1.准备工作
无须下载python,git等软件
首先需要有VScode和ESP的离线包
下载的链接放在下面:下载自己需要的版本,ESP最好知道你要用的代码是那个版本搭建的,不然无法正常编译。版本之间有差异
VScoed:Download Visual Studio Code - Mac, Linux, Windows
ESP:dl.espressif.cn/dl/esp-idf/
2.环境搭建
1.下载应用
VScode的安装没什么好说的,有疑惑可以找一下教程。
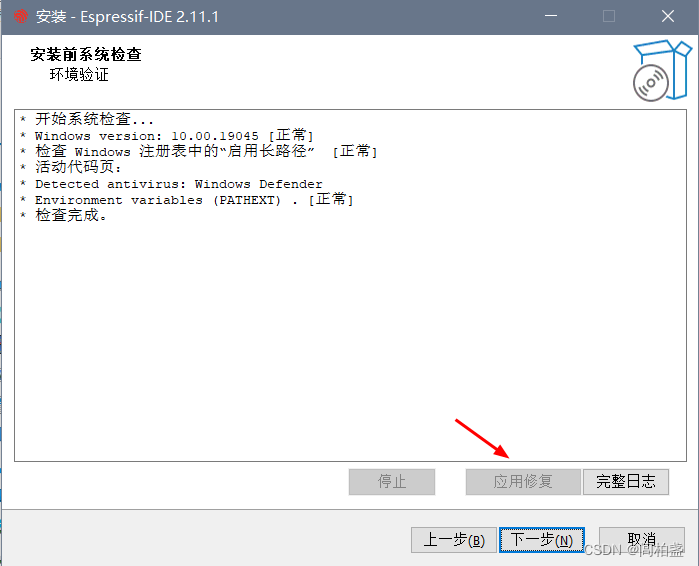
关于ESP的安装,如果是首次安装需要点击应用修复

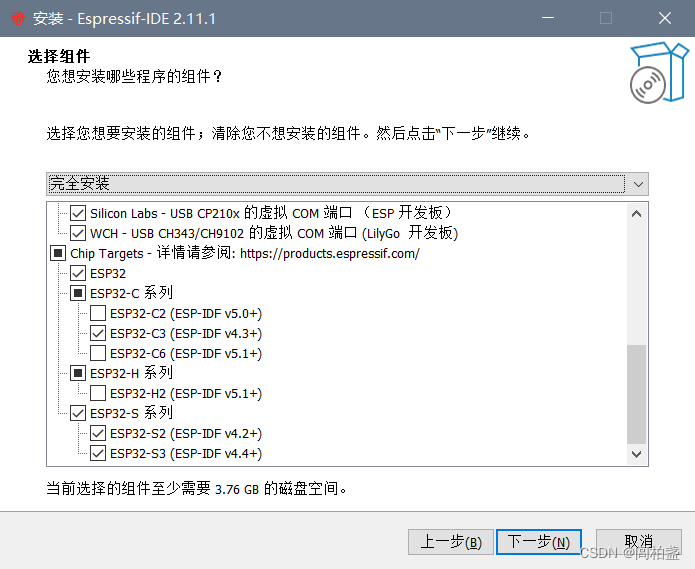
其次就是注意选择你所需要的单片机型号,其他的一直下一步等待安装即可,大概需要4.5分钟

2.ESP系统环境配置
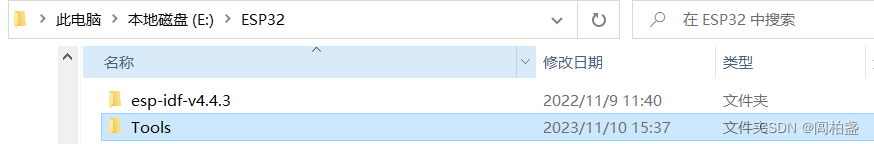
解压esp的文件下新建工程Tools

打开VScode下载Espressif IDF的插件

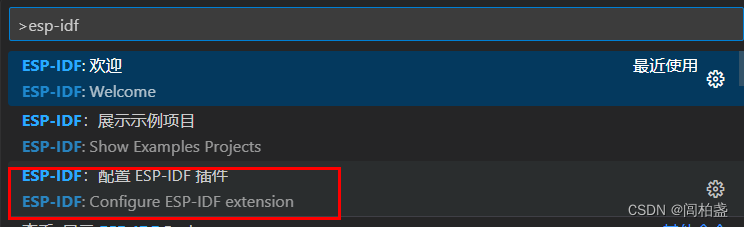
进入命令面板
1.点击查看->命令面板
2.电脑按下F1键,笔记本按下Fn+F1键
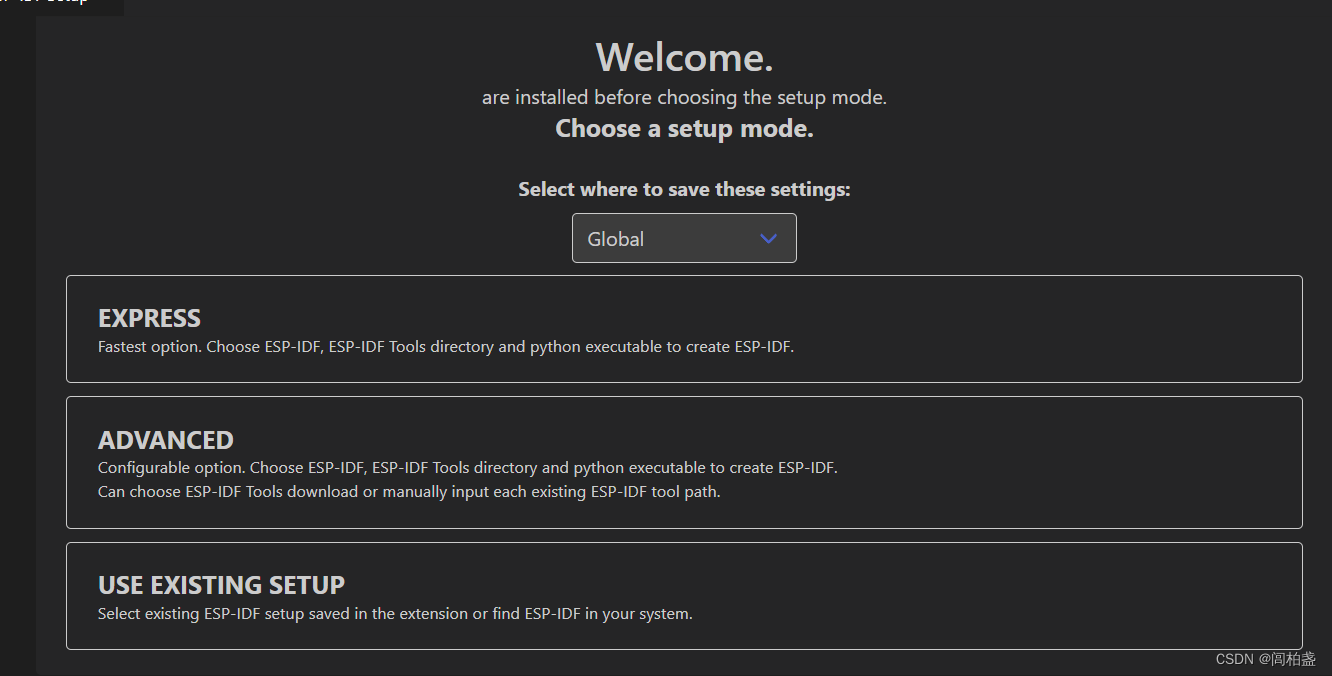
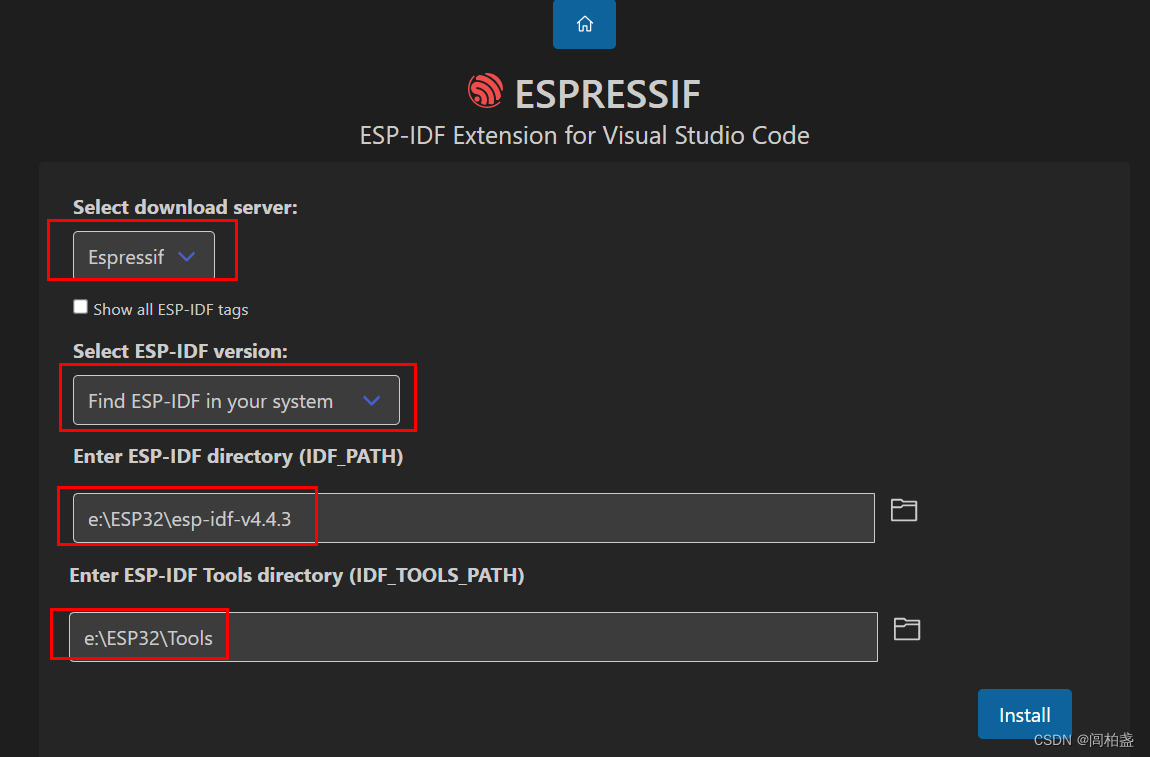
输入ESP-IDF,找到插件配置




点击Install.等待下载
下载可能会卡在Python的虚拟环境。如图所示

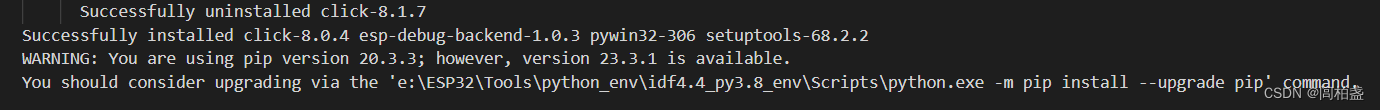
如果输出是下图所示,说明应该升级PIP

升级pip是可能出现无法下载成功的情况,原因是国外的现在太慢。对Pythone进行换源就可以解决这个问题。
首先进入通过windows+r进入CMD模式

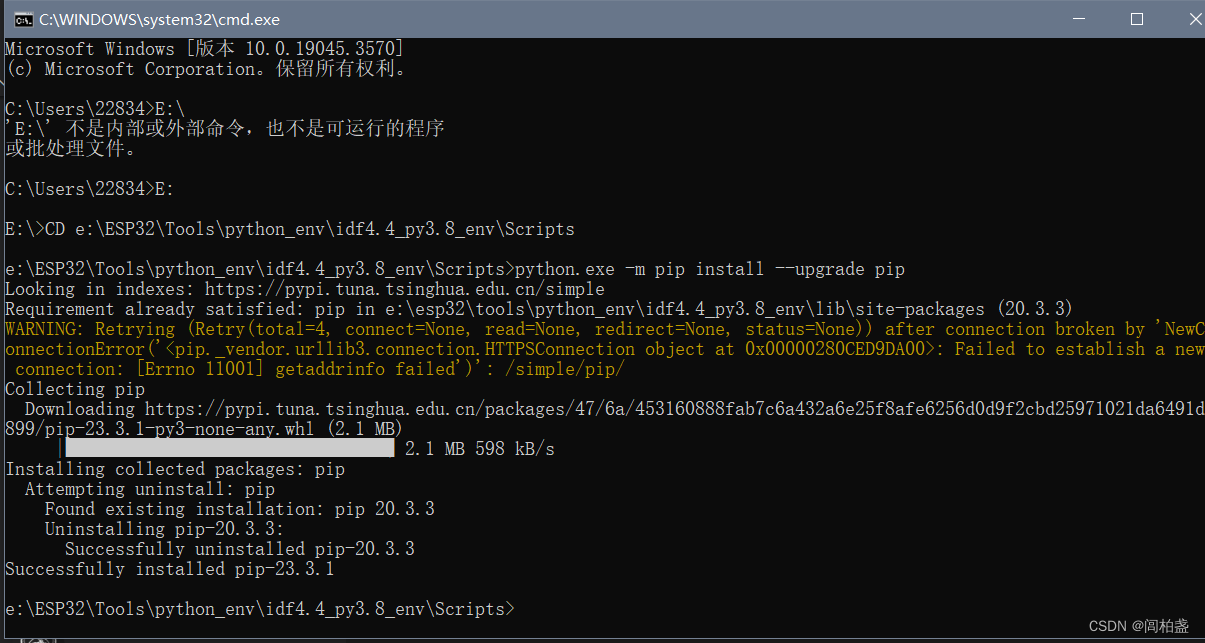
然后根据输出我们应该在虚拟python文件下升级PIP。依次输入
E:
cd e:\ESP32\Tools\python_env\idf4.4_py3.8_env\Scripts
python.exe -m pip install --upgrade pip

可以输入pip list验证的pip版本
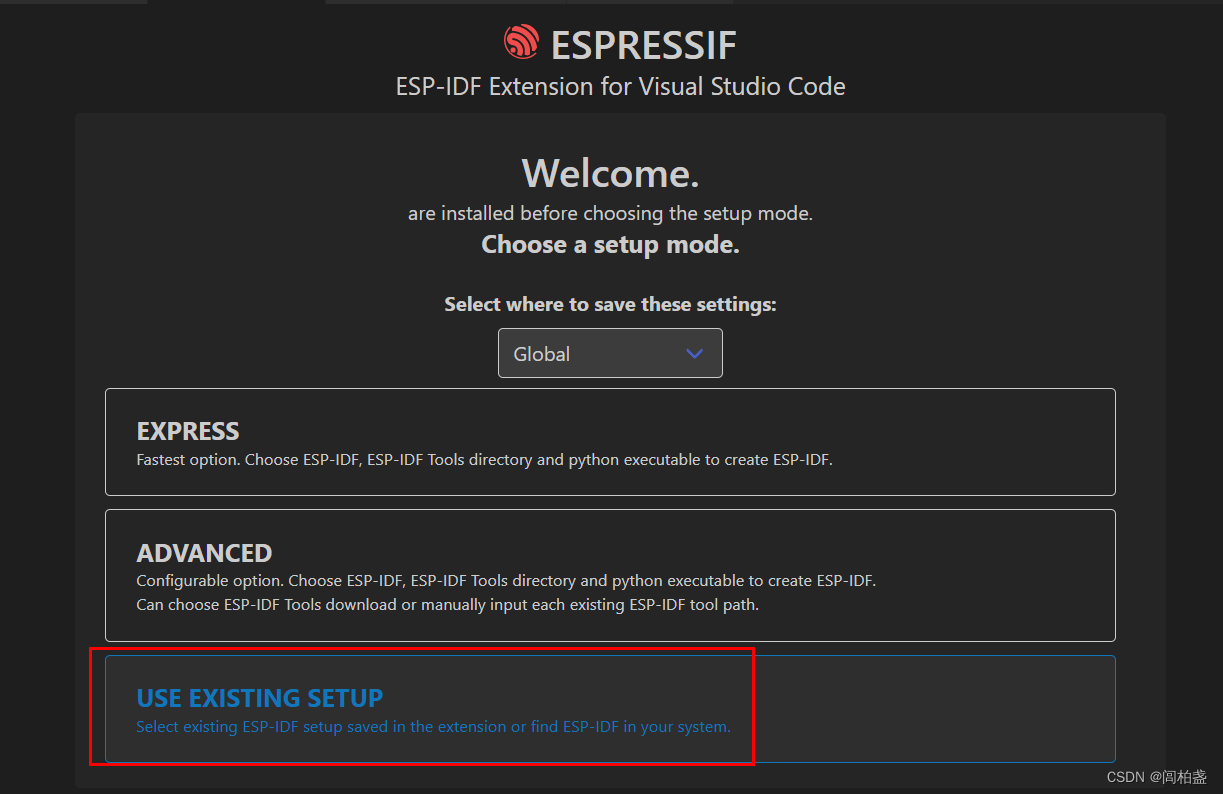
然后再次进入ESP的插件配置,点击第三个

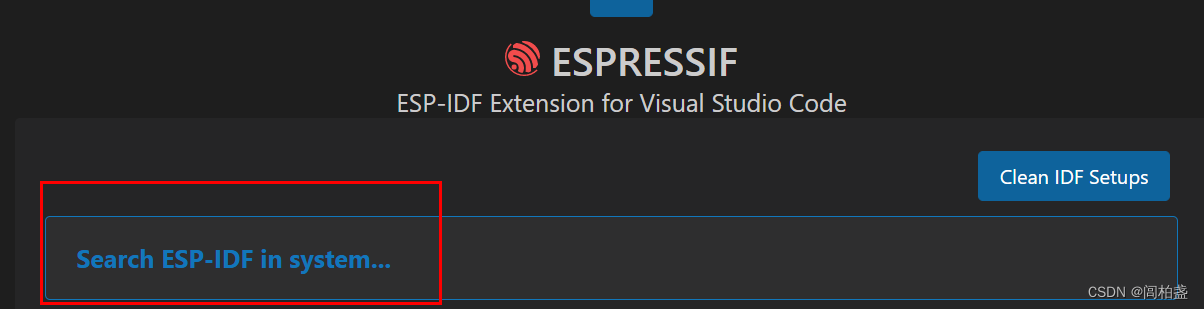
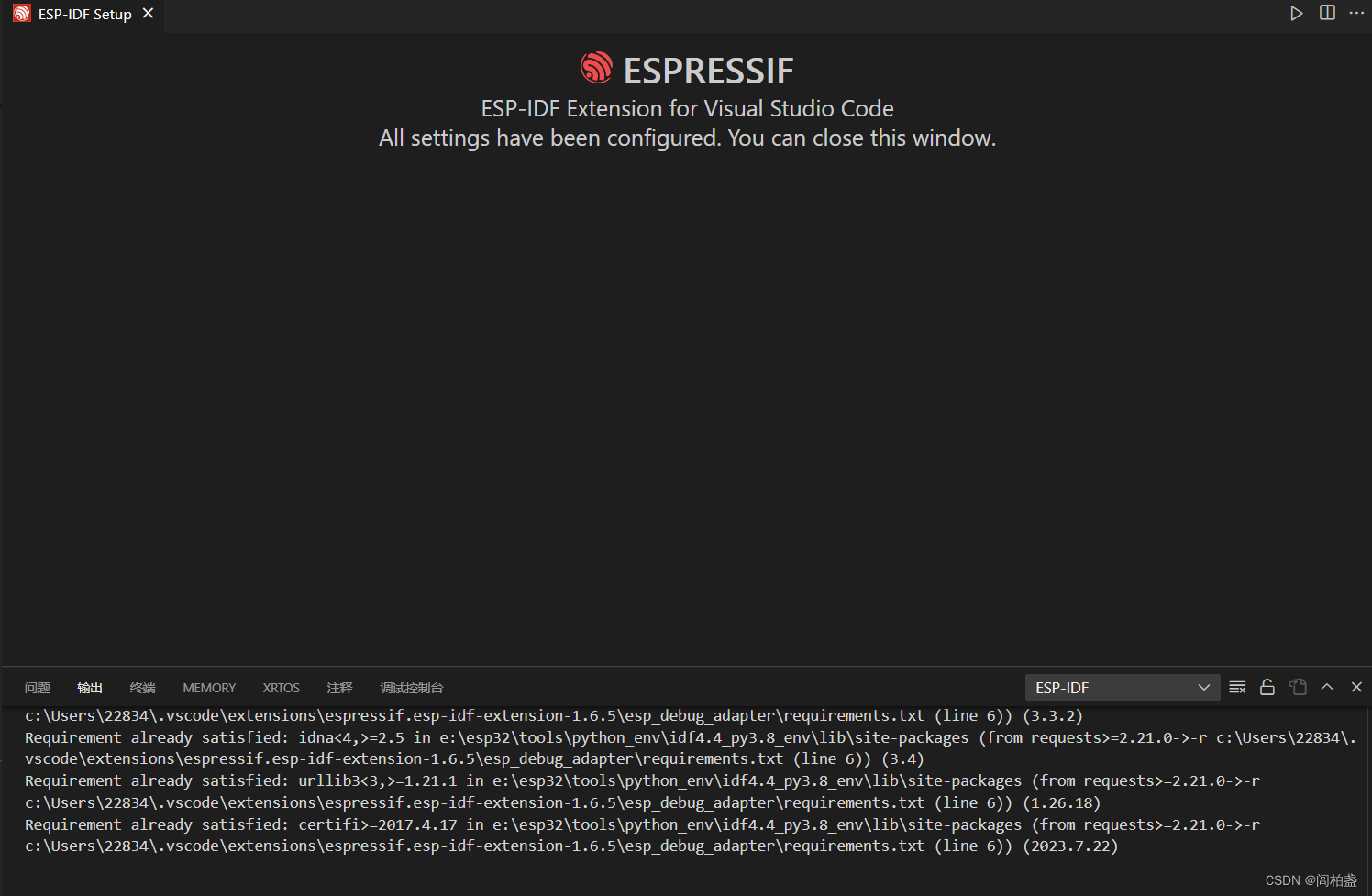
再次进去与第一不一样【如果与第一次一样代表安装失败】,可以显示我们已经安装好的ESP,单击安装安装好的,再次运行

这样就表示安装成功了

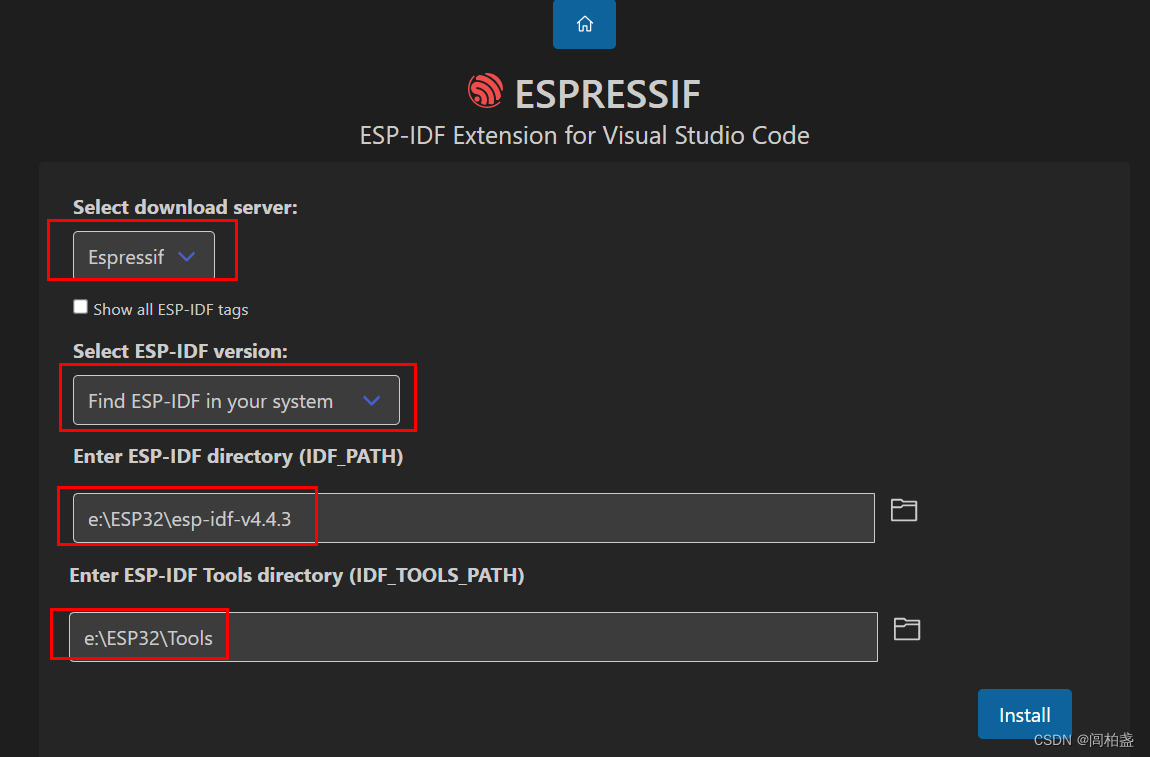
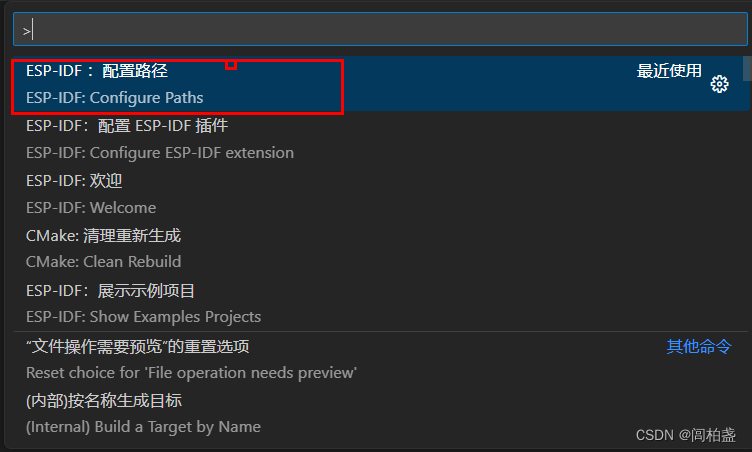
查看配置路径

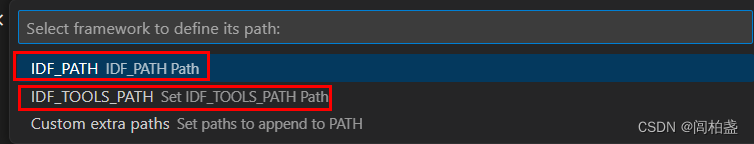
依次点击第一第二选项,看是否与你开始选择文件夹位置一样。
【后续一直别人的代码需要用到这一步】


3.例程创建编译及代码烧录
创建例程
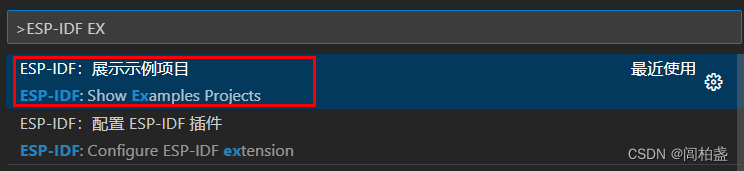
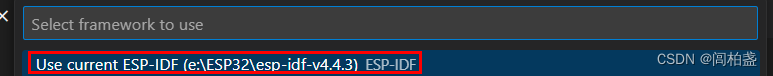
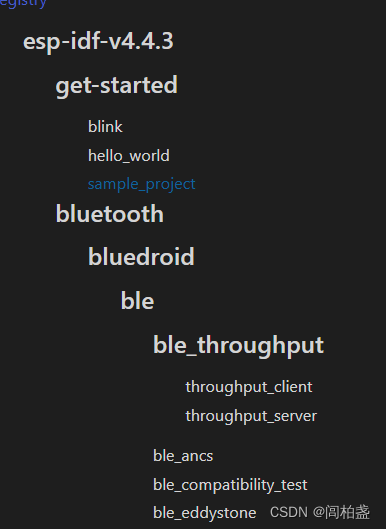
笔记本Fn+F1电脑F1进入命令面板,输入ESP-IDF Example展示例程



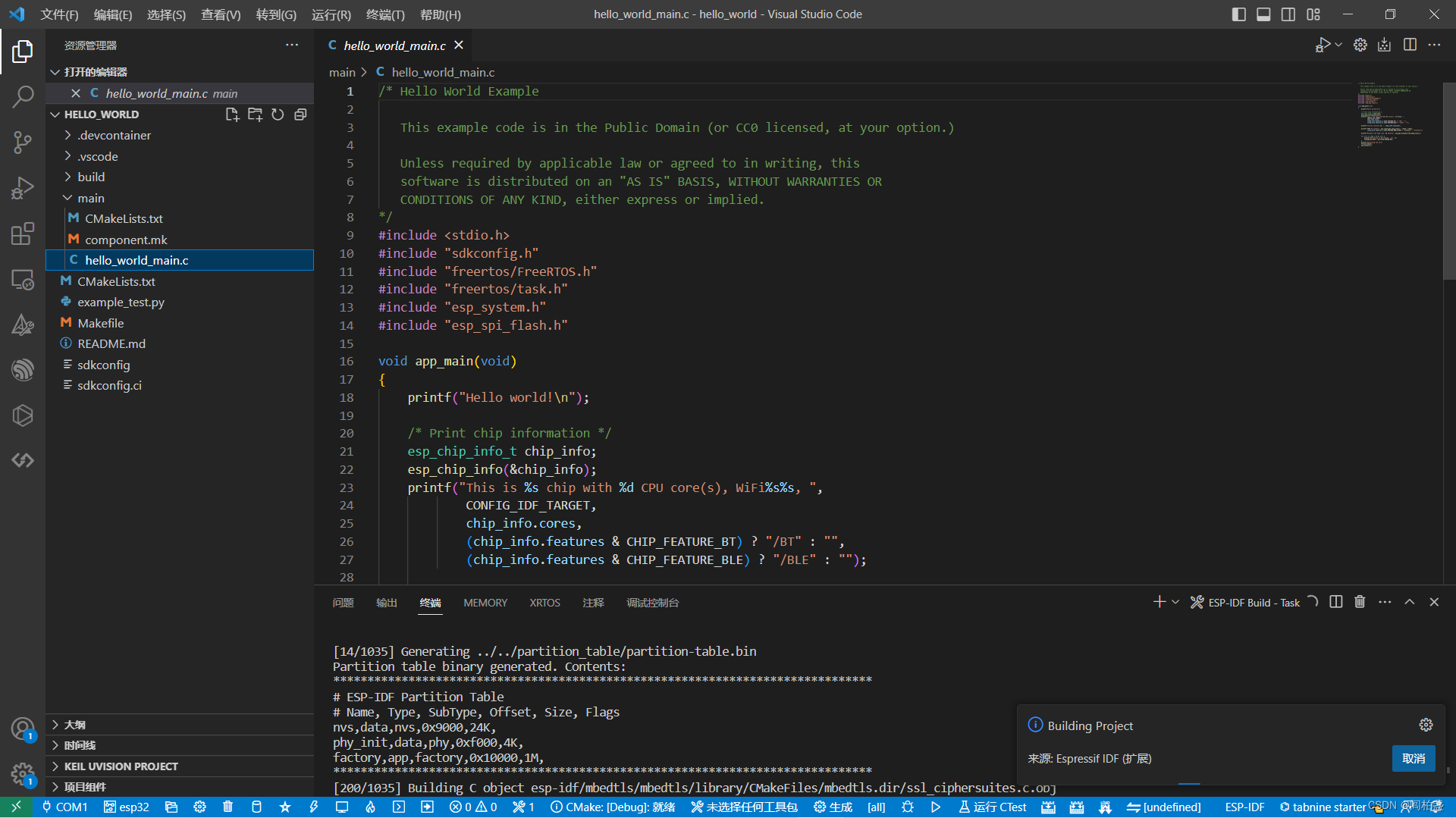
随机选择一个进行移植,等待编译,一两分钟左右。

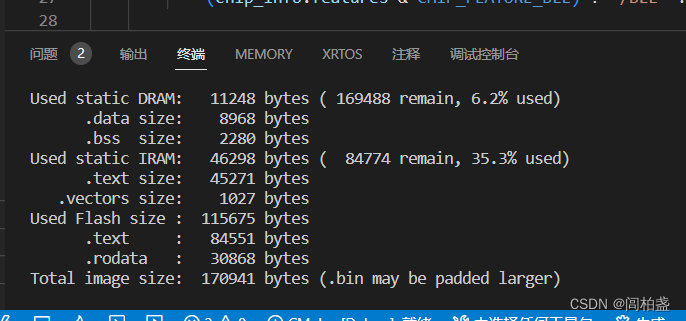
编译结果显示如下,代表显示成功

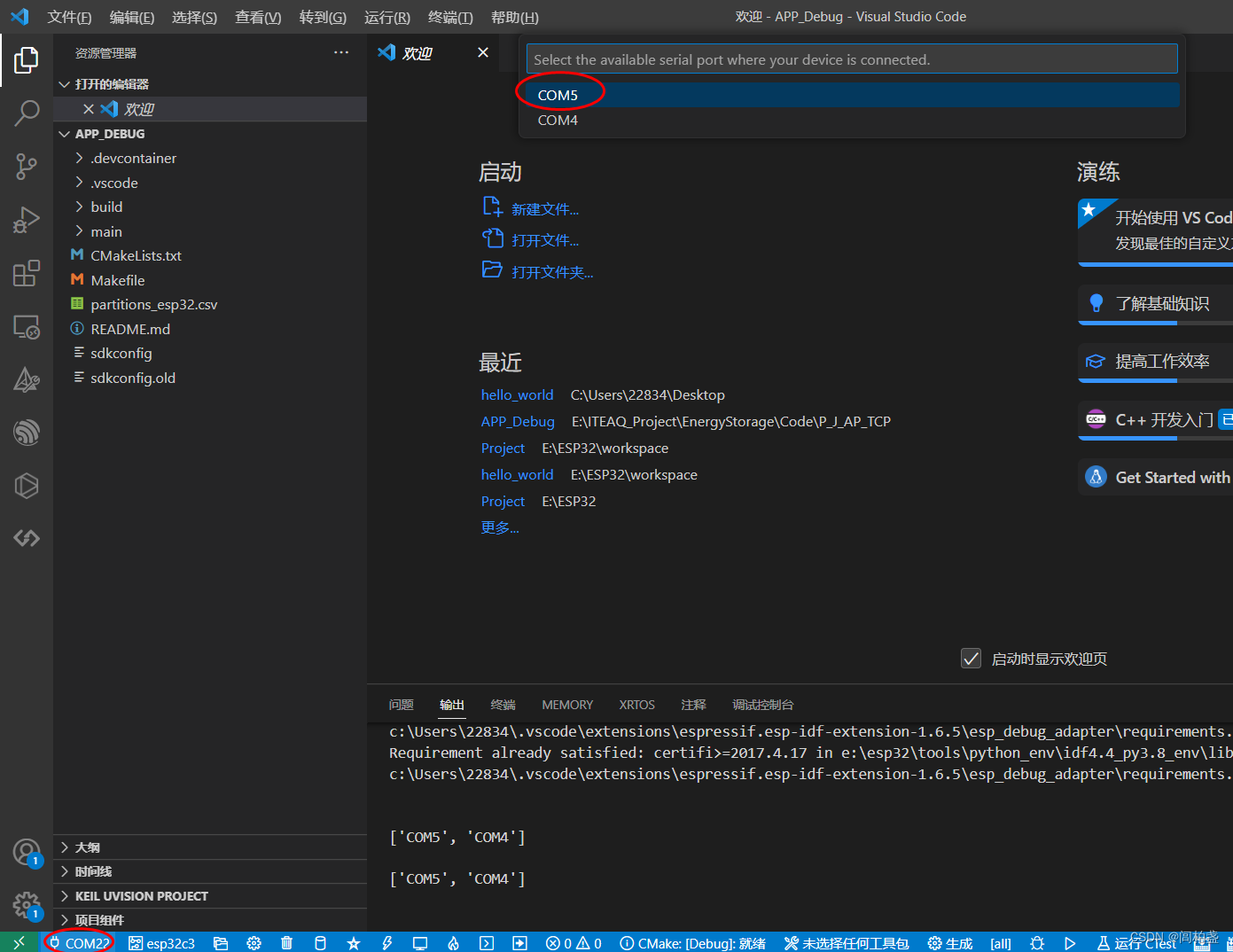
点击COM可以切换串口,点击ESP32可以切换型号,第四个是SDK配置,第五个是删除build【删除已经运行好的文件】,第五个是生成bulid,也是编译的意思,倒数第一个就是烧录的意思。

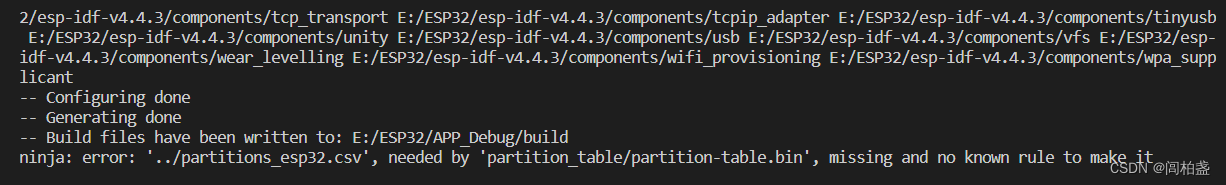
在编译时可能出现.csv的报错
4.已有工程移植
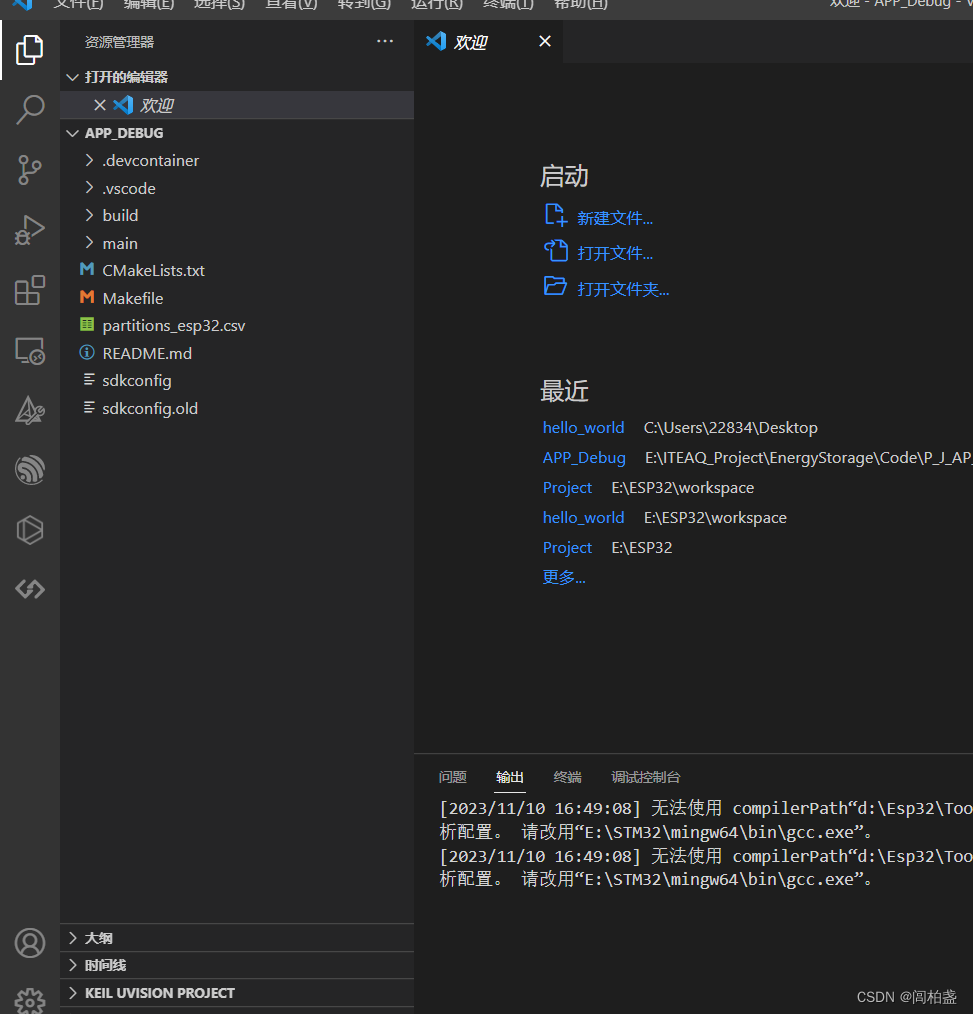
用VScode打开已有工程

首先配置串口和删除Build


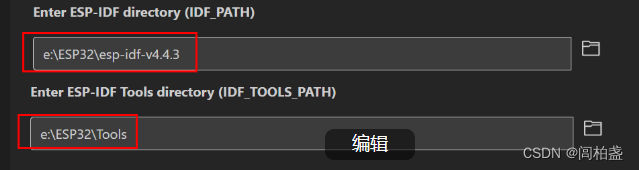
进入到配置路径,这个是原来文件的路径【IDF-PATH和IDF-TOOLS-PATN都要修改为你开始选择的路径】


修改为我们的路径并按下回车键
进行编译,如果上述按照过程一般不会出错。
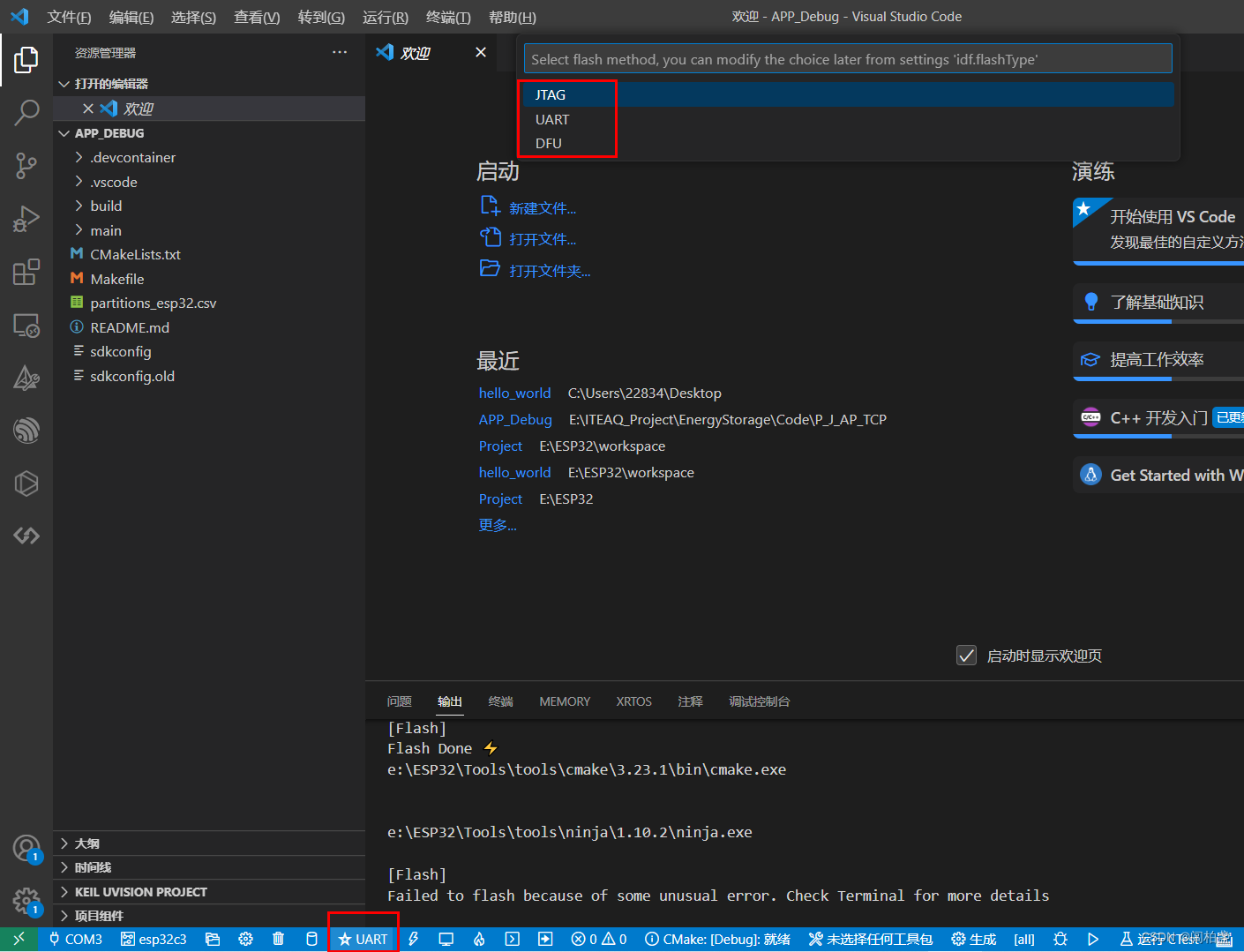
点击最后一个火花是直接编译加下载,下载成功界面,下载前会让你选择下载器类型,根据实际情况选择


可能出现的错误:
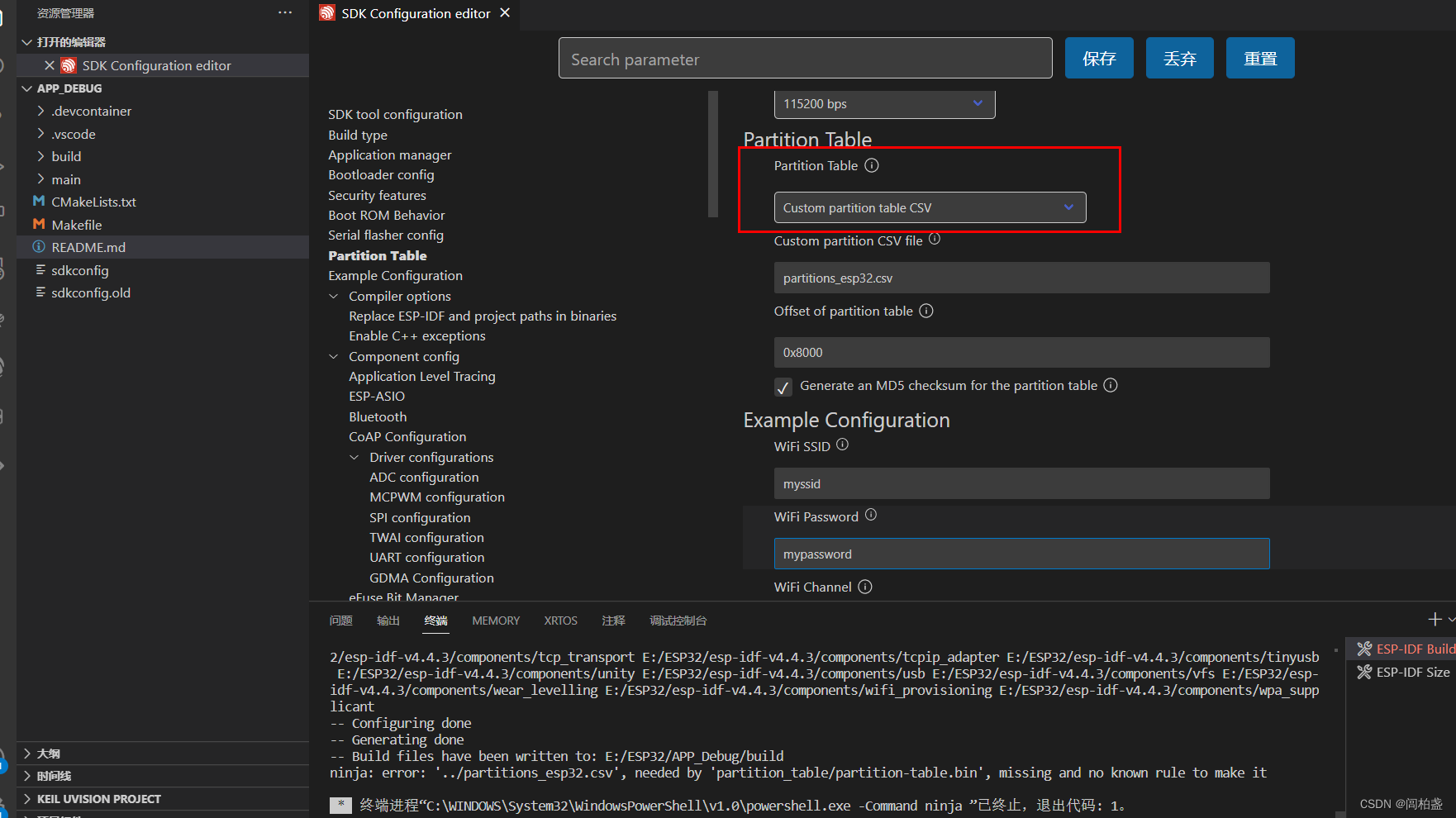
如图错误是因为没有对应的自定义的分区表.cvs文件
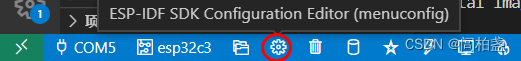
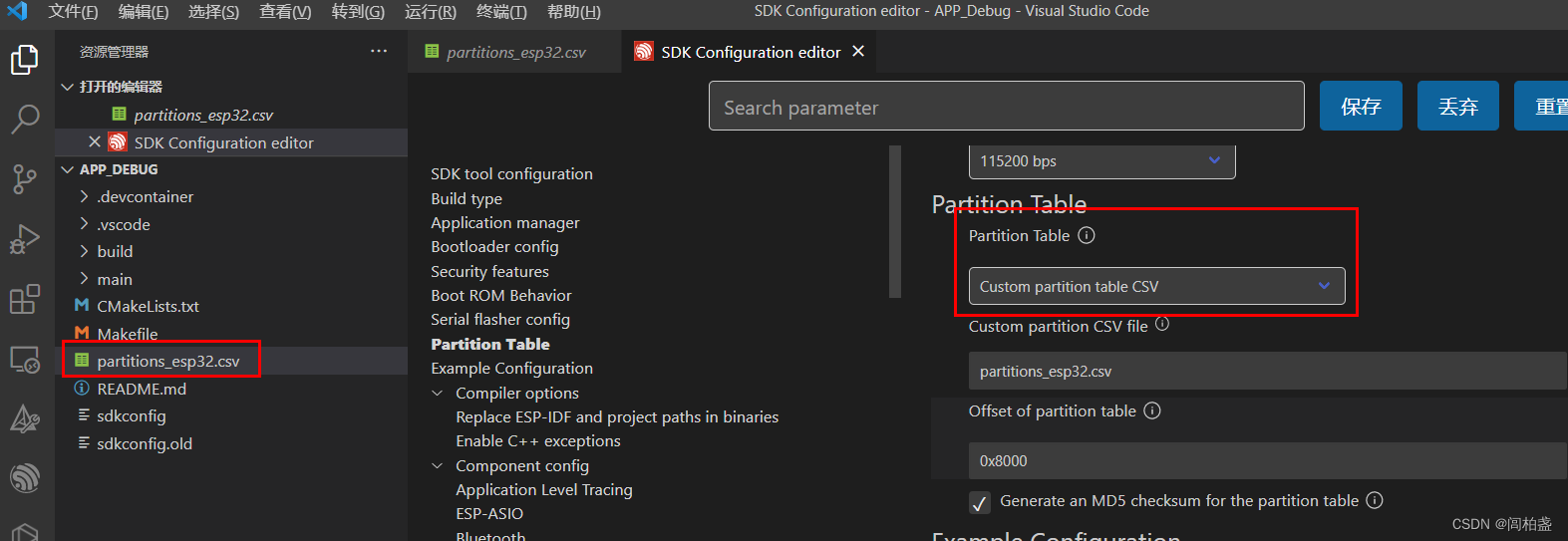
通过点击齿轮的图标进入SDK设置


自己加上就可以 新建一个分区表文件,要与自己设置的或者默认的一样,放在工程目录下。我在文件里内容为

# Name, Type, SubType, Offset, Size, Flags
# Note: if you change the phy_init or app partition offset, make sure to change the offset in Kconfig.projbuild,,,,
nvs, data, nvs, 0x9000, 0x4000,
otadata, data, ota, 0xD000, 0x2000,
phy_init, data, phy, 0xf000, 0x1000,
fctry, data, nvs, 0x10000, 0x4000,
ota_0, app, ota_0, 0x110000, 1M,
ota_1, app, ota_1, 0x210000, 1M,


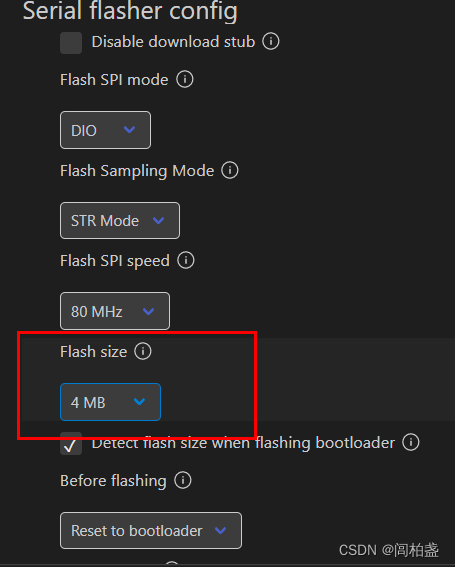
还有可能因为FLASH内存报错:修改FLSH size就行

版权归原作者 闾柏盏 所有, 如有侵权,请联系我们删除。