官方文档地址:
入门 | Vue Router
一、vue中的路由作用
vue的主要思想是组件化开发,路由用来配置组件对应展示路径,比如
二、vue中的路由router 使用步骤
创建路由文件——使用路由——配置路由出口,使路由配置内容展示在页面上
(1)创建路由文件:一般路由文件单独放在router文件夹
在src目录下,创建router文件夹,文件夹下,创建index.js,用来实现路由的创建。
vue中的router 需要用到vue 和vue-router 两个依赖,请看一下代码

** (2)使用路由**
【1】在main.js 中引入路由文件: import router from './router', 注意router 不要变且为小写
【2】注册路由(因为main.js是程序的主入口,在里面注册后,程序运行起来才会自动读取路由信息),请看以下代码

** (3)配置路由出口,使路由中的组件内容展示在页面上**
在App.vue中,添加 <router-view></router-view> 用来展示路由配置组件的内容,示例如下

以上都配置完后,运行程序,即可。
以上路由配置完后,怎么在代码中实现路由跳转呢?
三、路由跳转
1、带参数路由跳转:
(注意路由跳转用$router ,路由取参用:$route)
(1)this.$router.push() :
跳转到指定url路径,并向history栈中添加一个记录,点击后退会返回到上一个页面
** 【1】带参数:页面通过path和query传递参数,(刷新页面后参数不会丢失,query传参的参数会带在url后边展示在地址栏(/home?user=test),类似get请求)**
**目标页面通过this.$route.query获取参数**示例:**跳转path=‘/home’的路由并且传递参数selected=1 :**this.$router.push({path: '/home', query: {selected: "2"}});** 目标页面获取selected参数:**this.$route.query.selected
【2】带参数:页面通过path和params,name和path传递参数 (刷新页面后参数会丢失,url参数不展示在地址来,类似post请求)
** (1)在给指定路由名称的路由,传递参数,即通过name和path传递**
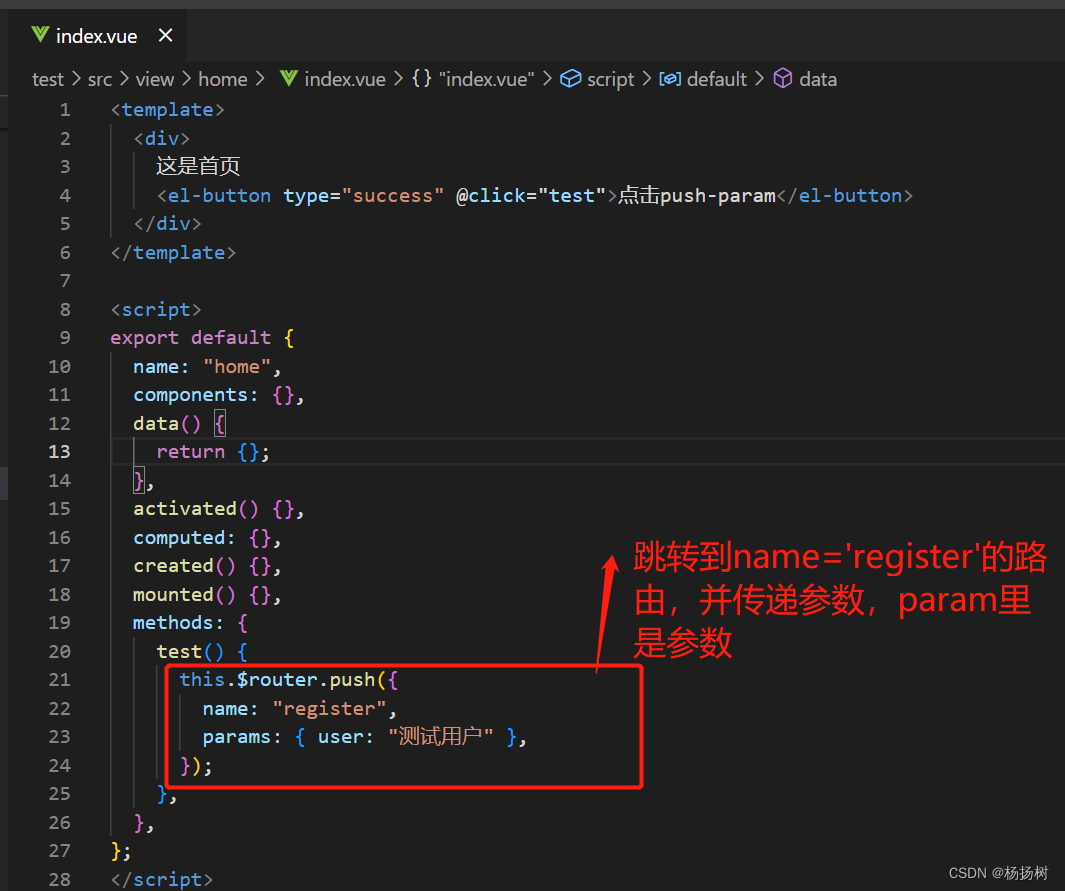
跳转name=‘register’的路由并且传递参数user=测试用户 :
** ** this.$router.push({name: 'register', params: {user: '测试用户'}});
** 目标页面获取user参数值:**
** ** this.$route.params.user
示例:

找到router文件中name='register'路由:

在src/view/register/index.vue 中取参数

**
(2)给指定路由地址,传递参数 ,即通过path和params传递参数**
** ** 传参:this.$router.push({path: '/register', params: {user: '测试用户'}});
取参: $router.params.user
(2)this.$router.replace() :
this.$router.replace使用方式与this.$router.push基本一致,只是this.$router.replace不会在history中添加记录,而是替换掉history的记录,无法通过浏览器的返回功能回到上一个页面,一般用来在登出系统时使用
注意:push方法也可以传replace this.$router.push({path: '/homo', replace: true})
总结:
params和query传递方式的区别是:query参数在地址栏可以看到,可以获取到,类似get请求;params参数在地址栏看不到,参数,只能第一次进入获取到,刷新页面后,参数会丢失,类似post请求。
push和replace区别:push地址保存在history栈中,有历史地址记录,通过this.$router.go(n),可以返回到上一步;replace是直接替换当前页面地址,没有历史地址记录。
2、不带参数路由跳转
- this.$router.push('/home')
- this.$router.push({name: 'home'});
- this.$router.push({path: '/home'});
3、this.$router.go(n)
向前或向后跳转n个页面,n可以为正整数或负整数,一般用this.$router.go(-1)来返回上一个页面
四、标签路由
<router-link to='需要跳转到的页面的路径></router-link>
浏览器在解析时,将它解析成一个类似于 < a > 的标签
五、路由元:
路由元,通过meat属性,可以将任何信息附加到路由上,可以判断谁可以访问路由及控制是否访问组件。
格式: meta:{
变量名1:变量值,变量名2:变量值,}
场景:比如在前端开发中,自定义的页脚组件,不想在注册页面展示,在首页展示,可以通过设置meta来实现,
【1】给router/index.js 路由文件中,添加meta属性,自定义名称showfooter 来区分是否展示,实现:当打开/home 主页时,显示页脚;打开/register 注册页面时,不显示页脚

【2】修改App.vue 中的页脚组件,增加v-show属性,通过路由配置中的meta.showfooter,控制Footer页脚组件的显示隐藏。v-show="true" 显示,v-show="false" 隐藏

六、路由使用的坑
安装路由依赖 npm install --save vue-router ,这么安装后,容易出现 export 'default' (imported as 'VueRouter') was not found in 'vue-router' 警告,导致路由失效,这是因为,npm install --save vue-router 默认安装的是最新版本的路由,打开根目录的package.json文件,查看dependencies 中的vue-router版本,如果是最新的版本4.x.x ,重新安装3版本后再进行测试,就可以运行了.
重新安装3版本:npm install --save vue-router@3.1.3


版权归原作者 杨扬树 所有, 如有侵权,请联系我们删除。