js插件:vue.js
教程:
首先在工具内引入vue.js
<head>
<meta charset="utf-8" />
<script src="js/vue.js"></script>
</head>
然后在body里面创建一个div并设置id,我这里给id命名为"app"
<body>
<div id="app">
在id命名为"app"的div内使用input标签和select标签来设置运算框
第一种computed方法:
<input type="text" placeholder="输入第一个数" v-model.number="num1">
<select v-model="sign">
<option>+</option>
<option>-</option>
<option>*</option>
<option>/</option>
</select>
<input type="text" placeholder="输入第二个数" v-model.number="num2"> <br>
结果是:{{num1}}{{sign}}{{num2}}={{res}} <br>
第二种 watch(侦听器)方法:
<input type="text" placeholder="输入第一个数" v-model.number="num3">
<select v-model="sign1">
<option>+</option>
<option>-</option>
<option>*</option>
<option>/</option>
</select>
<input type="text" placeholder="输入第二个数" v-model.number="num4"> <br>
结果是:{{num3}}{{sign1}}{{num4}}={{res1}} <br>
第三种methods方法:
<input type="text" placeholder="输入第一个数" v-model.number="num5" @change="change">
<select v-model="sign2" @change="change">
<option>+</option>
<option>-</option>
<option>*</option>
<option>/</option>
</select>
<input type="text" placeholder="输入第二个数" v-model.number="num6" @change="change"> <br>
结果是:{{num5}}{{sign2}}{{num6}}={{res2}}
接下来我们在id为"app"的div下面或者body的下面创建一个script,定义一个Vue方法并且绑定id为"app"的div
<script>
const vm = new Vue({
el: "#app")}
</script>
然后为每个input标签和select标签设置对应的data属性
data: {
num1:0,
num2:0,
sign:"+",
num3:0,
num4:0,
sign1:"+",
res1:"0",
num5:0,
num6:0,
sign2:"+",
res2:"0"
}
然后用 methods方法 computed方法 watch(侦听器)方法 做出3种不同的加减乘除运算
第一种computed方法:
computed:{
res(){
if(this.sign === "+") {
return this.num1 + this.num2;
} else if(this.sign === "-") {
return this.num1 - this.num2;
} else if(this.sign === "*") {
return this.num1 * this.num2;
} else if(this.sign === "/"){
return this.num1 / this.num2;
}
}
},
第二种 watch(侦听器)方法:
watch:{
num3(val){
if(this.sign1 === "+") {
this.res1 = val + this.num4;
} else if(this.sign1 === "-") {
this.res1 = val - this.num4;
} else if(this.sign1 === "*") {
this.res1 = val * this.num4;
} else if(this.sign1 === "/"){
this.res1 = val / this.num4;
}
},
num4(val){
if(this.sign1 === "+") {
this.res1 = this.num3 + val;
} else if(this.sign1 === "-") {
this.res1 = this.num3 - val;
} else if(this.sign1 === "*") {
this.res1 = this.num3 * val;
} else if(this.sign1 === "/"){
this.res1 = this.num3 / val;
}
},
sign1(val){
if(val === "+") {
this.res1 = this.num3 + this.num4;
} else if(val === "-") {
this.res1 = this.num3 - this.num4;
} else if(val === "*") {
this.res1 = this.num3 * this.num4;
} else if(val === "/"){
this.res1 = this.num3 / this.num4;
}
}
}
第三种methods方法:
methods:{
change(){
if(this.sign2 === "+") {
this.res2 = this.num5 + this.num6;
} else if(this.sign2 === "-") {
this.res2 = this.num5 - this.num6;
} else if(this.sign2 === "*") {
this.res2 = this.num5 * this.num6;
} else if(this.sign2 === "/"){
this.res2 = parseInt(this.num5) / parseInt(this.num6);
}
}
},
把写的3种方法分别绑定对应的input标签和select标签
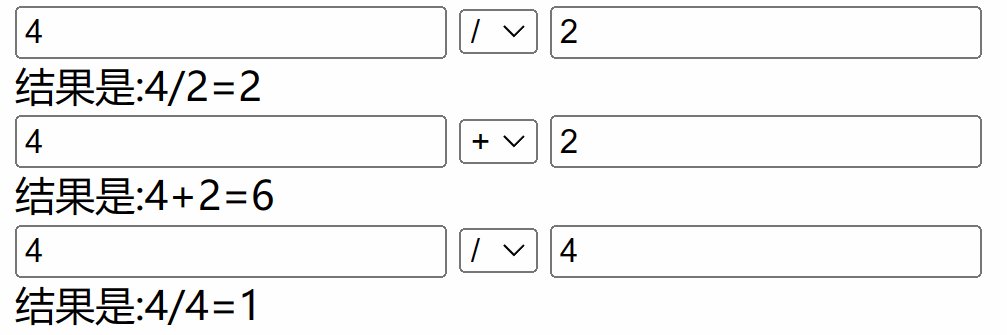
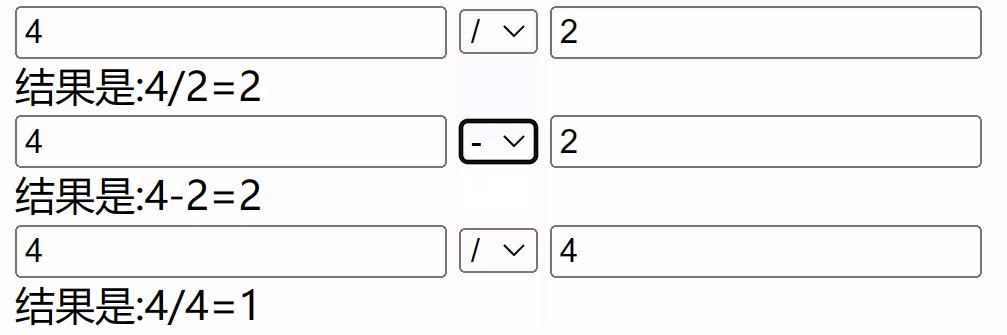
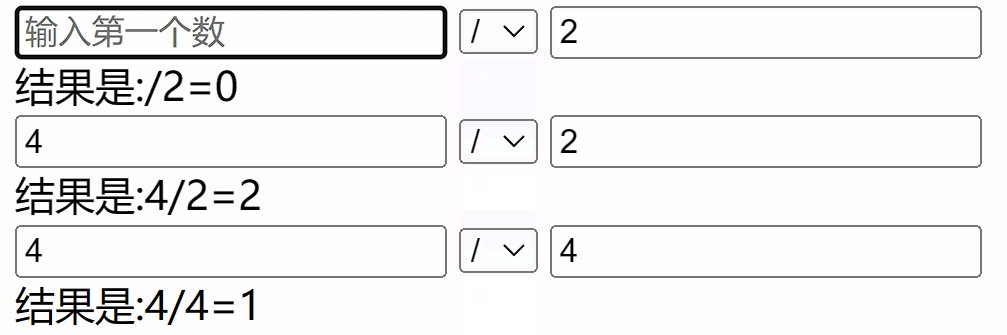
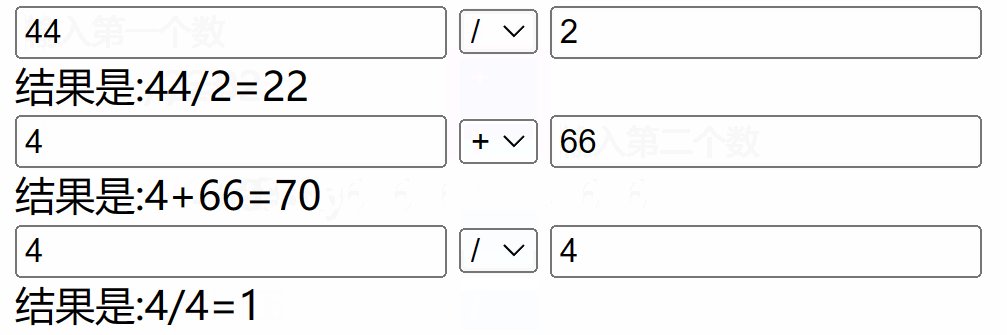
最后让其得出结果:
分别是:(1)
结果是:{{num1}}{{sign}}{{num2}}={{res}}
(2)
结果是:{{num3}}{{sign1}}{{num4}}={{res1}}
(3)
结果是:{{num5}}{{sign2}}{{num6}}={{res2}}
然后运行
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" placeholder="输入第一个数" v-model.number="num1">
<select v-model="sign">
<option>+</option>
<option>-</option>
<option>*</option>
<option>/</option>
</select>
<input type="text" placeholder="输入第二个数" v-model.number="num2"> <br>
结果是:{{num1}}{{sign}}{{num2}}={{res}} <br>
<input type="text" placeholder="输入第一个数" v-model.number="num3">
<select v-model="sign1">
<option>+</option>
<option>-</option>
<option>*</option>
<option>/</option>
</select>
<input type="text" placeholder="输入第二个数" v-model.number="num4"> <br>
结果是:{{num3}}{{sign1}}{{num4}}={{res1}} <br>
<input type="text" placeholder="输入第一个数" v-model.number="num5" @change="change">
<select v-model="sign2" @change="change">
<option>+</option>
<option>-</option>
<option>*</option>
<option>/</option>
</select>
<input type="text" placeholder="输入第二个数" v-model.number="num6" @change="change"> <br>
结果是:{{num5}}{{sign2}}{{num6}}={{res2}}
</div>
<script>
const vm = new Vue({
el: "#app",
data: {
num1:0,
num2:0,
sign:"+",
num3:0,
num4:0,
sign1:"+",
res1:"0",
num5:0,
num6:0,
sign2:"+",
res2:"0"
},
methods:{
change(){
if(this.sign2 === "+") {
this.res2 = this.num5 + this.num6;
} else if(this.sign2 === "-") {
this.res2 = this.num5 - this.num6;
} else if(this.sign2 === "*") {
this.res2 = this.num5 * this.num6;
} else if(this.sign2 === "/"){
this.res2 = parseInt(this.num5) / parseInt(this.num6);
}
}
},
computed:{
res(){
if(this.sign === "+") {
return this.num1 + this.num2;
} else if(this.sign === "-") {
return this.num1 - this.num2;
} else if(this.sign === "*") {
return this.num1 * this.num2;
} else if(this.sign === "/"){
return this.num1 / this.num2;
}
}
},
watch:{
num3(val){
if(this.sign1 === "+") {
this.res1 = val + this.num4;
} else if(this.sign1 === "-") {
this.res1 = val - this.num4;
} else if(this.sign1 === "*") {
this.res1 = val * this.num4;
} else if(this.sign1 === "/"){
this.res1 = val / this.num4;
}
},
num4(val){
if(this.sign1 === "+") {
this.res1 = this.num3 + val;
} else if(this.sign1 === "-") {
this.res1 = this.num3 - val;
} else if(this.sign1 === "*") {
this.res1 = this.num3 * val;
} else if(this.sign1 === "/"){
this.res1 = this.num3 / val;
}
},
sign1(val){
if(val === "+") {
this.res1 = this.num3 + this.num4;
} else if(val === "-") {
this.res1 = this.num3 - this.num4;
} else if(val === "*") {
this.res1 = this.num3 * this.num4;
} else if(val === "/"){
this.res1 = this.num3 / this.num4;
}
}
}
})
</script>
</body>
</html>
效果图:

版权归原作者 香菜.. 所有, 如有侵权,请联系我们删除。