需求:在任意需要弹出登录的页面,后台返回需要登录状态码,弹出登录弹窗进行登录,并刷新当前页面
过程:因为微信小程序无法封装一个全局组件通过方法全局调用。因此只能封装一个公共组件,在需要弹窗的页面注册并挂载,可以在app.json中全局注册(此处有问题后面会讲到),在需要弹窗的页面就无需注册,直接挂载即可。
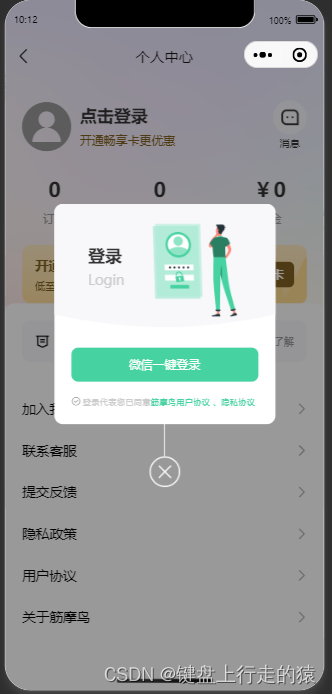
效果:
1. 第一步,封装全局弹窗组件
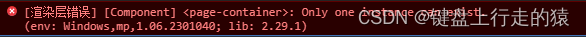
注意:封装弹窗组件踩的第一个坑,我当时使用到了微信小程序的page-container组件,使用show来控制弹窗的显示与隐藏,在全局注册并使用分包的情况下,小程序会报一个错误
大致意思就是page-container组件只能有一个实例,这个问题出现在,当你在A包页面登录完成之后,把token置为过期,再进入B包需要登录的页面的时候,,弹窗无法弹窗并会报这个错误。
弹窗组件代码
<!--components/LoginPopup/LoginPopup.wxml--><!-- 这里就会出现上面的问题 --><!--<page-container show="{{show}}" position="center" overlay-style="width:200rpx" custom-style="background:transparent;" z-index="99999">--><!-- 解决方法,直接用view替换掉page-container,用wx:if控制显隐,效果是一样的 --><view class="container-box"wx:if="{{show}}"><view class="popup-box flex-c h--100 w--100"><view class="popup-content"><view class="br-10 bag-fff"><view class="popup-top flex flex-y ju-c pad-l-40"><text class="c-333 fs-20 wt-600">登录</text><text class="c-ccc fs-16">Login</text></view><view class="popup-bot pad-20 box-bor mar-t-4"><button class="w--100 btn-style1 fs-14 flex-c bag-46D2A1 c-fff br-8 wt-400" bindtap="login">微信一键登录</button><!--<button class="w--100 btn-style1 fs-14 flex-c bag-46D2A1 c-fff br-8 wt-400" open-type="getPhoneNumber" type="primary"
bindgetphonenumber="onGetPhoneNumber">微信一键登录</button>--><!--<button class="w--100 btn-style2 fs-14 flex-c mar-t-16 bag-fff c-999 br-8 wt-400">手机号登录/注册</button>--><view class="fs-10 flex al-c mar-t-18 line-1 c-ccc" bindtap="setAgree"><text wx:if="{{agree}}"class="iconfont icon-44xuanze-2 c-46D2A1 line-1 fs-12 mar-r-2"></text><text wx:elseclass="iconfont icon-xuanzhong c-999 line-1 fs-12 mar-r-2"></text><text>登录代表您已同意</text><text class="c-46D2A1" data-type="1" catchtap="goWebView">xxx用户协议 、</text><text class="c-46D2A1" data-type="2" catchtap="goWebView">隐私协议</text></view></view></view><view class="line mar-auto"></view><image bindtap="closePopup"class="close-btn mar-auto" src="https://jmqfile.oss-cn-hangzhou.aliyuncs.com/admin/0/20221214/f92b62cc50174d9d8d412fe97ea19d4c.png" mode=""/></view></view></view><!--</page-container>-->
// components/LoginPopup/LoginPopup.ts// 引入刷新当前页面的公共方法,后面有讲到import{ refreshPage }from'../../utils/util'Component({// 这里可有可无,因为碰到一个需求,在首页不需要一进来就弹出登录弹出,// 但是点击banner图跳到外部链接的时候需要登录,因此我加了一个属性isShowproperties:{isShow:Number
},data:{// 控制弹窗显隐的属性show:false},// 这里可以忽略,自己业务需求attached(){const{isShow}=this.data
if(isShow){this.setData({show:isShow==1?true:false})}},methods:{// 跳转协议页面goWebView(e: WechatMiniprogram.TouchEvent){...},setAgree(){...},closePopup(){this.setData({show:false})},// 登录login(){...},// 获取用户信息asyncgetUserInfo(){...// 获取完用户信息之后,刷新当前页面// 看需求,也可以登录完成之后直接刷新当前页面refreshPage()}}})
2. 第二步,全局注册组件
app.json
"usingComponents":{"LoginPopup":"./components/LoginPopup/LoginPopup"},
3. 第三步,在需要展示弹窗的页面挂载
// 这里要用class,用于获取组件节点<LoginPopup class="LoginPopup"></LoginPopup>
4. 第四步,封装控制组件的公共方法
把控制显隐的方法放到公共方法中,在需要的地方引入并调用即可,如放到响应拦截中
utils/index.ts
// 获取当前页面实例functiongetContext(){const pages =getCurrentPages();return pages[pages.length -1];}// 控制弹窗显隐方法exportfunctionBadgePopup(){const options ={show:true,dom:'.LoginPopup'};const page =getContext();const c= page .selectComponent(options.dom);if(!c){
console.warn(`未找到 ${options.dom} 节点,请确认 dom 是否正确`);return;}
c.setData(options);}
5. 第五步,封装刷新当前页面的公共方法
刷新当前页面方法一般在登录完成,获取用户信息之后,直接调用即可
utils/index.ts
// 刷新当前页面exportfunctionrefreshPage(){// getContext() 和第四步使用的同一个方法const perpage =getContext()const keyList = Object.keys(perpage.options)if(keyList.length >0){//页面携带参数let keys ='?'
keyList.forEach((item, index)=>{
index ===0? keys = keys + item +'='+ perpage.options[item]: keys +'&'+ item +'='+ perpage.options[keys]})
wx.reLaunch({url:'/'+ perpage.route + keys
})}else{//页面没有携带参数
perpage.onLoad()// 也可以使用wx.reLaunch}}
6. 总结
目前想到的最好的解决方法,如有更好的方法还请奉告
版权归原作者 键盘上行走的猿 所有, 如有侵权,请联系我们删除。