每日鸡汤:你总要努力追上那个曾经被赋予众望的自己吧
前言
配置package.json中scripts脚本是node开发中第一技能。
预警菜鸟必看,大佬请绕道,菜鸟必看,大佬请绕道,菜鸟必看,大佬请绕道*预警
一、运行npm run 命令之后会干啥?
1. scripts里面写啥
package.json文件中的scripts属性是用来运行npm run 命令的,凡是配置了的属性xx,都可以用npm run xx进行运行。
这个xx代表你可以随意写什么名字,但是我们一般都按照一个规范写,比如开发运行:dev,构建:build,测试:test等。
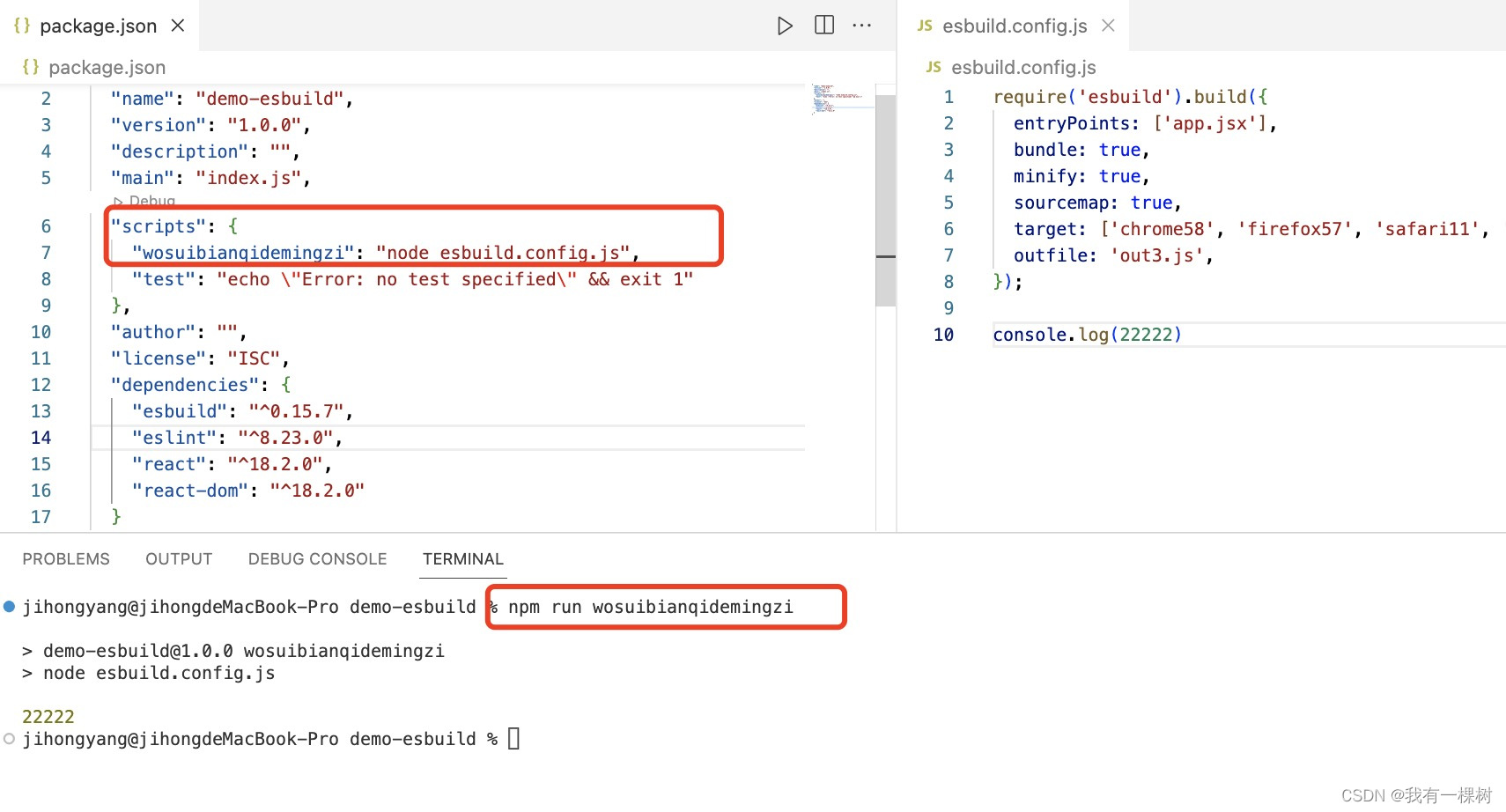
图(1)
scripts属性的值,才是真正运行的命令,这个可不能瞎写

上面图片意味着,在执行npm run wosuibianqidemingzi的时候会执行这个命令
node esbuild.config.js
题外话:
在node的环境中,可以直接在命令行,使用node 运行一个脚本(如,xx.js),语法就是
node xx.js这个应该都知道吧,我们众所周知的使用node -v 来查看当前node版本,是一个道理的。
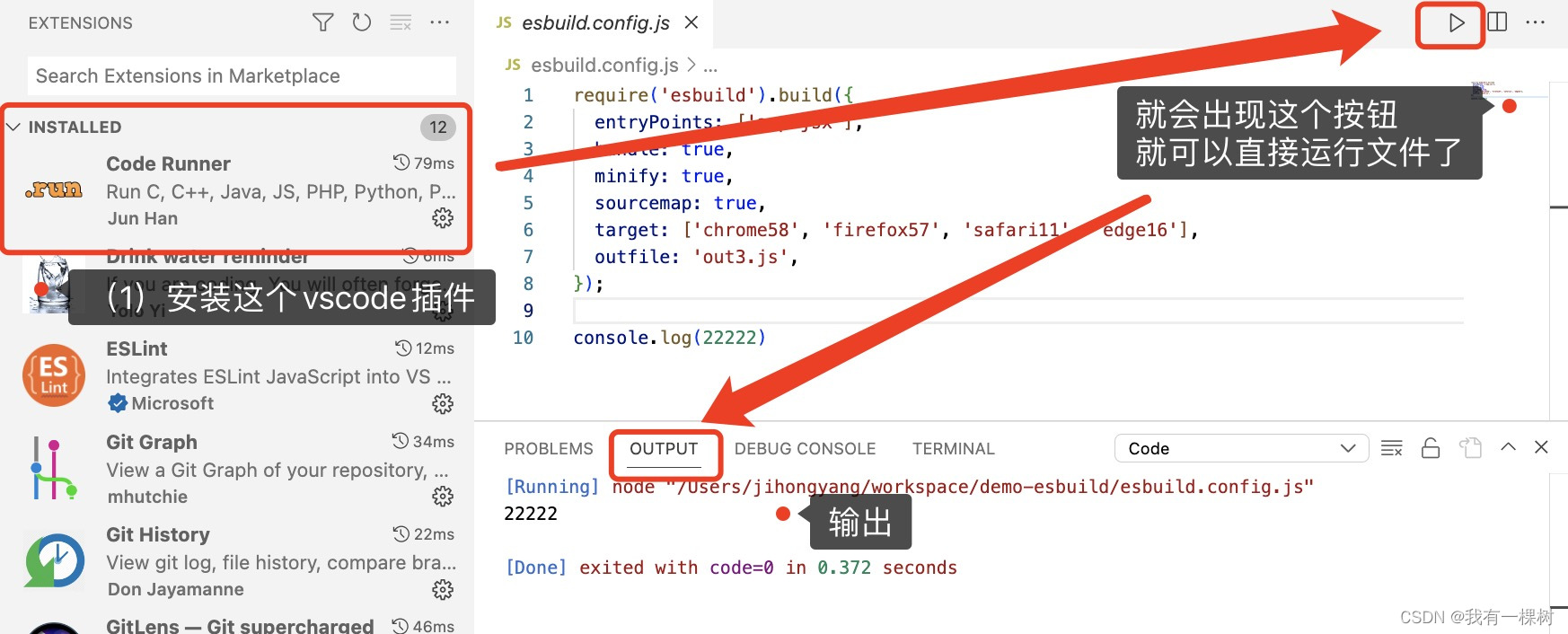
所以我们可以直接运行一个js脚本,正如你所见,我的项目中有一个名字为【esbuild.config.js】的文件,同时我配置了图(1)的scripts脚本中的命令我就可以直接运行:

这个实际上和直接运行esbuild.config.js这个文件有一样的效果

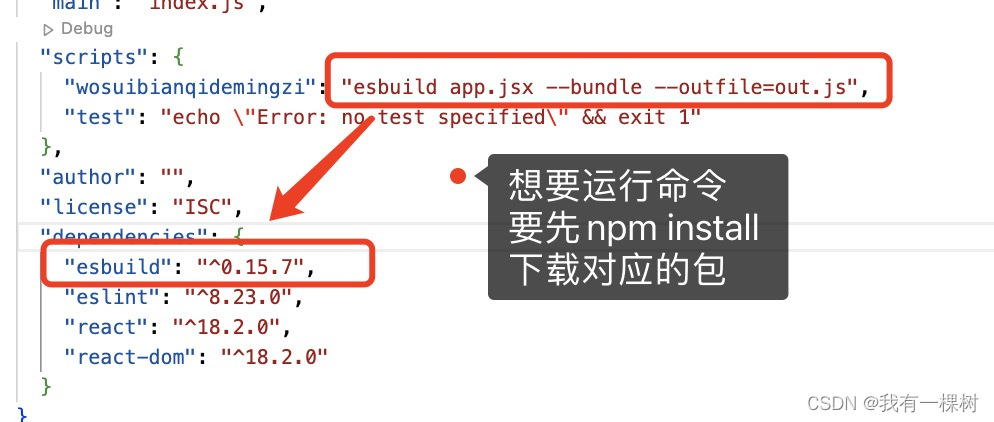
另外,我们在scripts中可以配置其他包的命令,而不是一个js文件,比如我配置了esbuild的打包命令
esbuild app.jsx --bundle --outfile=out.js

2. node_modules/.bin 二进制可执行文件
node_modules/.bin下面的文件都是二进制可执行文件,比如就有我们刚才安装的esbuild。这篇文章讲的很好,建议认真看一下,你就会懂了
运行npm run命令的时候会发生什么?-云社区-华为云运行npm run命令之后会发生什么呢,本文就来啦;本文会分为:script字段、 .bin目录下的软链接。https://bbs.huaweicloud.com/blogs/352669总结一下:
- npm 命令只有start 不用加run就能用,比如直接在命令行输入npm start就好,其他的需要npm run xxx才能运行起来。
- 安装的包(如esbuild)想要直接运行,只需要全局安装npm i esbuild -g 就可以直接用了
二、运行插件配置
1. 运行某个npm包的命令
最近在学esbuild,我在照葫芦画瓢,按照vite项目配置,我有一个vite项目是这样配置的
"scripts": {
"dev": "vite --config ./config.js",
}
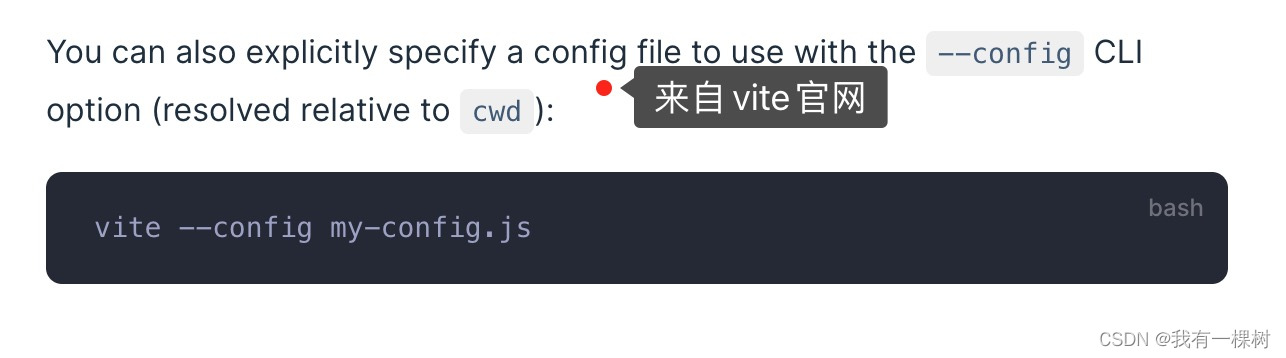
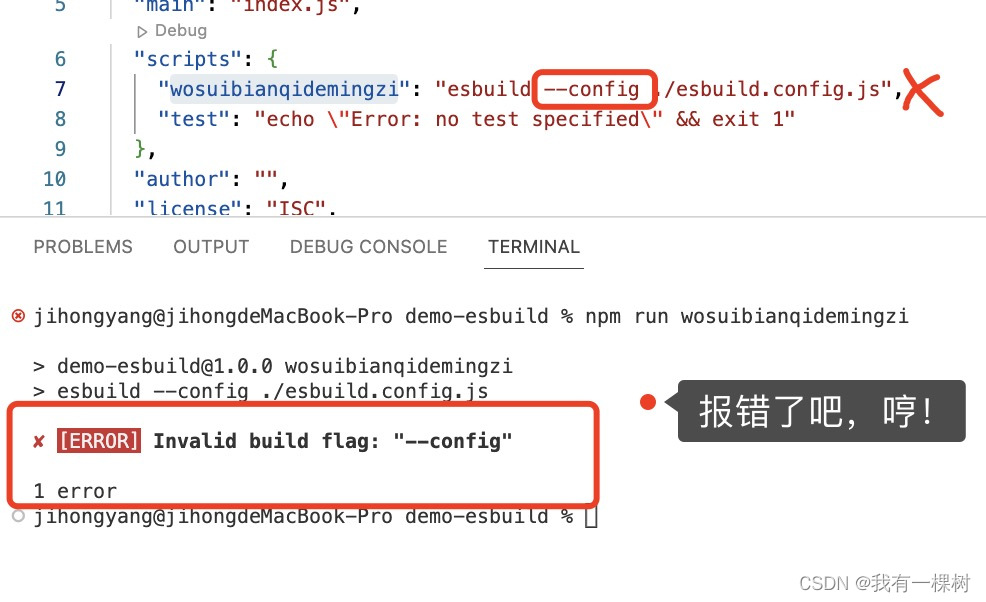
注意!!不是所有命令的后面都可以加--config。因为这个是取决于前面的命令,是否提供这个参数的,很显然vite可以这样写,是因为人家有这个参数,看一下vite官网

但是esbuild是不提供这个参数的
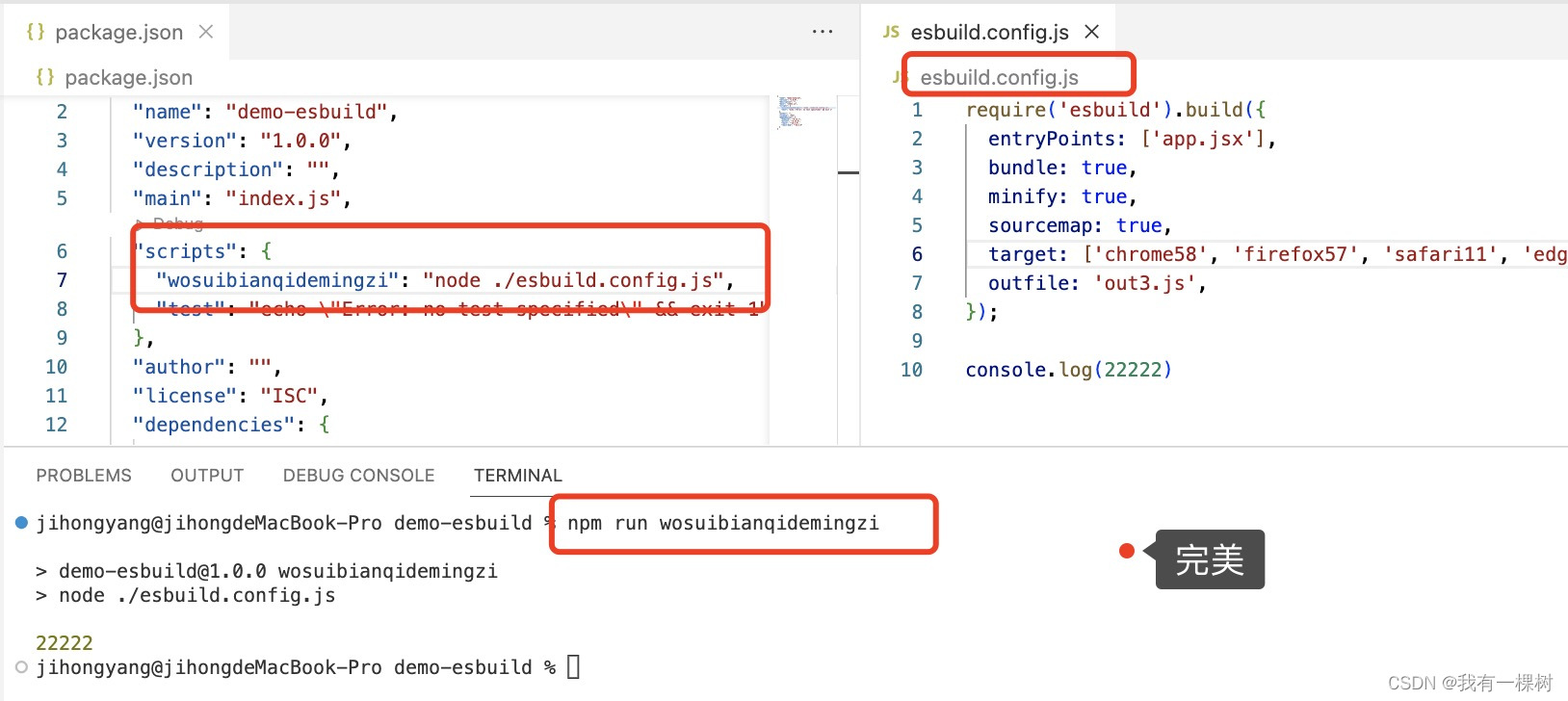
那么问题来,我想用这个文件esbuild.config.js里面的代码打包某些文件,并且用npm run 命令咋办?很简单,直接写node esbuild.config.js就行!!

2. 多个命令一起运行
使用【&&】链接两个命令
// 执行完node ./esbuild.config.js,再执行node index.js
"scripts": {
"wosuibianqidemingzi": "node ./esbuild.config.js && node index.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
你还可以在命令中加入其他的命令,比如cd folder 跳转到folder文件夹
// 执行完node index.js,再到script文件夹下面执行node main.js
"scripts": {
"wosuibianqidemingzi": "node index.js && cd script && node main.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
关于node的更多知识,请看node官网。
总结
- 使用任何一个包,先看官方文档,看不懂英文就谷歌翻译
- 所有的插件,npm包的使用都是大同小异,比如常见的打包工具,webpack,vite他们的配置都有相似之处,你需要多多使用,好好体会。
版权归原作者 我有一棵树 所有, 如有侵权,请联系我们删除。