近期再使用小程序开发的时候遇到小程序页面和页面之间的数据传递问题。总结一下大致有以下几种方式实现页面数据传递。
最常见的就是路由传参,使用场景主要是页面汇总的少量数据的传递。以下都以Taro+vue示例,原生、react或者uniapp同理,替换以下关键字Taro即可
注意:以下的几种方式会把参数string化,例如: true -> ‘true’; 1 -> ‘1’
1. 少量数据传递
例如: 从A页面->B页面
使用页面跳转
navigateBack
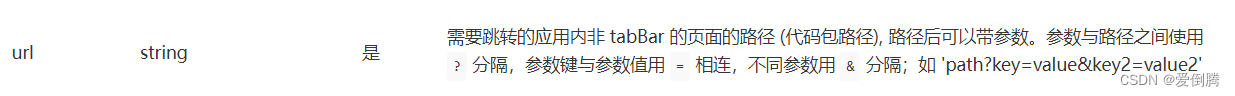
保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。
参数:
?
隔开,
=
相连
官方文档
A页面
wx.navigateTo({url:'test?id=1'})
B页面
import{ useDidShow, useRouter }from"@tarojs/taro"// 在 show生命周期中获取useDidShow(()=>{constrouter: any =useRouter();const data = router.params ??{};// 取router里面的params });
这种适用于数据量少的情况,也不建议复杂或者数据量打的时候使用该方法(个人建议而已-.-)
2. 数据量大或者相对复杂的数据传递
从A页面->B页面,适用于页面跳转数据量较多或者复杂的数据时
A页面
Taro.navigateTo({url:'/test',success:function(res){// 通过 eventChannel 向被打开页面传送数据
res.eventChannel.emit('test-data',{data:'test'})// res.eventChannel.emit 第二个参数是要传递的数据 **第二个参数只能是key-value形式的对象**}})
B页面,在show生命周期中获取
useDidShow(()=>{const current = pages[pages.length -1];const event = current.getOpenerEventChannel();
event.on('test-data',params=>{
console.log(params);// { data: 'test' }});});
3. 返回上一个页面的数据传递
B页面->A页面,从B页面返回A页面时需要传递一些数据时。返回上一个页面
navigateBack
示例:
B页面返回上一个页面
// 获取全部页面let pages=getCurrentPages()// 获取前一个页面的序号let prevPage = pages[pages.length -1]// 给前一个页面设置数据
prevPage.setData({...})
wx.navigateBack({delta:1// 返回一个页面// 返回的页面数,如果 delta 大于现有页面数,则返回到首页})
在A页面
useDidShow(async()=>{const data = Taro.getCurrentInstance().page.data ;// 页面返回的参数})
4. 使用本地缓存
使用
setStorageSync
和
getStorageSync
(建议在以上三种都不满足使用场景时使用该方法)
// set
Taro.setStorageSync('test', data);// get
Taro.getStorageSync('test')
目前接触就这四种,应该还有其他方式,只是常用这四种。欢迎补充和指正。
版权归原作者 爱倒腾 所有, 如有侵权,请联系我们删除。