用 vue+element UI 框架开发前端项目时,产品功能要求可以上传图像和文件,这就可以用到 el-upload 上传组件。在用此组件实现功能时,从陌生到熟悉,掌握了一些方法,仅以此文做一个总结梳理。 关于 upload 上传 element 的官网就一句话介绍:通过点击或者拖拽上传文件。它的基础代码如下:
<el-upload
class="upload-demo"
action="https://jsonplaceholder.typicode.com/posts/"
:on-preview="handlePreview"
:on-remove="handleRemove"
:before-remove="beforeRemove"
multiple
:limit="3"
:on-exceed="handleExceed"
:file-list="fileList">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
我们看 element 官网详细的说明,可以发现 el-upload 的触发事件和属性特别多,action, on-priview, on-remove, before-remove, on-exceed 等大概有二十多个,每个场景都不一样,那我们实际项目中真的会用到这么多的事件吗?我的回答是不用,根据自己的需求来做合适的选择。 本文就结合我自己的实际项目需求来进行说明。代码如下:
<el-upload
action
list-type="picture-card"
:limit="2"
:http-request="uploadPicture"
:file-list="pictureList"
:on-change="handleChangePicture"
>
<i class="el-icon-plus" />
<div slot="file" slot-scope="{ file }">
<el-image
style="width: 147px; height: 147px"
:src="file.url"
fit="cover"
:preview-src-list="[file.url]"
/>
</div>
</el-upload>
我这段代码要实现的是上传图片的功能,所以 list-type 设置为 picture-card,这样文件列表的类型就是图片了,如果不设置,默认就是 text 文件。如果我不做 limit (用来限制上传文件/图片的数量)限制,那么效果如下:

但是在实际应用时,我只需要上传一张图片,所以我这里用了 limit 来限制,这里你会感觉疑惑,为什么代码中设置的 limit 为 2。那是因为如果设置为 1,就没有办法编辑修改了,这样其实是不太友好的。所以我这里设置为 2,然后结合 file-list 和 on-change 来做新旧图片的覆盖。file-list 是上传的文件列表,是一个数组。给它定义一个数组 pictureList。 on-change 是文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用。然后 handleChangePicture 定义如下,当上传文件这个动作执行时,就调用 handleChangePicture 方法,判断 fileList 文件个数如果大于 1 ,就删除第一个文件,这样就实现了图片覆盖的效果。
/**
* 覆盖图片
*/
handleChangePicture(file, fileList) {
if (fileList.length > 1) {
fileList.splice(0, 1);
}
}
http-request 是覆盖默认的上传行为,可以自定义上传的实现。我们可以用这个来调用 api 接口,实现与后端的交互,这样就实现图片的上传了。关于图片预览钩子 on-preview,我这里就没有用到,直接用了 el-image 组件自带的 preview-src-list 属性,file 是上传文件默认的字段名,获取文件路径使用 file.url ,点击图片就可以直接预览原图,也比较方便。
同理,上传文件时基本上也是这样应用的,代码如下:区别就是默认 list-type 为文件。
<el-upload
ref="upload"
action
:on-progress="uploadProcess"
:http-request="uploadFile"
:limit="2"
:file-list="fileList"
:on-change="handleChangeFile"
:on-remove="handleRemove"
>
<el-button class="updata-button" size="small" round type="success">
{{
editForm.file != "" && editForm.file != null
? $t("lab.item.ChooseAgain")
: $t("lab.item.Choose")
}}
</el-button>
</el-upload>
页面效果如下:

另外这里我还用到了 on-remove 钩子,是文件列表移除文件时的钩子。项目要求是图片必须要有,附档可以为空,所以这里增加了这样一个钩子,在删除文件时调用 handleRemove 方法,清空文件参数,同时按钮文字也根据参数清空而改变,这里做一个 v-if 判断就可以。

有的时候上传文件会限制文件格式,这个时候我们可以使用 accept 属性。参考代码如下:
<el-upload
ref="upload"
class="upload-demo"
:headers="header"
:action="changeUploadUrl"
:on-preview="handlePreview"
:on-remove="handleRemove"
:before-upload="beforeUpload"
:auto-upload="false"
:on-error="uploadError"
:on-success="handleFileSuccess"
accept=".xls, .xlsx"
name="file"
>
<el-button
slot="trigger"
size="small"
type="primary"
>选取文件</el-button>
<el-button
style="margin-left: 10px"
size="small"
type="success"
@click="submitUpload"
>上传到服务器</el-button>
<div slot="tip" class="el-upload__tip">
<span style="color: red">*</span> 只能上传格式正确,文件未损坏的
xls/xlsx 文件,且文件大小不超过 5M
<div style="margin-top: 10px">
可下载
<el-button type="text" @click="onDownload">
{{ excelExample.name }}
</el-button>
填写内容
</div>
</div>
</el-upload>
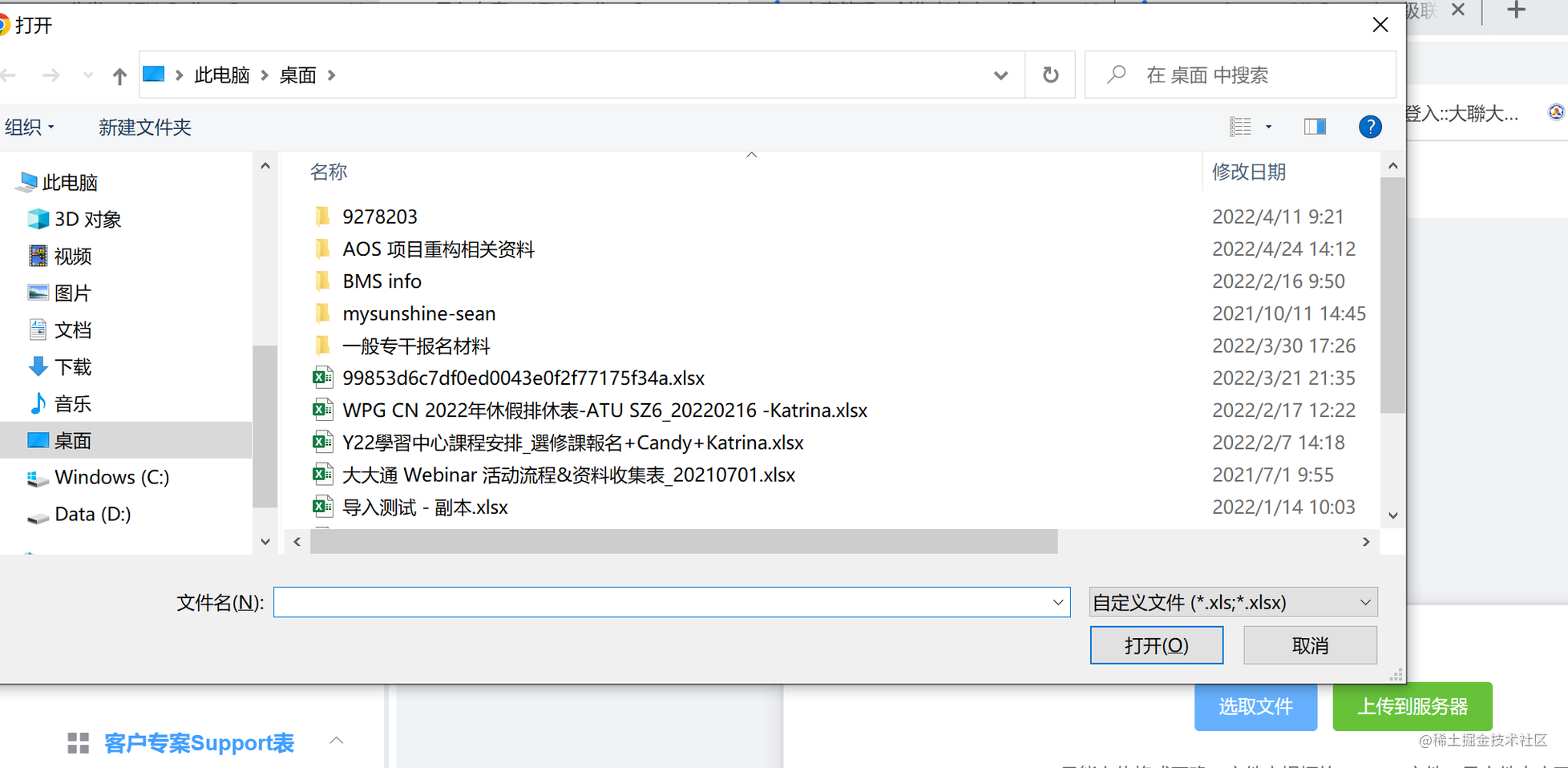
设置 accept 属性为 .xls,xlsx, 就意味着上传文件只能是 Excel 文件。如果是 PDF 文件,就设置为 .pdf, 如果是 Word 文件,就设置 .doc, .docx 等等以此类推,页面效果如下:

当然如果上传文件还有大小要求,就需要用到 before-upload 钩子,在上传文件之前调用,来判断文件大小是否超出限制,超出就中断上传。代码如下:
/**
* 上传文件之前的钩子,参数为上传的文件,若返回 false 或者返回 Promise 且被 reject,则停止上传。
* @param {Object} file 上传的文件信息
* @return {Boolean} 返回 false 则停止上传,true 继续
*/
beforeUpload(file) {
// 定义能上传的文件格式
var ext = file.name.substring(file.name.lastIndexOf('.') + 1);
const isLtSize = file.size / 1024 / 1024 < 5;
const extension = ext === 'xls';
const extension2 = ext === 'xlsx';
if (!extension && !extension2) {
this.$notify.warning({
message: '上传文件只能是 xls/xlsx 格式!'
});
}
if (!isLtSize) {
this.$notify.warning({ message: '上传文件大小不能超过 5MB!' });
}
return isLtSize && (extension || extension2);
}
同时也可以判断文件格式是否满足要求,实现一个双保险。
前文我们提到 http-request 可以与服务器进行交互,这个是在文件上传之后就直接调用。但是如果不自动交互的情况,就要对 headers, action, auto-upload 这三个属性进行设置,headers 设置上传的请求头部,action 必选参数,设置上传的地址。auto-upload 设定是否在选取文件后立即进行上传,默认是 true,这里要设置为 false。所以是选择 http-request 还是 headers + action 的方式都是可以的,就根据自己的应用场景来选择。
Upload 上传组件中的其它的钩子和属性,我这里就不做赘述,应用场景都比较容易明白,可以直接参考官网的说明。本文的内容就介绍到这里,希望可以帮助到有同样需求的网友。
版权归原作者 前端开发小陈 所有, 如有侵权,请联系我们删除。