实验四 JavaScript的使用
作者介绍:友友们好我是乱披风锤,大二学生党一枚
作者主页:乱披风锤的个人博客主页.跳转到个人简介
我和友友们一样喜欢编辑,天天敲代码🤭,沉迷学习,日渐消瘦。很荣幸能向大家分享我的所学,和大家一起进步,成为合格的卷王。如果文章有错误,欢迎在评论区指正。那么开始今天的学习吧!
那么今天的学习就到这里了。友友们觉得不错的可以给个关注,点赞或者收藏哦!感谢各位友友们的支持。以下的代码希望各位大佬们自行检验哦,毕竟亲手操作让记忆更加深刻。

一、实验目的
1.理解JavaScript脚本编程语言;
2.掌握JavaScript基本语法规则;
3.学会使用JavaScript操作网页对象;
4.初步掌握正则表达式的使用
5.掌握在浏览器调试JavaScript代码
二、实验内容
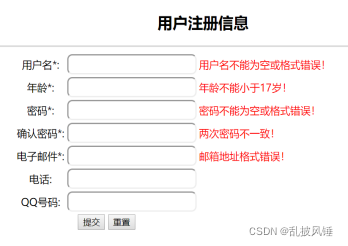
1.创建用户注册页面文件register.html,界面如下图:

2.新建JavaScript文件verify.js,对注册信息进行验证,各输入项的验证要求如图所示,若输入数据不符要求,显示红色提示信息。验证成功才能提交,否则不能提交。数据验证规则如下:
①用户名由6-10位字母和数字组成,至少包含1个字母和1个数字;
②年龄不能小于17岁;
③密码由6-10位字符组成,至少包含1个字母、1个数字和1个特殊符号;
④邮箱地址包含@字符。
三、实验要求
- 功能实现思路:输入框用onBlur事件,当失去光标触发该事件,执行验证函数;数据验证使用正则表达式。 2.将完成的register.html和verity.js拷贝到该文件夹下,并提交至作业服务器。
- 了解更多,请访问:http://www.w3school.com.cn

代码如下(示例):
<html><head><title>register</title><meta charset="UTF-8"></head><style type="text/css">
body
{
text_align:center;}
table,td{
margin:0auto;
text-align:center;}
div{
text-align:left;
width:300px;
color:red
}.text1{
border-radius:8px;
width:200px;
height:25px;}.button{
border-radius:5px;}</style><script type="text/javascript" src="verify.js"></script></head><body><h2 align="center">用户注册信息</h2><hr><form id="test" align="left" onsubmit="validate()" method="post"><table><tr><td>用户名*:</td><td><input type="text" class="text1" id="username" title="用户名由6-10位字母和数字组成,至少包含1个字母和1个数字" size="20" onblur="nameverify()"></td><td><div name="nameerror" id="nameerror"></div></td></tr><tr><td>年龄*:</td><td><input type="text" class="text1" id="age" title="年龄不能小于17岁" size="20" onblur="ageverify()"></td><td><div id="ageerror"></div></td></tr><tr><td>密码*:</td><td><input type="password" class="text1" id="password1" title="密码由6-10位字符组成,至少包含1个字母、1个数字和一个特殊符号" size="20" onblur="password1verify()"></td><td><div id="password1error"></div></td></tr><tr><td>确认密码*:</td><td><input type="password" class="text1" id="password2" size="20" onblur="password2verify()"></td><td><div id="password2error"></div></td></tr><tr><td>电子邮件*:</td><td><input type="text" class="text1" id="email" title="邮箱地址包含@字符" size="20" onblur="emailverify()"><td><div id="emailerror"></div></td></tr><tr><td>电话:</td><td><input type="text" class="text1" id="number1" size="20"></td></tr><tr><td>QQ号码:</td><td><input type="text" class="text1" id="number2" size="20"></td></tr><tr><td></td><td><input type="submit" class="button" value="提交" onclick="fun()"><input type="reset" class="button" value="重置"></td></tr></table></form></hr></body></html>
verify.js代码:
var pattern1=/^(?=.*[A-Za-z])(?=.*\d)[A-Za-z\d]{6,10}$/;
var pattern2=/^((1[8-9])|([2-9]\d)|([1-9]\d{2,}))$/;
var pattern3=/^(?=.*[A-Za-z])(?=.*\d)(?=.*[!@#$%^&]).{6,10}$/;
var pattern4=/^(?=.*[A-Za-z])(?=.*\d)(?=.*[!@#$%^&.]).{6,100}$/
function nameverify(){
var username=document.getElementById("username");
var nameerror=document.getElementById("nameerror");if(!pattern1.test(username.value)){
nameerror.innerHTML="用户名为空或格式错误!";}else{
nameerror.innerHTML="";}}
function ageverify(){
var age=document.getElementById("age");
var ageerror=document.getElementById("ageerror");if(isNaN(age.value)||age.value<17){
ageerror.innerHTML="年龄不能小于17岁!";}else{
ageerror.innerHTML="";}}
function password1verify(){
var password1=document.getElementById("password1");
var password1error=document.getElementById("password1error");if(!pattern3.test(password1.value)){
password1error.innerHTML="密码不能为空或格式错误!";}else{
password1error.innerHTML="";}}
function password2verify(){
var password1=document.getElementById("password1");
var password2=document.getElementById("password2");
var password2error=document.getElementById("password2error");if(password2.value!=password1.value){
password2error.innerHTML="两次密码不一致!";}elseif(password1.value==""){
password2error.innerHTML="请先填写密码!";}else{
password2error.innerHTML="";}}
function emailverify(){
var email=document.getElementById("email");
var emailerror=document.getElementById("emailerror");if(!pattern4.test(email.value)){
emailerror.innerHTML="邮箱地址格式错误!";}else{
emailerror.innerHTML="";}}
function fun(){
var name1=document.getElementById('username')
var age1=document.getElementById('age')
var pwd1=document.getElementById('password1')
var e_mail1=document.getElementById('email')
var cpwd=document.getElementById('password2')if(!pattern1.test(name1.value)||!pattern2.test(age1.value)||!pattern3.test(pwd1.value)||!pattern4.test(e_mail1.value)|| pwd1.value!=cpwd.value){alert('有错误,提交失败!')return false;}}
要学的依然很多,正则表达式也不熟练依然不熟练
以上就是今天要讲的内容,本文仅仅简单介绍了JavaScript的使用
版权归原作者 乱披风锤 所有, 如有侵权,请联系我们删除。