最近一直在处理G2 图表问题,发现这个图表除了官方文档,百度上很少能百度到具体的用法及案例,因此总结了此篇文章记录一下踩坑集合,记录问题同时也希望能帮助到广大网友
1.自定义tooltip title样式:
官方给出的案例是这样说的:
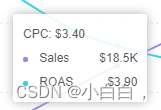
我想实现的效果:
很明显,我希望在标题前面加个注释,提醒用户当前标题值是哪个字段,实现方法如下:
//监听 tooltip:change 事件
this.chart.on("tooltip:change", ev => {
ev.items = this.initTitle(ev.items);
});
//平平无奇的格式化标题方法:
initTitle(list) {
list.map(item => {
item.title = item.title.indexOf("CPC") > -1 ? item.title : "CPC: " + item.title;
});
return list;
}
2.折线图上增加标注点:
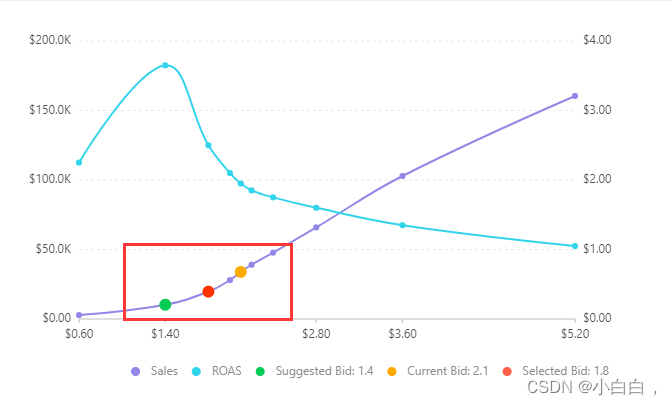
效果如下:
描点方法:
chart.guide().dataMarker({
position: [x, y], //此行对应描点的坐标
style: {
point: {
stroke: "#04CC54",
fill: "#04CC54", //填充色
r: 5 //⚪半径
} // 设置标注点的显示样式
}, // 可选
display: {
text: true, // 是否显示文本
line: false, // 是否显示标注线
point: true
} // 可选,是否显示文本/point/line,默认为全部显示
});
除此之外,G2官方也有给出相应案例,也可进行参考:
https://g2-v3.antv.vision/zh/examples/other/other#bubble-image
https://g2-v3.antv.vision/zh/examples/gallery/line#line8
3.x轴刻度自定义:
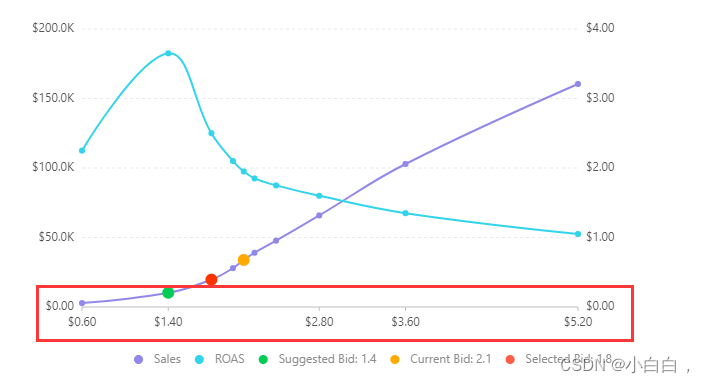
效果如下:
解决办法:
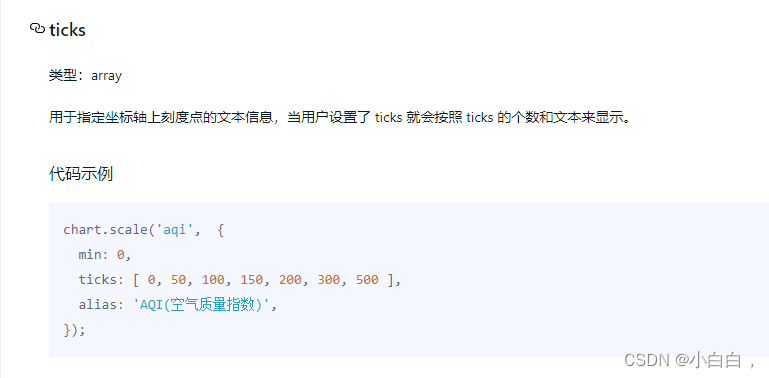
官方文档中针对Scale度量,有提供ticks属性,可实现自定义坐标轴
官方文档地址:https://g2-v3.antv.vision/zh/docs/api/scale
参考文献:
https://blog.csdn.net/qq_40657321/article/details/122068377
版权归原作者 小白白, 所有, 如有侵权,请联系我们删除。