【UE】简单实现屏幕UI定位三维坐标方法
实现效果

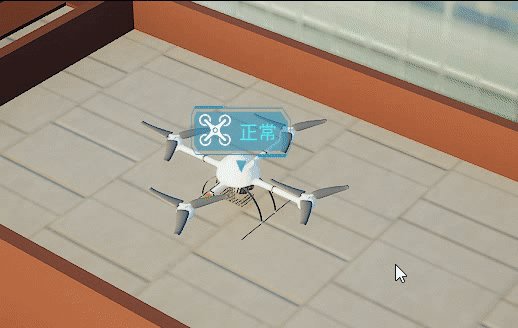
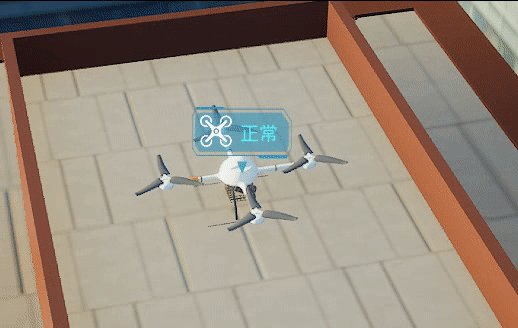
屏幕空间定位

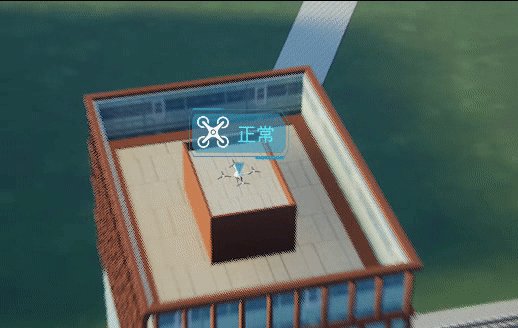
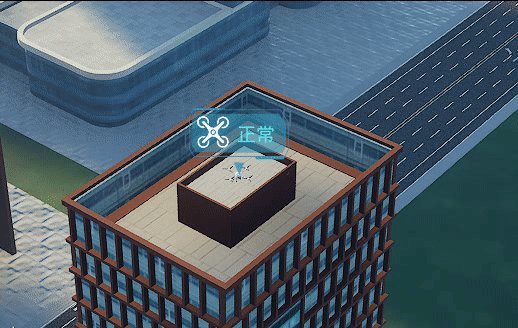
场景空间定位
一般实现兴趣点(POI)有两种实现方法,场景空间UI定位和屏幕空间UI定位。
场景空间定位:UI类似实例模型,位置和尺寸是相对于场景不变。大多适用于第一人称第三人称小场景。
屏幕空间定位:UI大小固定,不会随场景的变化而改变大小。大多适用于上帝视角的场景。
实现方法
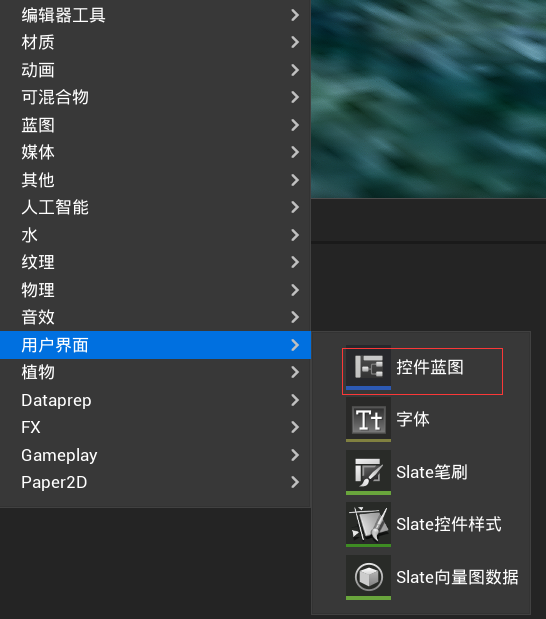
创建UI控件蓝图
- 创建用户界面控件蓝图


- 命名为UI_POI(这里随便命名就可以)
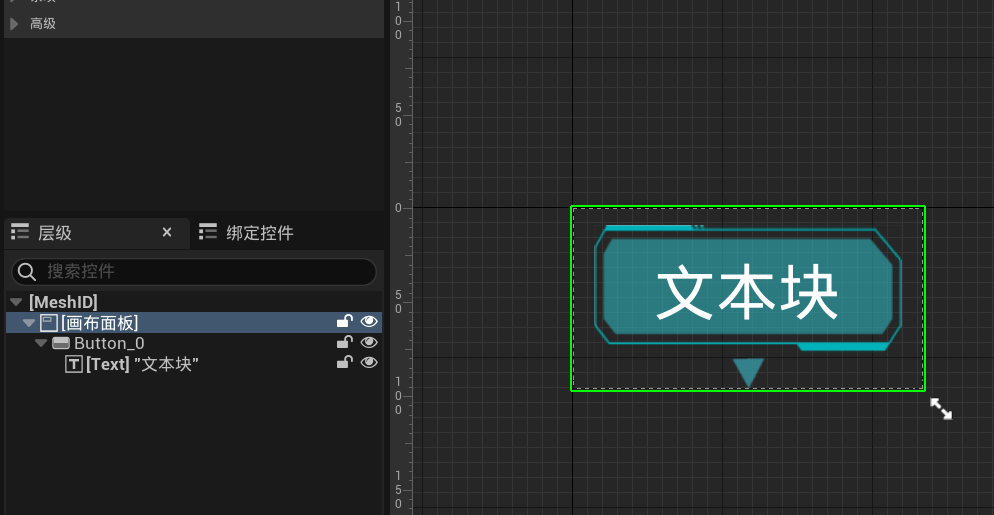
- 创建画布面板,建立一个按钮或图片

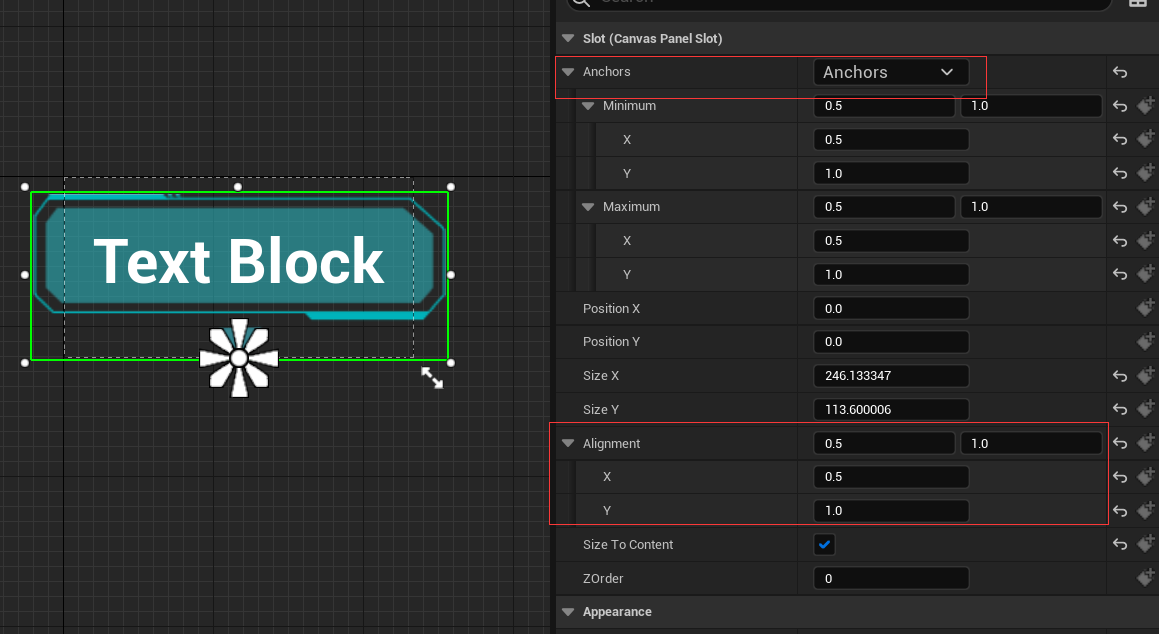
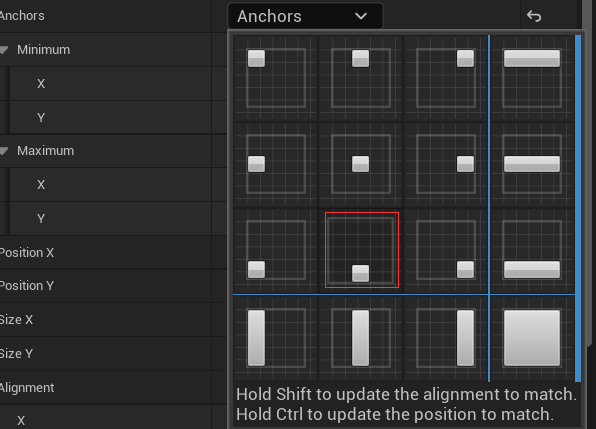
- 锚点调整,Anchors(锚点)到中下位置,Aignment(对齐)也要调整到中下位置,及x=0.5,y=1


兴趣点创建
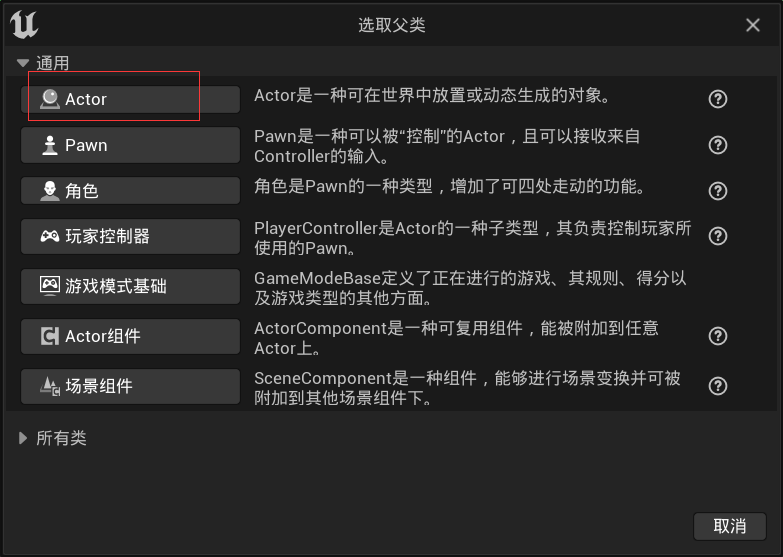
- 创建Actor蓝图类

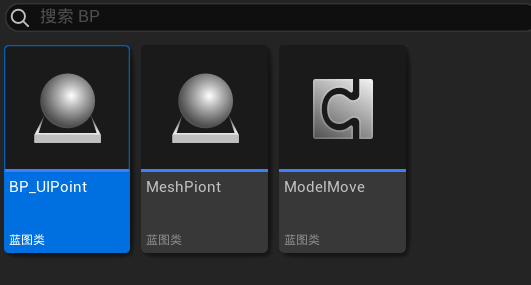
- 命名为BP_UIPoint(这里随便命名就可以)

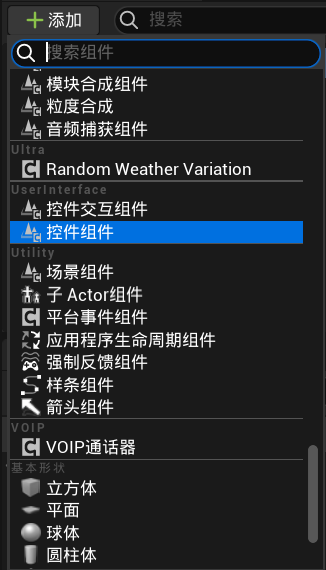
- 添加UserInterface的控件组件(英文名Widget)

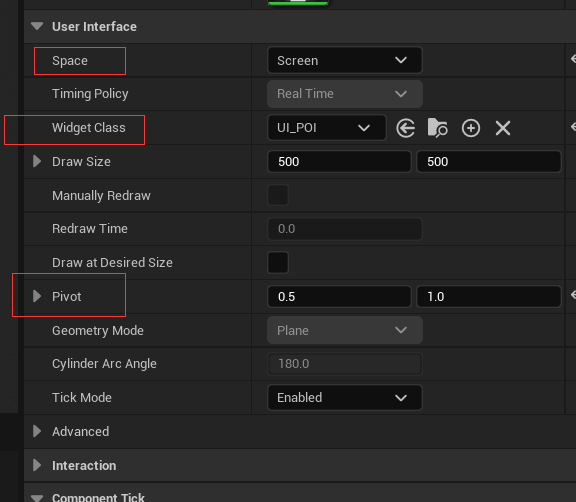
- widget控件组件的Details→UserInerface→Space选择World(场景空间定位);选择Screen(屏幕空间定位)
- widget控件组件的Details→UserInerface→WidgetClass选择之前创建的UI控件类(UI_POI)
- widget控件组件的Details→UserInerface→Pivot(枢轴)调整到中下位置,及x=0.5 y=1(这点很重要,要想ui的底下箭头指向兴趣点,这个操作是必须的。当然要想左定位和友定位这点也是可以调整的)

- 将兴趣点放入场景中完成设置
版权归原作者 小生云木 所有, 如有侵权,请联系我们删除。