闭包:
概述:
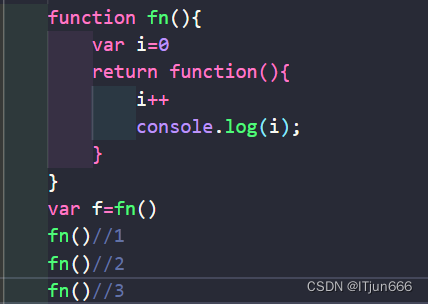
函数嵌套函数,内部函数可以使用外部函数的参数和变量,参数和变量不会被垃圾回收机制所回收.
预编译阶段:
开辟一个内存空间
将对应的代码放到这个内存空间
执行阶段:
将对应的函数开辟的这个放在执行栈上
执行栈就开始执行对应的函数对应的空间代码块
这个代码任意过哦需要开辟空间,他就在这个对应的这个函数的内存空间上开辟
当你不需要使用这个函数了对应的函数的内存空间就会被回收,name里面的代码开辟的空间也就被回收

** 闭包的优点:**
1.内部可以使用外部函数的参数和变量,让我们的参数和变量的作用扩大
2.让一个变量长期储存在内存中,不被释放
闭包的缺点:
1.内部函数要一直保持对外部函数的引用
2.因为不会被回收,内存空间会一直被占用
闭包的应用:
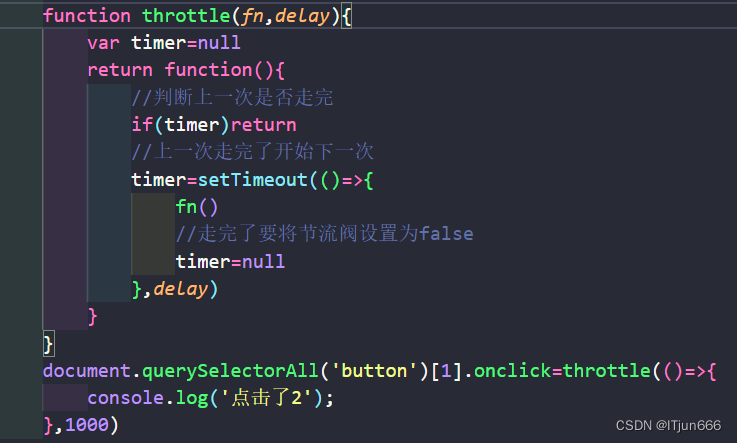
节流: 在一定的时间间隔内,任务只执行一次

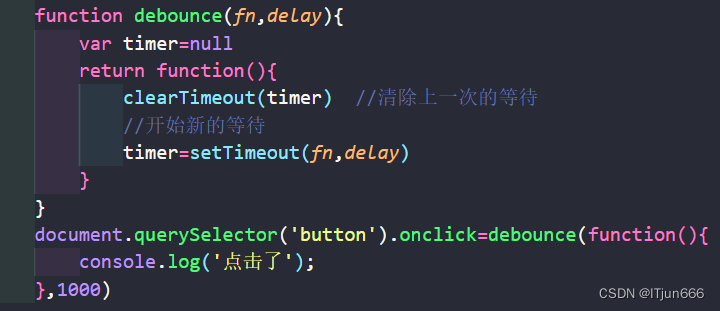
防抖: 任务频繁触发的情况下,只有当任务触发的时间间隔超过指定的时间间隔,任务才会执行

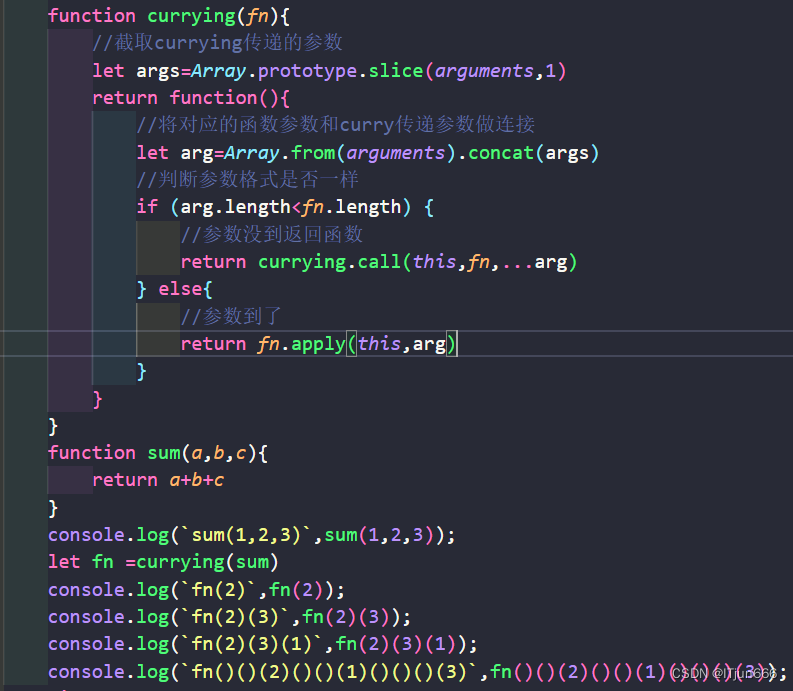
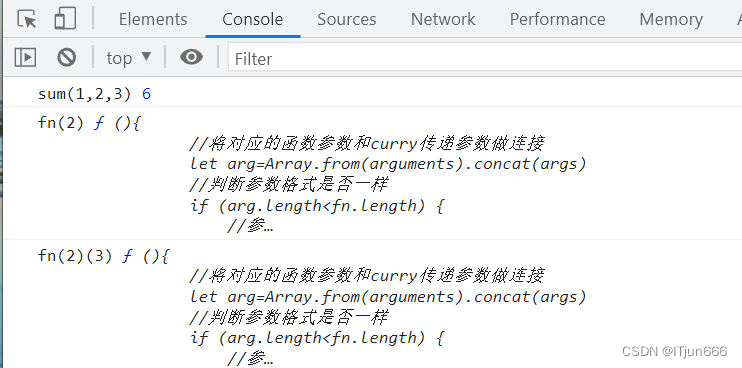
函数的柯里化:
(将多个参数的函数拆分为多个单参数的函数 可以自由的组合)
核心 : 参数没有够返回对应的函数 参数够了返回结果


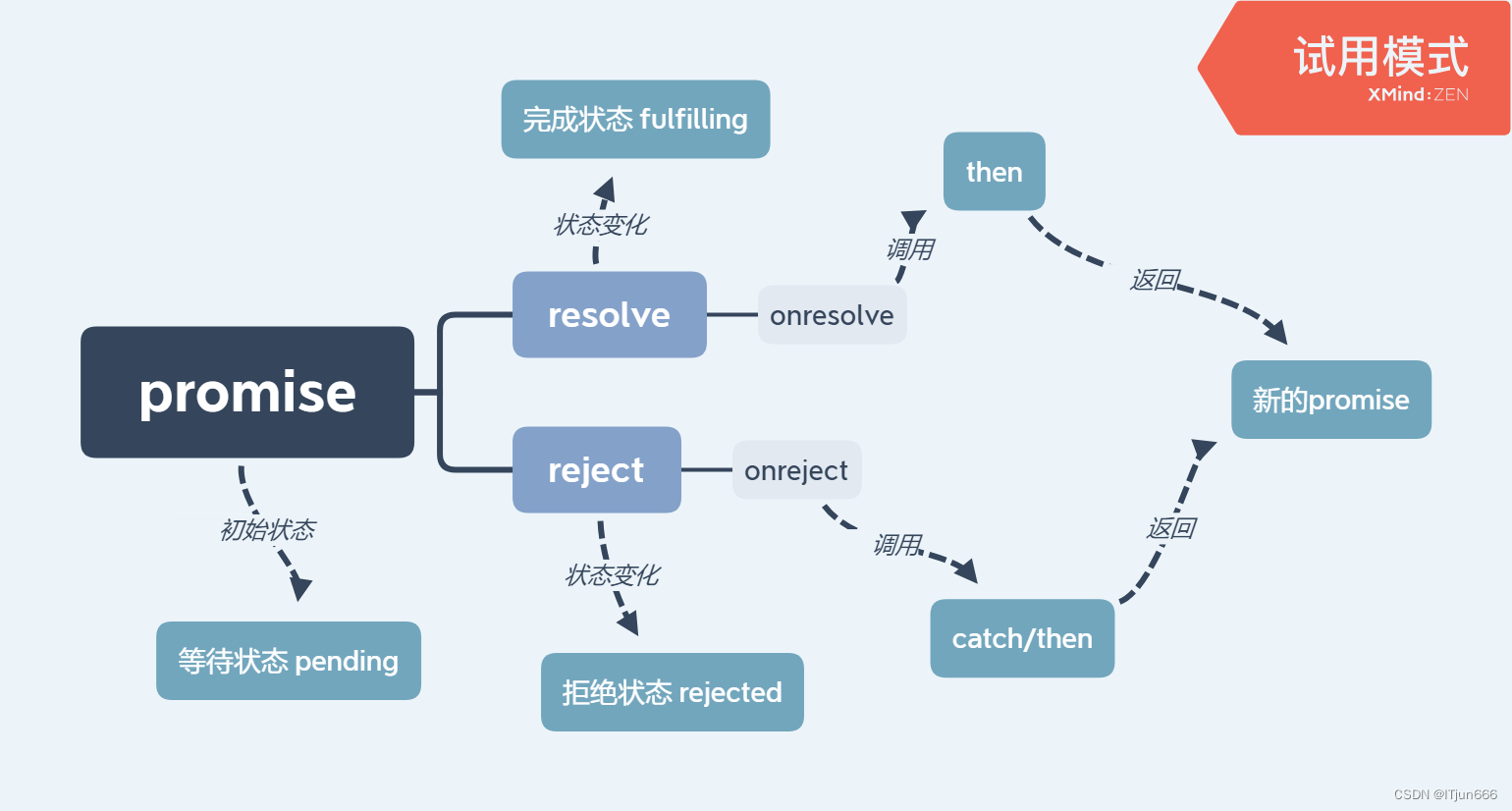
Promise:
概述:
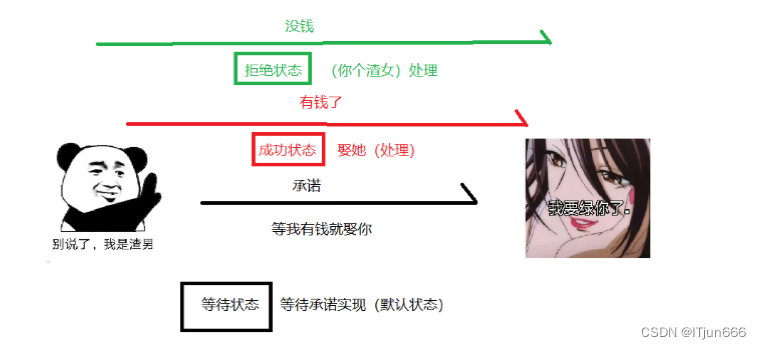
promise是es6新增的一个类,这个类翻译为承诺,它有三种状态等待状态,成功状态,拒绝状态。它被设计为异步的,它里面的内容是异步的(方法为异步的)

promise的三种状态:
1.等待状态(没有处理) pending
2.成功状态(有对应的处理) fulfilled (里面resolve方法调用)
3.失败状态(有对应的处理)rejected (里面代码报错或者调用reject)
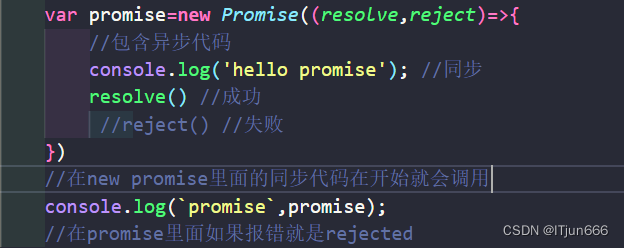
promise的构建:
1.里面传递的是一个函数
2.有两个参数,第一个参数是成功状态resolve 第二个参数是失败状态reject

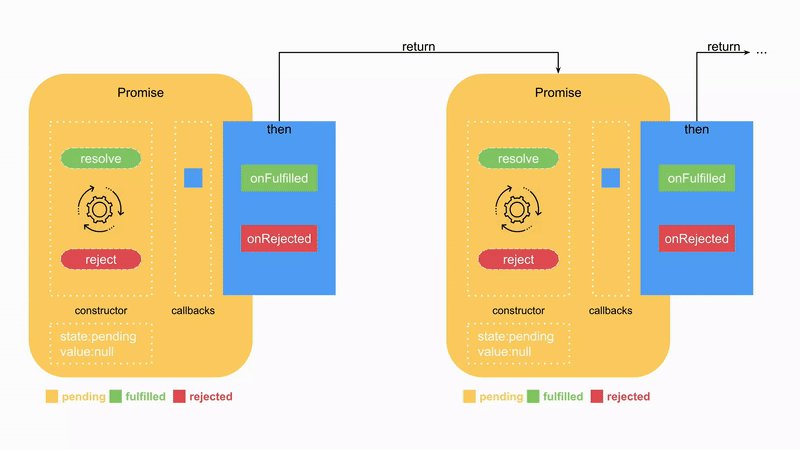
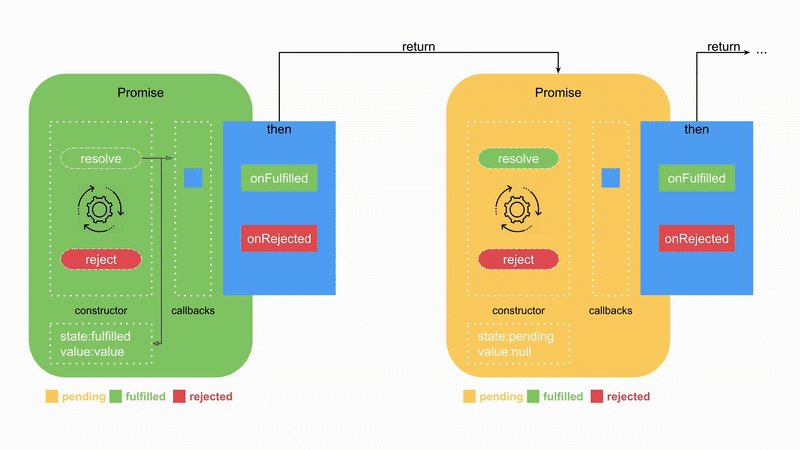
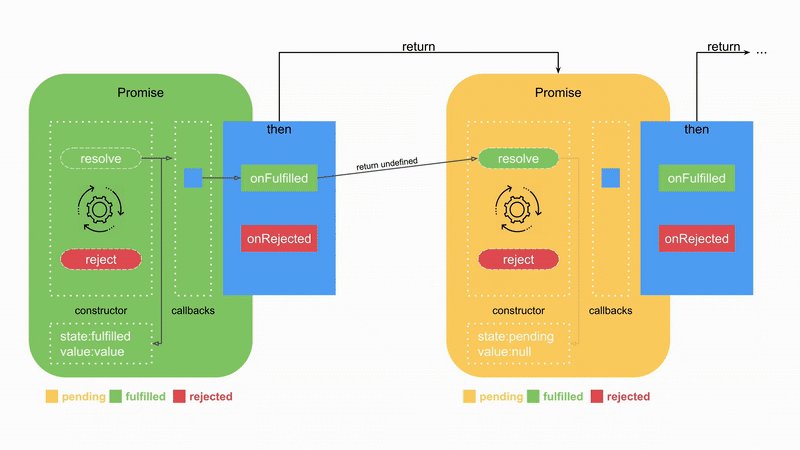
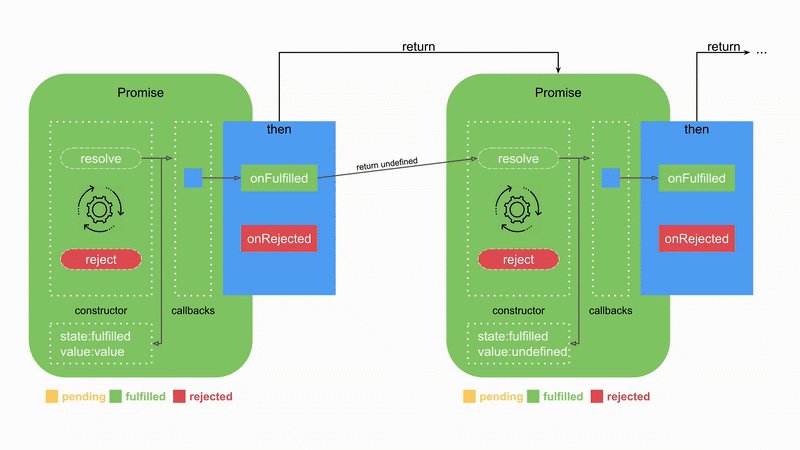
promise的原型方法:
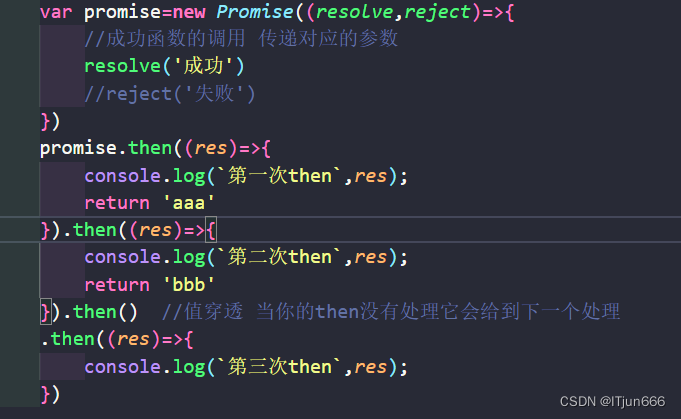
then catch finally 返回的都是一个promise对象,都能使用链式调用
1.promise.then()

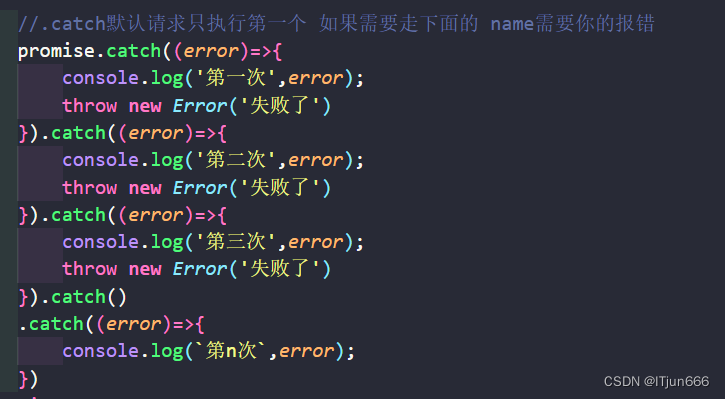
- promise.catch()

成功的函数 resolve 失败的函数 reject

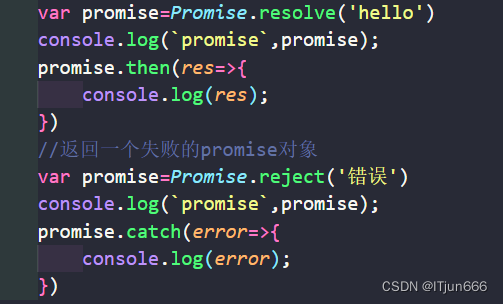
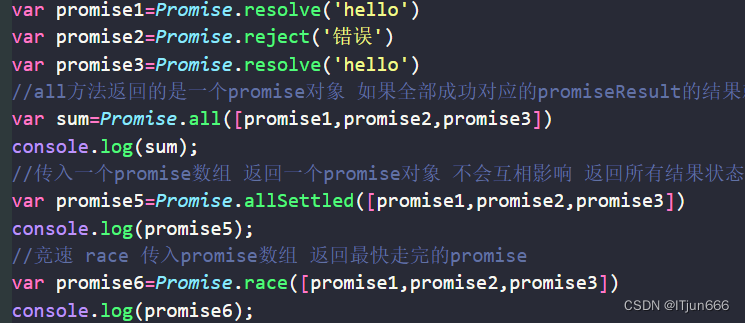
promise的静态方法:
resolve 方法 reject 方法 ,返回一个成功的promise对象

all传入一个promise数组 执行promise数组里面的promise (有一个reject,则全都会是reject
all方法返回的是一个promise对象 如果全部成功对应的promiseResult的结果就是所有成功 否则就是错误


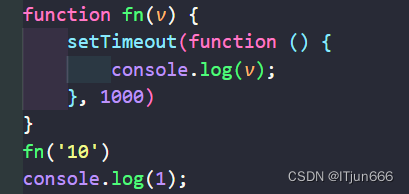
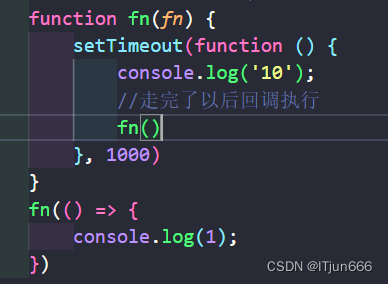
回调函数:
传入一个函数作为回调函数 在对应代码执行完成调用

使用回调函数变同步 (解决异步的问题)

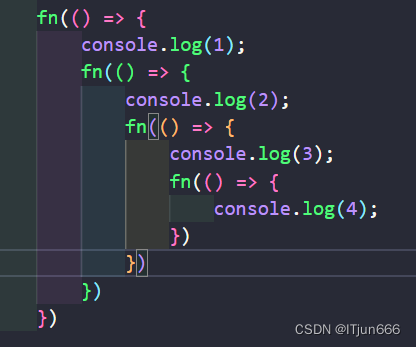
回调地狱:
多个回调函数嵌套会形成回调地狱
(回调函数的无线嵌套 让代码失去可读性 让代码失去维护的意义)

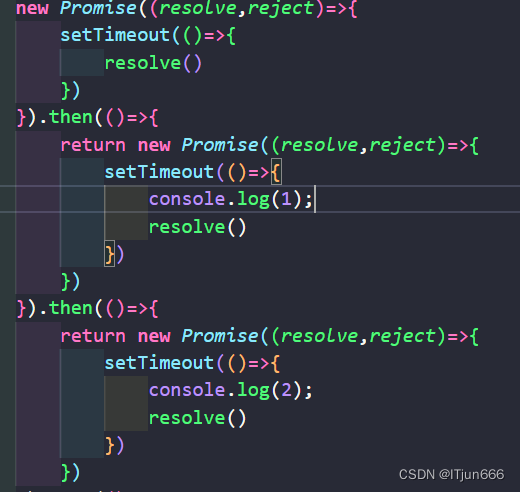
用promise解决回调地狱:

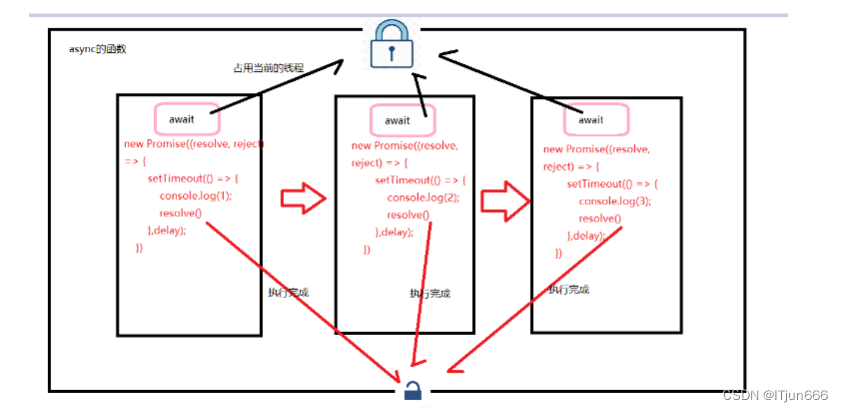
async和await
概述:
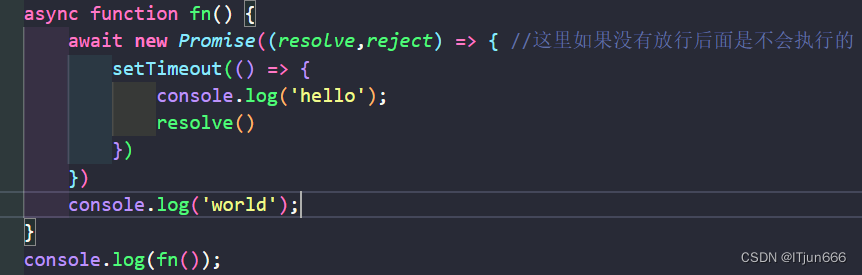
async和await是对应的俩个连用的关键词,async是修饰函数的,await是修饰promise的。await只能在async内使用。async修饰的函数返回一个promise对象,await修饰的promise对象会占用当前的线程直到对应的promise执行完成才会释放。
async:

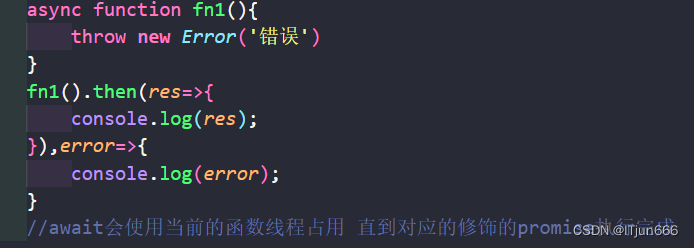
async修饰的函数返回的promise对象 里面的报错 会使当前的promise对象的状态为rejected
//如果里面的return内容将会传递给对应的then

async和await解决回调地狱:


async总结:
1.async修饰函数的await修饰promise对象
2.async里面使用await 那么如果这个await修饰的promise没有执行完,那么对应的async修饰的函数返回promise状态时pending。
3.如果async修饰的函数内什么都没有那么对应返回的promise状态是成功(默认函数返回undefined)
4.async修饰的函数返回值就是成功返回的值传递给then方法async修饰的函数如果里面报错那么
返回的是失败
5.await只能存在于async函数里面
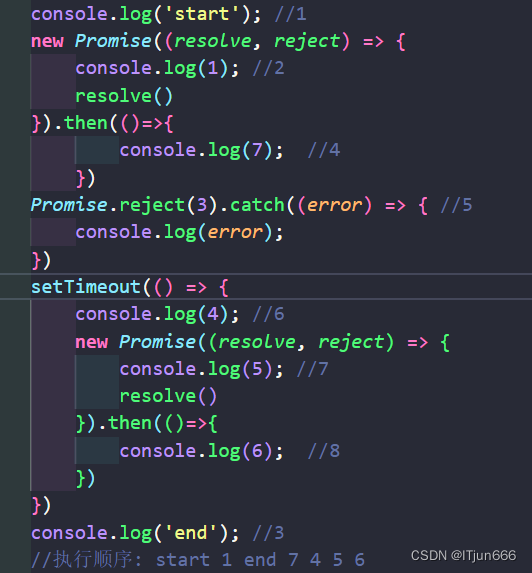
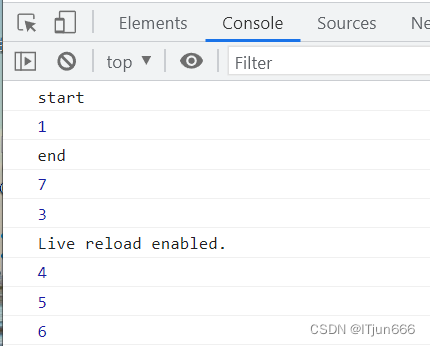
事件轮询:
同步代码执行比异步代码快
同步代码的执行是利用对应的js引擎解析的
异步代码执行是利用事件轮询机制执行的


1.先找到script标签里面的微任务
2.按照微任务队列完成对应的微任务
3.进入下一个宏任务 执行对应的宏任务
4.进行宏任务对应微任务队列,执行对应的微任务
在进行到下一个任务 执行对应的微任务
直到对应的宏任务队列和微任务队列被清空
宏任务:
script 定时器 (setInterval和setTimeout) 事件
微任务:
promise.then()
promise.catch()
promise.finally()
promise.nextTick()

版权归原作者 ITjun666 所有, 如有侵权,请联系我们删除。