webSocket
1、什么是webSocket?
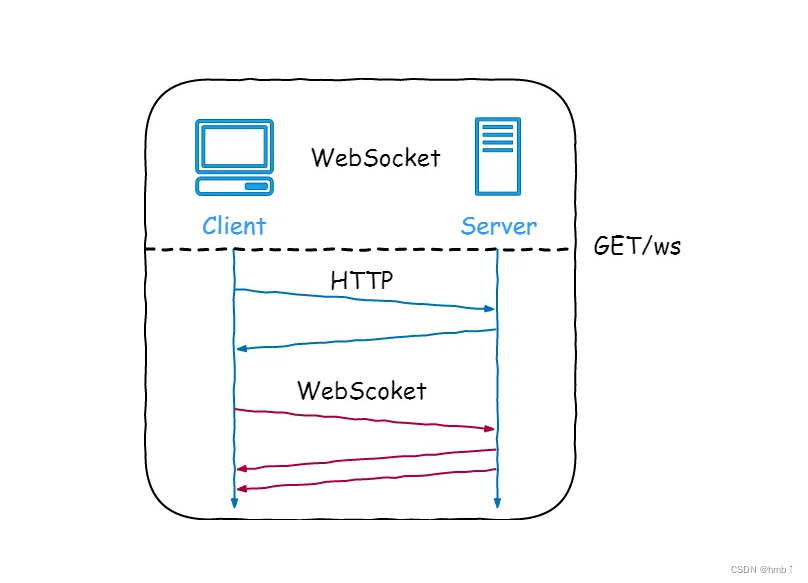
WebSocket是一种在单个TCP连接上进行全双工通信的协议。WebSocket使得客户端和服务器之间的数据交换变得更加简单,
允许服务端主动向客户端推送数据
。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以
创建持久性的连接,并进行双向数据传输
。

2、webSocket可以用来做什么?
利用双向数据传输的特点可以用来完成很多功能,不需要前端轮询,浪费资源。例如:
1、通告功能
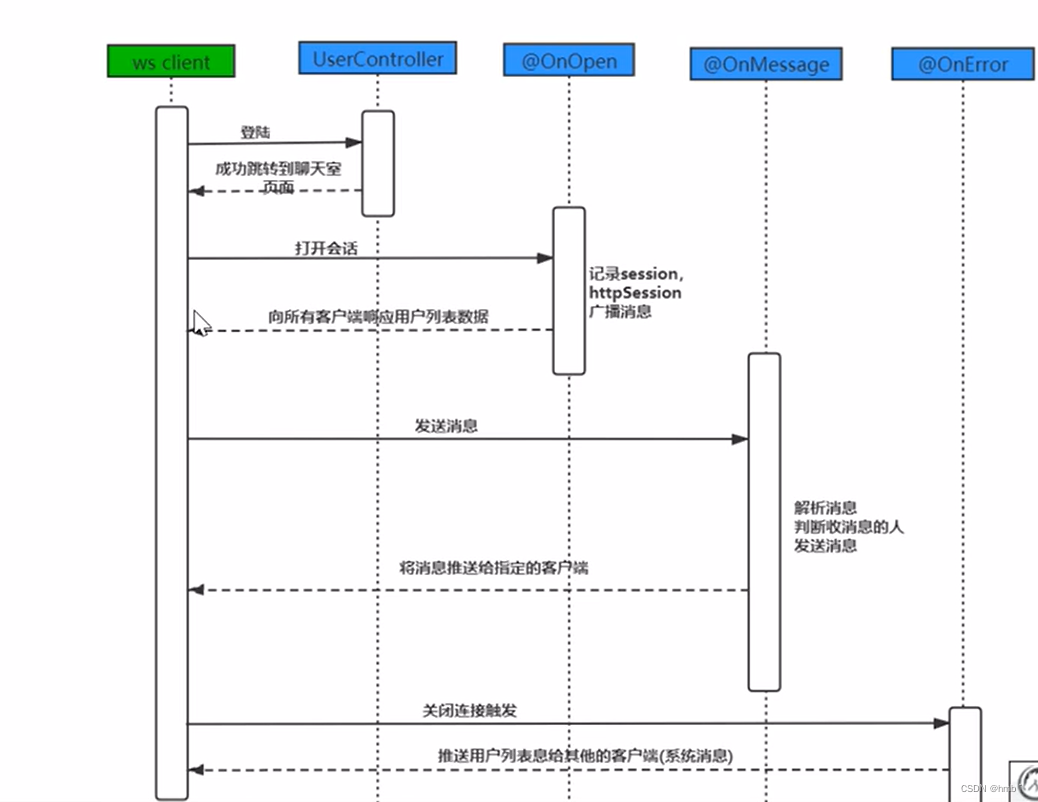
2、聊天功能 (如下是逻辑图)
3、实时更新数据功能
4、弹幕
等等。。。。。。
3、webSocket协议
本协议有两部分:握手和数据传输。
握手是基于http协议的。
来自客户端的握手看起来像如下形式:
GETws://localhost/chat HTTP/1.1Host: localhost
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key:dGhlIHNhbXBsZSBub25jZQ==
Sec-WebSocket-Protocol: chat,superchat
Sec-WebSocket-Version:13
来自服务器的握手看起来像如下形式:
HTTP/1.1101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept:s3pPLMBiTxaQ9kYGzzhZRbK+xOo=
Sec-WebSocket-Protocol: chat

4、服务端
maven依赖
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId></dependency>
WebSocket配置类
mport org.springframework.context.annotation.Bean;importorg.springframework.context.annotation.Configuration;importorg.springframework.web.socket.server.standard.ServerEndpointExporter;@ConfigurationpublicclassWebSocketConfig{/**
* 注入ServerEndpointExporter,
* 这个bean会自动注册使用了@ServerEndpoint注解声明的Websocket endpoint
*/@BeanpublicServerEndpointExporterserverEndpointExporter(){returnnewServerEndpointExporter();}}
WebSocket操作类
通过该类WebSocket可以进行群推送以及单点推送
import java.util.HashMap;import java.util.Map;import java.util.concurrent.CopyOnWriteArraySet;import javax.websocket.OnClose;import javax.websocket.OnMessage;import javax.websocket.OnOpen;import javax.websocket.Session;import javax.websocket.server.PathParam;import javax.websocket.server.ServerEndpoint;import org.springframework.stereotype.Component;import lombok.extern.slf4j.Slf4j;
@Component
@Slf4j
@ServerEndpoint("/websocket/{userId}")// 接口路径 ws://localhost:8087/webSocket/userId;publicclassWebSocket{//与某个客户端的连接会话,需要通过它来给客户端发送数据private Session session;/**
* 用户ID
*/private String userId;//concurrent包的线程安全Set,用来存放每个客户端对应的MyWebSocket对象。//虽然@Component默认是单例模式的,但springboot还是会为每个websocket连接初始化一个bean,所以可以用一个静态set保存起来。// 注:底下WebSocket是当前类名privatestatic CopyOnWriteArraySet<WebSocket> webSockets =newCopyOnWriteArraySet<>();// 用来存在线连接用户信息privatestatic ConcurrentHashMap<String,Session> sessionPool =newConcurrentHashMap<String,Session>();/**
* 链接成功调用的方法
*/
@OnOpen
publicvoidonOpen(Session session, @PathParam(value="userId")String userId){try{this.session = session;this.userId = userId;
webSockets.add(this);
sessionPool.put(userId, session);
log.info("【websocket消息】有新的连接,总数为:"+webSockets.size());}catch(Exception e){}}/**
* 链接关闭调用的方法
*/
@OnClose
publicvoidonClose(){try{
webSockets.remove(this);
sessionPool.remove(this.userId);
log.info("【websocket消息】连接断开,总数为:"+webSockets.size());}catch(Exception e){}}/**
* 收到客户端消息后调用的方法
*
* @param message
* @param session
*/
@OnMessage
publicvoidonMessage(String message){
log.info("【websocket消息】收到客户端消息:"+message);}/** 发送错误时的处理
* @param session
* @param error
*/
@OnError
publicvoidonError(Session session, Throwable error){
log.error("用户错误,原因:"+error.getMessage());
error.printStackTrace();}// 此为广播消息publicvoidsendAllMessage(String message){
log.info("【websocket消息】广播消息:"+message);for(WebSocket webSocket : webSockets){try{if(webSocket.session.isOpen()){
webSocket.session.getAsyncRemote().sendText(message);}}catch(Exception e){
e.printStackTrace();}}}// 此为单点消息publicvoidsendOneMessage(String userId, String message){
Session session = sessionPool.get(userId);if(session !=null&&session.isOpen()){try{
log.info("【websocket消息】 单点消息:"+message);
session.getAsyncRemote().sendText(message);}catch(Exception e){
e.printStackTrace();}}}// 此为单点消息(多人)publicvoidsendMoreMessage(String[] userIds, String message){for(String userId:userIds){
Session session = sessionPool.get(userId);if(session !=null&&session.isOpen()){try{
log.info("【websocket消息】 单点消息:"+message);
session.getAsyncRemote().sendText(message);}catch(Exception e){
e.printStackTrace();}}}}}
方法调用示例
注入我们的操作类
@ResourceprivateWebSocket webSocket;
发送消息给前端
//创建业务消息信息JSONObject obj =newJSONObject();
obj.put("cmd","topic");//业务类型
obj.put("msgId", sysAnnouncement.getId());//消息id
obj.put("msgTxt", sysAnnouncement.getTitile());//消息内容//全体发送
webSocket.sendAllMessage(obj.toJSONString());//单个用户发送 (userId为用户id)
webSocket.sendOneMessage(userId, obj.toJSONString());//多个用户发送 (userIds为多个用户id,逗号‘,’分隔)
webSocket.sendMoreMessage(userIds, obj.toJSONString());
5、客户端
前端中VUE使用WebSocket
<script>import store from'@/store/'exportdefault{data(){return{}},mounted(){//初始化websocketthis.initWebSocket()},destroyed:function(){// 离开页面生命周期函数this.websocketclose();},methods:{initWebSocket:function(){// 建立连接// WebSocket与普通的请求所用协议有所不同,ws等同于http,wss等同于httpsvar userId = store.getters.userInfo.id;var url = window._CONFIG['domianURL'].replace("https://","wss://").replace("http://","ws://")+"/websocket/"+userId;this.websock =newWebSocket(url);this.websock.onopen =this.websocketonopen;this.websock.send =this.websocketsend;this.websock.onerror =this.websocketonerror;this.websock.onmessage =this.websocketonmessage;this.websock.onclose =this.websocketclose;},// 连接成功后调用websocketonopen:function(){
console.log("WebSocket连接成功");},// 发生错误时调用websocketonerror:function(e){
console.log("WebSocket连接发生错误");},// 给后端发消息时调用websocketsend:function(e){
console.log("WebSocket连接发生错误");},// 接收后端消息// vue 客户端根据返回的cmd类型处理不同的业务响应websocketonmessage:function(e){var data =eval("("+ e.data +")");//处理订阅信息if(data.cmd =="topic"){//TODO 系统通知}elseif(data.cmd =="user"){//TODO 用户消息}},// 关闭连接时调用websocketclose:function(e){
console.log("connection closed ("+ e.code +")");}}}</script>

接口调用顺序,进来页面 : 先建立连接–》调用websocketonopen方法,链接成功调用的方法
websocketonmessage方法为接收后端时处理。
当我们要发送消息给后端时调用websocketsend。
当我们要关闭连接时调用websocketclose。
当发现错误时调用websocketonerror。
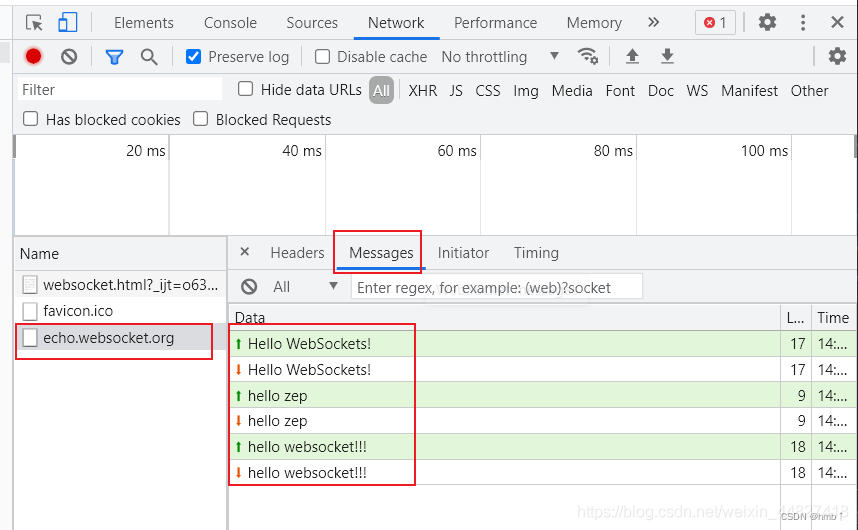
浏览器查看日志:
朝上的绿色箭头是发出去的消息
朝下的红色箭头是收到的消息
版权归原作者 hmb↑ 所有, 如有侵权,请联系我们删除。