前端项目安装依赖,遇到过的问题:
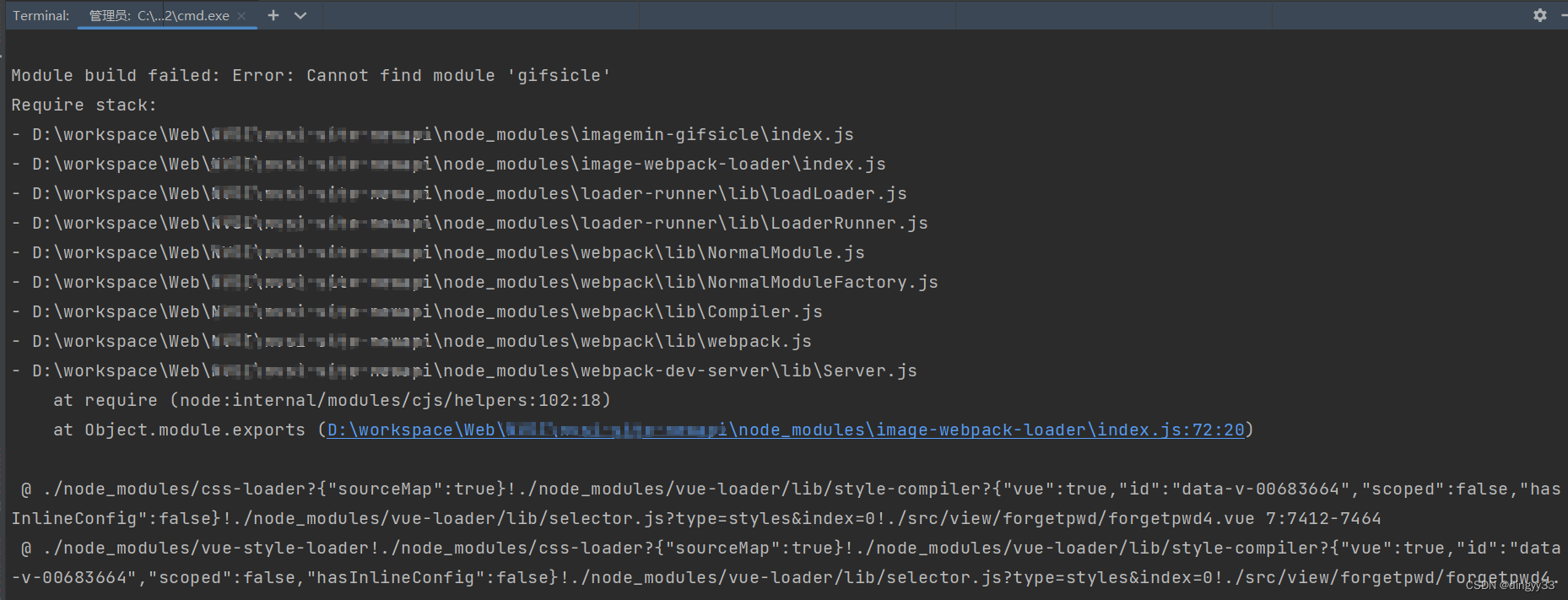
第一种:Error: Cannot find module 'gifsicle'

原因是对应的模块 image-webpack-loader 未安装好
解决办法:
卸载重新安装,建议用cnpm安装。
卸载 npm uninstall image-webpack-loader。(用cnpm安装的,就用cnpm卸载)
安装 cnpm install --save-dev image-webpack-loader
备注:如果上面两步执行了,再npm install 会报其他的错误,网上查了其他错误依旧解决不了,把package-lock.json删掉,node_modules也删掉。再重新试一下npm install。
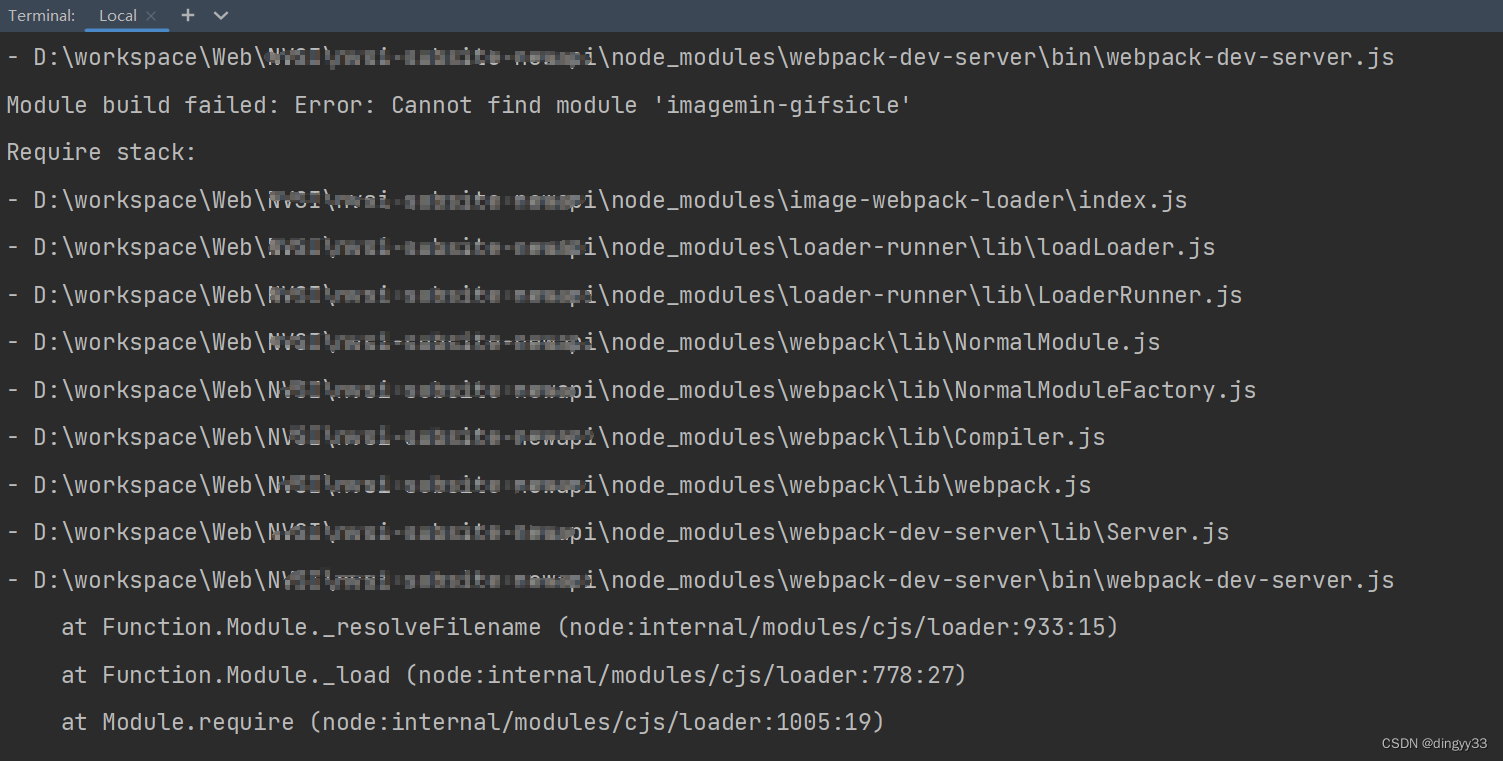
第二种:Error: Cannot find module 'imagemin-gifsicle'

原因:在下载image-webpack-loader时,他没有找到这些包,所以需要我们自己另外单独去cnpm这些包
解决办法:
安装:cnpm install imagemin-gifsicle@7.0.0,然后重新启动项目;
备注:这一步解决后,可能还会报其他相关错误,依次安装即可。
Error: Cannot find module 'imagemin-mozjpeg',安装cnpm install imagemin-mozjpeg@9.0.0
Error: Cannot find module 'imagemin-pngquant',安装cnpm install imagemin-pngquant@9.0.2
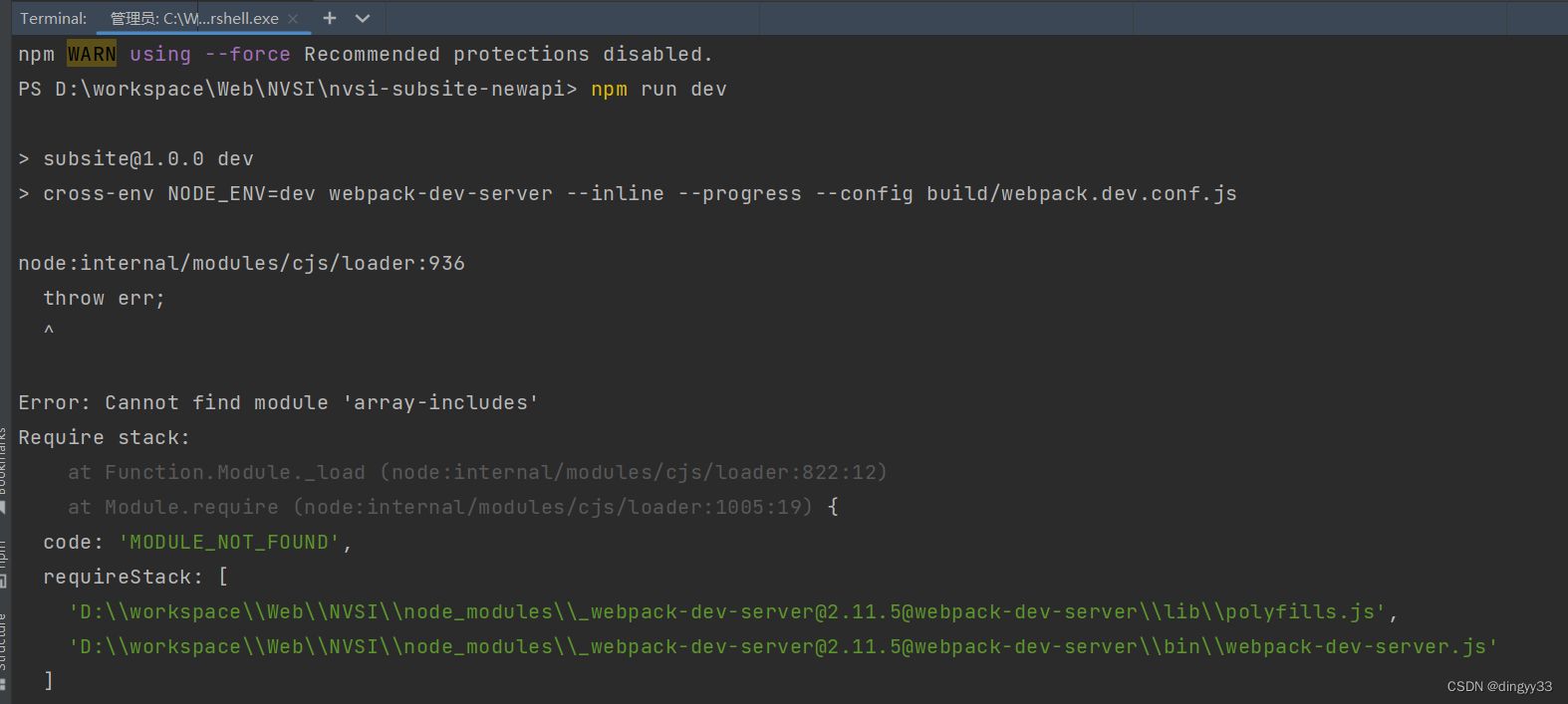
第三种:Error: Cannot find module 'array-includes'

解决办法:
删掉项目中的node_modules文件夹,
执行 npm cache clean --force 或者 cnpm cache clean --force 命令清除掉cache缓存,
然后 cnpm install
版权归原作者 dingyy33 所有, 如有侵权,请联系我们删除。