他信息(比如请求的类型、处理要求等),根据网页的文件名称到磁盘上提取文件内容,把文件内容和一些必要的说明信息打包后发给浏览器,然后断开连接,这就是“响应”。(浏览器接到文件内容后就将其中的内容显示出来了)比如对于文件长度为2559B的index.html来说,可以发送如下
数据作为“响应”:
HTTP/1.1 200 OK
www.bwj8.com
Server: kulin.ts-HttpSvr/1.1
Date:WED,20 may 2006 12:45:21
Content-type:text/html
Content-length:2559
Last-Modified:Sun,22 may 2006 14:21:50
上述数据分2大部分,第1部分为“头”,其中,第1行是状态行,包括服务器执行的HTTP版本及本次响应的状态码。后4行分别说明了服务器名称、当前日期、数据类型、数据长度、最后修改的日期和时间。第2部分为数据“体”,是“请求”要求传送的数据,它跟在1个空行之后。当然,客户端和服务器之间还可能有一些中间环节,比如代理服务器、网关、“隧道”等。
4.2 WEB服务器/浏览器的通信
要完成Web服务,除了网络通信链路的建立和拆除,之外至少还要有二方面的功能:“分折请求”和“构造响应”。客户端与服务器交换数据之前,首先用TCP/IP建立连接,客户端向服务器请求数据,服务器则向客户端响应并提供数据.客户端和服务器以HTTP协议进行请求和响应.服务器和客户端只能为一次事务处理建立并维持连接,完成一次事务处理后便结束连接.
每一个客户端向服务器发送请求均以方法(Method)开始,后跟对象的URL.客户端一般要在上述信息中补充所采用HTTP协议的版本号,其后跟一个回车换行(CRLF)字符对.依据请求情况,浏览器可能在CRLF后加上浏览器按特别的首部格式编码的信息.完成后浏览器给请求加上一个CRLF.还可依据请求情况,把一个实体(MIME格式文档)加到整个请求之后.一个HTTP方法实际上是一条命令,客户端用它来说明其请求目的,常用的有GET,HEAD和POST.
Web服务器收到请求并解析之后,以一个HTTP响应消息响应客户端的请求.这个响应消息通常以HTTP协议版本号开始,后面是三位状态码和一个原因短语(Reason phrase),其后是一个CRLF,再后是请求的信息(它被服务器以一种特殊的首部格式编码),最后,服务器加上一个CRLF.其后还可以有一个可选实体.状态码是三位数,它描述了服务器理解和满足请求的情况,原因短语是状态代码的一个简短说明.HTTP协议版本号、状态代码、原因短语一起构成了状态行.
上述分析不难看出,接收客户端请求、解析客户端请求、响应客户端请求、向客户端回送请求的结果是Web服务器所需完成的主要任务,Web服务器程序代码主要是为了完成这几项任务.
4.3 分析请求
如前文所述,“请求”的第1行数据是最重要的,它的格式是:方法 资源地址 HTTP版本号 回车换行,“方法”主要有3种:
GET:要求必须返回一定的内容。有时还必须根据“请求”的要求先对内容做一定的处理(比如解压缩或根据时间进行过滤)。
HEAD:处理办法和GET完全相同,但要求只返回“头”,而不可返回任何实质内容
POST:用来处理网页的附属内容,比如“注解”、数据回送等。
作为简单的服务器,我们只考虑第一行,且只处理GET请求,版本号不予理睬。
版权归原作者 署前街的少年 所有, 如有侵权,请联系我们删除。