1、版本
"element-ui": "^2.15.13",
2、日期选择器,禁用今天之前的日期选择
选择日:type="date"
选择日期范围:type="daterange"
// 日期选择器,禁用今天之前的日期选择
<template>
<div>
<el-date-picker
v-model="dateValue"
type="date"
placeholder="选择日期"
:picker-options="pickerOptions"
value-format="yyyy-MM-dd"
@change="dateChange">
</el-date-picker>
</div>
</template>
<script>
export default {
name: 'log',
data() {
return {
dateValue: '',
pickerOptions: {
disabledDate: (time) => {
// 禁用今天之前的日期选择
return time.getTime() < new Date().getTime() - 24 * 60 * 60 * 1000;
},
},
};
},
methods: {
dateChange(val) {
console.log(val);
},
},
}
</script>
<style scoped>
</style>
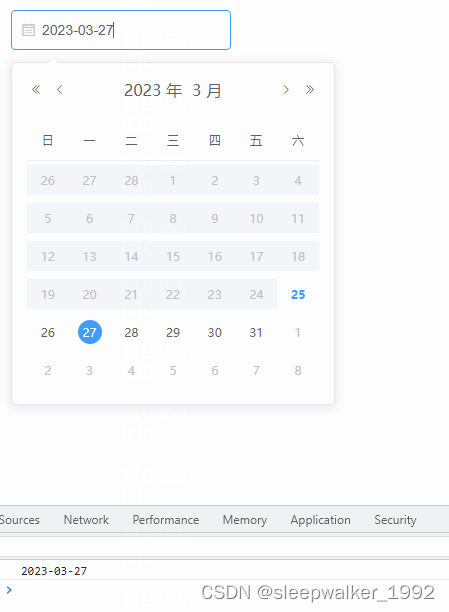
选择日,效果:

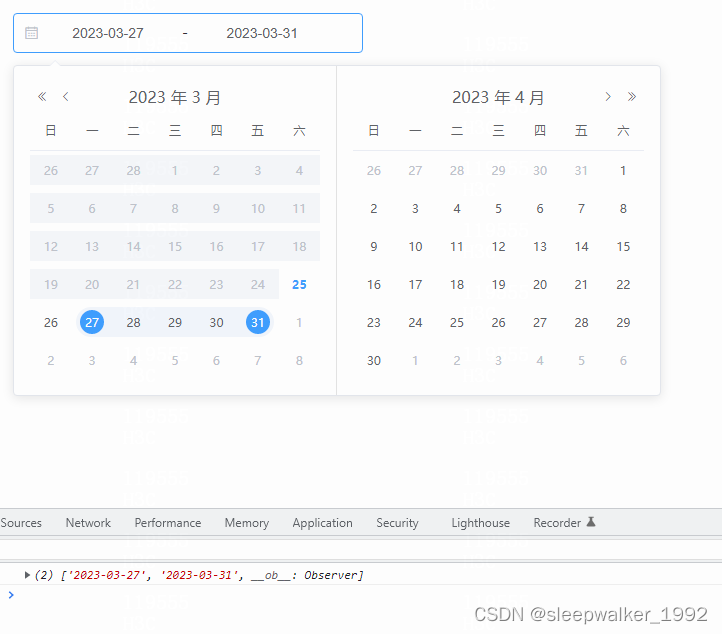
选择日期范围,效果:

3、日期选择器,禁用今天之后的日期选择
选择日:type="date"
选择日期范围:type="daterange"
// 日期选择器,禁用今天之后的日期选择
<template>
<div>
<el-date-picker
v-model="dateValue"
type="date"
placeholder="选择日期"
:picker-options="pickerOptions"
value-format="yyyy-MM-dd"
@change="dateChange">
</el-date-picker>
</div>
</template>
<script>
export default {
name: 'log',
data() {
return {
dateValue: '',
pickerOptions: {
disabledDate: (time) => {
// 禁用今天之后的日期选择
return time.getTime() > new Date().getTime();
},
},
};
},
methods: {
dateChange(val) {
console.log(val);
},
},
}
</script>
<style scoped>
</style>
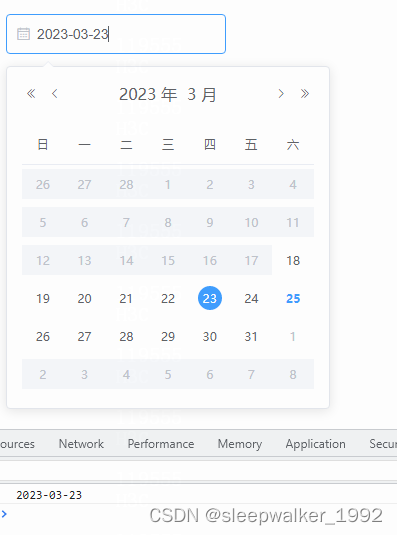
选择日,效果:

** 选择日期范围,效果:**

4、日期选择器,限制可选日期范围
选择日:type="date"
选择日期范围:type="daterange"
例如:可选今天、今天前一周、今天后一周
// 日期选择器,可选今天、今天前一周、今天后一周
<template>
<div>
<el-date-picker
v-model="dateValue"
type="daterange"
start-placeholder="开始日期"
end-placeholder="结束日期"
:picker-options="pickerOptions"
value-format="yyyy-MM-dd"
@change="dateChange">
</el-date-picker>
</div>
</template>
<script>
export default {
name: 'log',
data() {
return {
dateValue: '',
pickerOptions: {
disabledDate: (time) => {
// 可选今天、今天前一周、今天后一周
return time.getTime() < new Date().getTime() - 8 * 24 * 60 * 60 * 1000 || time.getTime() > new Date().getTime() + 7 * 24 * 60 * 60 * 1000;
},
},
};
},
methods: {
dateChange(val) {
console.log(val);
},
},
}
</script>
<style scoped>
</style>
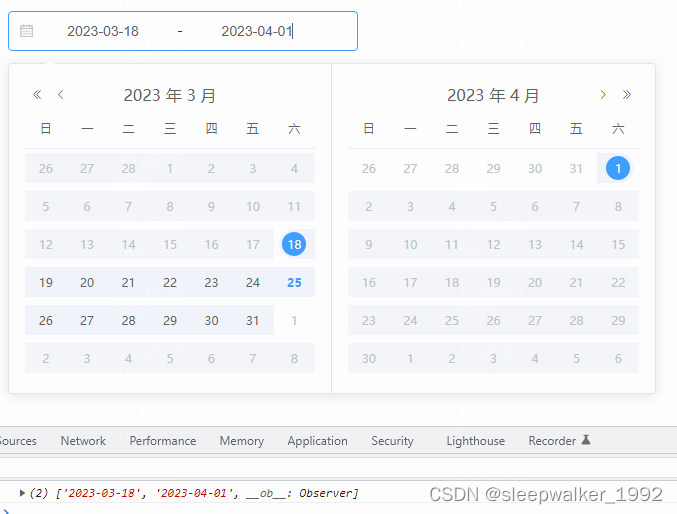
选择日,效果:

** 选择日期范围,效果:**

版权归原作者 sleepwalker_1992 所有, 如有侵权,请联系我们删除。