问题
最近遇到一个验证码出不来的问题,在360极速浏览器以及360安全浏览器在兼容模式下验证码图片显示不来,效果如下:
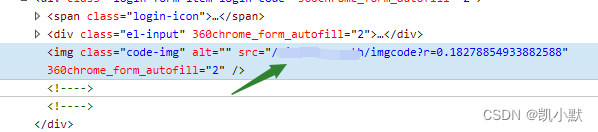
这个验证码的代码元素如下,是一张图片,由接口提供的一个图片链接,返回的是文件流。
原因
我找了一个其他网址,发现在360极速浏览器以及360安全浏览器在兼容模式下验证码图片可以显示出来

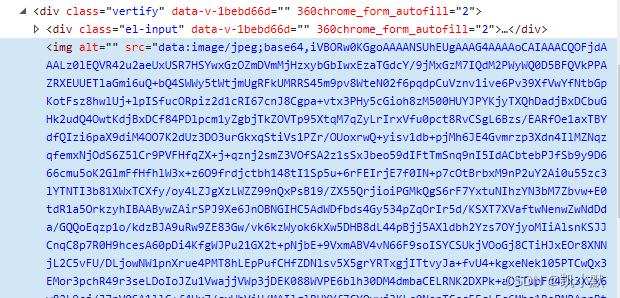
这个验证码的代码元素如下,是一张 base64 的图片

于是我猜想是不是360极速浏览器以及360安全浏览器在兼容模式下需要base64的图片才行,于是我将上面改成base64的尝试一下。
解决
有了上面的猜想方案,下面来实践一下
添加
@/utils/blob.js
文件
import axios from"axios";// blob二进制 to base64functionblobToDataURI(blob, callback){let reader =newFileReader();
reader.onload=function(e){callback(e.target.result);}
reader.readAsDataURL(blob);}// blob 二进制转 base64exportfunctionblobToBase64(url, data, callback){axios({method:"get",
url,// 请求地址
data,// 参数responseType:"blob",// 表明返回服务器返回的数据类型}).then(res=>{let blob =newBlob([res.data],{type:"iamge/png"});
console.log("blobToBase64---->", blob);blobToDataURI(blob,(res)=>{
console.log("res---->", res);callback(res);})}).catch(err=>{
console.log(err);});}
调用该方法:
// blob转base64import{ blobToBase64 }from"@/utils/blob.js";blobToBase64(`/xxx/imgcode?r=${Math.random()}`,null,(res)=>{this.codeSrc = res;})
改完之后,就可以了。

版权归原作者 凯小默 所有, 如有侵权,请联系我们删除。